往期回顾↓↓↓
前端学习路线(一)
前端学习路线(二)
在前两章中,我们讲了如何去学习前端三剑客、js高级和bootstrap的重点,得到了很多前端初学者的好评,收藏量也是每天都在增加,所以今天博主想写一下第三章,主要想讲一下学习ajax和webpack的问题,ajax是前端学习的重点,如果不会ajax,写出再好的页面也只是一个空壳,而webpack则是一个打包工具,对于项目的上传具有重要的作用。
到目前为止,我们的学习路线是 HTML→CSS→JS→JS高级→JQ→ES6→ajax→webpack
ajax
在我们没有接触前端的时候,很大程度上会不知道什么叫接口,不知道前端和后端是怎么交互的,经常听别人说接口,API,自己一脸懵逼,去百度API得到的回到也是一脸懵逼

其实在前端接口和api是同一个东西,就是一个地址,可以从后端获取数据的一个地址,所以有人也说是接口地址
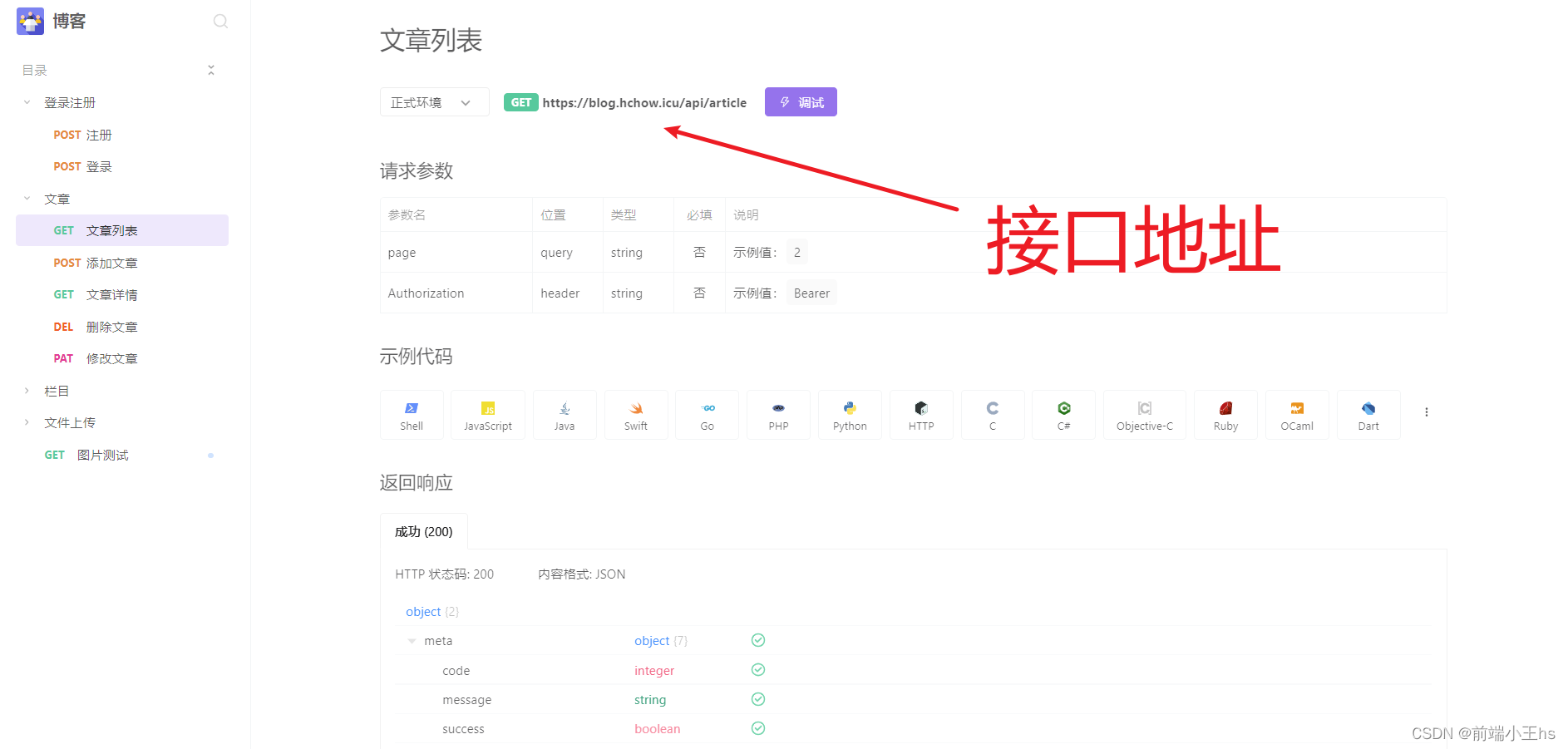
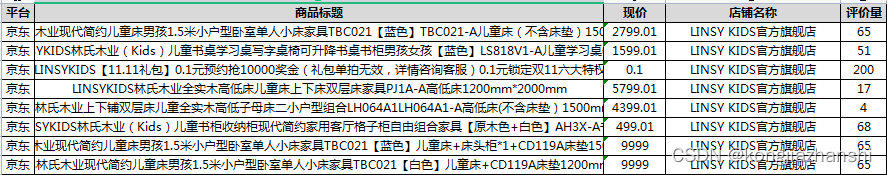
在开发项目中,后端程序员通常会给前端开发者一个接口文档,里面有各种各样的接口地址供前端程序员使用,接口文档如下图所示:

简单介绍了下什么是接口和接口文档,那我们来说一下要不要学ajax
要不要学ajax
博主的回答是肯定的要学ajax,ajax的课程是使用接口的基础课程,不管以后是使用es6的promise还是async await,如果没有ajax的知识做底子,理解起来是比较抽象的,所以学习ajax是为了以后使用各种封装好的异步编程解决方案,可以更好的去理解ajax和其他异步封装的解决方案之间的不同点,最重要的一点是面试的时候必问ajax
ajax其实很简单
ajax其实很简单,就四个步骤
①创建 XMLHttpRequest 对象
②设置请求信息
③发送请求
④接收响应
var xhr = new XMLHttpRequest()
xhr.open(method, url);
xhr.send(body) //get 请求不传 body 参数,只有 post 请求使用
//xhr.responseXML 接收 xml 格式的响应数据
//xhr.responseText 接收文本格式的响应数据
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
var text = xhr.responseText;
console.log(text);
}
}
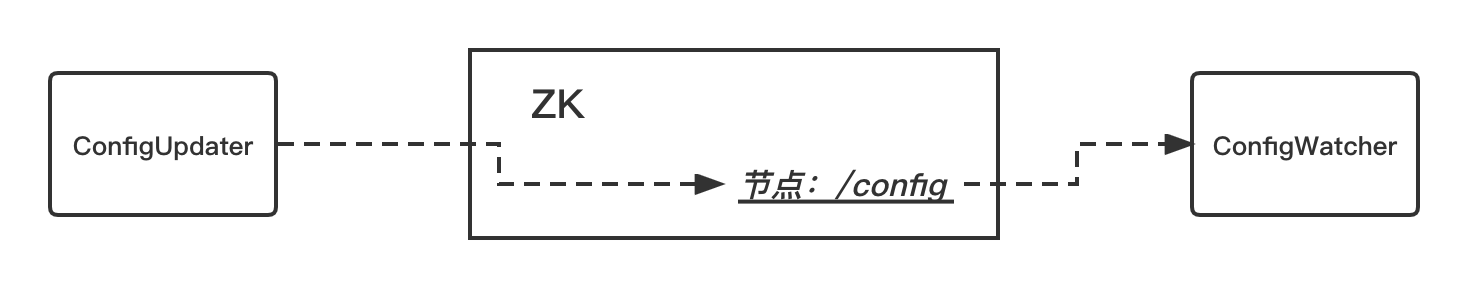
webpack
web是网络的缩写,pack是包的缩写,简而言之,webpack就是对网络的东西进行一个打包,对于我们前端来说,什么需要打包呢,打包成什么东西呢? 这也就是我们为什么要学webpack的原因,学习webpack可以让我们对前端的知识有更深的认识,更深入的理解,才能写好更好的项目
对于简单的页面来说,我们可以只有3个文件,就是.html文件,.css文件和.js文件,html文件是内容框架,.css对页面内容进行样式的修改,.js文件进行一些交互操作使得静态页面可以变成动态页面
但我们现在很少使用原生的前端三剑客去开发,更多的是使用vue,react和angular等框架去开发项目,那浏览器不认这些文件,例如index.vue,以vue结尾的文件,人家浏览器不认识,怎么办,这就需要webpack打包工具去进行打包

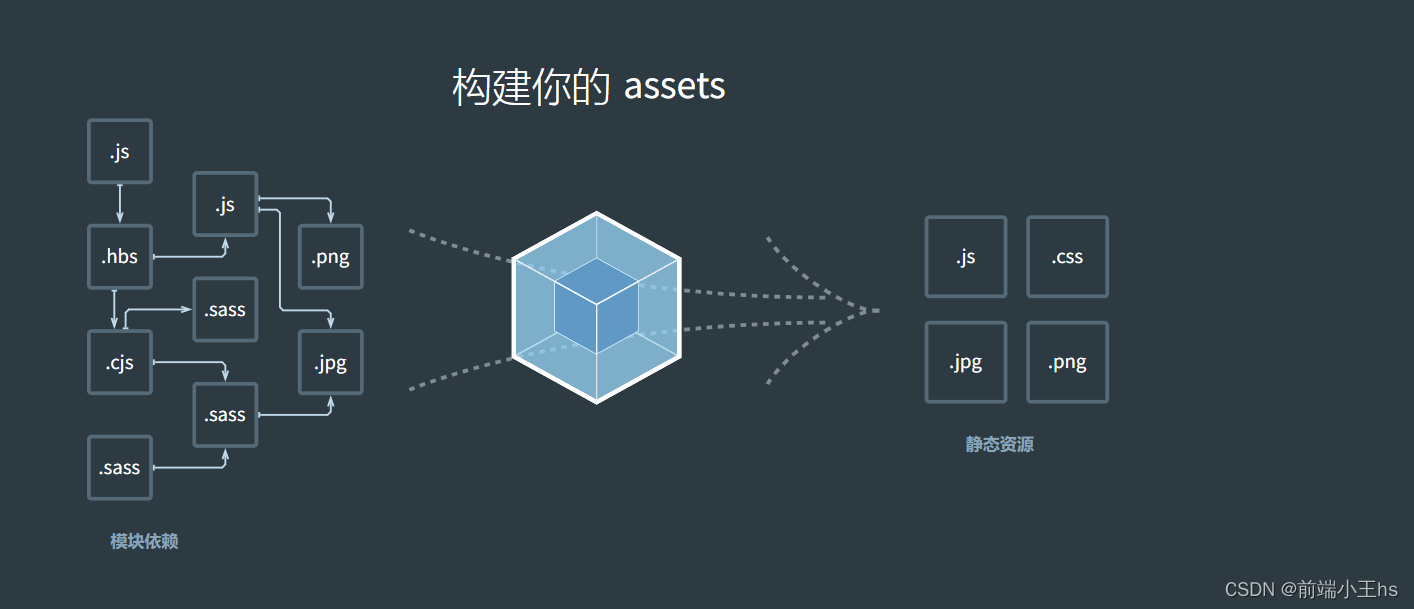
如图,通过webpack的打包,sass文件可以变成css文件,同理,.vue文件也会根据里面的内容被分解成html,css和js结尾的文件
同时通过webpack的一些功能,可以让我们开发的更便捷,比如hmr热加载,对代码进行压缩减少我们项目的体积等,这些都是webpack能给到我们的东西
博主有精简的笔记,如有需要可以添加下方微信私聊博主
前端学习路线博主打算更四章内容,涵盖前端三剑客到ajax等接口类的和到 vue等框架的,对其中的主要的一些问题和重难点做个梳理,对想学前端的,转行前端的同学们和未来的同行们给个建议,少走一些弯路
如在开发问题中遇到问题,可私聊博主
如有错字,还请原谅!近日会下一章:前端学习路线(四),同时也会更新前端静态页面开发思路(三),让学前端不再害怕英语单词(三)








![在裸机上输出Hello,world! [rCore-lab1]](https://img-blog.csdnimg.cn/75f6643faa3b41ab807b57ad4c700f4b.png#pic_center)


![[机器翻译]——pivot-based zero-shot translation based on fairseq](https://img-blog.csdnimg.cn/65c2410e90f74c1dbb52b7fa15be808c.png)





![[MySQL]-删库后恢复](https://img-blog.csdnimg.cn/d21f7d1a889d48ae96b3a0bc06be62a0.png#pic_center)

