从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:CSSOM视图模式 — 今天你学习了吗?(JS:Day19)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
- 前言
- 第十五节课:DOM、BOM、焦点事件、键盘事件
- 一、JS三大组成部分
- 二、DOM方法
- 1. childNodes
- 2. children
- 3.nodeType
- 4. nodeName
- 5. tagName
- 6. firstChild
- 7. parentNode
- 8. offsetParent
- 9. createElement/appendChild
- 10. removeChild
- 11. replaceChild
- 三、BOM(browser object Model) 浏览器对象
前言
最近有点忙,又拉下了。
第十五节课:DOM、BOM、焦点事件、键盘事件
一、JS三大组成部分
- es (ECMAScript) 语法
- DOM 文档对象模型
- BOM 浏览器对象模型
DOM:是一个对象文档对象模型
1.操作标签节点
2.严格不专属于js
var box = document.querySelector('#box');
// childNodes获取到所有的子节点,包括文本节点。
console.log(box.childNodes);
// text节点 文本节点 :空格,任意的文字,换行,空白行
// document.documentElement
/*
节点:
1.元素节点(ele) element
2.text节点 文本节点 :空格,任意的文字,换行,空白行
3.属性节点
4.注释节点comment
*/
// children:返回第一级子元素节点;
console.log(box.children);
// 元素节点的节点类型;
console.log(box.childNodes[6].nodeType);
// nodeName返回节点名称
console.log(box.children[3].nodeName);
// tagName返回节点名称
console.log(box.children[3].tagName);
console.log(box.getAttribute('id')); // 值
console.log(box.getAttributeNode('id')); //id 名 值
console.log(box.getAttributeNode('name')); // null
// 返回第一个节点
console.log(box.firstChild);
// 返回第一个元素节点
console.log(box.firstElementChild)
// 返回最后一个节点
console.log(box.lastChild);
// 返回最后一个元素节点
console.log(box.lastElementChild);
// 兄弟节点
console.log(box.nextSibling)
// 兄弟元素节点
console.log(box.nextElementSibling)
// 找父节点
console.log(box.parentNode)
// 找父节点
console.log(box.offsetParent)
// 获取元素节点个数
console.log(box.childElementCount);
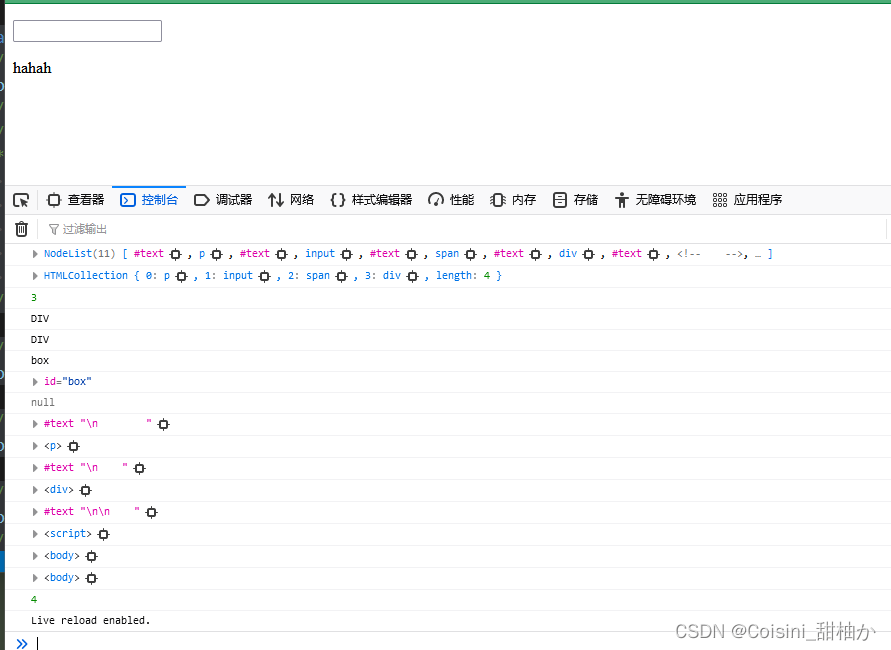
效果:

二、DOM方法
1. childNodes
获取到所有的子节点,包括文本节点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(box.childNodes)
// 操作子节点;带了s,返回集合。
// 1. 返回
// 01:text
// 02: ul
// 03: text
// 解析空格text;
// 注意:在低版本IE里面只会返回元素节点而不会返回无效的文本节点(除非有添加文本内容)。
// 在低版本IE里面只会返回元素节点而不会返回无效的文本节点(除非有添加文本内容)。
// 无效的文本节点:指空格或换行;
// 在主流浏览器里面,把换行和空格都视为正常的文本节点,跟普通的文本没区别。
</script>
</head>
<body>
<div id="box">
<div id="p1"></div>
</div>
</body>
</html>
2. children
返回第一级子元素节点
box.children
返回一个类数组,类数组的取值操作:[ ]下标取值;
children是一个属性,不是一个方法,所以不用加()
3.nodeType
元素节点的节点类型
<div id="box">
<div id='p1'></div>
<div id='p2'></div>
<!---->
</div>
var box = document.getElementById('box');
console.log( box.childNodes[0].nodeType ) //3
console.log( box.children[0].nodeType ) //1
//不同的节点,数据类型是不一样。比如:类数组与类组,类型不一样。
//百度找nodeType
元素节点的类型:1;
属性:2;
text文本内容:3;
注释:8;
4. nodeName
返回节点名称
console.log( box.children[0].nodeName );
<div id="box">
<div id='p1'>123</div>
<div id='p2'>123</div>
</div>
box.children[0].onclick = function(){
alert( 123 )
}
//children为类数组,类数组通常有length的方法;
属于动态获取;
只要里面孩子的个数变了,都能动态地反馈出来。
5. tagName
//与nodeName的区别
console.log( box.childNodes[1].nodeName ); // document 能返回注释节点
console.log( box.childNodes[1].tagName ); // 返回undefined
//区别:nodeName能返回各种各样的节点,但是tagName只能返回对象节点;
6. firstChild
//返回第一个子节点
//在主流浏览器返回子节点
//在低版本IE的情况下返回的是元素节点
console.log( box.firstChild );
7. parentNode
//返回父节点 , 没有兼容问题
console.log( box.parentNode );
8. offsetParent
div{width:300px; height:300px;background-color: #90f;}
div#box{position:absolute; }
p{background-color:#f0f;font-size:30px;}
<div id="box">
<!---->
<div id='p1'>123</div>
<div id='p2'>123</div>
</div>
//返回定位父级
console.log( p2.offsetParent )
9. createElement/appendChild
创建元素与添加子节点,通常是结合起来使用的。
clone:
var cloneBox = box.cloneNode(); //有两个值,默认为false.
false: //代表的是浅复制,浅复制只复制节点本身,不复制子元素的内容,只复制标签本身。
true: //深度复制,深度复制里面有什么东西的话,JS里面也是要有(比如属性,事件,)。
document.body.appendChild( cloneBox );
10. removeChild
删除子节点(通过父级来杀,不能自杀)**
var wrap = document.getElementsByClassName('wrap');
box.removeChild( wrap[1] );
//如果有多个节点的话,先找到子节点之后再去找到父级
11. replaceChild
<div id="box">
<div class='wrap'>wrap1</div>
<div class='wrap'>wrap2</div>
<div class='wrap'>wrap3</div>
<div class='wrap'>wrap4</div>
</div>
var wrap = document.getElementsByClassName('wrap')[1];
var p = document.createElement('p');
p.innerHTML = 'p0';
box.replaceChild( p , wrap );
//node.replaceChild(newnode,oldnode)