React - Jsx 概述
JSX 概述
目标: 了解 JSX 是什么、与 React.createElement 之间的关系
JSX 语法是另一种在 React 中创建元素的方式 使用他创建元素更加的简单 直接。
JSX 是 javaScript XML 简写 可以理解为在 JavaScript 中写 XML 格式的代码
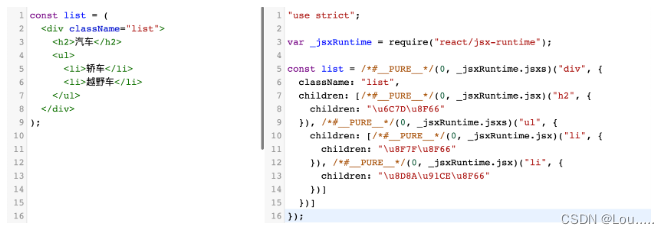
const list = (
<div className="list">
<h2>汽车</h2>
<ul>
<li>轿车</li>
<li>越野车</li>
</ul>
</div>
);

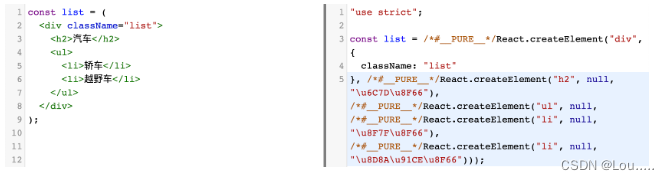
问题一:既然 React.createElement 和 JSX 都可以创建元素 那么它们之间有什么关系吗?Babel REPL
虽然我们在编写代码时使用的是 JSX 但是在代码运行之前 babel 会把其转换为 React.createElement 方法的形式 所以它们之间是转换的关系

问题二:为什么要将 JSX 转换为 React.createElement 方法?
JSX 是 Facebook 为是 JavaScript 添加的语法扩展,它并不是标准的 JavaScript 语法不能直接在浏览器中使用。
问题三:Facebook 为什么要创造 JSX 语法?
React 内部的性能优化机制要求在创建元素时必须使用 createElement 方法,而该方法对于开发者来说不友好,为了解决以上矛盾所以官方创造了 JSX 语法。
在有了 JSX 语法之后,开发者既能够以最熟悉的方式构建用户界面,React 又能使用 createElement 方法创建元素。
问题四:在使用了 JSX 之后为什么在 index.js 中没有用到 React 对象,还必须引入它呢?(React 17 版本之前)
因为 JSX 在执行前会被转换为 React.createElement 方法,如果不引入 React 对象程序在运行时找不到它就会报错。
在 React 17 及以后实际上我们也可以不导入 React 对象,在不导入 React 对象时 babel 将 jsx 转换为 jsxRuntime.jsx 方法且会自动导入 jsxRuntime。
jsxRuntime.jsx 方法和 createElement 方法一样,都是用于创建元素的。

补充:vscode 编辑器配置、在JavaScript 文件中启用 Emmet 插件的支持。
{
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
}

JSX注意事项
目标:掌握 JSX 在使用时有哪些注意事项
- 1 JSX 格式美化
如果 JSX 中存在多个标记建议使用小括号进行包裹,否则标签格式看起来稍显混乱。
// 美化前
const jsx = <div>
<ul></ul>
</div>
// 美化后
const jsx = (
<div>
<ul></ul>
</div>
);
- 2 在使用 JSX 语法创建元素时,元素的最外层必须要有一个根标记
// 错误写法
const jsx = (
<p>Hello</p>
<p>world</p>
)
// 正确写法
const jsx = (
<div>
<p>Hello</p>
<p>world</p>
</div>
)
为避免因为要满足规定而出现无意义标记,React 提供了幽灵标记,幽灵标记在渲染后不会产生真实的 DOM 对象。
// 幽灵标记的简写语法
const jsx = (
<>
<p>Hello</p>
<p>world</p>
</>
)
// 幽灵标记的完整语法
const jsx = (
<React.Fragment>
<p>Hello</p>
<p>world</p>
</React.Fragment>
)
- 3 在 JSX 中使用单标记时单标记必须是闭合状态。
<input type="text"/>
<img src="" alt="" />
- 4 在JSX 中标记属性使用小驼峰式命名法。
小驼峰式命名法是指如果一个标识符由多个单词组成,第一个个单词的首字母小写、其他单词的首字母大写。
<input maxLength="10" readOnly autoFocus />
- 5 在 JSX 中为元素添加属性时使用 className 替代 class、使用 htmlFor 替代 for
<input type="text" className="todos" />
<label htmlFor="demo"></label>