目录
文章目录
- **二、什么是JavaScript,有什么用?**
- 三、HTML嵌入JavaScript的方式:
- 第一种方式:
- 第二种方式:
- 第三种方式:
- 四、JavaScript的变量
- 五、函数初步
- **函数参数中的几个场景**
- **情景1:传入参数不足**
- **情景2:传入参数过多**
- **情景3:无参数传入**
- **情景4:多个函数同名**
- 六、变量的种类
- 七、js中的数据类型
- 八、typeof[运算符](https://so.csdn.net/so/search?q=运算符&spm=1001.2101.3001.7020)
- 九、原始类型:
- 1.Undefined
- 2. Number
- 什么时候结果是一个NaN呢?
- 十、常见的函数:
- **isNaN**:
- **parseInt**:
- **parseFloat**:
- **Math.ceil()**:
- 4.Boolean
- 5、 Null
- 6、String
- 十一、 常用函数
- **考点:经常问 substr和substring的区别?**
- 7、Object
- **十二、创建类的方式**
- **方式①**
- **方式②**
- 十三、 js中创建类和对象?
- 十四、null、undefined、NaN的区别
- 十五、等同和全等运算符
- 十六、js常用事件
- 十七、 回调函数的概念
- **回调函数的特点:**
- 十八、注册事件的两种方式:
- **常用的写法:**
- 十九、代码的执行顺序
- **load事件解决:**
- 二十、 捕捉键盘回车事件
- 二十一、 void运算符
- 二十二、控制语句
- 二十三、js中创建数组
- 二十四、 DOM编程获取value
- BOM和DOM的区别和联系?
- **BOM包含DOM**
- **点击按钮得到文本框中的值**
- **按回车把文本框1内容复制到文本框2**
- **失去焦点后执行这段**
- 二十五、js中的innerHTML和innerText属性
- innerText和innerHTML属性有什么区别?
- 二十六、正则表达式
- 1、什么是正则表达式,有什么用?
- 常见的的正则表达式符号
- 怎么创建正则表达式对象,怎么调用正则表达式对象的方法?
- 正则表达式的test()方法?
- 二十七、 去除前后空白trim
- 二十八、复选框的全选和取消全选
- 二十九、**获取系统当前时间**
- 获取毫秒数
- 三十、 周期函数setInterval
- 三十一、 内置支持类Array
- join方法链接
- 反转数组:reverse()
- 三十二、BOM编程
- window中open和close方法
- 三十三、消息框弹出(alert、confirm)
- 三十四、history和location对象
- 三十五、什么是JSON,有什么用?
- JSON的语法格式:
- 创建JSON数组和遍历
- 复杂一些的JSON对象
- 三十六、 eval函数
- 面试题:
二、什么是JavaScript,有什么用?
Javascript是运行在浏览器上的脚本语言。简称JS。
他的出现让原来静态的页面动起来了,更加的生动。
三、HTML嵌入JavaScript的方式:
第一种方式:
1、要实现的功能:
用户点击以下按钮,弹出消息框。
2、弹窗
**JS是一门事件驱动型的编程语言,依靠事件去驱动,然后执行对应的程序。**在JS中有很多事件,其中有一个事件叫做:鼠标单击,单词:click。并且任何事件都会对应一个事件句柄叫做:onclick。【注意:事件和事件句柄的区别是:事件句柄是在事件单词前添加一个on。】,而事件句柄是以HTML标签的属性存在的。
3、οnclick=js代码",执行原理是什么?
页面打开的时候,js代码并不会执行,只是把这段ss代码注册到按钮的click事件上了。等这个按钮发生click事件之后,注册在onclick后面的js代码会被浏览器自动调用。
4、 怎么使用JS代码弹出消息框?
在JS中有一个内置的对象叫做window, 全部小写,可以直接拿来使用,window代表的是浏览器对象。 window对象有一个函数叫做:alert,用法是:window.alert(“消息”);这样就可以弹窗了。
5、window.可以省略
下面两个等价
<input type="button" value="hello" onclick="window.alert('hello world')"/>
<input type="button" value="hello" onclick="alert('hello world')"/>
6、设置多个alert可以一直弹窗
<input type="button" value="hello" onclick="alert(hello java")
alert(hello python')
alert('hello javaScript!)"/>
JS中的字符串可以使用双引号,也可以使用单引号。JS中的一条语句结束之后可以使用分号";"也可以不用。
<input type="button" value="hello" onclick="alert('hello world')"/>无分号,内单外双引号
<input type="button" value="hello" onclick= 'alert("hello jscode");'/> 有分号,内双外单引号
整体代码:
<!doctype html>
<htm1>
<head>
<title>JavaScript第一种</title>
</head>
<body>
<input type="button" value="hello" onclick="window.alert('hello world')"/>
<input type="button" value="hello" onclick='window.alert("hello jscode")'/>
<input type="button" value="hello" onclick="alert('hello zhangsan');
alert('hello lisi');
alert('hello wangwu')"/>
</body>
</html>
弹窗效果:

第二种方式:
脚本如:
<script type="text/javascript">
window.alert("Hello JavaScript")
</script>
- javascript的脚本块在一个页面当中可以出现多次。
- javascript的脚本块出现位置也没有要求。
如:
<script type="text/javascript">
window.alert("head ");
window.alert("Hello World!")
</script>
<!doctype html>
<html>
<head>
<title>HTML中嵌入JS代码的第二种方式</title>
</head>
<body>
<script type="text/javascript">
window.alert("min");
window.alert("Hello World!")
</script>
<input type="button"value="按钮"/>
</body>
</html>
<script type="text/javascript">
window.alert("last");
window.alert("Hello World!")
</script>
alert有阻塞当前页面加载的作用。(阻挡,直到用户点击确定按钮。
在脚本块当中的程序,在页面打开的时候执行并且遵守自上而下的顺序依次逐行执行。 (这个代码的执行不需要事件,即运行就开始)
第三种方式:
引入外部独立的js文件如,外部文件路径
<!doctype html>
<html>
<head>
<title>HTM中嵌入JS代码的第三种方式:引入外部独立的js文件。</title>
</head>
<body>
<!--这个src表示路径,在text目录的1.js文件 -->
<script type="text/javascript" src="text/1.js"></script>
</body>
</html>
在需要的位置引入js脚本文件
引入外部独立的js文件的时候,js文件中的代码会遵循自上而下的顺序依次逐行执行。
①在引入的外部脚本中又加alert,则这个不会生效
②需要另外写一个才会生效
如:
<!doctype html>
<html>
<head>
<title>HTM中嵌入JS代码的第三种方式:引入外部独立的js文件。</title>
</head>
<body>
<!--这个src表示路径,在text目录的1.js文件 -->
<script type="text/javascript" src="text/1.js">
<!--下面这个不会起作用 -->
window.alert("hello");
</script>
<!--需要另外写一个脚本才会生效,如: -->
<script type="text/javascript">
window.alert("hello");
</script>
</body>
</html>
四、JavaScript的变量
var 变量名;
如:var i;
javascript是一门弱类型的语言,没有编译阶段一个变量可以随意赋值。
var i;
i=true;
i=1.23;
i=new Object();
i="abc";
这里的var可以表示任何类型。
var i;
//i没有赋初始值默认是undefined
一个变量没有赋初始值,默认是undefined ,undefined在js是一个具体存在的值。
测试代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var i;
alert("i的默认值是"+i);
</script>
</body>
</html>

一个变量如果没声明直接用则会报错
<script type="text/javascript">
alert(i);//i没声明。则会报i is not define的语法错误
</script>
下列的结果是:
<script type="text/javascript">
var i,b,c=10;
alert("i="+i+",b="+b+",c="+c);
</script>
结果:

js中的变量命名规范和规则差不多,但是变量的赋值就相差很远,Java是一门强类型的语言,而JavaScript是一门弱类型的语言。
怎么理解强类型和弱类型的语言呢?
java语言存在编译阶段,假设有代码:int i;
那么在Java中有一个特点是;java程序编译阶段就已经确定了 i变量的数据类型,该i变量的数据类型在编译阶段是int类型,那么这个变量到最终内存释放,一直都是int类型,不可能变成其他类型。强制类型转化变得也只是语法面上,对象的类型还是不变。
Java中要求申明的时候是什么类型就一直的是什么类型,不可变,这就是强类型。
JavaScript是一个弱类型是因为在声明的时候不需要指定数据类型,变量的类型是有值来定的。
五、函数初步
函数必须调用才会生效
js的函数类型没有限制和参数个数没有限制,函数名是唯一标识。
函数的定义格式:
方式①:
<script type="text/javascript">
function 函数名(形式参数列表){
函数体;
}
</script>
示例:
<script type="text/javascript">
function sum(a,b,c){
alert(a+b+c);
}
</script>
//函数必须调用才能执行:
sum(10,20,30);
方式②:
<script type="text/javascript">
函数名= function(形式参数列表){
函数体;
}
</script>
将函数封装在点击事件:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
didi=function(a){
alert("hello"+a);
}
</script>
<input type="button" value="按钮呀" onclick="didi(' everyone');">
</body>
</html>

js中的函数不能重载
函数参数中的几个场景
情景1:传入参数不足
<script type="text/javascript">
didi=function(a,b){
alert (a+b);
}
didi("hello");
</script>
//只传了一个
结果会是第一个参数赋值,另一个没赋值的默认是undefined,所以结果是helloundefined (字符串拼接)

情景2:传入参数过多
<script type="text/javascript">
didi=function(a,b){
alert (a+b);
}
didi(1,2,3,4);
</script>
//传入过多个,只会计算函数参数多少个,所以只取2个,结果是1+2=3
情景3:无参数传入
<script type="text/javascript">
didi=function(a,b){
alert (a+b);
}
didi();
</script>
//没传参
结果是NaN,NaN表示具体存在的值,这个表示不是数字(Not a Number)

情景4:多个函数同名
<script type="text/javascript">
didi=function(a){
alert (hello);
}
didi=function(a,b){
alert ("hi");
}
didi("xiu")
</script>
//结果是 hi,因为函数同名后面的会覆盖前面的

函数名不能重名,否则后面的函数会覆盖前面的,因为是自上而下执行程序
六、变量的种类
①全局变量:
在画数体之外声明的变量属于全局变量,全局变量的生命周期是:
浏览器打开时声明,浏览器关闭时销毁,尽量少用,因为全局变量会一直在浏览器的内存当中,耗费内存空间。所以尽量使用局部变量
②局部变量:
在函数体当中声明的变量。包括一个函数的形参都属于局部变量
局部变量的生命周期是:函数开始执行时局部变量的内存空间开辟,函数执行结束之后,局部变量的内存空间释放。
这和java中的基本一致。
<!doctype html>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var play=100;
function player(){
var play="张三";
alert(play);
}
player();//调用
alert(play);
</script>
</body>
</html>>
如果一个变量没有var修饰那他就是全局变量,和他所在的位置无关。
如:
<script type="text/javascript">
function player(){
play="张三";//变量要赋值
}
player();//调用
alert(play);
</script>

若是加上var修饰则,则定义在函数体内的变量则无法访问,因为他已经销毁了。
两个相同的变量和作用范围(都是全局或都是局部变量),后出现的会覆盖先出现的变量,因为执行顺序是自上而下的。
七、js中的数据类型
虽然js在声明的时候不需要指定类型,但是每个值还是有类型的。
分为:原始类型和引用类型
原始类型:Undefined、Number、String、boolean、Null
引用类型:Object和object的子类
ES规范(ECMAScript规范):在ES6之后又在数据类型上面增加了叫Symbol的数据类型
八、typeof运算符
js中有一种运算符为typeof,这个运算符可以在程序执行过程中动态的获取变量的数据类型
typeof运算符的语法格式:
typeof 变量名
typeof运算符的运算结果是以下6个字符串之一:(注意字符串都是全部小写)
- “undefined”
- “number”
- “string”
- “boolearl”
- “object”
- “function”
在js中比较字符串是否相等用"=="来完成,js中没有equals。
例:,要求a变量和b变量将来的数据类型必须是数字,不能是其他类型。
以下定义的这个sum函效是为了完成两个数字的求和。
<script type="text/javascript">
function sum(a,b){
if(typeof a=="number"&& typeof b=="number"){
return a+b;
}
alert("a或b中有一个或两个不是数字");
}
var rel=sum(false,"ab");
alert(rel);//undefined,因为不符合要求所以没收到返回值,故默认是undefined
var ral=sum(1,3);
alert(ral);//4
</script>
typeof数据类型小测试:
var i;
alert(typeof i);//undefined
var n=100;
alert(typeof n);//number
var s="abcd";
alert(typeof s);//string
var c=null;
alert(typeof i);//object,null属于Null类型,单typeof运算结果是object
var k=false;
alert(typeof i);//boolean
function su(){
}
alert(typeof su);//function
九、原始类型:
1.Undefined
Undefined类型只有一个值,这个值就是undefined的,当一个变量没有赋初值,系统就会给这个变量赋为undefined,undefined是一个具体的值。
例:
<script type="text/javascript">
var a;
var b=undefined;
var c="undefined";//带""是字符串了
alert((a==b)+","+(a==c));
</script>
运行结果:

2. Number
number包括整数、小数、负数、正数、不是数字、无穷大(10,3.14,-5,10,NaN,Infinity)都属于Number类型。
关于NaN表示Not a Number,不是一个数字,但是属于Number类型
什么时候结果是一个NaN呢?
运算结果本来应给是一个数字,但最后算完不是一个数字,结果就是NaN
如:
var i=100;
var h="块";
alert(i/h);//数字参与除法本来应该是一个数字,但是现在不会得到一个数字,所以结果是NaN

但是有字符串相加时,会进行字符串拼接,不会参与加号运算,故结果也就不会是NaN
Infinity表示无穷大(当除数为0时,结果为无穷大)
var i=100;
var h=0;
alert(i/h);//(当除数为0时,结果为无穷大)Infinity

alert(10/3);
结果为3.3333333…
在js中两个数相除,会算尽
十、常见的函数:
isNaN:
判断不是一个数字,如果是数字返回false,否则true。
alert(isNaN(100));//false是一个数字
alert(isNaN("100"));//false可以转化为数字
alert(isNaN("ffff"));//true不能转为数字,不是数字
parseInt:
将字符串转化为数字,并且取整数位。
alert(parseInt("3.667"));//3
alert(parseInt(5));//5不变
parseFloat:
将字符串转化为数字
alert(parseFloat("3.14"));//3.14
alert(parseFloat(5.44));//5.44
Math.ceil():
将一个小数向上取整(如:2.1->3,Math是一个数学类,ceil表示天花板)(向大的整数靠近)
alert(Math.ceil(2.1));//3
alert(Math.ceil(-2.1));//-2
4.Boolean
在js中布尔类型只有两个值,false和true.
Boolean类型终有一个函数:boolean();
语法格式为:boolean(数据)
在其他需要布尔类型是,直接写数据,js会自动调用boolean()函数。有数据会转化成true,没数据转化成false。
如:
alert(Boolean(1));//true
alert(Boolean(0));// false
alert(Boolean(""));// false
alert(Boolean("abc"));// true
alert(Boolean(null)):// false
alert(Boolean(NaN));//false
alert(Boolean(undefined));// false
alert(Boolean(Infinity));// true
//有数据会转化成true,没数据转化成false。
如:
var kc="kong";
if(kc){
alert("hello"+kc);
}else{
alert("数据为空") ;
}
结果:

5、 Null
Null只有一个值null
<script type="text/javascript">
alert(typeof null);//object
</script>
6、String
String类型:
1、在JS当中字符串可以使用单引号。也可以使用双引号。
var s1='abcdef';
var s2="test";
2、在JS当中,有两种方式创建字符串对象
第一种:
var s="abc";
第二种(使用Js内置的支持类String):
var s2=new String("abc");
需要注意的是:String是一个内置的类,可以直接用,String的父类是object。
3、无论小string还是大String,他们的属性和函数都是通用的。
①小string(属于原始类型string)
var x="king";
alert(typeof x); // "string"
②大String(属于Object类型)
var y=new String("abc");
alert(typeof y);// "object"
获取字符串的长度的函数
<script type="text/javascript">
var x="king";
var y=new String("abc");
alert("x的长度"+x.length+",y的长度"+y.length);//3,4
</script>
结果

十一、 常用函数
- indexOf 获取指定字符串在当前字符串中第一次出现处的索引
- lastIndexOf 获取指定字符串在当前字符串中最后一次出现处的索引
- replace 替换
- substr 截取子字符串
- substring 截取子字符串
- toLowerCase 转换小写
- toUpperCase 转换大写
- spIit 拆分字符串
indexOf & lastIndexOf
alert('abcda'.indexOf("b"));//1
alert('abcb'.lastIndexOf("b"));//3
alert('abcda'.indexOf("f"));//-1不存在的返回-1
replace(只替换了第一个)
alert("next#int#oser".replace("#","%"))

在写一个可以再替换一个,其实在原来替换第一个基础上在替换第一个
alert("next#int#oser".replace("#","%").replace("#","%"))

想全部替换要使用正则表达式
考点:经常问 substr和substring的区别?
substr(startIndex,length) 参数是开始的下标和截取总长度
**substring(startIndex,endIndex)**参数是开始的下标和结束的下标注意:不包含结束下标
substr(startIndex,length)
alert("abcdefxyz".substr(2,4));//cdef
substring(startIndex,endIndex)注意:不包含endIndex
alert("abcdefxyz".substring(2,4));//cd
7、Object
Object类型:
1、0bject类型是所有类型的超类,自定义的任何类型,默认继承object。
2、Obiect类包括哪些属性?
prototype属性(常用的,主要是这个),作用是给类动态的扩展属性和函数。 constructor属性
3、Object类包括哪些函数?
toString() valueOf()
toLocaleString()
4、在js当中定义的类默认继承Object,会继承Object类中所有的属性以及函数。换句话说,自己定义的类中也有prototype属性。
十二、创建类的方式
js中创建类的方式和创建函数一样。
方式①
function 类名(形参){
}
方式②
类名=function(形参){
}
创建对象的语法:
new 类名();
创建类和函数的方式是一样的,所以在调用上就有区别了
<script type="text/javascript">
function hello(){
alert("hello javascript And kongchao");
}
//当成方法
hello();
//当成类来创建对象
var obj=new hello();
alert(obj);//[object Object]
</script>
运行结果:
图一弹两次窗,图二一次
在创建类的时候new对象,也得调用一次,所以共两次


JS中的类的定义,同时又是一个构造函数的定义
在JS中类的定义和构造函数的定义是放在一起来完成的。
function User(a,b,c){//abc是形参,属于局部变量。
//声明属性(this表示当前对象)
// User类中有三个属性:sno/sname/sage
this.sno =a;
this.sname=b;
this.sage=c;
}
//创建对象
var u1 = new User(111,"zhangsan", 30);
//访间对象的属性
alert(u1.sno);//111
alert(u1.sname); //zhangsan
alert(u1.sage);//30
//访问对象属性的另外一种写法
alert(u1["sno"]);//111
alert(u1["sname"]);//zhangsan
alert(u1["sage"]);//30
通过prototype可以给一个类动态的扩展函数和属性
<script type="text/javascript">
Product=function(pno,pname,price){
//属性
this.pno=pno;
this.pname=pname;
this.price=price;
//函数
this.getPrice=function(){
return this.price;
}
}
var kong=new Product(100,"🍅",5);
var pri=kong.getPrice();
alert(pri);
</script>

//可以通过prototype这个属性来给类动态扩展属性和函数
Product.prototype.getName=function(){
return this.pname;
}
//调用后期动态扩展后的函数
var chao=kong.getName();
alert(chao);

也可以通过prototype给String类动态扩展属性和函数
String.prototype.hello=function(){
alert("hello 🍉")
}
//调用扩展后的函数
"abc".hello();

十三、 js中创建类和对象?
User=function(uname,uno){
this.uname=uname;
this.uno=nuo;
}
//创建对象(下列都可以)
var u1=new User();
var u2=new User("张三","1");
var u3=new User("李四","1",3);//传入多个参数只会取前两个
十四、null、undefined、NaN的区别
<script type="text/javascript">
// null NaN undefined 数据类型不一致。
alert(typeof null); // "object"
alert(typeof NaN);//"number"
alert(typeof undefined);// "undefined"
// null和undefined可以等同.
alert(null==NaN);// false
alert(null==undefined);// true
alert(undefined==NaN);// false
</script>
十五、等同和全等运算符
在JS当中有两个比较特殊的运算符
(等同运算符"“:只判断值是否相等)
(全等运算符”=":既判断值是否相等,又判断数据类型是否相等)
alert(null===NaN);// false
alert(null===undefined);// false
alert(undefined===NaN);// false
小demo:
alert(1==true);//true,值等同所以为true,boolean()函数将1转换为true
alert(1===true);//false,值等同但数据类型不同所以为false
十六、js常用事件
JS中的事件:
blur失去焦点
focus获得焦点click鼠标单击
dblclick鼠标双击keydown键盘按下
keyup键盘弹起mousedown鼠标按下
mouseover鼠标经过
mousemove鼠标移动
mouseout鼠标离开
mouseup鼠标弹起reset表单重置
submit表单提交change下拉列表选中项改变,或文本框内容改变
select文本被选定
load页面加载完毕(整个html页面中所有元素全部加载完成后发生)
十七、 回调函数的概念
任何一个事件都会对应一个事件句柄,事件句柄就是在事件前添加on。
onXXX这个事件句柄出现在标签属性位置上。(事件句柄以属性的形式存在)
下面代码的含义是:将sayHello函数注册到按钮上,等待click事件发生后,该函数被浏览器调用我们称这个函数为回调函数。

如:
function sayHello(){
alert("hello");
}
<input type="button" value="按钮" onclick="sayHello();"/>
当点击这个按钮时,会弹出hello
sayHello()被称为为回调函数
回调函数的特点:
自己把这个函数写出来,但是这个函数不是自己调用的,而是有其他程序调用这样的函数被称为回调函数。
java中也有回调函数的机制:
//java中也有回调函数机制:
public class MyClass{
public static void main(Stringl] args){
//主动调用run()方法,站在这个角度看run()方法叫做正向调用。
run();
}
//站在run方法的编写者角度来看这个方法,他把run方法叫做回调函数。
public static void run(){
System.out.println("run...");
}
}
十八、注册事件的两种方式:
方式①:前面提到的直接将onclick写入标签中:
<input type="button" value="按钮" onclick="sayHello();"/>
方式②:是使用纯js代码完成事件的注册。
函数在页面打开的时候只是注册上,不会被调用,在click事件发生之后才会调
一般步骤:
<input type="button" value="按钮1" id="mybtn" />
<script type="text/javascript">
function doSome(){
alert("do some!");
}
//第一步:先获取这个按钮对象(document是全部小写,内置对象,可以直接用。document就代表整个HTML页面)
var btnObj =document.getElementById("mybtn");
//第二步:给按钮对象的onclick属性赋值
btnObj.onclick=doSome;// 注意:千万别加小括号btnObj.οnclick=doSome();这是错误的写法
//这行代码的含义是将回调函数doSome注册到click事件上,
<input type="button" value="按钮2" onclick="sayHello()"/>
var mybtn1=document.getElementById("mybtn1");
mybtn1.onclick = function(){// 这个凶函没有名字,叫做匿名函数,这个匿名函故也是一个回调函故。
alert("test....");//这个函数在页面打开的时候只是注册上,不会被调用,在click事件发生之后才会调用。
常用的写法:
<input type="button" value="按钮3" id="mybtn2" />
<script type="text/javasvript">
document.getElementById("mybtn2").onclick =function(){
alert("🐅虎虎生威");
</script>

十九、代码的执行顺序
错误示例:
//把input按钮放到script下面则getElementById访问不到id事件,因为是自上而下执行
<script type="text/javasvript">
document.getElementById("mybtn2").onclick =function(){//返回null,因为程序到这里id还没加载到内存
alert("🐅虎虎生威");
</script>
<input type="button" value="按钮3" id="mybtn2" />
这时我们可以采用load事件
load事件页面全部元素加载完毕才发生
load事件解决:
写法①:
<body onload="ready()">
<script type="text/javascript">
function ready(){
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("hello javascript");
}
}
</script>
<input type="button" value="按钮" id="btn" />
</body>
写法② :
<script type="text/javascript">
window.onload=read;
function ready(){
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("hello javascript");
}
}
</script>
<input type="button" value="按钮" id="btn" />
常用写法③:
<script type="text/javascript">
window.onload =function(){//页面打开就注册
document.getElementById("btn").onclick=function(){//页面加载完就注册
alert("hello javascript");
}
}
</script>
<input type="button" value="按钮1" id="btn" />
详细分析:
这是两个回调函数的结合,外层回调函数在页面加载完成后执行,内层在点击事件发生后执行。
外层起名叫a函数,内层叫b函数
页面加载的过程中,将a函数注册给了load事件
页面加载完毕之后load事件发生了,此时执行回调函数a
回调函数a执行的过程中,把b函数注册给了id="btn"的click事件当id="btn"的节点发生click事件之后,b函数被调用并执行。
运行结果:

小text:
点击将文本框变成复选框
<script type="text/javascript">
window.onload=function(){
document.getElementById("btn").onclick=function(){
var mytext=document.getElementById("mytext");
//一个节点对象只要有的都可以"."
mytext.type="checkbox";
}
}
</script>
<input type="text" id="mytext"/>
<input type="button" value="点击将文本框变为复选框" id="btn"/>
二十、 捕捉键盘回车事件
对于keydown事件来说,都有keyCode属性来获取键值(即键盘上的每个键都有对应的一个值)回车键为13,Esc键为27
<script type="text/javascript">
//①当页面加载完成,调用这个函数
window.onload=function(){
//②界面捕捉id为username的元素中发生键盘敲下事件是调用这个函数
document.getElementById("username").onkeydown=function(event){
//③当键盘敲下事件的keyCode为13时执行
if(event.keyCode==13){
alert("正在验证登录...");
}
}
}
</script>
<input type="text" id="username">
当敲下回车键可以弹出:

二十一、 void运算符
void运算符的语法:void(表达式)
运算原理:执行表达式,但不返回任何结果。
javascript:void(0)
其中javascript:作用是告诉浏览器后面是一段js代码。以下程序的javascript:是不能省略的。
//void(0)括号中的数字任意,不能不写数字
<a href="javascript:void(0)" onclick="window.alert('test code")"> 保留</ a>
既保留住超链接的样式,同时用户点击该超链接的时候执行一段JS代码,但页面还不能跳转
点击文字显示的弹窗效果:

二十二、控制语句
1、if
2、while
3、switch
4、do…while…
5、for
6、break
7、continue
8、for in(了解)
9、with(了解)
1-7和java类似,就不多赘述了。
二十三、js中创建数组
var 数组名=[数据....]
var arr=[1,2,true,"abc","3.14" ];//什么类型都可以接受
遍历数组
for(var i=0;i<arr.length;i++){
alert(arr[i]);//i表示的是下标
}
for in 遍历
for(var i in arr){
alert(arr[i]);
}
//for..in语句可以遍历对象的属性
User =function(username,password){
this.username =username; this.password =password;}
var u=new User("张三","444");
alert(u.username +""+u.password);
alert(u["username"]+","+u["password"]);
for(var SXM in u){
//alert(SXM)
//alert(typeof shuXingMing)
//SXM是一个字符串
alert(u[shuXingMing]);}
with的用法:
在访问类的对象时:
alert(u.username);
alert(u.password);
用with
with(u){
alert(username+password);
}
二十四、 DOM编程获取value
JavaScript包括三大块:
ECMAScript:JS的核心语法(ES规范/ECMA-262标准)
DOM:document Object Model(文档对象模型:对网页当中的节点进行增删改的过 程。)HTML文档被当做一棵DOM树来看待
DOM编程的代表: var domObj=document.getElementById(“id”);
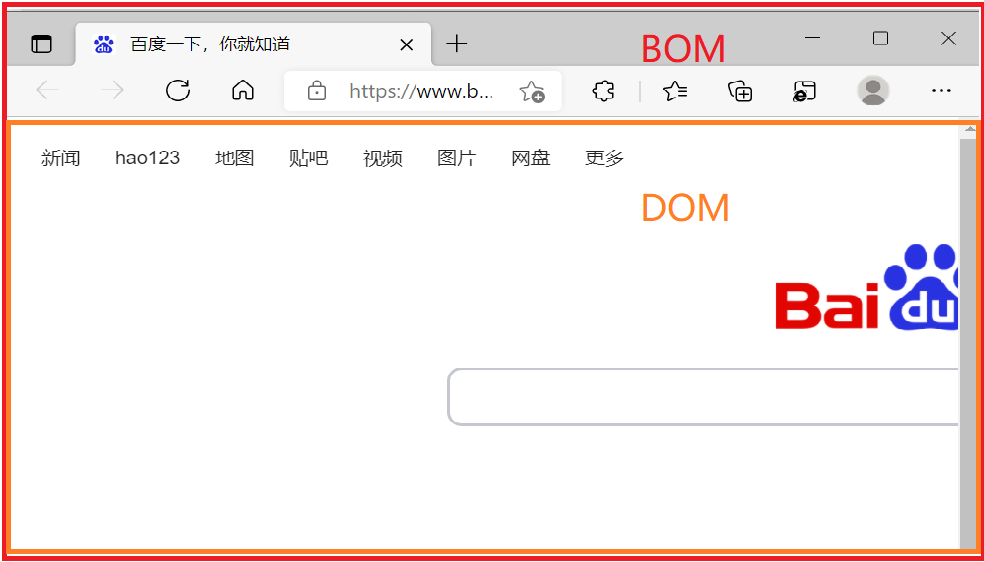
BOM:Browser Object Model(测览器对象模型)
关闭浏览器窗口、打开一个新的浏览器窗口、后退。前进、浏览器地址栏上的地址等,都是BOM编程。
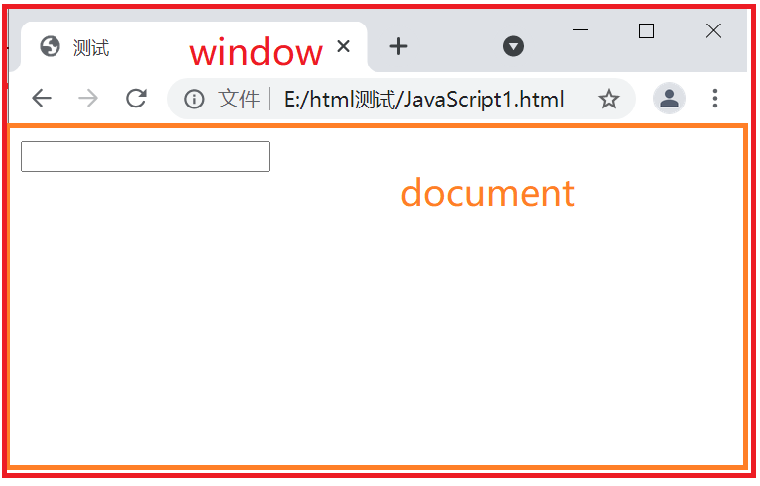
BOM和DOM的区别和联系?
DOM的顶级对象是document
BOM的顶级对象是window
BOM包含DOM


在document之前有window省略了
点击按钮得到文本框中的值
//点击按钮得到文本框中的值
<script type="text/javascript">
window.onload=function(){
var name1=document.getElementById("btn1").onclick=function(){
var useValue =document.getElementById("user1").value;
alert(useValue);
}
}
</script>
<input type="button" id="btn1" value="按钮">
<input type="text" id="user1">
拿到value的值。
按回车把文本框1内容复制到文本框2
<script type="text/javascript">
window.onload=function(){
document.getElementById("user1").onkeydown=function(event){
if(event.keyCode==13){//回车事件
document.getElementById("user2").value=document.getElementById("user1").value;
}}
}
</script>
<input type="txt" id="user1"/ >
<input type="txt" id="user2"/>

失去焦点后执行这段
//this代表的是当前文本框对象
<input type="text" onblur="alert(this.value)" />
二十五、js中的innerHTML和innerText属性
在head中:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8">
<title>javascript测试</title>
<style type="text/css">
#div1{
background-color: aquamarine;
width:300px;
height:300px;
border: 1px black solid; //边框为黑色实线
position: absolute; //绝对定位
top:100px; //距离顶部
left:100px;
}
</style>
</head>
<body>
<body>
<div id="div1"></div>
在body中:
<script type="text/javascript">
window.onload =function(){
var btn =document.getElementById("btn");
btn.onclick=function(){
//设置div的内容
//第一步:获取div对象
var divElt =document.getElementById("div1");
//第二步:使用innerHTML属性来设置元素内部的内容
divElt.innerHTML ="<font color='red'>用户名不能为空!</font>";
// divElt.innerText="<font color='red'>用户名不能为空!</font>";
}
}
</script>
<input type="button" id="btn" value="完了">
<div id="div1"></div>
运行结果:

innerText和innerHTML属性有什么区别?
**相同点:**都是设置元素内部的内容。
不同点:
innerHTML:会把后面的“字符串”当做一段HTML代码解释并执行。
innerText:即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
二十六、正则表达式
1、什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面
2、正则表达式实际上是一门独立的学科工在Java语言中支持,c语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
正则表达式,对于我们javascript编程来说,掌握哪些内容呢?
第一:常见的正则表达式符号要认识。第二:简单的正则表达式要会写。
第三:他人编写的正则表达式要能看懂。
第四:在javascript当中,怎么创建正则表达式对象!(new对象)
第五:在javascript当中,正则表达式对象有哪些方法!(调方法)
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
常见的的正则表达式符号
①:
*.* 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束
②:
*** 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次**
③:
\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
正则表达式当中的小括号()优先级较高。
「1-9]表示1到9的任意1个数字(次数是1次)
[A-Za-z0-9]表示A-Za-z0-9中的任意1个字符
[A-Za-z0-9-]表示A-Z、a-z、0-9、-,以上所有字符中的任意1个字符。
一些正则表达式:
QQ号的正则:1 [0-9] { 4,}$
邮箱的正则:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
怎么创建正则表达式对象,怎么调用正则表达式对象的方法?
第一种创建方式:
var regExp=/正则表达式/flags;
第二种创建方式:使用内置支持类RegExp
var regExp =new RegExp(“正则表达式”,“flags”);
关于flags:
g:全局四配
i:忽略大小写
m:多行搜索(ES规范制定之后才支持m。)当前面是正则表达式的时候,m不能用,只有前面是普通字符串的时候,m 才可以使用。
正则表达式的test()方法?
true/false=正则表达式对象.test(用户填写的字符串)
- true:字符串格式匹配成功
- false:字符串格式匹配失败
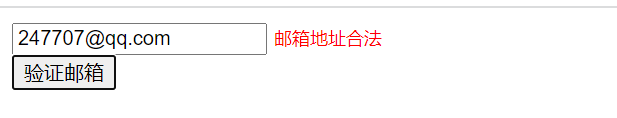
<script type="text/javascript">
window.onload = function(){
//给按钮绑定click
document.getElementById("btn").onclick =function(){
var email =document.getElementById("email").value;
var emailRegExp=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email);
if(ok){
//合法
document.getElementById("emailError").innerText="邮箱地址合法"
}
else{
// 不合法
document.getElementById("emailError").innerText="邮箱地址不合法"
}
}
//给文本框绑定focus,当再次点击时后取消提示
document.getElementById("email").onfocus=function(){
document.getElementById("emailError").innerText="";
}
}
</script>
<input type="text" id="email" />
<span id="emailError" style="color: red; font-size:12px;"></span><br>
<input type="button" value="验证邮箱"id="btn"/>


二十七、 去除前后空白trim
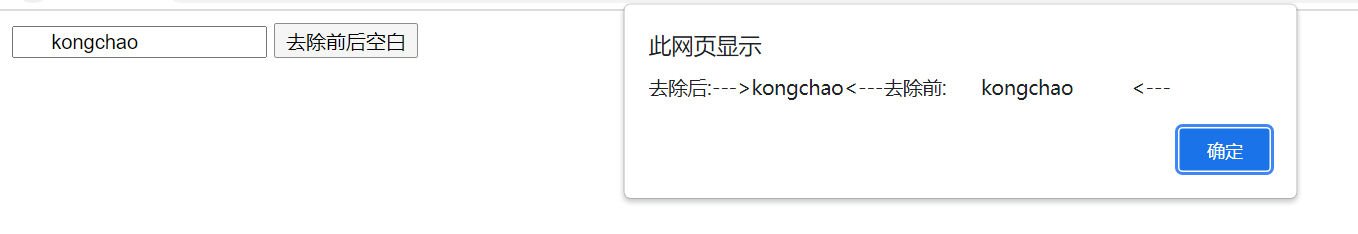
<script type="text/javascript">
window.onload=function(){
document.getElementById("btn").onclick=function(){
var value=document.getElementById("username").value;
var newValue=value.trim();
alert("--->"+newValue+"<----")
}
}
</script>
<input type="text" id="username">
<input type="button" id="btn" value="按钮">
效果:

在IE8不支持trim,所以可以使用prototype扩展这个函数。如
//给String扩展trim
<script type="text/java">
String.prototype.trim=function(){
alert("调用自己写的trim");
//正则对象:/.../
//return this.replace(/^\s+/,"").replace(/\s+$/,"");
return this.replace(/^\s+|\s+$/g,"");
}
</script>
小test
表单验证:
(1)用户名不能为空
(2)用户名必须在6-14位之间
(3)用户名只能有数字和字母组成,不能含有其它符号(正则表达式)
(4)密码和确认密码一致,邮箱址址合法。
(5)统一失去焦点验证
(6)错误提示信息统一在span标签中提示,并且要求字体12号,红色。
(7)文本框再次获得焦点后,清空错误提示信息,如果文本框中数据不合法要求清空文本框的value
(8)最终表单中所有项均合法方可提交
二十八、复选框的全选和取消全选
<script type="text/javascript">
window.onload =function(){
//给每个复选框绑onclick事件
var firstChk =document.getElementById("firstChk");
firstChk.onclick =function(){
//根据name获得那个值
aihaos = document.getElementsByName("aihao");
//
for(var i =0; i<aihaos.length; i++){
aihaos[i].checked =firstChk.checked;
}
}
var all=aihaos.length;
for(var i = 0; i < aihaos.length; i++){
aihaos[i].onclick =function(){
var checkedCount =0;
// 总数量和选中的数量相等的时候,第一个复选框选中
for(var i = 0; i<aihaos.length; i++){
if(aihaos[i].checked){
checkedCount++;
}
}
firstChk.checked =(all== checkedCount);
/*
if(all ==checkedCount){
firstChk.checked =true;
} else{
firstChk.checked =false;}*/
}
}
}
</script>
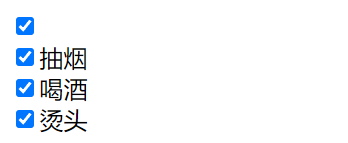
<input type="checkbox" id="firstChk"/><br>
<input type="checkbox" name="aihao" value="smoke"/>抽烟<br>
<input type="checkbox" name="aihao" value="drink"/>喝酒<br>
<input type="checkbox" name="aihao" value="tt"/>烫头<br>

二十九、获取系统当前时间
js中的内置支持类Date,可以用来获取时间/日期
<script type="text/javascript">
//创建Date对象
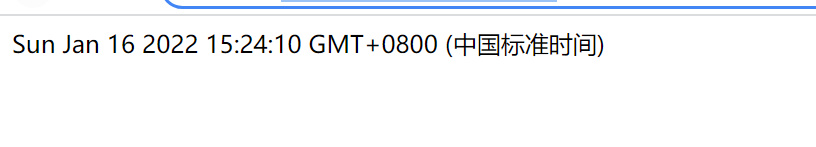
var nowTime=new Date();
//输出,这个的等价于java中的sout
document.write(nowTime);
</script>
运行结果:

我们发现这个格式不太对头,可以用转换成具有本地语言的日期格式
var nowTime=new Date();
nowTime=nowTime.toLocaleString();
//输出
document.write(nowTime);
运行结果:

js中的换行,在script中不能直接写br。
document.write("<br>")
获取毫秒数
重点:获取的毫秒数是从(1970年1月1日 00:00:00 000毫秒到到当前系统时间的总毫秒数)
<script type="text/javascript">
var t=new Date();
var times=t.getTime();//一般会使用当前毫秒数当做时间戳
document.write(times);
//document.write(new Date().getTime);//简约一句
</script>
运行结果:

三十、 周期函数setInterval
<script type= text/javascript>
function displayTime(){
var time = new Date();
var strTime =time.toLocaleString();
document.getElementById("timeDiv").innerHTML=strTime;
}
//每隔1秒调用displayTime()函数
function start(){
//从这行代码执行结束开始,则会不间断的,每隔1000毫秒调用一次displayTime()函数。
//它的返回值可以传递给clearInterval从而取消code周期执行的值
v=window.setInterval("displayTime()",1000);
}
//让时间停下
function stop() {
window.clearInterval(v);
}
</script>
<br><br>
<input type="button" value="显示系统时间" onclick="start();"/>
<input type="button" value="系统时间停止" onclick="stop();"/>
<div id="timeDiv"></div>

三十一、 内置支持类Array
创建数组
//创建长度为0的数组
var arr=[];
//求数组长度
arr.length
数组数组类型没有限制
var arr2=[1,false,true,"kongchao",null];
遍历数组,输出在网页上
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br>");
}
数组不会越界
如arr中长度有5,直接arr[7]=true;则会
var arr=[1,false,true,"kongchao",null];
arr[7]=true;
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br>");
}

另一种创建数组的方式
var arr =new Array();//创建数组长度为0
var arr =new Array(5);//创建数组长度为5
var arr =new Array(1,2);//创建数组长度为2,表示其中有两个值1,2
join方法链接
join方法将变成字符串,用参数链接起来
var a = [1,2,3,9];
var str =a.join("-");
alert(str);//"1-2-3-9"

//在数组的末尾添加一个元素(数组长度+1)
var a = [1,2,3,9];
a.push(10);
alert(a.join("-"));
//将数组末尾的元素弹出
var endElt =a.pop();
alert(endElt);

js中数组可以模拟栈的数据结构,先进后出原则
push();压栈
pop();弹栈
反转数组:reverse()
//反转数组
var a = [1,2,3,9];
a.reverse();
var str =a.join("-");
alert(str);

三十二、BOM编程
window中open和close方法
<input type="button" value="开启百度" onclick="window.open('http://www.baidu.com')"
//新窗口开启
<input type="button" value="开启百度" onclick="window.open('http://www.baidu.com',_blank)"
//父窗口开启
<input type="button" value="父窗口开启百度" onclick="window.open('http://www.baidu.com',_parent)";
//顶级窗口
<input type="button" value="顶级窗口开启百度" onclick="window.open('http://www.baidu.com',_top)"
打开1-open.html文件
<input type="button" value="打开表单验证" onclick="window.open('1-open.html')")>
关闭当前窗口
<input type="button" value="关闭当前窗口" onclick="window.close();">
三十三、消息框弹出(alert、confirm)
confirm有返回值,确认框中点确定返回true,点取消返回false
window.confirm();//弹出消息确认框
window.alert();
示例:
<script text/javasctipt>
function again(){
if(window.confirm("你确定要删除这数据??")){
alert("delete date..")
}
}
</script>

三十四、history和location对象
history
//后退
<input type="button" value="后退" onclick="window.history.back()">
//后退
<input type="button" value="后退" onclick="window.history.go(-1)">
//前进
<input type="button" value="后退" onclick="window.history.go(1)">
location
location获取地址栏
<script type="text/javascript">
function goBaidu(){
// var location0bj=window.location;//写法1
// locationObj.href="http://www.baidu.com";
window .location.href ="http://www.jd.com";//写法2
//window.location="http://www.126.com";
// document.location.href ="http://www.sina.com.cn"; //写法3
// document.location="http://www.tmall.com";
}
</script>
<input type="button" value="百度" onclick="goBaidu();"/>
三十五、什么是JSON,有什么用?
JSON是一种行业内的数据交换格式标准,JSON在JS中以JS对象的形式存在
JavaScript Object Notation(JavaScript对象标记),简称JSON。(数据交换格式)
JSON主要的作用是:一种标准的数据交换格式。(目前非常流行。90%以上的系统,系统A与系统B交换数据的话,都是采用JSON。)
2、JSON是一种标准的轻量级的数据交施格式。特点是:体积小,易解析。
3、在实际的开发中有两种数据文换格式,使用最多,其一是JSON,另一个是XML。XML体积较大,解析麻频,但是有其优点是:语法严谨。(通常银行相关的系统之间进行数据交换的话会使用XML。)
JSON的语法格式:
var jsonObj={
“属性名” :属性值,
“属性名” :属性值,
“属性名” :属性值,
…
}
//创建JSON对象(JSON也可以称为无类型对象。轻量级,轻巧。体积小。易解析。)
<script text/javasctipt>
var studentObj={
"sno":"110","sname":"张三","sex":"男"
};
//访间JSON对象的属性
alert(studentObj.sno+","+studentObj.sname +","+ studentObj.sex)
</script>

创建JSON数组和遍历
<script type="text/javascript">
// JSON数组
var students =[
{"sno":"110","sname":"张三","sex":"男"},
{"sno":"120","sname":"李四","sex":"男"},
{"sno":"130", "sname":"王五","sex":"男"}
];
// 遍历
for(var i = 0; i<students.length; i++){
var stuObj =students[i];
alert(stuObj.sno+","+stuObj.sname+","+ stuObj.sex);
}
</script>
复杂一些的JSON对象
json对象里面可以包含json对象,和数组之类的数组用下标访问即可
访问对象用".“即可访问,如访问aihao中的"drink”,user.address.aihao[1]
<script type="text/javascript">
var user ={
"usercode":110,"username":"王五",
"sex":["男","女"],
"address":{
"city":"北京",
"street":"大兴区",
"zipcode":"12212121",
"aihao" : ["smoke","drink","tt"]
}
}
// 访问人名以及居住的城市
alert(user.username+user.sex[0]+",居住在"+user.address.city+",喜欢"+user.address.aihao[0]);
</script>

三十六、 eval函数
eval函数的作用是:
将字符串当做一段JS代码解释并执行。
如:
window.eval("var i=100:"); alert("i="+i);//i=100
Java连接数据库,查询数据之后,将数据在java程序中拼接成JSON格式的“字符串”将JSON格式的字符串响应到浏览器
也就是说Java响应到浏览器上的仅仅是一个"JSON格式的字符串”还不是一个JSON对象。
可以使用eval图数,将JSON格式的字符串转换成JSON对象。
<script type="text/javascript">
//这是java程序给发过来的ison格式的"字符串”//将以上的json格式的字符串转换成json对象
var fromJava="{\"name\":\"zhangsan!\",\"password\":\"123456\"}";
window.eval("var jsonObj="+fromJava);//相当于用jsonObj创建了对象
// 访问json对象
alert(jsonObj.name +","+jsonObj.password);// 在前端取数据。
</script>
结果:

面试题:
在JS中:[ ]和 { }有什么区别?
[ ]是数组
{ }是JSON对象
java中的数组:int arr={1,2,3,4};
js中的数组:var arr=[1,2,3,4];
JSON中的数组: var jsonObj={"name ": “张三”,“age”:“12”};
table的用法
<script type="text/javascript">
var data={
"total" :4,
"emps" :[
{"empno" :110,"ename":"SMiTH","sal": 100},
{"empno" :120,"ename":"SMiTH","sal": 100},
{"empno" :130,"ename":"SMiTH","sal": 100},
{"empno" :140,"ename":"SMiTH","sal": 100}
]
};
window.onload = function(){
var displayBtnElt =document.getElementById("displayBtn");
displayBtnElt.onclick =function(){
var emps = data.emps;
var html ="";
for(var i = 0; i<emps.length; i++){
var emp = emps[i];
html += "<tr>";
html +="<td>"+emp.empno+"</td>";
html +="<td>"+emp.ename+"</td>";
html +="<td>"+emp.sal+"</td>";
html += "</tr>";
}
document.getElementById("emptbody").innerHTML=html;
document.getElementById("count").innerHTML=data.total;
}
}
</script>
<input type="button" value="显示员工信息列表" id="displayBtn"/>
<h2>员工信息列表</h2>
<hr>
<table border="1px" width="50%">
<tr>
<th>员工编号</th>
<th>员工名字</th>
<th>员工薪资</th>
</tr>
<tbody id="emptboy">
</tbody>
</table>
总共<span id="count"></span>

1-9 ↩︎