博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为2022年11月开发完成,最新原创项目,采用前后端分离,项目代码工整,结构清晰,适合选题:高校、迎新、高校迎新、大学网站、前后端分离类其他大学官网系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
项目功能:
学生功能:
1、登录注册
2、首页可以了解学校简介,学校概况(学校风光,专业介绍,招生就业,合作交流),通知公告、新生报到、在线缴费、宿舍预约、在线咨询
3、学校简介:查看学校简介
4、学校概况:查看学校介绍
5、报道预约:登记(乘车方式,到达时间),方便校车接送
6、新生报到:填写个人信息,管理员审核信息
7、在线缴费:学生可以查看自己待缴费信息,缴费
8、宿舍信息:学生查看住宿情况
9、在线咨询:学生可以向管理者咨询问题,管理员进行回复
10、通知公告:查看公告
管理者功能:
1、登录
2、学生管理:审核学生注册信息,增加用户、修改或删除账户,导出excel;
3、报到预约管理:查看学生报到预约信息,导出excel;
4、新生报到审核:对学生提交的身份信息进行审核,导出excel;
5、缴费管理:学生缴纳费用维护,导出excel
6、住宿管理:对学生的住宿进行分派
7、网站维护:维护学校简介、学校概况等信息
9、在线咨询管理:查看学生咨询信息并回复
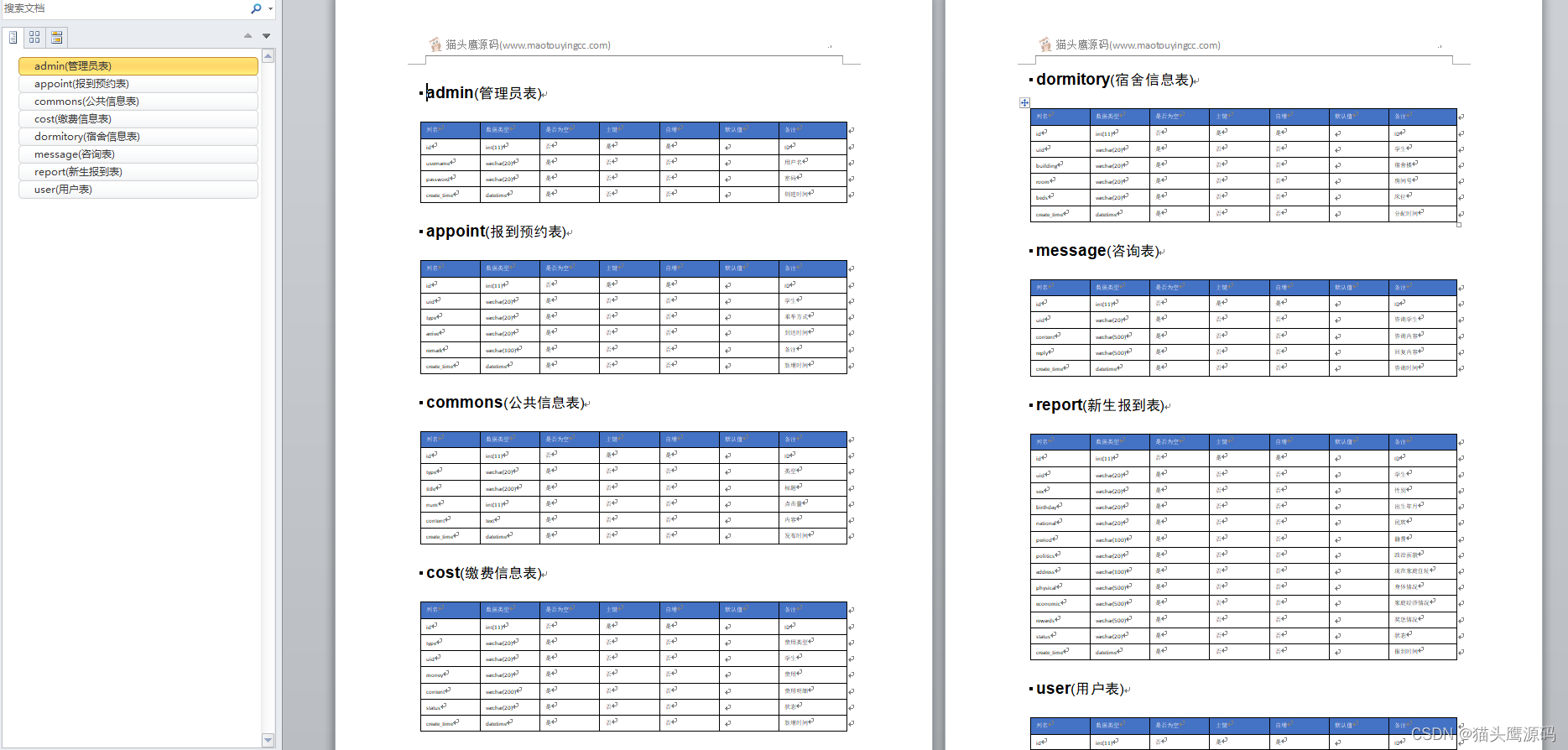
数据库表结构和ER图:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
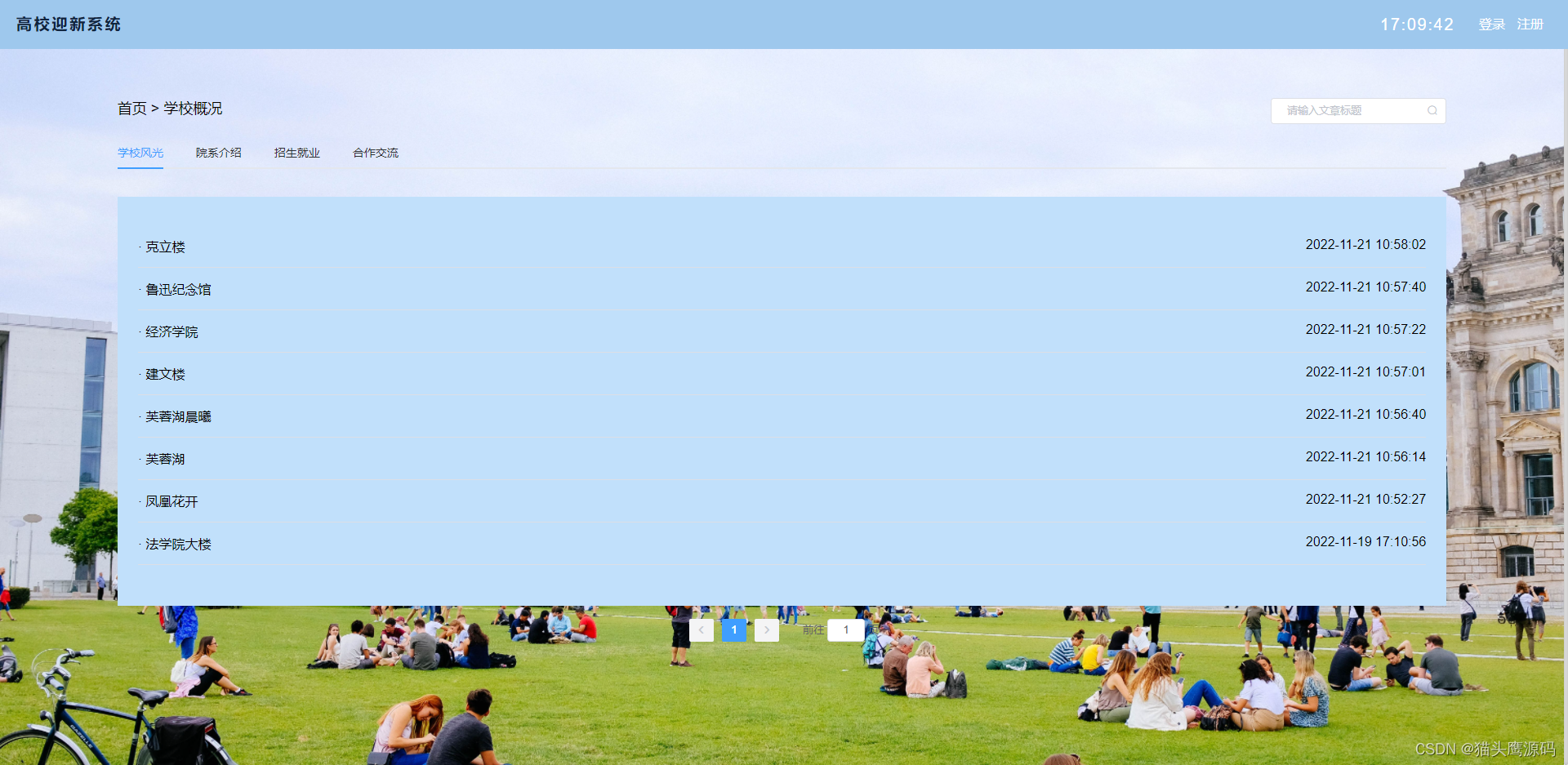
下面是首页,分为不同模块

可以查看学校简介和学校概况

选择某个文章,可以查看详情

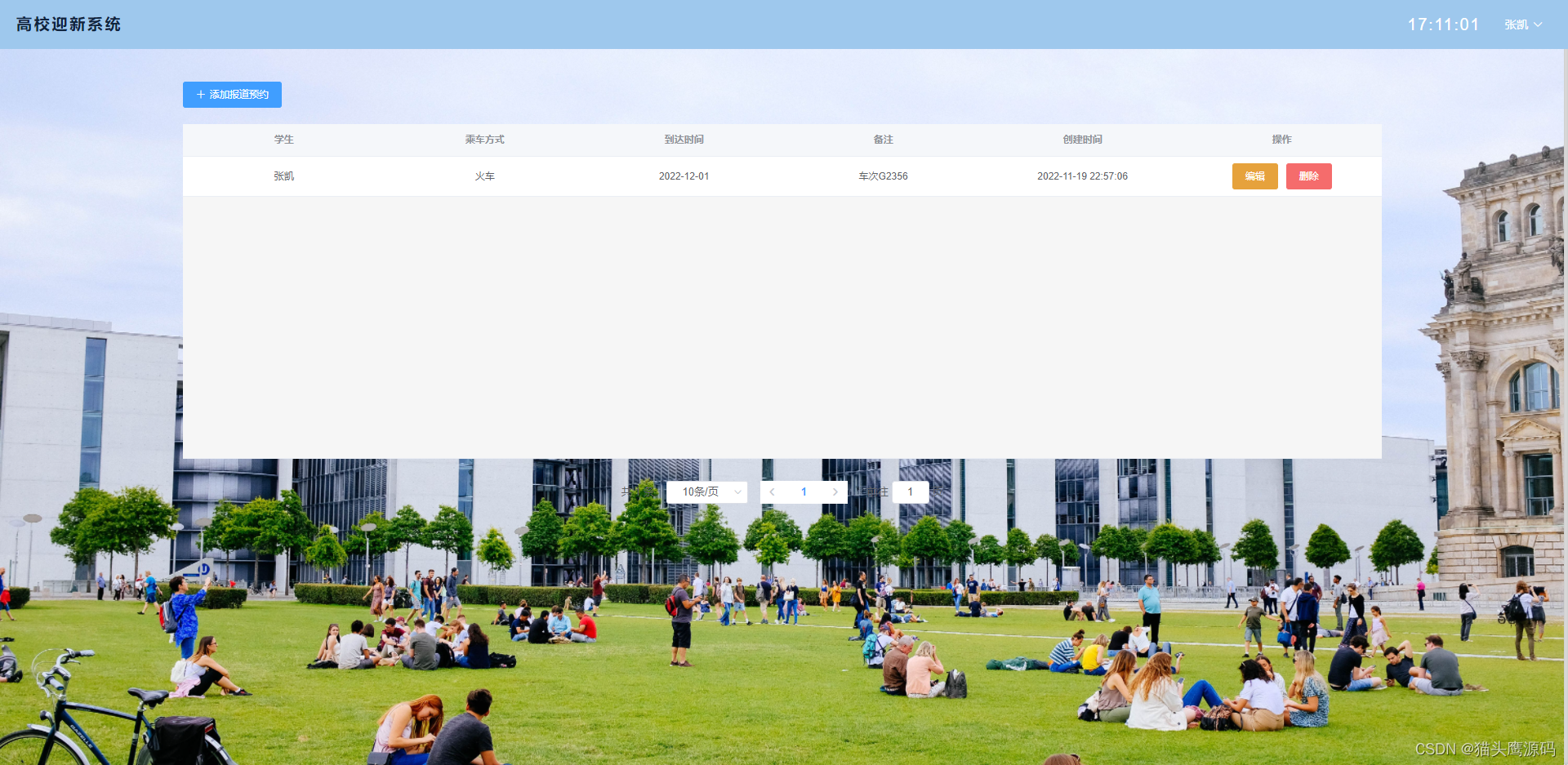
学生可以进行报道预约

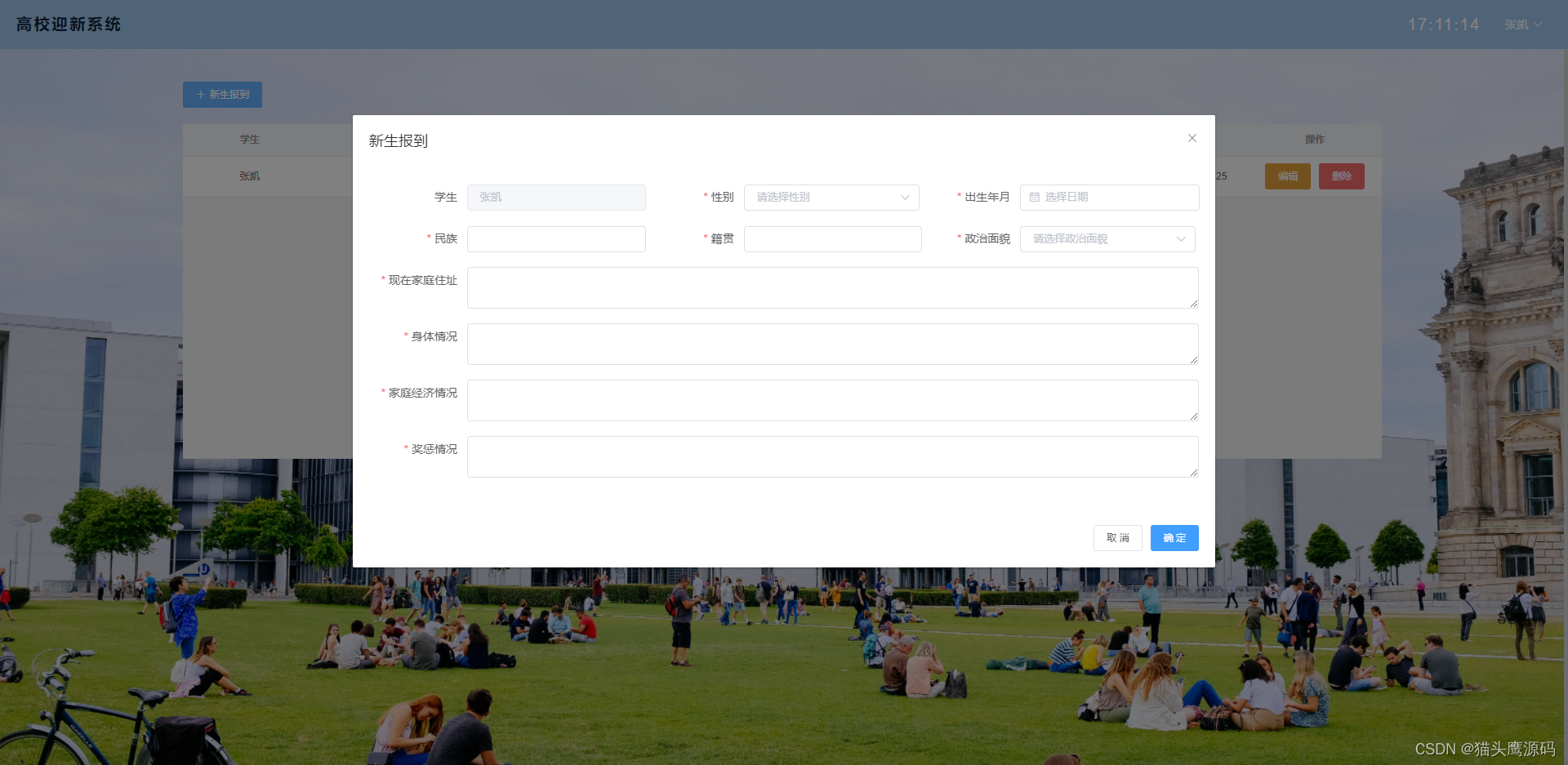
新生到校后可以进行报道,填写基本信息

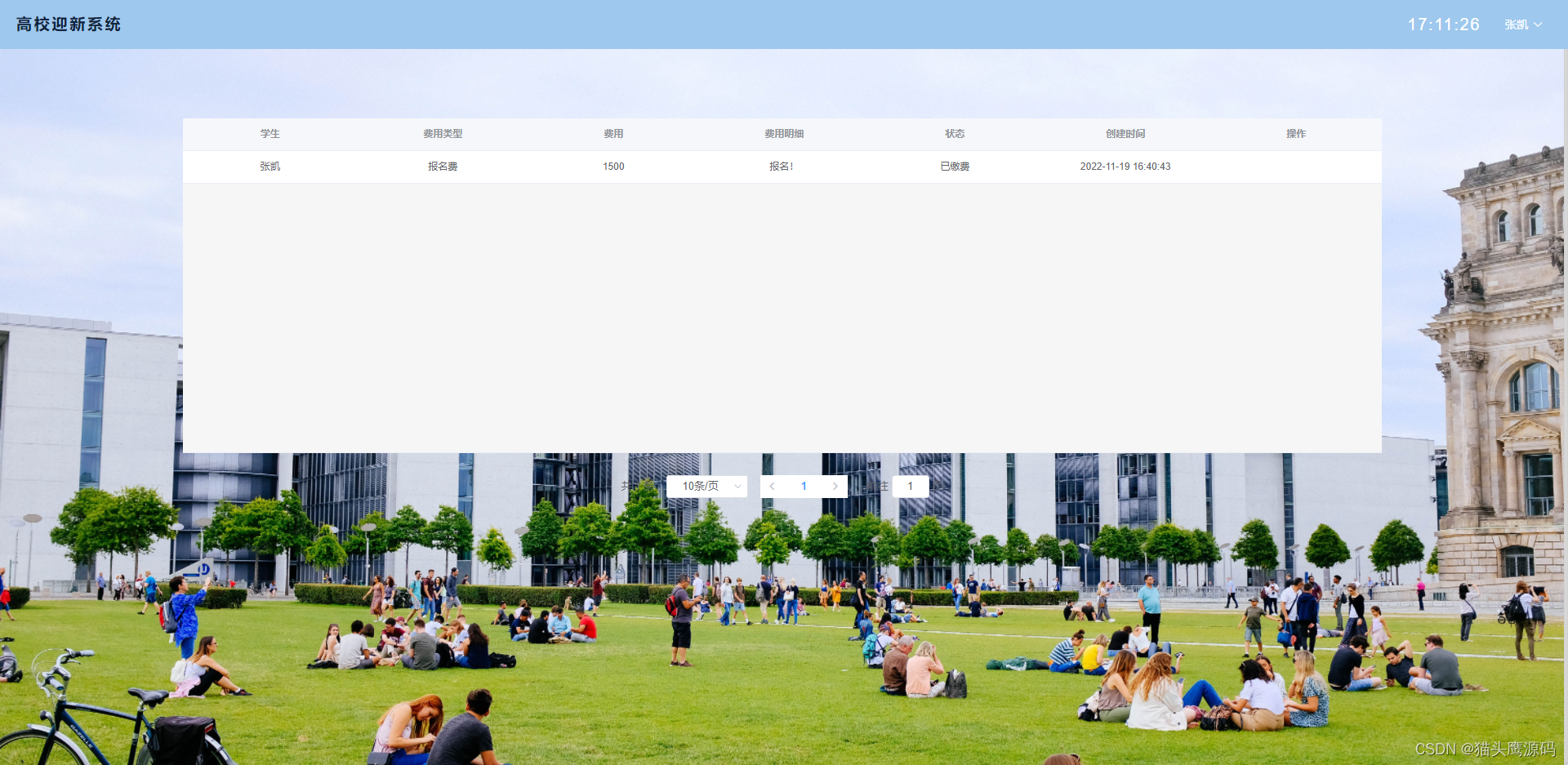
学生可以在线缴纳费用,比如报名费,宿舍费等

可以在线咨询问题

后端登录

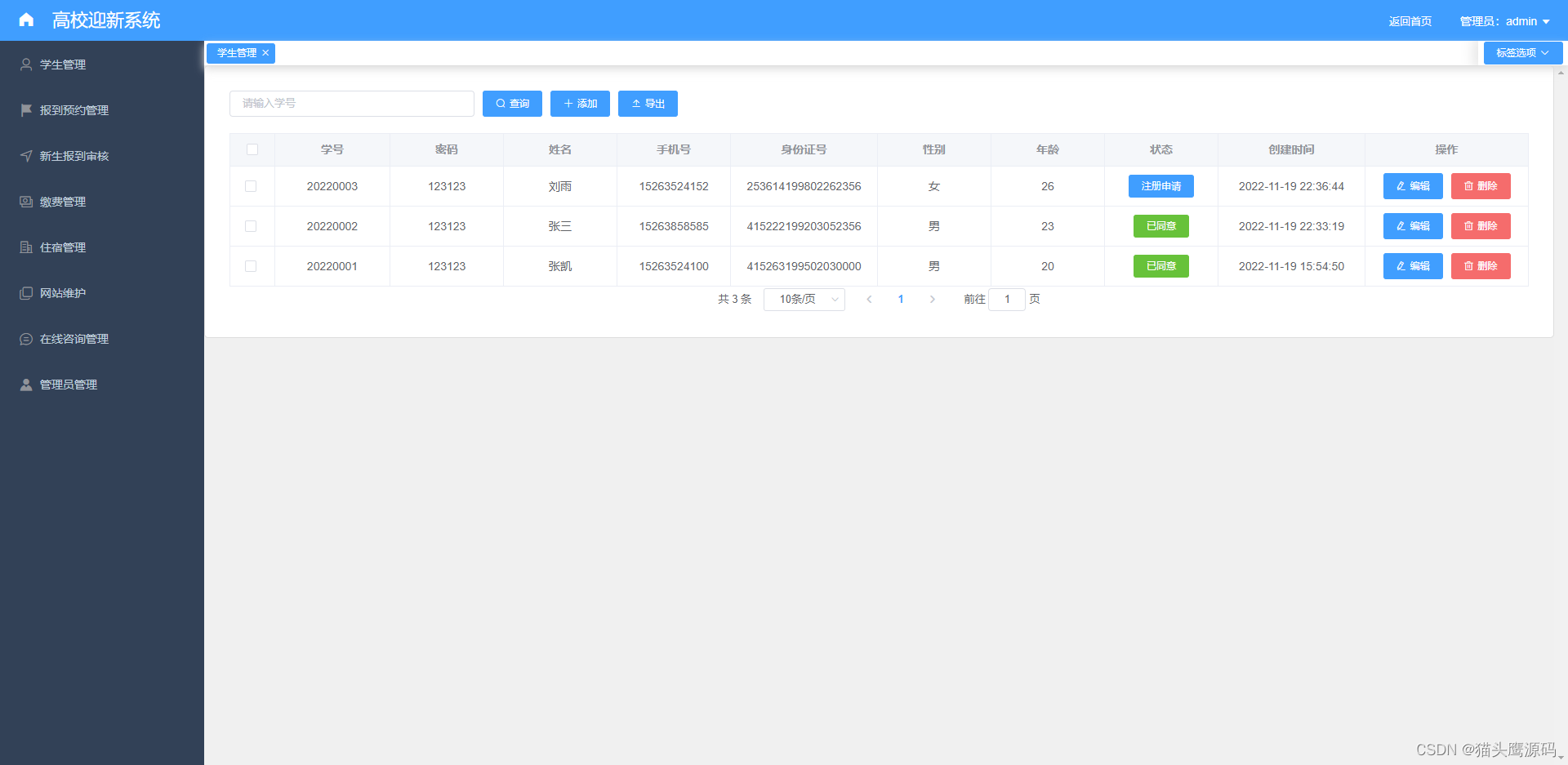
管理员对学生维护

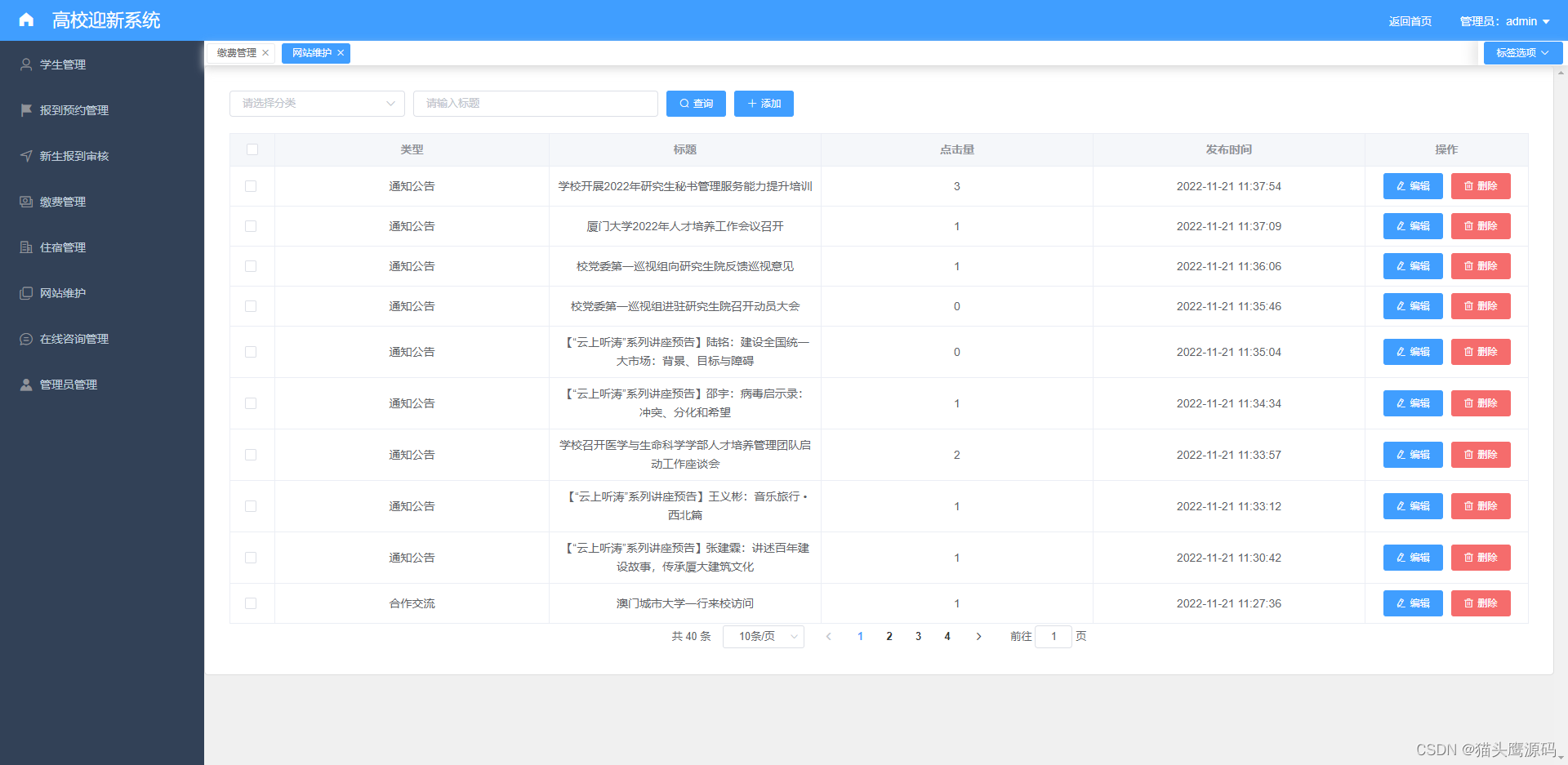
管理员对网站信息维护

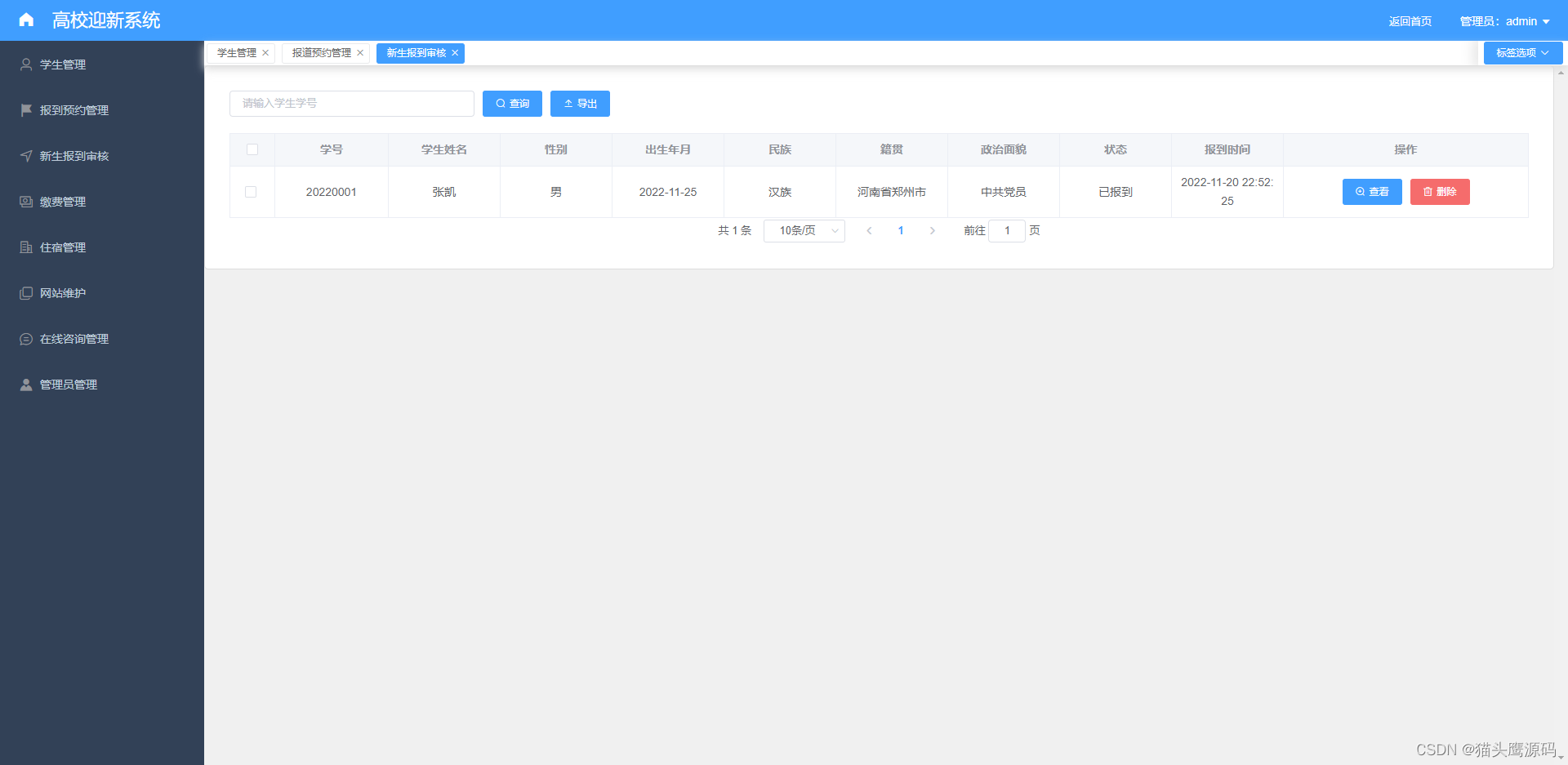
管理员对新生报道进行管理

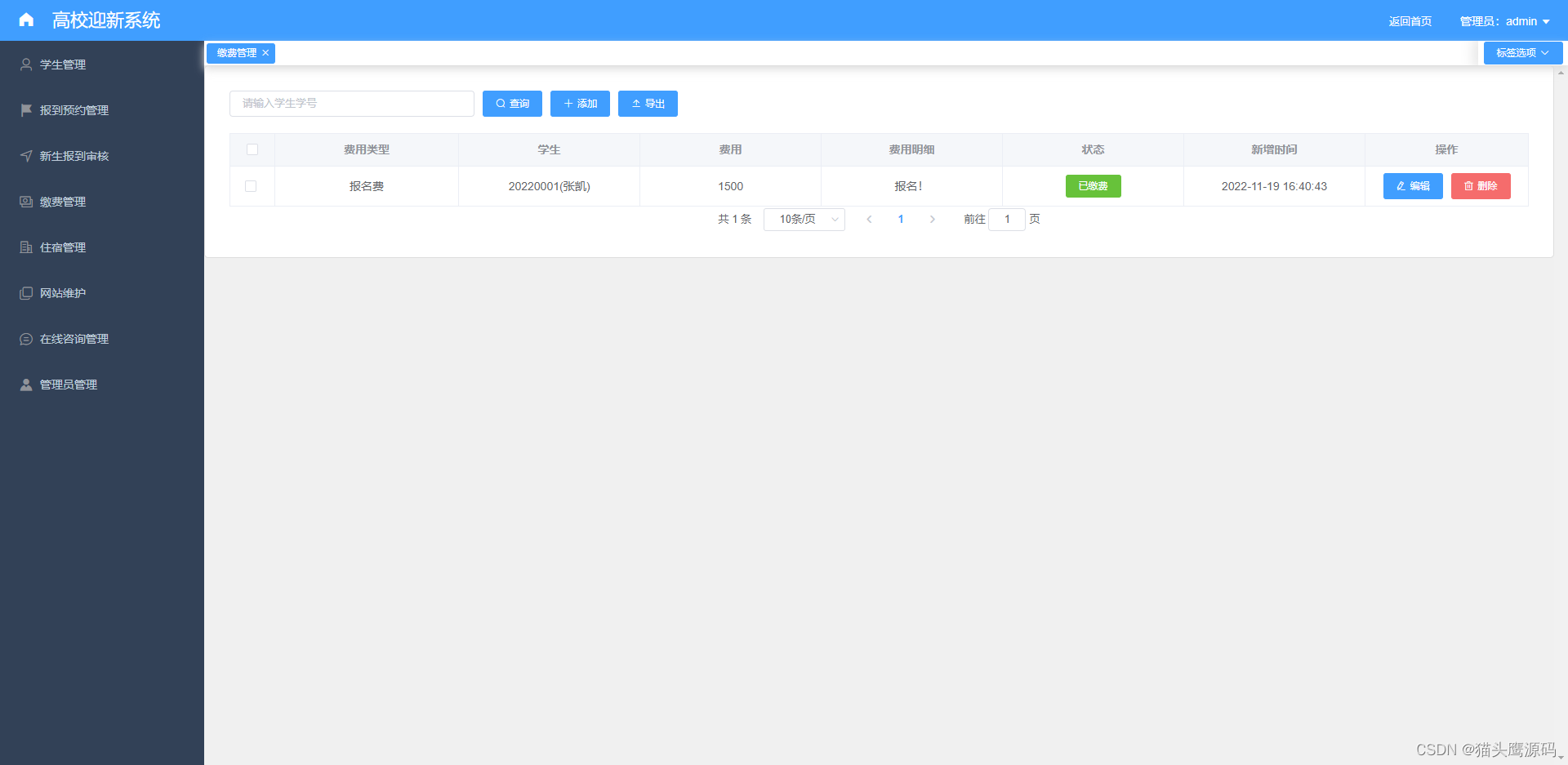
缴费信息的维护管理

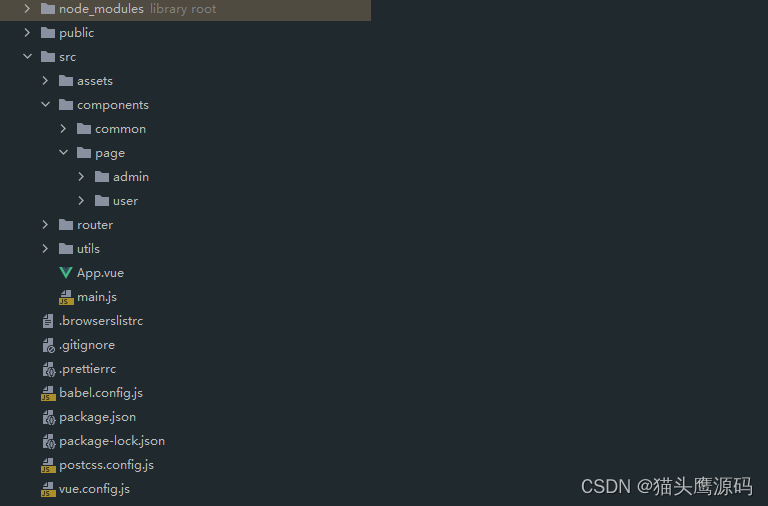
项目结构


部分代码:
宿舍预约相关操作
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Dormitory> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Dormitory> list = dormitoryService.queryAllByLimit(mp);
PageInfo<Dormitory> pageInfo = new PageInfo<Dormitory>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Dormitory dormitory) {
try {
dormitoryService.update(dormitory);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Dormitory dormitory) {
try {
Date date = new Date();
dormitory.setCreateTime(date);
dormitoryService.insert(dormitory);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Dormitory selectOne(Integer id) {
return dormitoryService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
dormitoryService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 导出excel
*/
@RequestMapping("/downExcel")
public List<Dormitory> downExcel(){
Dormitory dormitory = new Dormitory();
return dormitoryService.queryCondition(dormitory);
}用户登录
/**
* 用户登录
*/
@PostMapping("login")
public Result login(@RequestBody HashMap<String, String> map, HttpServletResponse response, HttpServletRequest request) {
User user = new User();
user.setSno(map.get("sno"));
user.setPassword(map.get("password"));
List<User> userList = userService.queryCondition(user);
if (userList != null && userList.size()>0) {
return Result.success("登录成功", userList.get(0));
}else{
return Result.error("用户名或密码错误");
}
}前端一些操作
//数据来源
getData() {
var param = {
currentPage: this.currentPage, //页码
pagesize: this.pagesize, //每页显示的记录数
title: this.query.key, //查询条件
type: this.query.type //查询条件
};
this.$axios.post('/api/commons/selectAll',param).then(res => {
this.tableData = res.data.list;
this.totalCount = res.data.total;
});
},
// 触发搜索按钮
handleSearch() {
this.getData();
},
// 删除操作
handleDelete(index, row) {
this.$confirm('确定要删除吗?', '提示', {
type: 'warning'
}).then(() => {
this.$axios.get('/api/commons/deleteById?id=' + row.id).then(res => {
this.$message.success('删除成功');
this.tableData.splice(index, 1);
this.getData();
});
}).catch(() => {
});
},
// 多选操作
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 编辑操作
handleEdit(index, row) {
this.eform = JSON.parse(JSON.stringify(row));
this.editVisible = true;
},
// 保存编辑
saveEdit(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.editVisible = false;
this.$axios.post('/api/commons/edit', this.eform).then(res => {
if(res.data == '200'){
this.$message.success("修改成功");
this.getData();
}else{
this.$message.warning("修改失败");
}
})
} else {
console.log('error submit!!');
return false;
}
});
},以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~