网页中轮播图区域的实现与解析
在现代网页设计中,轮播图是一种常见且实用的元素,能够在有限的空间内展示多个内容,吸引用户的注意力。下面将对上述代码中轮播图区域的实现方式进行详细介绍。
一、HTML 结构
<div class="carousel-container">
<div class="carousel-wrapper">
<div class="carousel-slide"><img src="../png/11430bae6b4173b44543952bb77f24f358e7.jpg" alt=""></div>
<div class="carousel-slide"><img src="../png/114317272555415270.jpg" alt=""></div>
<div class="carousel-slide"><img src="../png/11436d56a814d335440688225557ba55ea8d.jpg" alt=""></div>
<div class="carousel-slide"><img src="../png/114390d3e946f0bf4e95ae287e007efc8d45.jpg" alt=""></div>
<div class="carousel-slide"><img src="../png/1143a889c2a96a1a4dbdbbba1037a5eac487.jpg" alt=""></div>
<div class="carousel-slide"><img src="../png/1143daf6b582954042b8801ae2564c19d398.jpg" alt=""></div>
<!-- 复制第一张图片实现无缝循环 -->
<div class="carousel-slide"><img src="../png/1143ea648b5f242f4fe8a399cb5f741366bf.jpg" alt=""></div>
</div>
</div>
<div class="carousel-indicators">
<!-- 静态指示器内容容器 -->
<div class="indicator-content"></div>
<!-- 导航圆点 -->
<span class="current" data-index="0"></span>
<span data-index="1"></span>
<span data-index="2"></span>
<span data-index="3"></span>
<span data-index="4"></span>
<span data-index="5"></span>
</div>.carousel-container:这是轮播图的最外层容器,用于包裹整个轮播图内容。它设置了position: absolute,通过top和left属性确定在页面中的位置,同时设置了宽度、高度、overflow: hidden等属性,确保轮播图超出容器部分被隐藏。.carousel-wrapper:该容器用于包含所有的轮播图幻灯片(.carousel-slide),使用display: flex布局,使得幻灯片可以水平排列。通过修改其transform属性来实现幻灯片的滚动切换。.carousel-slide:每个幻灯片是一个包含图片的div元素,通过设置min-width: 100%和height: 100%使其填满轮播图容器的宽度和高度,图片通过object-fit: cover确保在容器内完整显示且不失真。.carousel-indicators:这是轮播图的指示器容器,包含了用于指示当前幻灯片位置的导航圆点(span元素)。通过不同的类名(如current)来表示当前激活的幻灯片。
二、CSS 样式
轮播图的样式主要通过 CSS 来实现,相关样式如下:
.carousel-container {
position: absolute;
z-index: 9;
top: -610px;
left: -390px;
width: 720px;
height: 380px;
margin: -60px auto 0;
overflow: hidden;
position: relative;
border: 9px solid #fff;
}
.carousel-wrapper {
display: flex;
width: 100%;
height: 100%;
transition: transform 0.5s ease;
}
.carousel-slide {
min-width: 100%;
height: 100%;
}
.carousel-slide img {
width: 100%;
height: 100%;
object-fit: cover;
}
.carousel-indicators {
position: absolute;
z-index: 100;
top: 840px;
left: 1100px;
transform: translateX(-50%);
display: flex;
gap: 15px;
}
.carousel-indicators span {
width: 70px;
height: 15px;
background-color: #1f1f1f;
border: 2px solid #fff;
border-radius: 1px;
cursor: pointer;
transition: all 0.3s ease;
}
.carousel-indicators span.current {
background-color: #ebebeb;
transform: scale(1.2);
}
.carousel-indicators span:hover {
background-color: rgba(0, 255, 255, 0.7);
}
.carousel-container:设置了绝对定位、z-index、尺寸、边框等样式,通过overflow: hidden隐藏超出容器的幻灯片部分。.carousel-wrapper:使用display: flex布局,并设置了过渡效果(transition),使得幻灯片切换时具有平滑的动画效果。.carousel-slide和.carousel-slide img:确保幻灯片和其中的图片能够正确填充轮播图容器。.carousel-indicators:设置了指示器的位置、布局方式(display: flex)以及圆点之间的间距(gap)。.carousel-indicators span:定义了导航圆点的样式,包括尺寸、背景颜色、边框、圆角以及过渡效果。.carousel-indicators span.current:当某个圆点表示当前幻灯片时,应用不同的样式(如背景颜色和缩放效果)以突出显示。.carousel-indicators span:hover:设置鼠标悬停在圆点上时的样式变化,增加交互性。
三、JavaScript 交互
通过 JavaScript 代码实现了轮播图的自动播放、手动切换以及指示器的更新等功能,相关代码如下:
// 获取DOM元素
const carouselWrapper = document.querySelector('.carousel-wrapper');
const slides = document.querySelectorAll('.carousel-slide');
const prevBtn = document.querySelector('.qin7');
const nextBtn = document.querySelector('.qin17');
const indicators = document.querySelectorAll('.carousel-indicators span');
const carouselContainer = document.querySelector('.carousel-container');
// 初始化变量
let currentIndex = 0;
let timer;
// 更新轮播图位置和指示器
function updateCarousel() {
// 更新轮播图位置
carouselWrapper.style.transform = `translateX(${-currentIndex * slides[0].offsetWidth}px)`;
// 更新指示器状态
indicators.forEach((indicator, index) => {
indicator.classList.toggle('current', index === currentIndex % 6);
});
}
// 下一张
function nextSlide() {
currentIndex++;
carouselWrapper.style.transition = 'transform 0.5s ease';
// 检查是否到达最后一张(克隆的第一张)
if (currentIndex >= slides.length - 1) {
setTimeout(() => {
carouselWrapper.style.transition = 'none';
currentIndex = 0;
updateCarousel();
}, 500);
}
updateCarousel();
}
// 上一张
function prevSlide() {
currentIndex--;
carouselWrapper.style.transition = 'transform 0.5s ease';
// 检查是否到达第一张(克隆的最后一张)
if (currentIndex < 0) {
setTimeout(() => {
carouselWrapper.style.transition = 'none';
currentIndex = slides.length - 2;
updateCarousel();
}, 500);
}
updateCarousel();
}
// 自动轮播
function startAutoPlay() {
timer = setInterval(nextSlide, 3000);
}
// 停止自动轮播
function stopAutoPlay() {
clearInterval(timer);
}
// 初始化轮播图
function initCarousel() {
// 绑定事件
nextBtn.addEventListener('click', nextSlide);
prevBtn.addEventListener('click', prevSlide);
indicators.forEach(indicator => {
indicator.addEventListener('click', () => {
currentIndex = parseInt(indicator.dataset.index);
carouselWrapper.style.transition = 'transform 0.5s ease';
updateCarousel();
});
});
// 鼠标悬停暂停
carouselContainer.addEventListener('mouseenter', stopAutoPlay);
carouselContainer.addEventListener('mouseleave', startAutoPlay);
// 开始自动轮播
startAutoPlay();
// 初始化显示
updateCarousel();
}
// 页面加载完成后初始化轮播图
document.addEventListener('DOMContentLoaded', initCarousel);
- 获取 DOM 元素:通过
document.querySelector和document.querySelectorAll获取轮播图相关的 DOM 元素,如轮播图容器、幻灯片、导航按钮和指示器。 - 初始化变量:定义了
currentIndex用于记录当前幻灯片的索引,timer用于存储自动播放的定时器。 updateCarousel函数:用于更新轮播图的位置和指示器的状态,通过修改carouselWrapper的transform属性来移动幻灯片,并根据currentIndex更新指示器的样式。nextSlide和prevSlide函数:分别实现了切换到下一张和上一张幻灯片的功能,同时处理了无缝循环的逻辑,当到达最后一张或第一张时,通过设置过渡效果和延迟来实现平滑的循环切换。startAutoPlay和stopAutoPlay函数:用于启动和停止自动播放,通过setInterval和clearInterval来控制定时器。initCarousel函数:初始化轮播图的功能,包括绑定导航按钮和指示器的点击事件、设置鼠标悬停暂停自动播放的功能,并启动自动播放和初始化显示。- 页面加载完成后初始化:通过
document.addEventListener('DOMContentLoaded', initCarousel);在页面加载完成后调用initCarousel函数,确保轮播图能够正常工作。
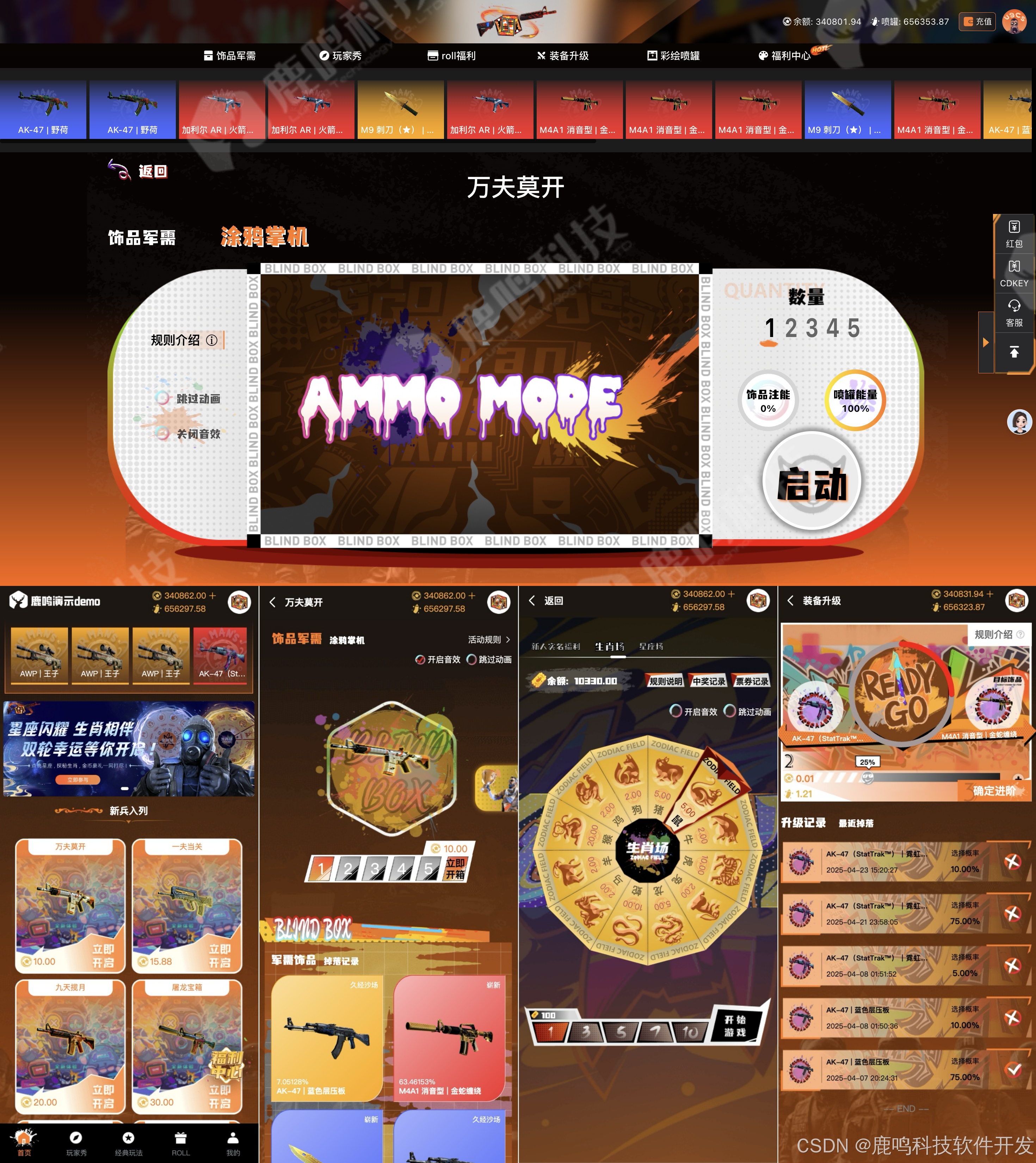
通过以上 HTML、CSS 和 JavaScript 的结合,实现了一个具有自动播放、手动切换和指示器功能的轮播图区域,为网页增添了动态和交互性的展示效果。
效果展示



编辑
分享
在代码中添加轮播图的指示点
轮播图区域的代码中如何实现自动播放?
怎样在轮播图区域添加鼠标点击事件?