大家好,我是java1234_小锋老师,看到一个不错的SpringBoot++Vue博物馆(预约)管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue博物馆(预约)管理系统 Java毕业设计_哔哩哔哩_bilibili
项目介绍
随着计算机科学技术的日渐成熟,人们已经深刻地认识到了计算机在各个领域中发挥的功能的强大,计算机已经进入到了人类社会发展的各个领域,并且发挥着十分重要的作用。目前博物馆信息管理是一项系统而复杂的工作,它需要一个团队互相配合、分工协作。在该领域,传统的手工存取或者借助一些软件对博物馆涉及到的藏品信息进行管理方式常常不能对各种信息进行实时跟踪与管理,为进一步完善博物馆信息管理流程及资源的统一管理,更加全面、有效的服务于软件开发过程,更好的方便软件开发过程管理,故开发此博物馆信息管理系统。
论文针对在博物馆藏品信息数据规模大,管理员人员和用户需要对其涉及到的信息进行管理的需求,设计了博物馆信息管理系统的框架,给出了博物馆信息管理系统的总体设计,并对博物馆信息管理系统的架构及关键模块的实现过程进行了详细论述。采用Java语言和MySQL数据库技术,基于springboot框架实现了一个完整系统的设计,为使用者提供了良好的博物馆信息管理系统。
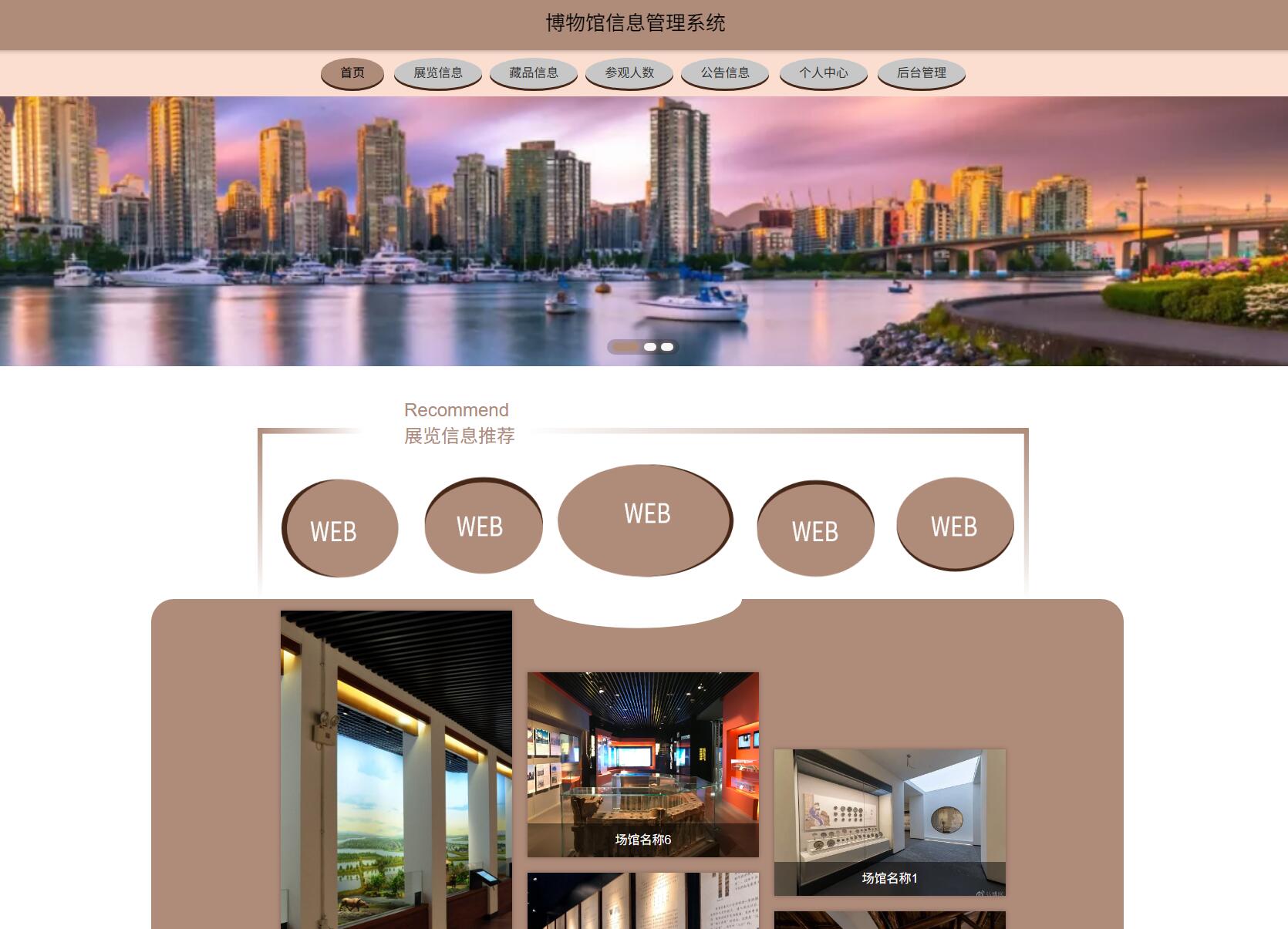
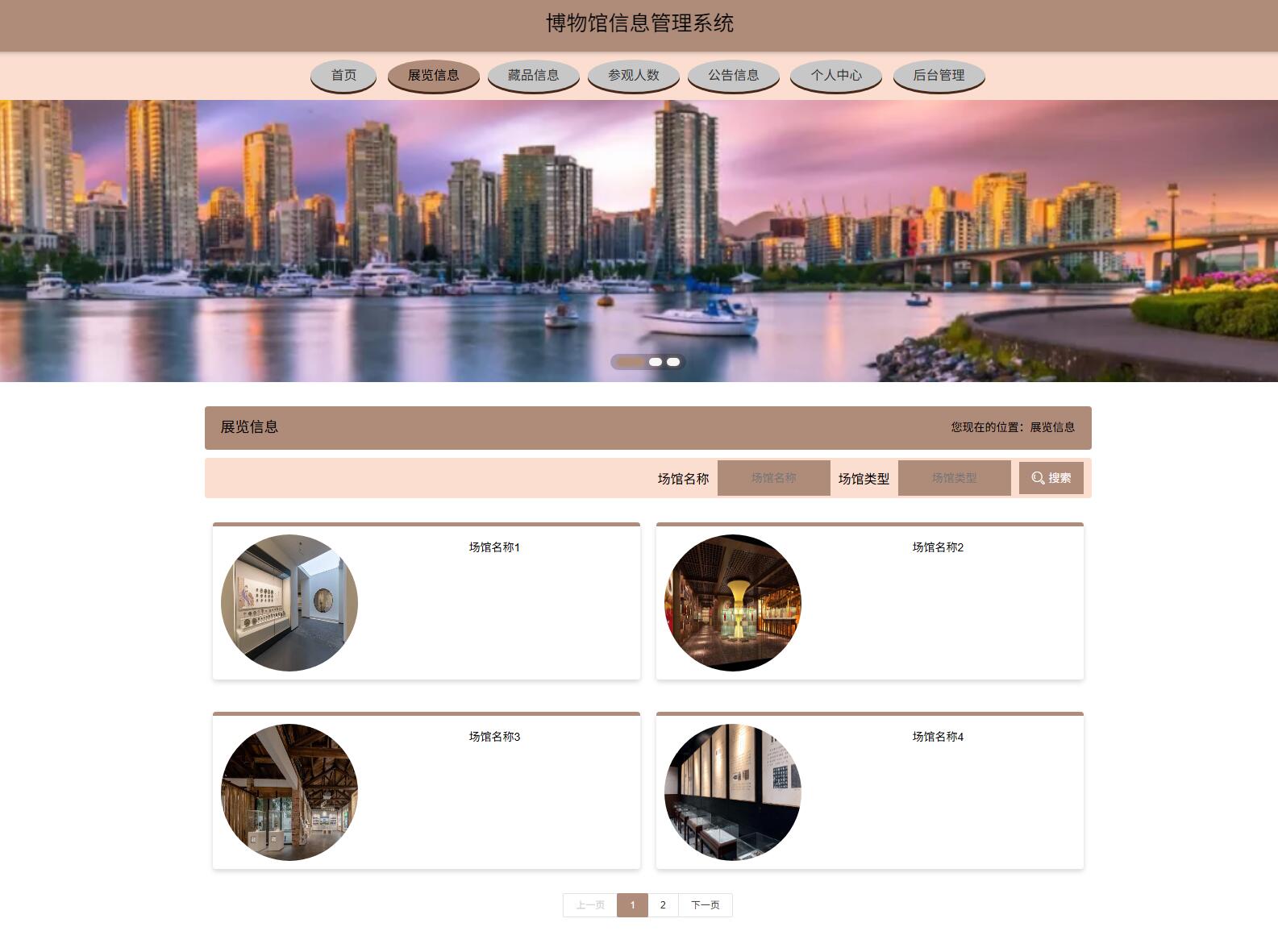
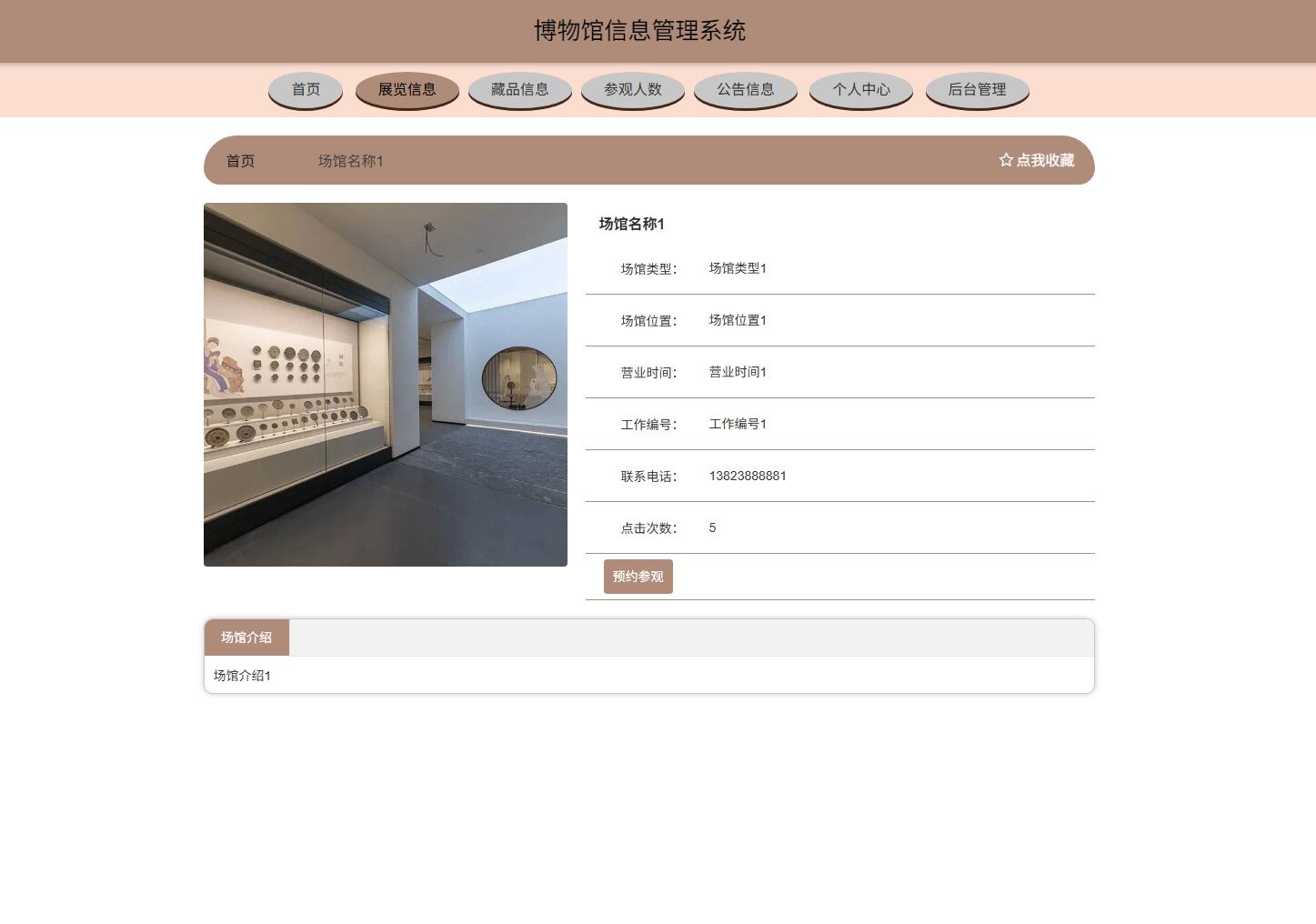
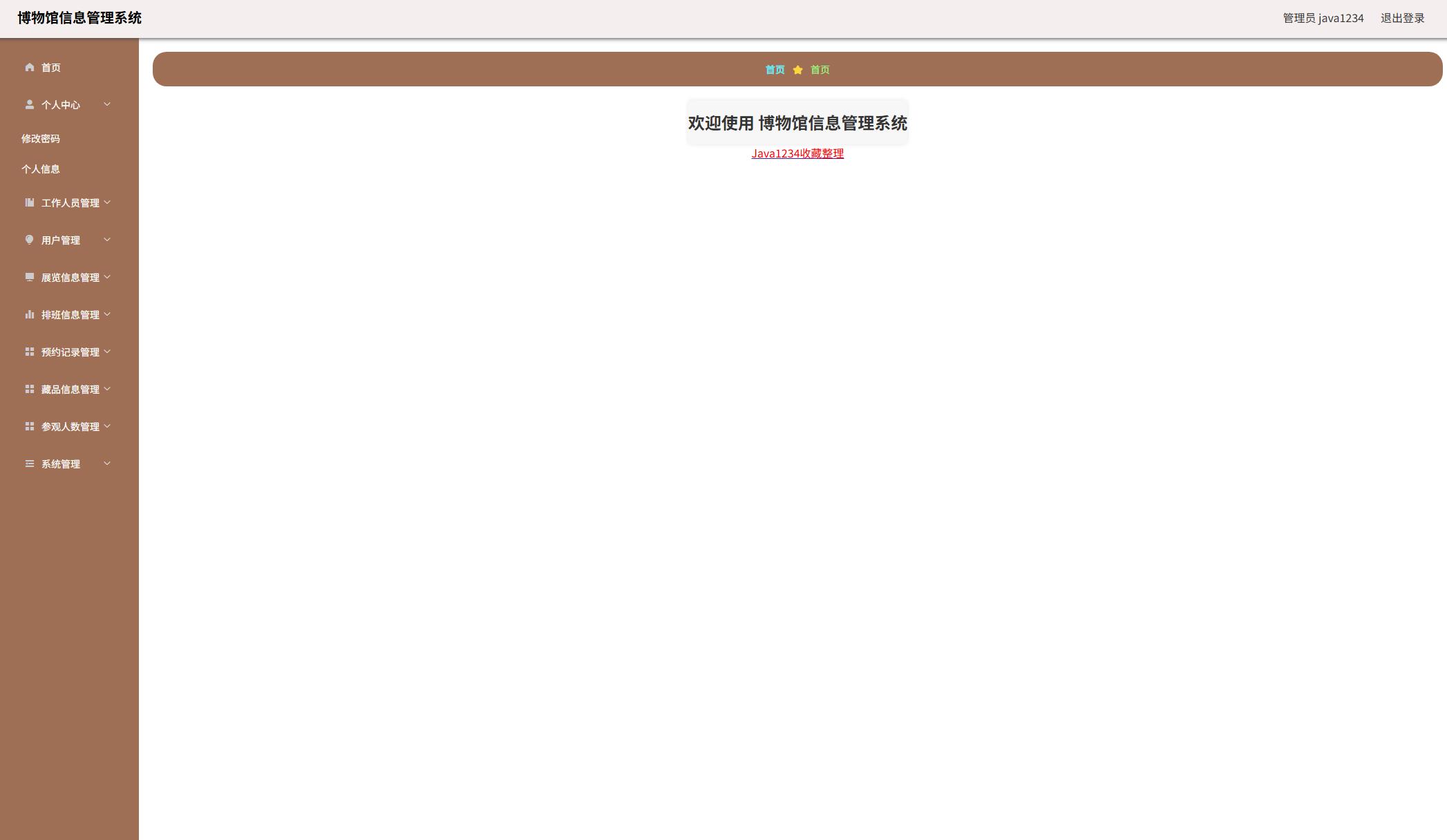
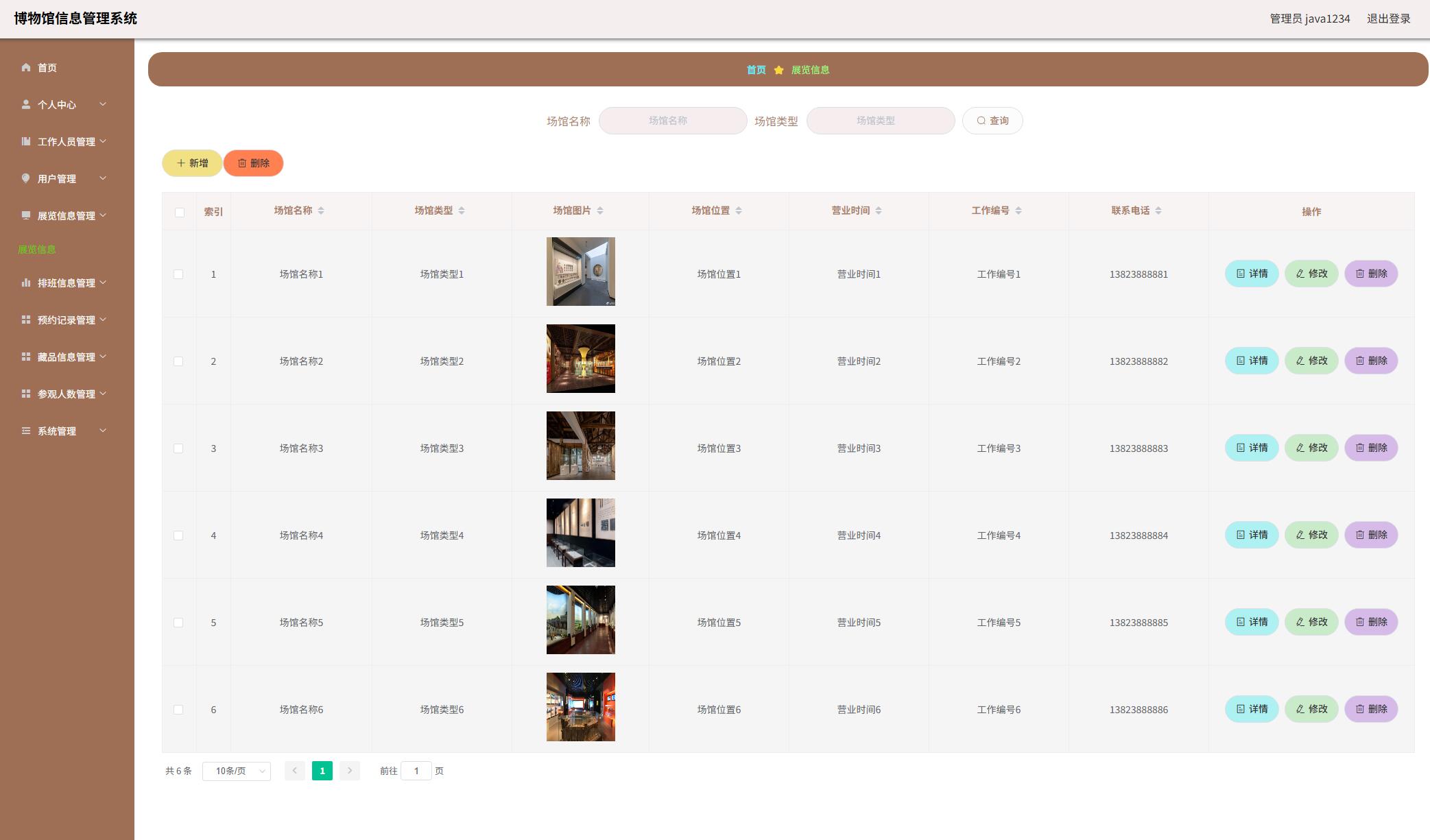
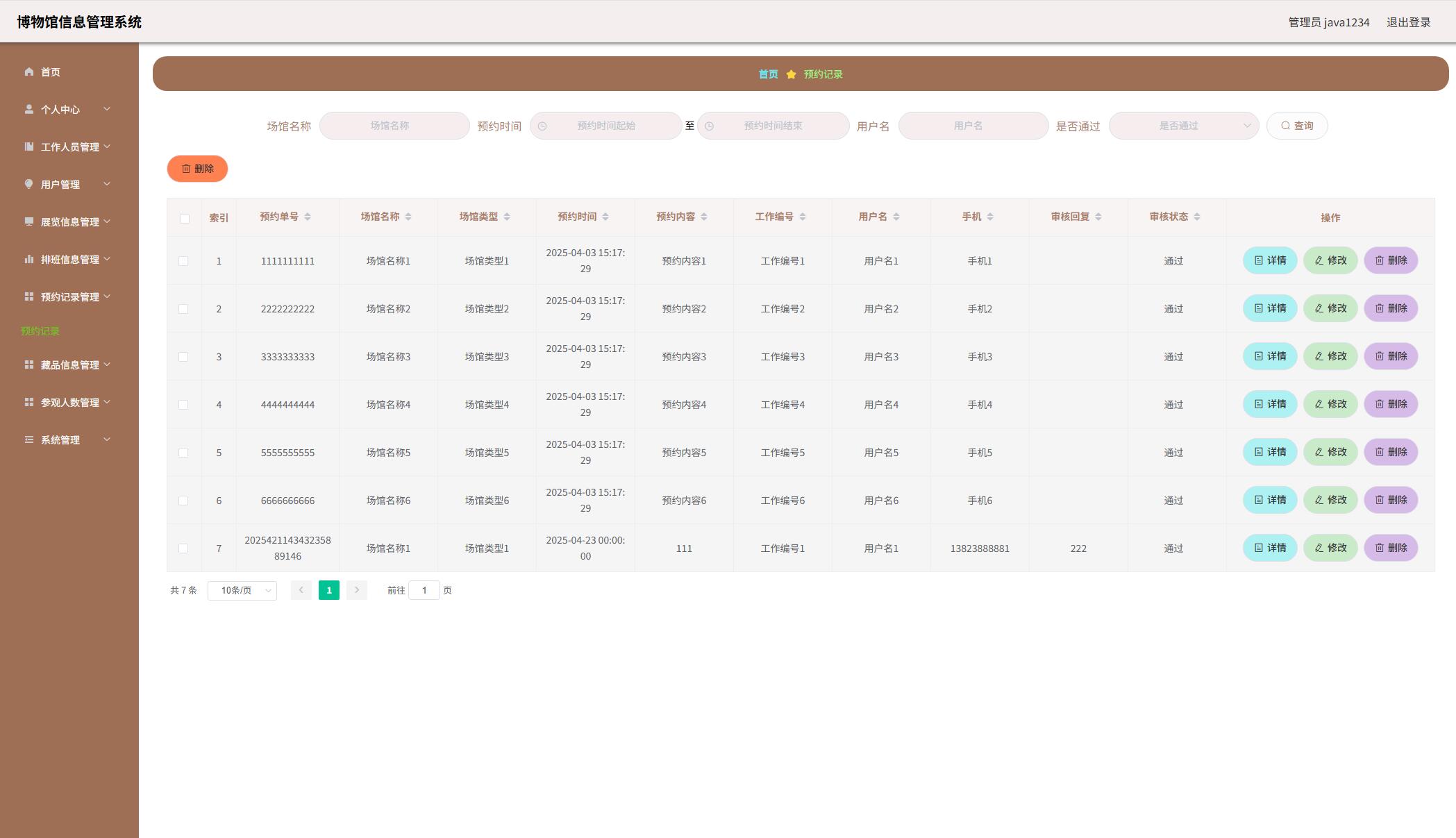
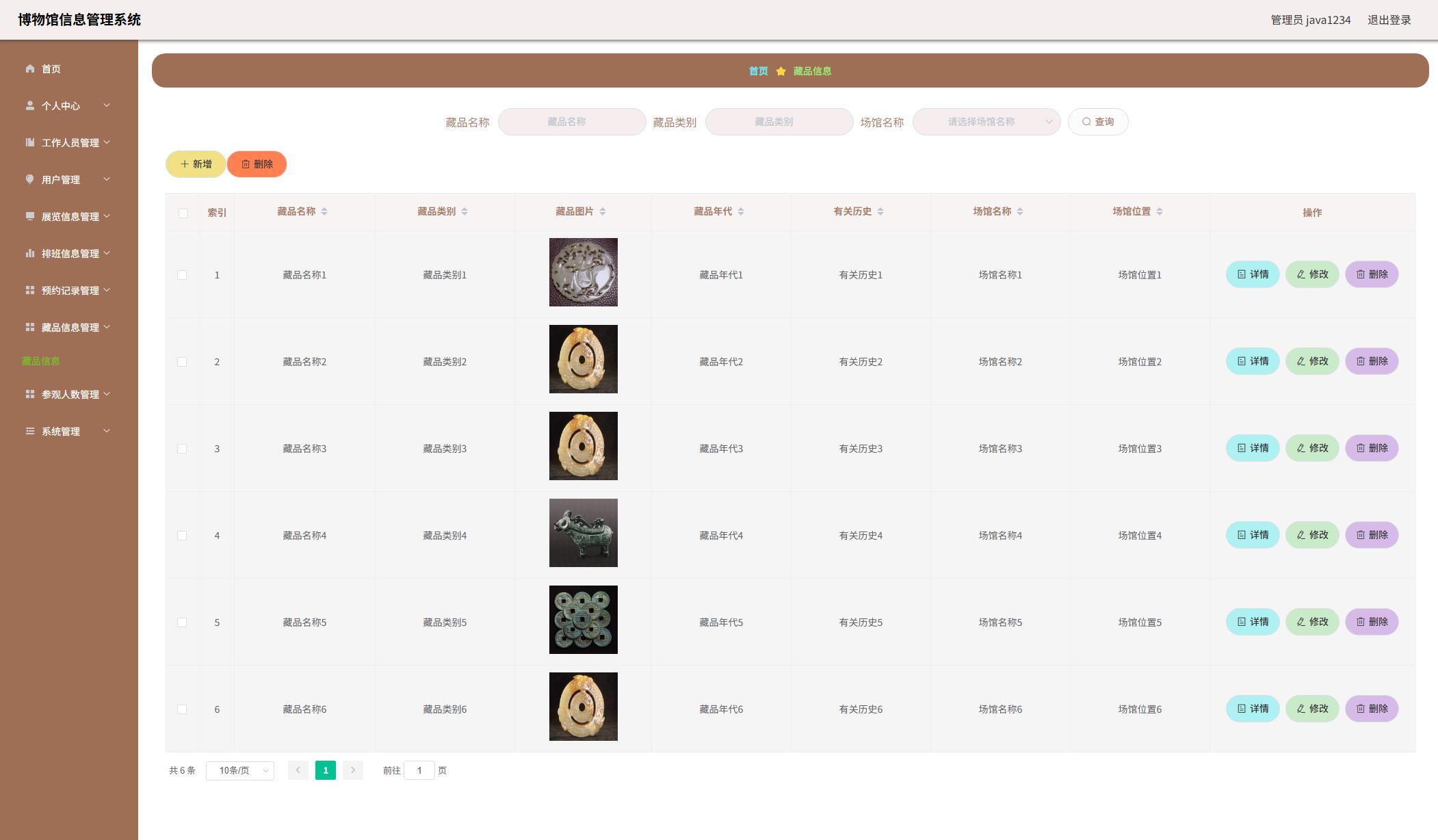
系统展示
部分代码
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<div>
<div class="container loginIn">
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'">
<el-form class="login-form" label-position="left" :label-width="2 == 3 || 2 == 2 ? '30px': '0px'">
<div class="title-container"><h3 class="title">博物馆信息管理系统登录</h3></div>
<el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 0 12px 0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '用户名' : ''" :class="'style'+2">
<span v-if="2 != 3" class="svg-container" style="
color:rgba(183, 131, 59, 1);
line-height:30px;
font-size:14px;
width:30px;
padding:0;
margin:0;
radius:0;
border-width:0;
border-style:solid;
border-color:rgba(0,0,0,0);
background-color:rgba(0,0,0,0);
box-shadow:0 0 6px rgba(0,0,0,0);
}"><svg-icon icon-class="user" /></span>
<el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
</el-form-item>
<el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0 0 12px 0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}' :label="2 == 3 ? '密码' : ''" :class="'style'+2">
<span v-if="2 != 3" class="svg-container" style="color:rgba(183, 131, 59, 1);
line-height:30px;
font-size:14px;
width:30px;
padding:0;
margin:0;
radius:0;
border-width:0;
border-style:solid;
border-color:rgba(0,0,0,0);
background-color:rgba(0,0,0,0);
box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="password" /></span>
<el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
</el-form-item>
<el-form-item v-if="roles.length>1" label="角色" prop="loginInRole" class="role" style="display: flex;align-items: center;">
<el-radio
v-for="item in roles"
v-bind:key="item.roleName"
v-model="rulesForm.role"
:label="item.roleName"
>{{item.roleName}}</el-radio>
</el-form-item>
<el-form-item v-if="roles.length==1" label=" " prop="loginInRole" class="role" style="display: flex;align-items: center;">
</el-form-item>
<el-button type="primary" @click="login()" class="loginInBt">{{'1' == '1' ? '登录' : 'login'}}</el-button>
<el-form-item class="setting">
<a style="padding-top: 5px;padding-left: 5px" href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font color=red>Java1234收藏整理</font></a>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
rulesForm: {
username: "",
password: "",
role: "",
code: '',
},
menus: [],
roles: [],
tableName: "",
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}],
};
},
mounted() {
let menus = menu.list();
this.menus = menus;
for (let i = 0; i < this.menus.length; i++) {
if (this.menus[i].hasBackLogin=='是') {
this.roles.push(this.menus[i])
}
}
},
created() {
this.getRandCode()
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if(this.roles.length>1) {
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
} else {
this.tableName = this.roles[0].tableName;
this.rulesForm.role = this.roles[0].roleName;
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"3", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
</script>
<style lang="scss" scoped>
.loginIn {
min-height: 100vh;
position: relative;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
background-image: url(http://codegen.caihongy.cn/20201125/f8ad26215c3a4476a1022930617e90f1.jpg);
.loginInBt {
width: 100%;
height: 44px;
line-height: 44px;
margin: 0;
padding: 0;
color: rgba(47, 43, 43, 1);
font-size: 16px;
border-radius: 20px;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(203, 185, 86, 1);
box-shadow: 0 0 6px rgba(255,0,0,.1);
}
.register {
width: auto;
height: 24px;
line-height: 24px;
margin: 10px 0 0 15%;
padding: 0;
color: rgba(153, 153, 153, 1);
font-size: 12px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
cursor: pointer;
}
.reset {
width: auto;
height: 24px;
line-height: 24px;
margin: 0;
padding: 0;
color: rgba(153, 153, 153, 1);
font-size: 12px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
.left {
position: absolute;
left: 0;
top: 0;
box-sizing: border-box;
width: 400px;
height: auto;
margin: 0;
padding: 0 12px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
background-color: rgba(244, 244, 239, 0.95);
box-shadow: 0 0 0px rgba(30, 144, 255, .8);
.login-form {
background-color: transparent;
width: 100%;
right: inherit;
padding: 0;
box-sizing: border-box;
display: flex;
position: initial;
justify-content: center;
flex-direction: column;
}
.title-container {
text-align: center;
font-size: 24px;
.title {
width: 100%;
line-height: auto;
margin: 16px auto;
padding: 0;
color: rgba(21, 21, 20, 1);
font-size: 22px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
background-color: rgba(0,0,0,0);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
}
.el-form-item {
position: relative;
& /deep/ .el-form-item__content {
line-height: initial;
}
& /deep/ .el-radio__label {
width: auto;
height: 14px;
line-height: 14px;
margin: 0;
padding: 0 0 0 10px;
color: rgba(19, 18, 18, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 0);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio.is-checked .el-radio__label {
width: auto;
height: 14px;
line-height: 14px;
margin: 0;
padding: 0 0 0 10px;
color: #00c292;
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 0);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio__inner {
width: 14px;
height: 14px;
margin: 0;
padding: 0;
border-radius: 100%;
border-width: 1px;
border-style: solid;
border-color: #dcdfe6;
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
& /deep/ .el-radio.is-checked .el-radio__inner {
width: 14px;
height: 14px;
margin: 0;
padding: 0;
border-radius: 100%;
border-width: 1px;
border-style: solid;
border-color: #00c292;
background-color: #00c292;
box-shadow: 0 0 6px rgba(255,0,0,0);
}
.svg-container {
padding: 6px 5px 6px 15px;
color: #889aa4;
vertical-align: middle;
display: inline-block;
position: absolute;
left: 0;
top: 0;
z-index: 1;
padding: 0;
line-height: 40px;
width: 30px;
text-align: center;
}
.el-input {
display: inline-block;
// height: 40px;
width: 100%;
& /deep/ input {
background: transparent;
border: 0px;
-webkit-appearance: none;
padding: 0 15px 0 30px;
color: #fff;
height: 40px;
width: 100%;
height: 44px;
line-height: 44px;
margin: 0;
padding: 0 30px;
color: rgba(120, 118, 118, 1);
font-size: 16px;
border-radius: 20px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,0);
background-color: rgba(211, 204, 204, 0.26);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
}
}
}
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%,-50%,0);
}
.right {
position: absolute;
left: inherit;
right: 0;
top: 0;
}
.code {
.el-form-item__content {
position: relative;
.getCodeBt {
position: absolute;
right: 0;
top: 50%;
transform: translate3d(0, -50%, 0);
line-height: 40px;
width: 100px;
background-color: rgba(51,51,51,0.4);
color: #fff;
text-align: center;
border-radius: 0 4px 4px 0;
height: 40px;
overflow: hidden;
padding: 0;
margin: 0;
width: 100px;
height: 30px;
line-height: 30px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(51, 51, 51, 0.4);
box-shadow: 0 0 6px rgba(255,0,0,0);
span {
padding: 0 5px;
display: inline-block;
font-size: 16px;
font-weight: 600;
}
}
.el-input {
& /deep/ input {
padding: 0 130px 0 30px;
}
}
}
}
.setting {
& /deep/ .el-form-item__content {
// padding: 0 15px;
box-sizing: border-box;
line-height: 32px;
height: 32px;
font-size: 14px;
color: #999;
margin: 0 !important;
display: flex;
.register {
// float: left;
// width: 50%;
text-align: center;
}
.reset {
float: right;
width: 50%;
text-align: right;
}
}
}
.style2 {
padding-left: 30px;
.svg-container {
left: -30px !important;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.code.style2, .code.style3 {
.el-input {
& /deep/ input {
padding: 0 115px 0 15px;
}
}
}
.style3 {
& /deep/ .el-form-item__label {
padding-right: 6px;
height: 44px;
line-height: 44px;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
& /deep/ .el-form-item__label {
width: 30px;
height: 30px;
line-height: 30px;
margin: 0;
padding: 0;
color: rgba(183, 131, 59, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,0);
background-color: rgba(0,0,0,0);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
.role {
& /deep/ .el-form-item__label {
width: 56px !important;
height: 38px;
line-height: 38px;
margin: 0;
padding: 0;
color: rgba(183, 131, 59, 1);
font-size: 14px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(64, 158, 255, 1);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
& /deep/ .el-radio {
margin-right: 12px;
}
}
}
</style>
源码下载
链接:https://pan.baidu.com/s/1s-njEzBoC2M10bjV5pneIA
提取码:1234