嗨咯,大家好,今天后台有同学问集群渲染什么意思?集群渲染怎么做?
集群渲染(cluster rendering)指的是一组计算机通过通信协议连接在一起的计算机群,它们能够将工作负载从一个超载的计算机迁移到集群中的其他计算机上,这一特性称为负载均衡(load balancing)。
简单理解就是很多很多的计算机在一起,称之为计算机群。渲染农场和集群的概念与原理便是:
Renderfarm(渲染农场)是一种通俗的叫法,实际上规范的名称应该是“分布式并行集群计算系统”,这是一种利用现成的CPU、以太网和操作系统构建的超级计算机,它使用主流的商业计算机硬件设备达到或接近超级计算机的计算能力。
集群(cluster)指的是一组计算机通过通信协议连接在一起的计算机群,它们能够将工作负载从一个超载的计算机迁移到集群中的其他计算机上,这一特性称为负载均衡(load balancing),它的目标是使用主流的硬件设备组成网格计算能力,达到、甚至超过天价的超级计算机的计算性能。
我们可以理解为“渲染农场”是计算机集群的一种称呼。最早期要使用渲染农场,需要将模型文件通过网络,硬盘等方式发送到农场,再由工作人员进行操作渲染。
而云渲染可以称之为升级版的渲染农场,采取了客户端形式,用户可自行在本地通过客户端将模型文件上传自云渲染平台云端,云端进行渲染完成后,本地客户端进行下载结果即可。因此节省了许多复杂的操作以及节省了很多的时间。
以渲染100为例,下载好客户端进行登录,点击下载。

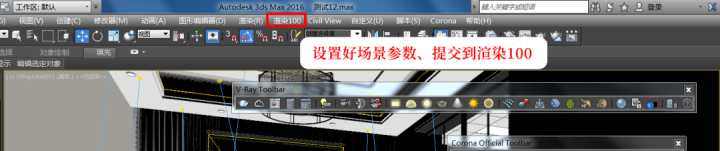
在3dmax里设置好参数,点击渲染100进行提交即可。。

当渲染完任务,点击立即下载即可。

目前渲染100云渲染也是支持了VR60020,VR9.0,MAX2023,LUT也是百分百加载,支持Acescg工作流等常用插件,全系采用了云服务器,也是稳定不排队。

当然,作为升级版的渲染农场,云渲染也是支持多张图进行批量渲染,高线程分布式渲染,提高了工作效率.










![[附源码]java毕业设计小区疫情防控系统](https://img-blog.csdnimg.cn/14fd2a05578040889d56c8ae6f97ec72.png)




![[附源码]Python计算机毕业设计茶叶产品质量安全可追溯系统](https://img-blog.csdnimg.cn/c5cce09d5f8f40a1b1f3d71c0997a9bc.png)



