为什么需要图标字体?
在网页中经常会有需要使用一些图标的地方,比如🛒 , 👤,⏫等等,虽然我们可以通过图片来引入图标,但是图片本身比较大,页面刷新加载图片耗时不说,还非常的不灵活,所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入,这样我们就可以通过使用字体的形式来使用图标,可谓是方便至极。
下面正文开始👇👇👇
fontawesome的使用步骤
1.下载 官网地址:Font Awesome

Start for Free就是免费使用,下面有一个Download的按钮,我这里没截图到不好意思😬,点击下载进入下图所示页面。

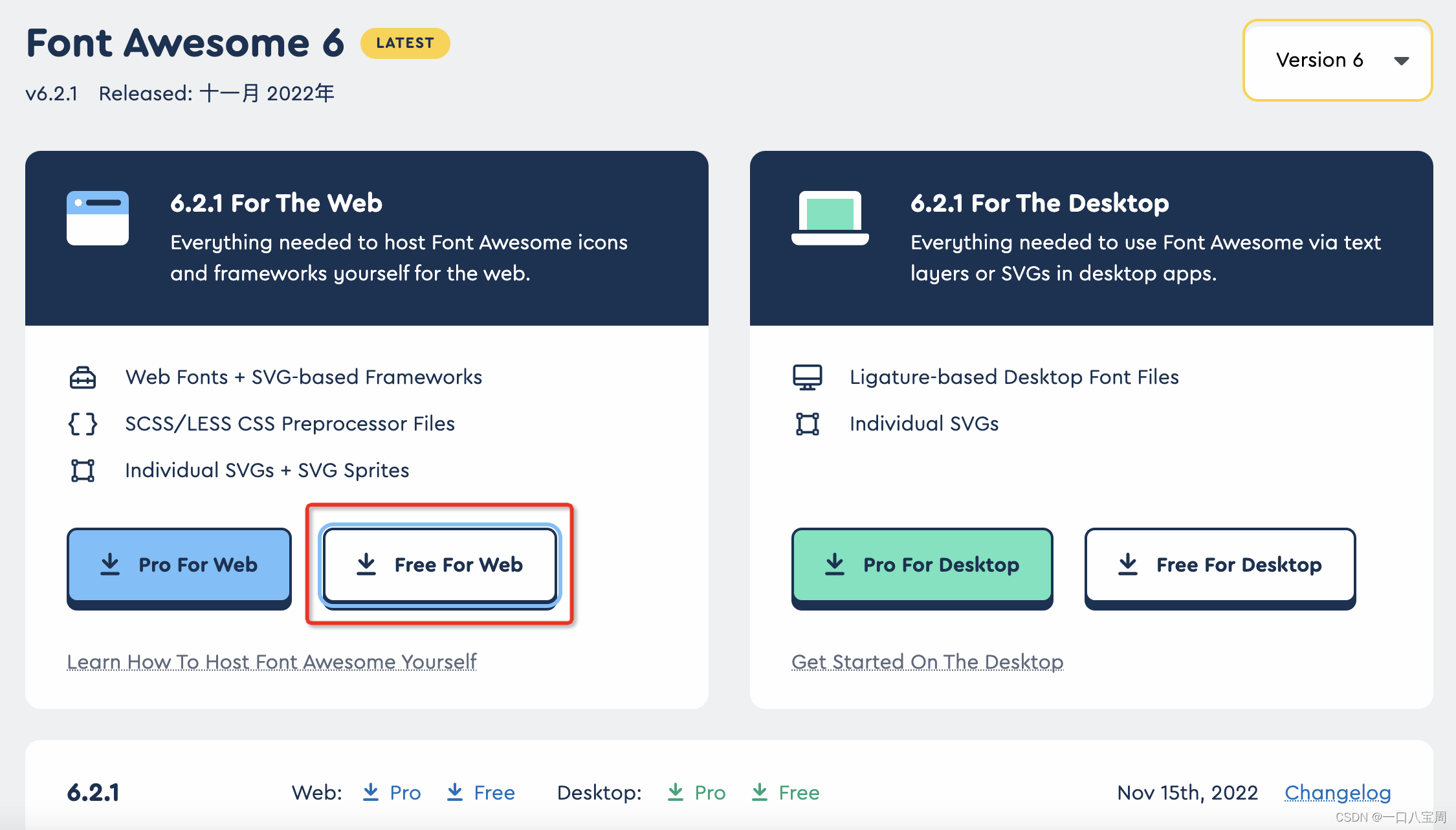
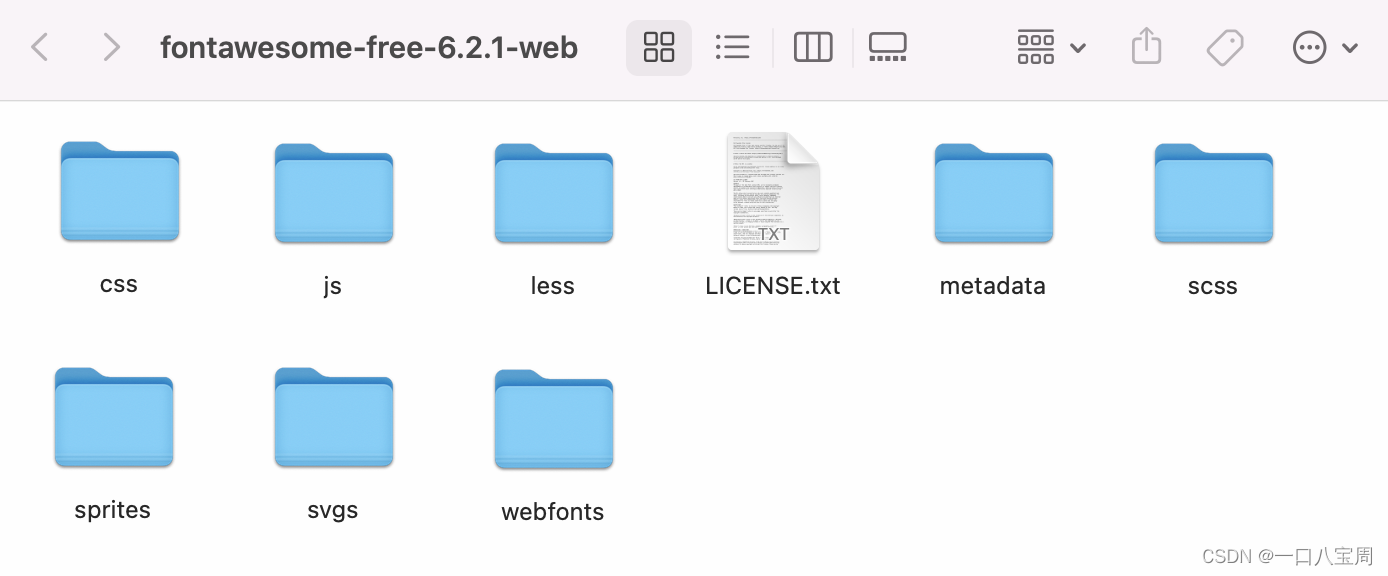
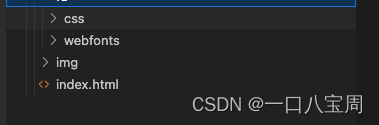
2.通过这个Free For Web即可下载一个压缩包,解压后如图所示
3.将css和webfonts文件移动到项目中,切记css和webfonts要放在一起

4.引入all.css文件
<link rel="stylesheet" href="./fa/css/all.css">5.图标使用
使用方式:class="fas fa-shopping-cart"
<!-- 购物车 -->
<ul class="shop-car">
<li><a href="javascript:;">
<i class="fas fa-shopping-cart"></i>
购物车
</a></li>
</ul>效果如图所示 ,我们也可以改变图标字体的大小和颜色

当然不喜欢这种方式的也可以采用阿里的图标库iconfont-阿里巴巴矢量图标库
具体怎么操作可以自己研究,或者改天我再补充一下。
![[附源码]java毕业设计小区疫情防控系统](https://img-blog.csdnimg.cn/14fd2a05578040889d56c8ae6f97ec72.png)




![[附源码]Python计算机毕业设计茶叶产品质量安全可追溯系统](https://img-blog.csdnimg.cn/c5cce09d5f8f40a1b1f3d71c0997a9bc.png)