目录
- uniapp自动切换到pad、pc端(框架方法)
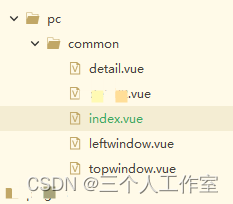
- 1. 新建文件:
- index为主页面(代理页面)
- detail为主页面的引用页面(业务页面)
- leftwindow为左边栏【名字随便起】
- topwindow为顶部栏【名字随便起】
- 2. pages.json
- login页面禁止显示左边栏和顶部栏
- 设置宽屏最大宽度、显示多少像素时候切换到pad版/pc版
- 设置左边栏、顶部栏是哪个文件,宽度、高度是多少
- index的通讯方法
- leftwindow与detail通讯
- 3. 注意问题:
uniapp自动切换到pad、pc端(框架方法)
1. 新建文件:

index为主页面(代理页面)
detail为主页面的引用页面(业务页面)
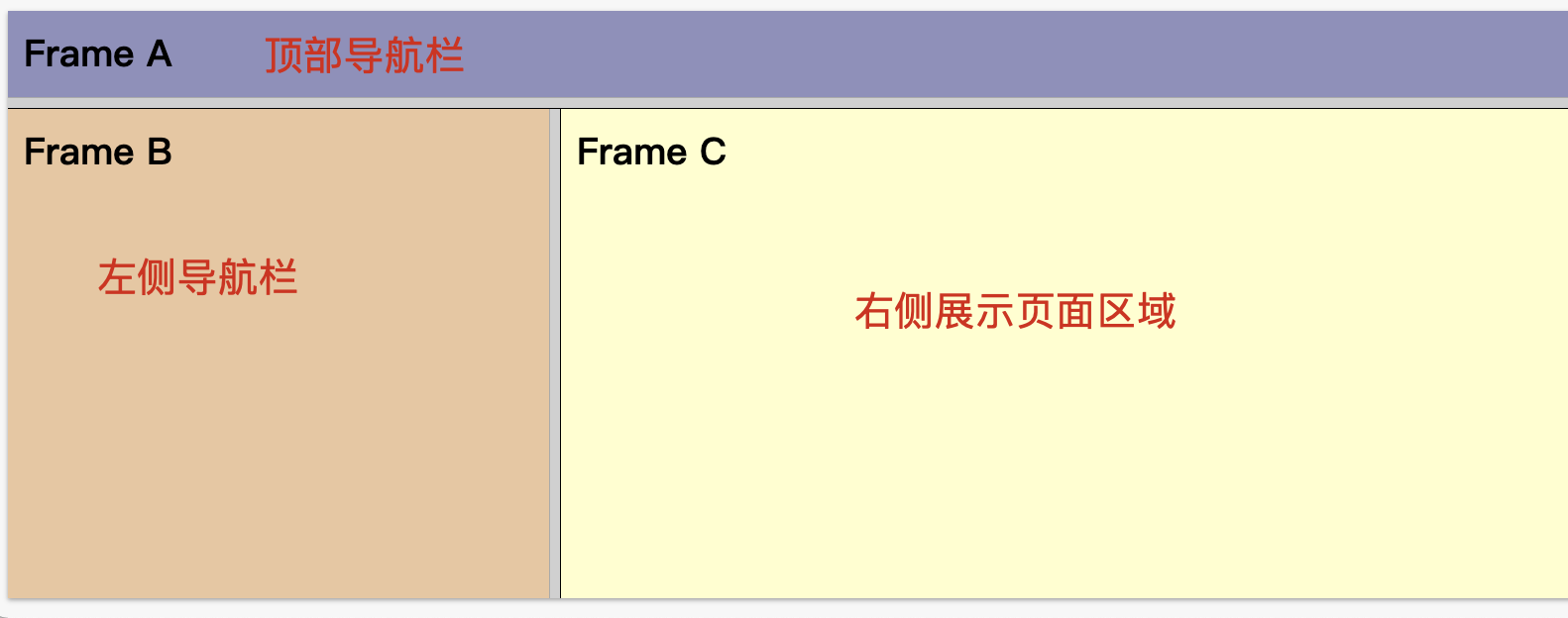
leftwindow为左边栏【名字随便起】
topwindow为顶部栏【名字随便起】
2. pages.json
login页面禁止显示左边栏和顶部栏
"pages": [
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/login",
"style": {
"topWindow": false,
"leftWindow": false,
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
//………
设置宽屏最大宽度、显示多少像素时候切换到pad版/pc版
"globalStyle": {
"mp-alipay": {
/* 支付宝小程序特有相关 */
"transparentTitle": "always",
"allowsBounceVertical": "NO"
},
"navigationBarBackgroundColor": "#aa0000",
"navigationBarTitleText": "移动应用开发框架",
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"h5": {
"maxWidth": 1920,
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#F1F1F1"
},
//设置宽屏最大宽度
"rpxCalcMaxDeviceWidth": 960, // rpx 计算所支持的最大设备宽度,单位 px,默认值为 960
"rpxCalcBaseDeviceWidth": 375 // 设备实际宽度超出 rpx 计算所支持的最大宽度时,rpx计算所采用的固定屏幕宽度,单位 px,默认值为 375
},
"usingComponts": true,
设置左边栏、顶部栏是哪个文件,宽度、高度是多少
"leftWindow": {
"path": "pages/pc/common/index.vue", // 指定 rightWindow 页面文件
"style": {
"width": "370px" // 页面宽度
},
"matchMedia": {
"minWidth": 960 //生效条件,当窗口宽度大于768px时显示
}
},
"topWindow": {
"path": "pages/pc/common/topwindow.vue",
"style": {
"height":"50px"
// "width": "calc(100vw)"
},
"matchMedia": {
"minWidth": 960 //生效条件,当窗口宽度大于768px时显示
}
}
index的通讯方法
<template>
<view>
<view v-if="showLeft=='1'">
<detail></detail>
</view>
</view>
</template>
<script>
import detail from "./detail.vue"
export default {
components:{
detail
},
data() {
return {
showLeft:'1'
}
},
methods: {
load(){
console.log("1111");
}
},
created(e) {
//监听自定义事件,该事件由左侧列表页的点击触发
console.log(e);
uni.$on('detail', (e) => {
console.log(e);
// 执行 detailPage组件,即:/pages/detail/detail.vue 页面的load方法
// this.$refs.detail.load(e.detail);
})
}
}
</script>
leftwindow与detail通讯
leftwindow发起请求
methods: {
a(detail) {
// let detail = {}
//若为宽屏,则触发右侧分栏详情页的自定义事件,通知右侧窗体刷新新闻详情
uni.$emit('detail', {
detail: encodeURIComponent(JSON.stringify(detail))
})
},
}
detail添加监听
created(e) {
//监听自定义事件,该事件由左侧列表页的点击触发
console.log(e);
uni.$on('detail', (e) => {
console.log(e);
// 执行 detailPage组件,即:/pages/detail/detail.vue 页面的load方法
// this.$refs.detail.load(e.detail);
})
}
3. 注意问题:
- 地址的切换支持
window.loation.href - 切换窗口之间的通讯需要使用
$emit,但是leftwindow和topwindow之间的通讯目前没有研究 - topwindow内显示的临时组件(比如弹窗)可以高于topwindow本身。但是需要设置内容
- 加载的时候是先加载主页面,再加载left和topwindow的
- 组件间通信需要改善



















![PTA题目 计算分段函数[1]](https://img-blog.csdnimg.cn/661aa64181584fdfa0c56ecbdc51a336.png)