概述
应用程序中的文件上传是一项功能,用户可以使用该功能将用户本地系统或网络上的文件上传到 Web 应用程序。Web 应用程序将处理该文件,然后根据需要对文件进行一些验证,最后根据要求将该文件存储在系统中配置的用于保存文件的存储中,即本地存储、共享远程存储或数据库等。
文件上传是一项重要功能,可用于上传用户的个人资料图片、客户 KYC 详细信息(如照片)、签名和其他支持文件。文件上传还可用于上传数据,用户可以使用 CSV 或XML文件格式一起提交记录列表,而不是一次提交一条记录。
在本文中,我们将主要关注如何在 ASP.NET Core MVC 中实现文件上传。 IFormFile 接口是 Microsoft.AspNetCore.Http 命名空间的一部分,可用于在 ASP.NET Core 中上传一个或多个文件。 ASP.NET Core 支持使用缓冲模型绑定上传较小文件的文件,并使用无缓冲流上传较大文件的文件。
文件上传方法
在 ASP.NET Core 中有两种方法可以执行文件上传。
源码下载:https://download.csdn.net/download/hefeng_aspnet/90294631
缓冲
在此方法中,IFormFile(文件的 C# 表示)用于在 Web 服务器上传输、处理和保存文件。整个文件被读入 IFormFile 对象,因此服务器上的磁盘和内存要求将取决于并发文件上传的数量和大小。
如果上传的任何单个文件大于 64KB,则该文件将从内存移动到磁盘上的临时文件。如果应用程序或 Web 服务器资源因文件过大和并发文件上传过多而耗尽,则应考虑在这种情况下使用流式传输方法。
流媒体
在这种方法中,文件以多部分请求的形式上传,并由应用程序直接处理或保存。与缓冲方法相比,上传文件流式方法消耗的内存或磁盘空间更少。在 Web 服务器上上传较大文件时,流式传输应该是首选方法。
在ASP.NET Core中实现文件上传
为了开发演示应用程序,我们将使用带有 .NET 6.0 SDK 的 Visual Studio Community 2022 版本 17.2.1。
总体方法
为了演示如何在 ASP.NET Core 中执行文件上传,我们将采用以下方法:
1、我们将首先创建一个 ASP.NET Core MVC 类型的应用程序并将其命名为 ProCodeGuide.Samples.FileUpload。
2、我们将实现两种类型的文件上传,即针对小文件的缓冲模型绑定和针对大文件的流式上传。
3、我们将添加具有所需 ViewModel 的所需控制器,将文件作为输入并将其保存到本地文件夹。
4、我们将添加视图,用户可以使用该视图从本地文件系统中选择文件进行上传,并将文件提交给控制器操作方法。
5、最后,我们将运行应用程序并测试 ASP.NET Core 中的文件上传功能。
创建 ASP.NET Core 项目进行演示
根据下面的屏幕截图创建一个 ASP.NET Core MVC 类型的新项目,项目名称为 ProCodeGuide.Samples.FileUpload

我们将使用该项目来演示在 ASP.NET Core 中执行文件上传的两种类型,即缓冲和流式上传。
使用缓冲模型绑定上传小文件
在这里,我们将看到如何使用缓冲模型绑定上传小文件。为了在 ASP.NET Core 中执行文件上传,我们将使用缓冲模型绑定方法,该方法易于实现,可用于上传小文件。
添加服务
我们将添加一个服务,该服务将以 IFormFile 作为输入,并将提交的文件保存到路径环境当前目录下名为 UploadedFile 的文件夹中。此服务将在控制器中用于保存作为缓冲模型绑定发布的文件。
我们将在 Interfaces/IBufferedFileUploadService.cs 下为接口添加以下代码
public interface IBufferedFileUploadService
{
Task<bool> UploadFile(IFormFile file);
}
我们将在 Services/BufferedFileUploadLocalService.cs 下为服务添加以下代码
public class BufferedFileUploadLocalService : IBufferedFileUploadService
{
public async Task<bool> UploadFile(IFormFile file)
{
string path = "";
try
{
if (file.Length > 0)
{
path = Path.GetFullPath(Path.Combine(Environment.CurrentDirectory, "UploadedFiles"));
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
using (var fileStream = new FileStream(Path.Combine(path, file.FileName), FileMode.Create))
{
await file.CopyToAsync(fileStream);
}
return true;
}
else
{
return false;
}
}
catch (Exception ex)
{
throw new Exception("File Copy Failed", ex);
}
}
}
在上述服务中的代码:
1、使用 IFormFile 通过模型绑定来访问上传的文件。
2、Path.GetFullPath 用于获取保存上传文件的完整限定路径。
3、如果不存在,则使用 Directory.CreateDirectory 来创建完整限定路径。
4、使用 Stream 访问 IFormFile 中文件的内容。
5、路径和文件名一起传递给文件流。如果没有指定文件名,则会抛出异常。
6、使用 IFormFile 提供的文件名将文件保存到指定路径上的文件系统。(这样做是为了保持代码简单,否则您应该生成一个新文件名,而不是使用用户指定的文件名)。
现在我们已经添加了服务,我们将在依赖项容器中注册该服务,以便可以使用构造函数将其注入到控制器中。要在依赖项容器中注册服务,我们将在 Program.cs 文件中添加以下代码行。
builder.Services.AddTransient<IBufferedFileUploadService, BufferedFileUploadLocalService>();
添加控制器
现在让我们添加用于缓冲文件上传的 MVC 控制器,它将实现获取操作来显示视图和后期操作来处理 ASP.NET Core 中的文件上传。
我们将在 Controllers\BufferedFileUploadController.cs 下添加一个控制器,代码如下:
public class BufferedFileUploadController : Controller
{
readonly IBufferedFileUploadService _bufferedFileUploadService;
public BufferedFileUploadController(IBufferedFileUploadService bufferedFileUploadService)
{
_bufferedFileUploadService = bufferedFileUploadService;
}
public IActionResult Index()
{
return View();
}
[HttpPost]
public async Task<ActionResult> Index(IFormFile file)
{
try
{
if (await _bufferedFileUploadService.UploadFile(file))
{
ViewBag.Message = "File Upload Successful";
}
else
{
ViewBag.Message = "File Upload Failed";
}
}
catch (Exception ex)
{
// Log ex
ViewBag.Message = "File Upload Failed";
}
return View();
}
}
在上面的控制器中,我们通过依赖注入的构造函数注入了 BufferedFileUploadService。
上述后期操作将文件输入作为 IFormFile,并且使用 IFormFile 上传的文件在控制器或服务中处理文件之前缓冲在服务器的内存或磁盘中。
添加视图
我们将添加视图以允许用户选择要上传的文件并将其提交到服务器。我们将根据以下代码在 Views\BufferedFileUpload\Index.cshtml 下添加一个视图:
<h1>Buffered File Upload</h1>
<hr />
<form method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<button type="submit">Upload File</button>
</form>
@if (ViewBag.Message != null)
{
<div class="alert" style="margin-top: 20px">
@ViewBag.Message
</div>
}
为了在 ASP.NET Core 中执行文件上传,HTML 表单必须指定编码类型 (enctype) 为 multipart/form-data。
要使输入元素上传文件,您需要将输入类型指定为“文件”。
什么是 multipart/form-data?
multipart/form-data 只是 post 方法的 content-type 标头之一。此内容类型主要用于将文件作为请求的一部分发送。使用此内容类型意味着每个值都作为数据块发送。
运行并测试代码
最后,添加所有必需的代码后,编译并执行代码。执行后,导航到路径 /BufferedFileUpload/Index,它应该会显示如下所示的屏幕。

在上面的屏幕上,您可以选择要上传的文件,然后单击“上传文件”按钮以在 ASP.NET Core 中执行文件上传。成功提交后,您应该能够在服务器上的 UploadedFiles 文件夹下看到该文件。
使用流式传输上传大文件
在这里,我们将看到如何使用流式传输上传大文件。为了在 ASP.NET Core 中执行文件上传,我们将使用可用于上传较大文件的流式传输方法。
添加服务
我们将添加一个服务,它将以流的形式读取文件输入,并将提交的文件保存到路径环境当前目录下名为 UploadedFile 的文件夹中。此服务将在控制器中用于将发布的文件保存为流。
我们将在 Interfaces/IStreamFileUploadService.cs 下为接口添加以下代码
public interface IStreamFileUploadService
{
Task<bool> UploadFile(MultipartReader reader, MultipartSection section);
}
我们将在 Services/StreamFileUploadLocalService.cs 下为服务添加以下代码
public class StreamFileUploadLocalService : IStreamFileUploadService
{
public async Task<bool> UploadFile(MultipartReader reader,MultipartSection? section)
{
while (section != null)
{
var hasContentDispositionHeader = ContentDispositionHeaderValue.TryParse(
section.ContentDisposition, out var contentDisposition
);
if (hasContentDispositionHeader)
{
if (contentDisposition.DispositionType.Equals("form-data") &&
(!string.IsNullOrEmpty(contentDisposition.FileName.Value) ||
!string.IsNullOrEmpty(contentDisposition.FileNameStar.Value)))
{
string filePath = Path.GetFullPath(Path.Combine(Environment.CurrentDirectory, "UploadedFiles"));
byte[] fileArray;
using (var memoryStream = new MemoryStream())
{
await section.Body.CopyToAsync(memoryStream);
fileArray = memoryStream.ToArray();
}
using (var fileStream = System.IO.File.Create(Path.Combine(filePath, contentDisposition.FileName.Value)))
{
await fileStream.WriteAsync(fileArray);
}
}
}
section = await reader.ReadNextSectionAsync();
}
return true;
}
}
在此模型中,绑定不会读取表单,从表单绑定的参数不会绑定。后置操作方法直接与 Request 属性配合使用。MultipartReader 用于读取每个部分。
现在我们已经添加了服务,我们将在依赖项容器中注册该服务,以便可以使用构造函数将其注入到控制器中。要在依赖项容器中注册服务,我们将在 Program.cs 文件中添加以下代码行。
builder.Services.AddTransient<IStreamFileUploadService, StreamFileUploadLocalService>();
添加控制器
现在让我们添加用于流文件上传的 MVC 控制器,它将实现获取操作来显示视图和后期操作来处理 ASP.NET Core 中的文件上传。
我们将在 Controllers\StreamFileUploadController.cs 下添加一个控制器,代码如下:
public class StreamFileUploadController : Controller
{
readonly IStreamFileUploadService _streamFileUploadService;
public StreamFileUploadController(IStreamFileUploadService streamFileUploadService)
{
_streamFileUploadService = streamFileUploadService;
}
[HttpGet]
public IActionResult Index()
{
return View();
}
[ActionName("Index")]
[HttpPost]
public async Task<IActionResult> SaveFileToPhysicalFolder()
{
var boundary = HeaderUtilities.RemoveQuotes(
MediaTypeHeaderValue.Parse(Request.ContentType).Boundary
).Value;
var reader = new MultipartReader(boundary, Request.Body);
var section = await reader.ReadNextSectionAsync();
string response = string.Empty;
try
{
if (await _streamFileUploadService.UploadFile(reader, section))
{
ViewBag.Message = "File Upload Successful";
}
else
{
ViewBag.Message = "File Upload Failed";
}
}
catch (Exception ex)
{
// Log ex
ViewBag.Message = "File Upload Failed";
}
return View();
}
}
在上面的控制器中,我们通过依赖注入的构造函数注入了 StreamFileUploadService。
上述后置操作从流中读取文件输入,并且使用流上传的文件在控制器或服务中处理文件之前不会缓冲在服务器的内存或磁盘中。从流中输入的文件只能读取一次。
创建类型为 Microsoft.AspNetCore.WebUtilities.MultipartReader 的读取器对象,以从多部分数据中读取子部分流。
添加视图
我们将添加视图以允许用户选择要上传的文件并将其提交到服务器。我们将根据以下代码在 Views\StreamFileUpload\Index.cshtml 下添加一个视图:
<h1>Stream File Upload</h1>
<hr />
<div>
<form asp-route="StreamFileUpload/Index" enctype="multipart/form-data" method="POST">
<input type="file" name="file" />
<button type="submit" class="btn btn-primary">Save</button>
</form>
</div>
@if (ViewBag.Message != null)
{
<div class="alert" style="margin-top:20px">
@ViewBag.Message
</div>
}
运行并测试代码
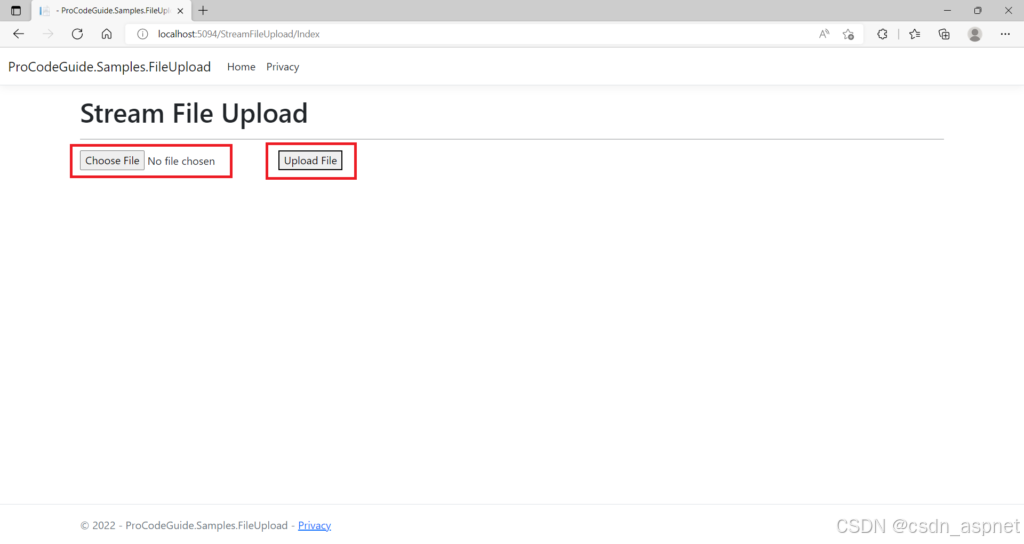
最后,添加所有必需的服务、控制器和视图后,编译并执行代码。执行后导航到路径 /StreamFileUpload/Index,它应该显示如下所示的屏幕:

在上面的屏幕上,您可以选择要上传的文件,然后单击“上传文件”按钮以在 ASP.NET Core 中执行文件上传。成功提交后,您应该能够在服务器上的 UploadedFiles 文件夹下看到该文件。
文件存储选项
在我们上面的演示中,我们将文件保存到本地文件系统。不过,在选择文件在 Web 服务器上的存储目标时,还有其他选项可用。文件的常见存储选项如下:
1、文件系统——在此选项中,文件将保存在本地或网络共享的物理存储上。
2、数据库— 在此选项中,文件将以 BLOB 或原始数据的形式保存在数据库表的某一列中。
3、云- 在此选项中,使用云提供商提供的一些文件存储服务将文件保存在云中。
上述选项也支持 ASP.NET Core 中的文件上传。以下是在选择存储选项时应考虑的一些要点:
1、对于较小的文件上传,与物理存储相比,数据库通常是更快的选择
2、对于较大的文件上传,物理存储比数据库存储不太经济。
3、数据库可以成为文件存储的有效选择,因为当我们从数据库中选择记录时,我们也可以与记录一起选择文件数据。
4、此外,当您将文件存储在数据库中时,您可以将记录与文件数据一起插入作为同一数据库事务的一部分,否则,如果文件位于物理存储中而记录位于数据库中,则如果设计不正确,可能会在记录和文件数据之间产生一些不一致。
5、当您在数据库中存储较大的文件时,数据库大小会显著增加,从而使数据库备份和恢复成为一个繁重且耗时的过程。
6、数据库限制可能会对允许存储的文件的最大大小施加一些限制。
7、对于物理存储,尝试在物理路径上保存文件的应用程序应该对存储位置具有读写权限。
8、与本地解决方案相比,云存储通常提供更好的稳定性和弹性
9、与数据库存储相比,物理存储通常不太经济,而且与云数据存储服务相比,数据库存储可能更便宜。
安全注意事项
在应用程序中提供文件上传功能时,如果您始终保持谨慎,这将有所帮助,因为攻击者可能会尝试通过 ASP.NET Core 中的文件上传功能来利用应用程序。攻击者可能会尝试通过上传受病毒或恶意软件感染的文件来破坏系统,或者可能试图闯入系统以访问网络或服务器。
以下是您应该考虑的措施,因为这些措施将帮助您阻止攻击者成功破坏系统或侵入系统:
1、对可上传文件的最大大小进行限制。
2、如果使用物理存储,则应将上传的文件复制到非系统驱动器。
3、最好将所有上传文件复制到专用位置,以便更容易对该位置施加访问权限。
4、当您为磁盘分配读写权限以复制上传的文件时,请确保您最终不会授予执行权限。
5、您应该将上传的文件复制到与应用程序部署目录不同的目录中。
6、首先,不要允许用户决定要上传的文件的文件名,或者如果允许用户选择文件名,请确保对文件进行所有验证,以避免出现不必要的关键字或字符。
7、另外,验证文件扩展名,以便只允许上传允许的文件类型。
8、对所有上传的文件执行virus\maclware检查。为此,您可以使用第三方API对上传的内容进行病毒/恶意软件扫描。
9、确保除了客户端验证之外,还要在服务器端对文件执行所有验证。
概括
我们了解了如何在 ASP.NET Core 应用程序中执行缓冲和流类型的文件上传。在文件大小较小且并发文件提交数量较少的情况下,缓冲方法是更可取的。
当我们提交大文件或并发文件提交数量较高时,应使用流方法。流类型将有助于减少对服务器内存和磁盘的要求。
如果您喜欢此文章,请收藏、点赞、评论,谢谢,祝您快乐每一天。