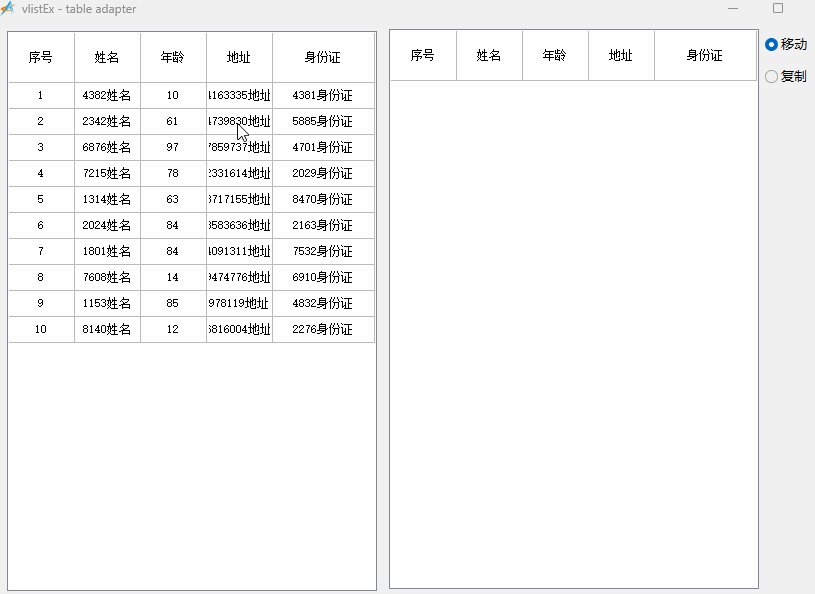
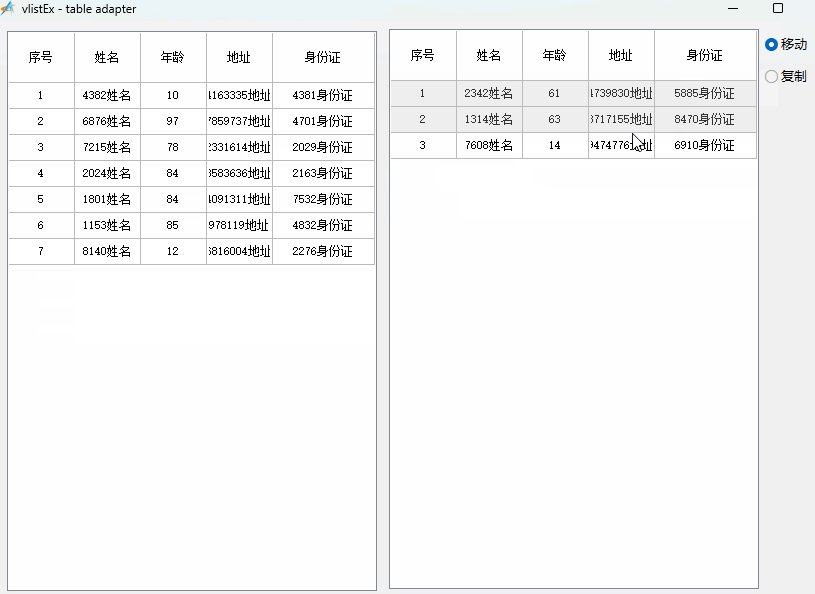
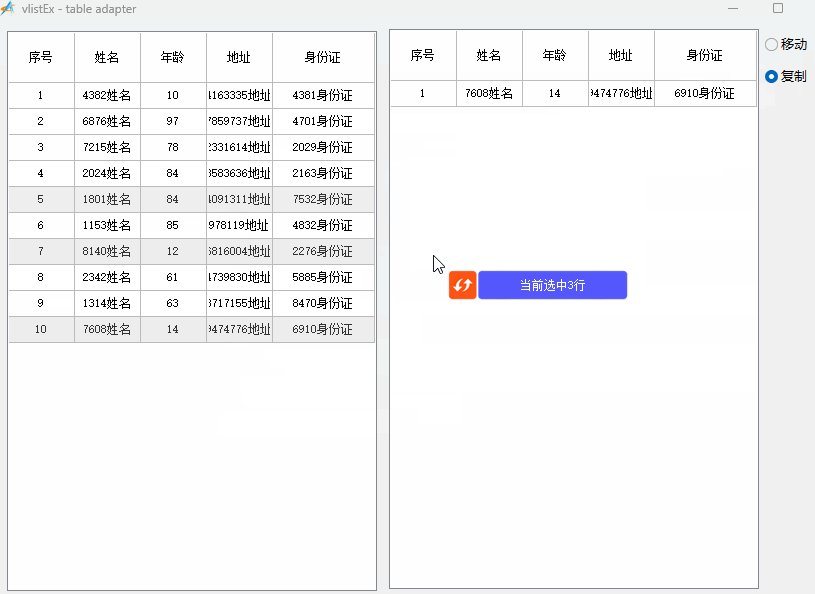
一、效果展示

二、完整代码
<template>
<view class="container">
<map class="map-container" :latitude="latitude" :longitude="longitude"
:markers="markers" :controls="controls" show-location
@markertap="onMarkerTap">
</map>
</view>
</template>
<script>
export default {
data() {
return {
latitude: 34.341568, // 默认中心点(西安)
longitude: 108.940174,
// 标记点(多个位置)
markers: [
{
id: 1,
latitude: 34.341568,
longitude: 108.940174,
title: "",
iconPath: "/static/location.png", // 标记点图标
width: 30,
height: 30,
callout: {
content: "点击导航",
color: "#ffffff",
fontSize: 14,
borderRadius: 10,
bgColor: "#000000",
padding: 8,
display: "ALWAYS"
}
},
{
id: 2,
latitude: 34.250568,
longitude: 108.950174,
title: "",
iconPath: "/static/location.png",
width: 30,
height: 30,
callout: {
content: "点击导航",
color: "#ffffff",
fontSize: 14,
borderRadius: 10,
bgColor: "#000000",
padding: 8,
display: "ALWAYS"
}
}
]
};
},
methods: {
// 点击标记点触发导航
onMarkerTap(e) {
const marker = this.markers.find(m => m.id === e.markerId);
if (marker) {
uni.openLocation({
latitude: marker.latitude,
longitude: marker.longitude,
name: marker.title,
address: marker.title,
scale: 18
});
}
}
}
};
</script>
<style>
.container {
width: 100vw;
height: 100vh;
overflow: hidden;
}
.map-container {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
</style>
三、代码解释
整体说一下就是map直接组件就显示地图,marker就是标记点传进来显示,uni.openLocation这个就是打开手机内置地图然后选择你的地图就能正常导航过去