HTML2EXE 工具可以一键打包生成EXE可执行文件。可以打包任意HTML项目或者是一个网址为单个EXE文件,直接打开即可运行。支持KRPano全景VR项目、WebGL游戏项目、视频播放、,课件打包、网址打包等。
下载地址:
最新版HTML2EXE首次发布下载地址
一、功能特点
| 类别 | 序号 | 功能 |
| 标题 | 1 | 支持程序图标自定义(支持png,jpg等文件作为图标) |
| 2 | 支持程序标题内容自定义 | |
| 3 | 支持程序标题高度自定义 | |
| 4 | 支持程序标题背景颜色自定义 | |
| 5 | 支持程序标题文字颜色自定义 | |
| 版权信息 | 1 | 支持版本号自定义 |
| 2 | 支持公司名称自定义 | |
| 3 | 支持软件名称自定义 | |
| 4 | 支持软件描述自定义 | |
| 程序样式 | 1 | 支持程序单实例模式 |
| 2 | 支持禁止窗口缩放功能 | |
| 3 | 支持程序窗口置顶功能 | |
| 4 | 支持程序启动最大化 | |
| 5 | 支持程序全屏(没有标题栏,也占用状态栏) | |
| 6 | 支持Tab模式,就是可以显示多栏(特别适合各种管理软件) | |
| 7 | 支持显示返回菜单 | |
| 8 | 支持显示图像相关菜单(拷贝等) | |
| 9 | 支持包含ABout对话框自定义 | |
| 10 | 支持开机自启动定义 | |
| 11 | 支持关闭后缩放至右下角托盘(程序不退出,退出通过右键退出菜单) | |
| 12 | 支持程序退出提示功能 | |
| 13 | 支持自动保持上次窗口位置大小功能 | |
| 浏览器 | 1 | 支持退出清理数据(默认退出清理) |
| 2 | 支持首页无网络提示功能 | |
| 3 | 支持禁止截屏功能 | |
| 4 | 支持API功能(关闭程序,系统注销,重启动等) | |
| 5 | 支持InPrivate模式,默认是禁止的。(不是https,程序就会提示,关闭就不会提示,默认是关闭的) | |
| 6 | 支持禁用调试模式(F12禁用) | |
| 7 | 支持自定义UA(User Agent)功能 | |
| 试用功能 | 1 | 支持按照时间授权试用功能 |
| 2 | 支持按照次数授权试用功能 | |
| 其它功能 | 1 | 支持绿色版本和安装程序功能 |
| 2 | 支持禁止触摸屏左右滑动切换页面功能 | |
| 3 | 支持生成的EXE进行压缩功能 | |
| 4 | 支持大容量网站功能(比如超过1G的项目) | |
| 5 | 支持显示器分辨率变化或者缩放参数变化提示程序重启动功能 | |
二、使用说明
1. 软件界面

2. 操作说明
A. 打包网址(URL地址)
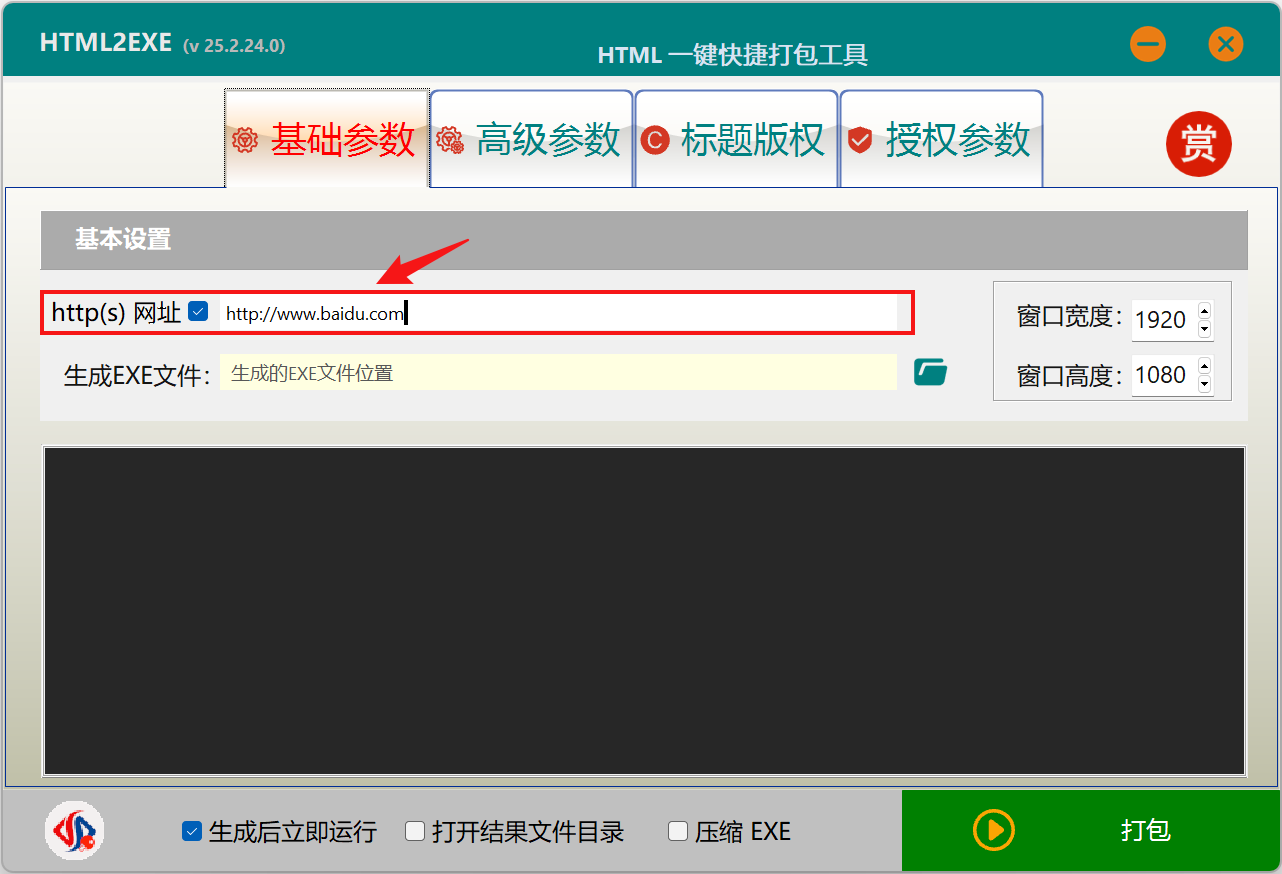
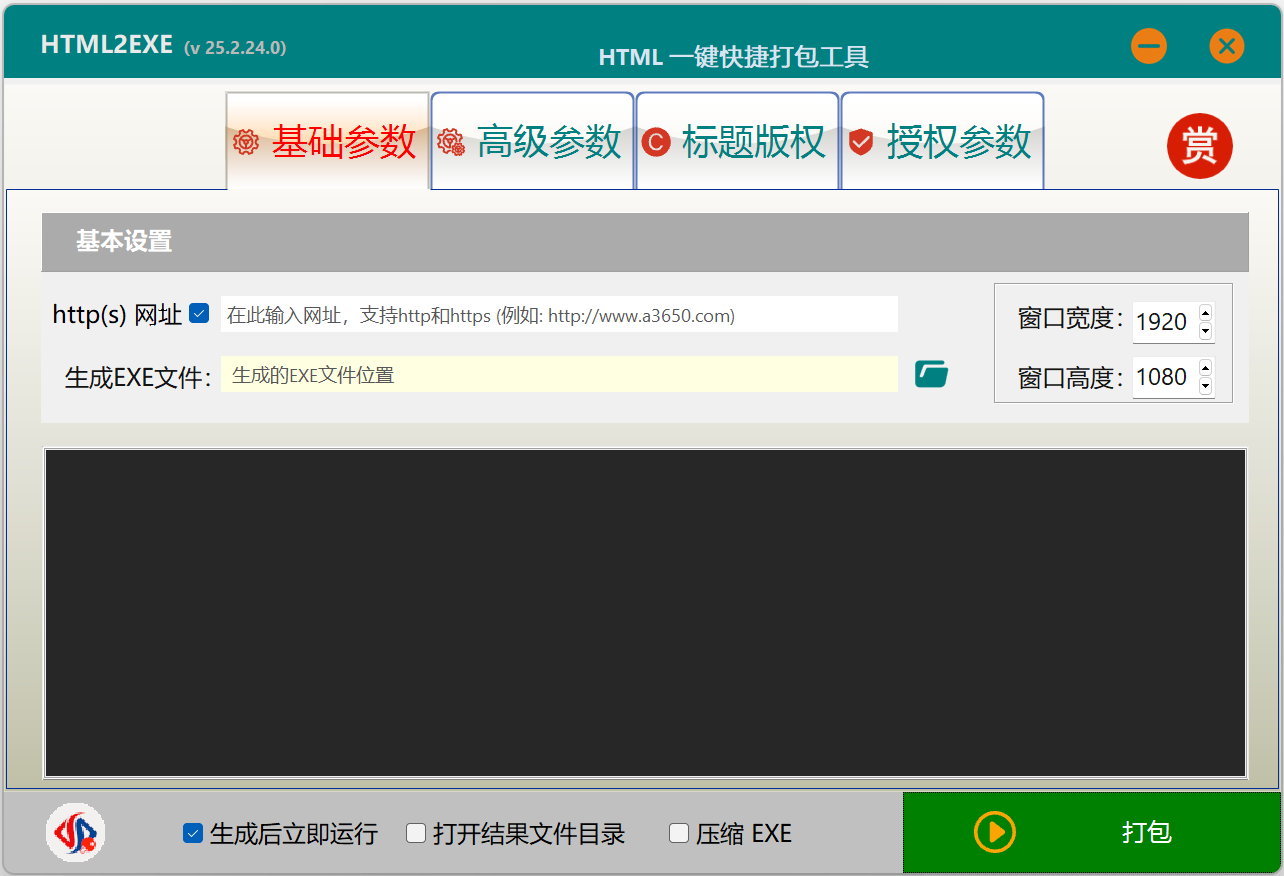
第一步:输入网址
在 http(s)网址 编辑框中输入需要打包的URL地址,例如:http://www.baidu.com。注意编辑框前面的勾选框需要选上,选上表示此时输入的是网址。

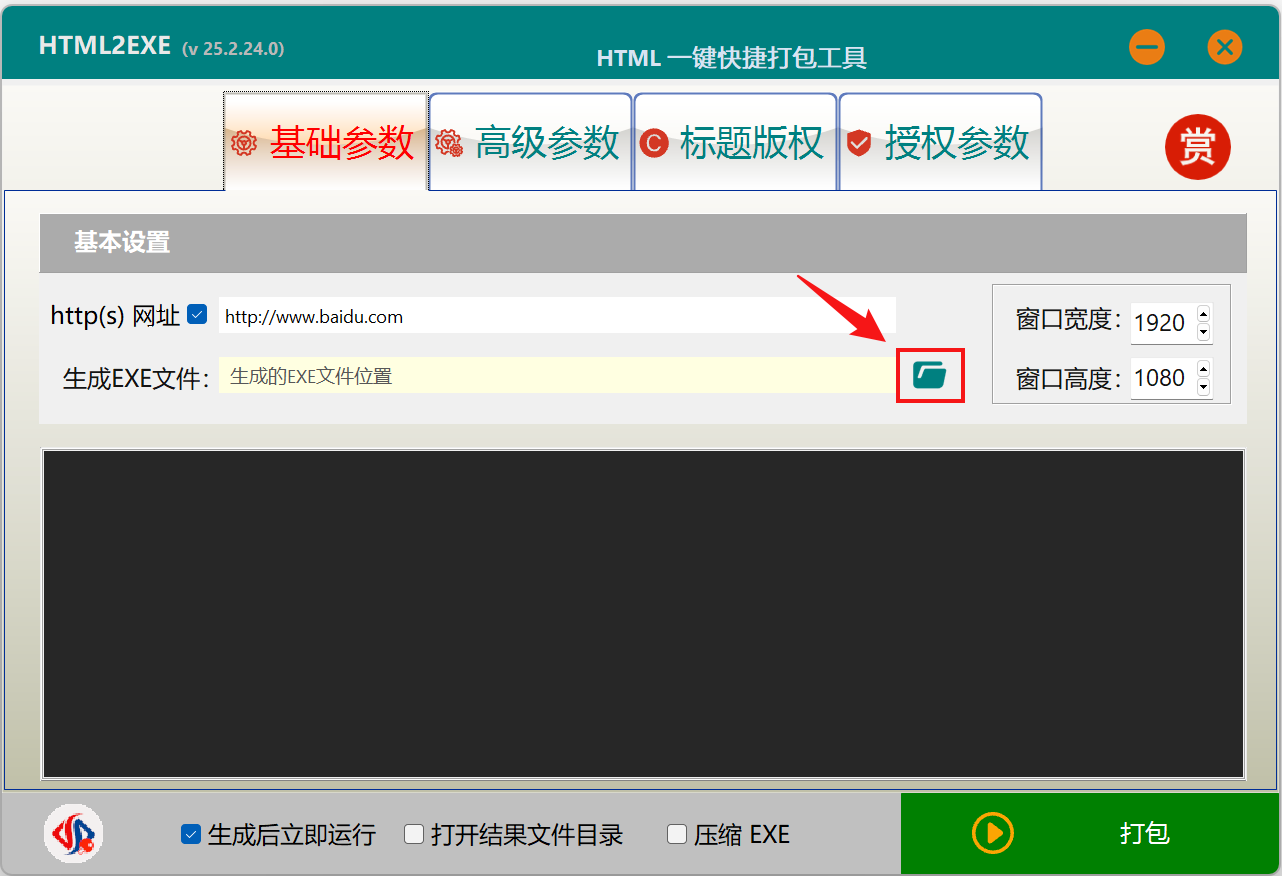
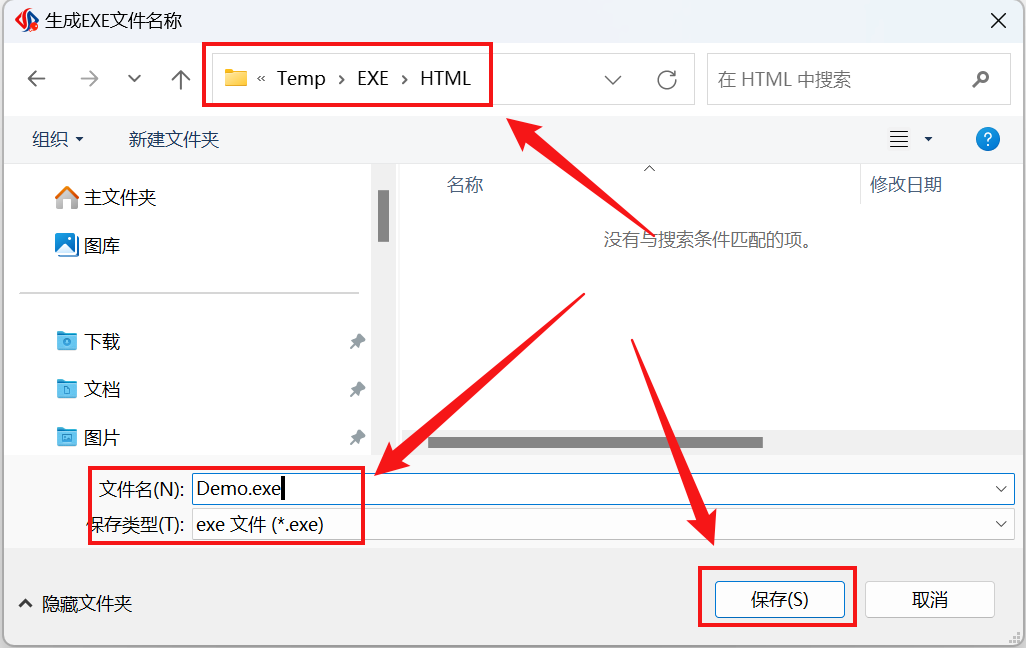
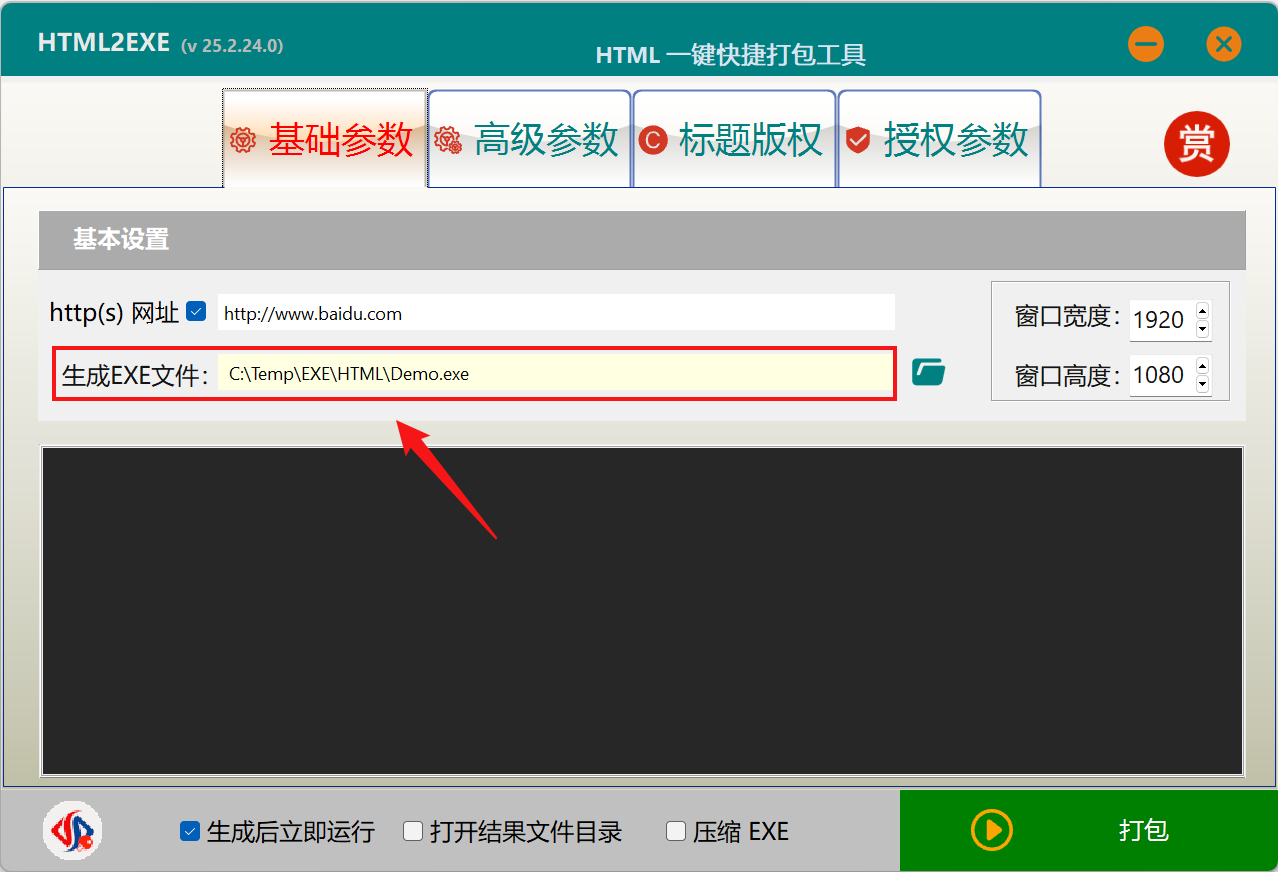
第二步:选择生成的EXE文件保存路径及名称
点击文件夹图标,选择EXE文件名称及路径。


操作结果如下:

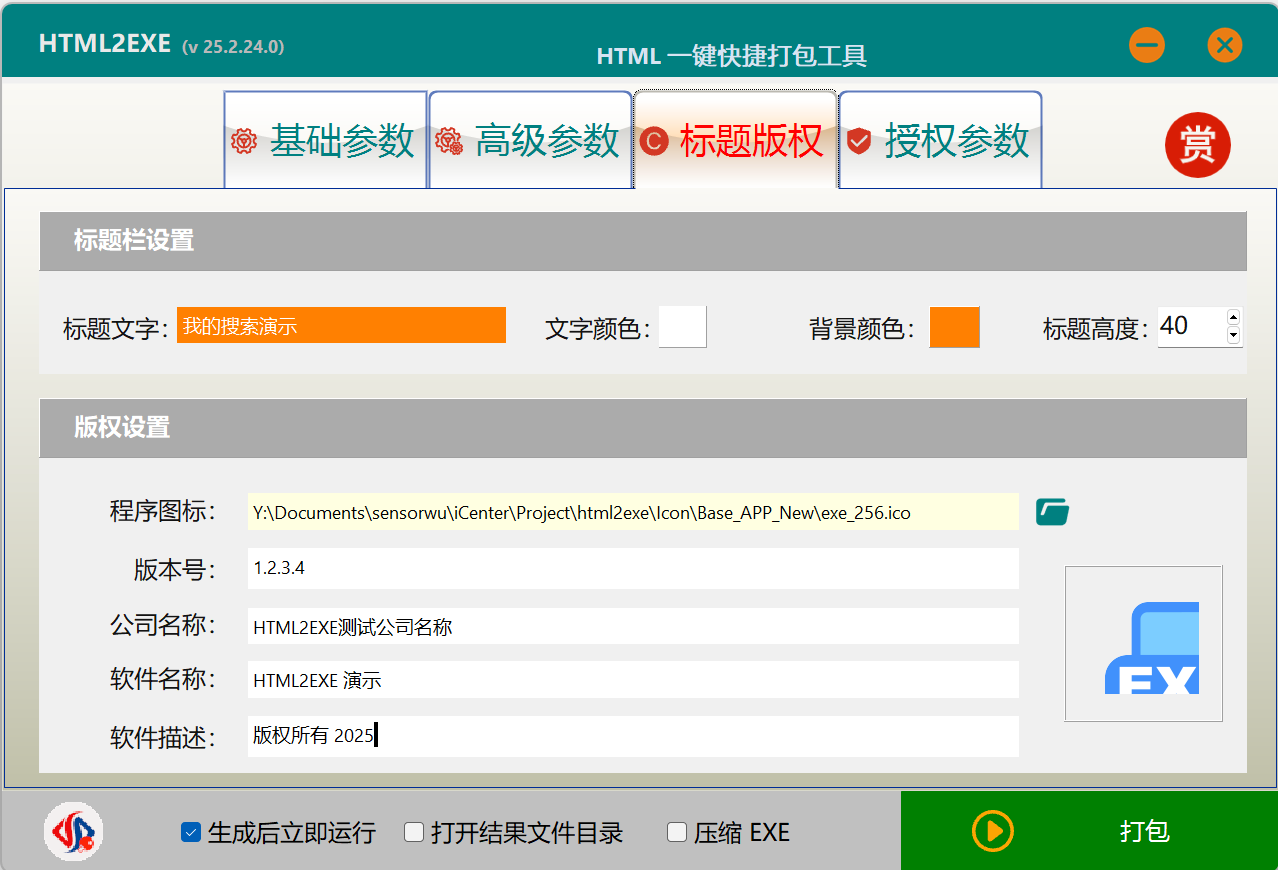
第三步:定义程序标题
此页可以完成整个标题以及版权信息的定义:

标题栏设置中可以设置标题栏的高度,默认是40;可以设置标题的文字内容,如果为空则默认会显示HTML项目中的Title作为标题栏。同时可以设置标题栏文字颜色以及整个标题栏的背景颜色。点击文字颜色和背景颜色可以完成颜色更改!
版权设置中可以设置程序的图标,图标支持的图片格式如下:ico,png,jpg,bmp等。可以设置生成的文件的版本号,版本号需要遵守windows的格式要求,就是4位数字。默认:1.0.0.0。
同时可以设置公司名称、软件名称、软件描述。以上信息会出现在程序右键属性页中。
演示项目选择如下:

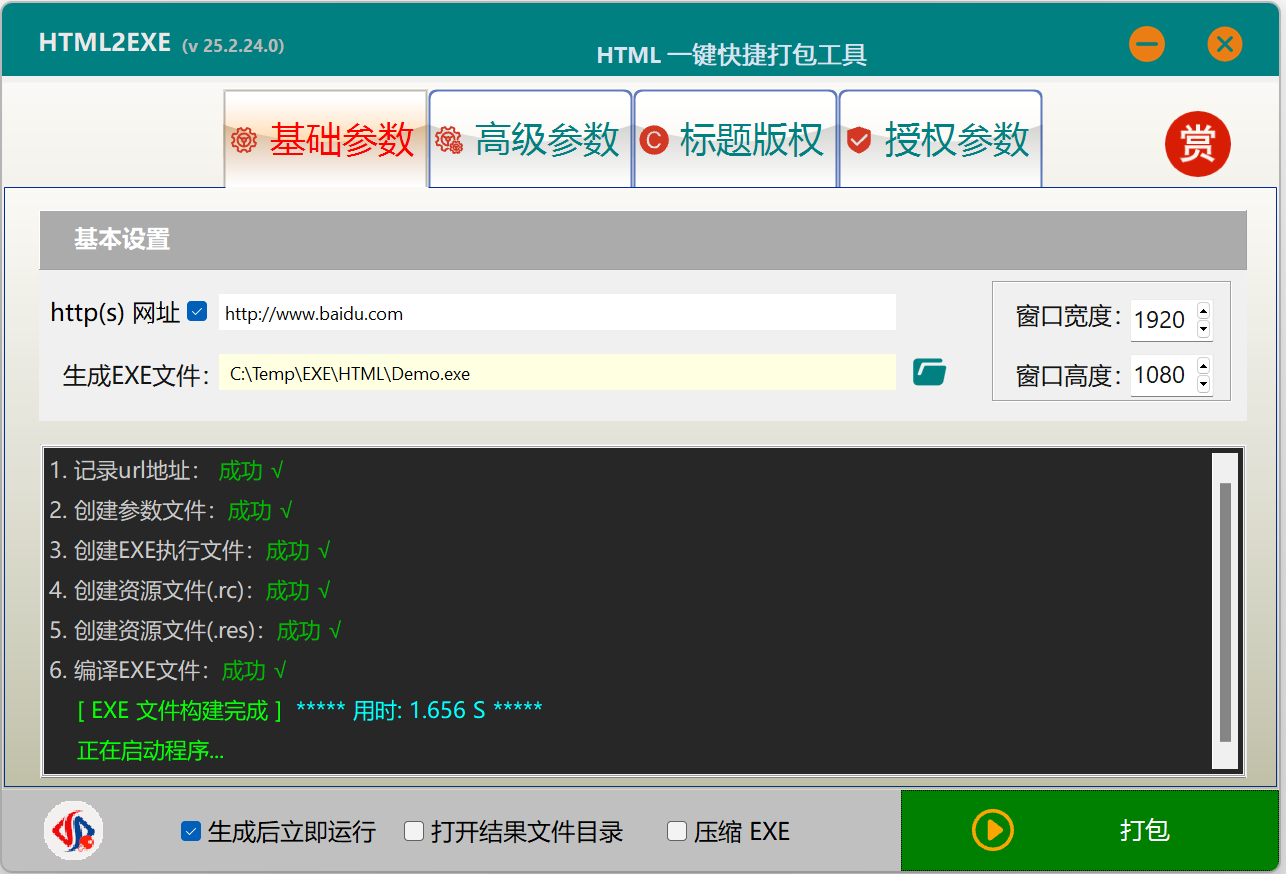
第四步:打包
直接按下右下角绿色打包键,即可完成URL打包。

由于勾选了“生成后立即运行”,所以程序生成后就会立即运行起来!


B. 打包本地HTML(Web项目)
第一步:选择 index.html文件
去掉 http(s)网址 后的勾选框,选择Web项目中 index.html 文件所在的目录。选择完成后,程序会自动查找 index.html 文件是否存在,如果不存在则会提示,此时无法生成EXE程序。
生成程序的地址以及标题版权信息和 A. 打包网址(URL地址) 中的一样。

第二步:一键打包
直接按下右下角的绿色打包按键。

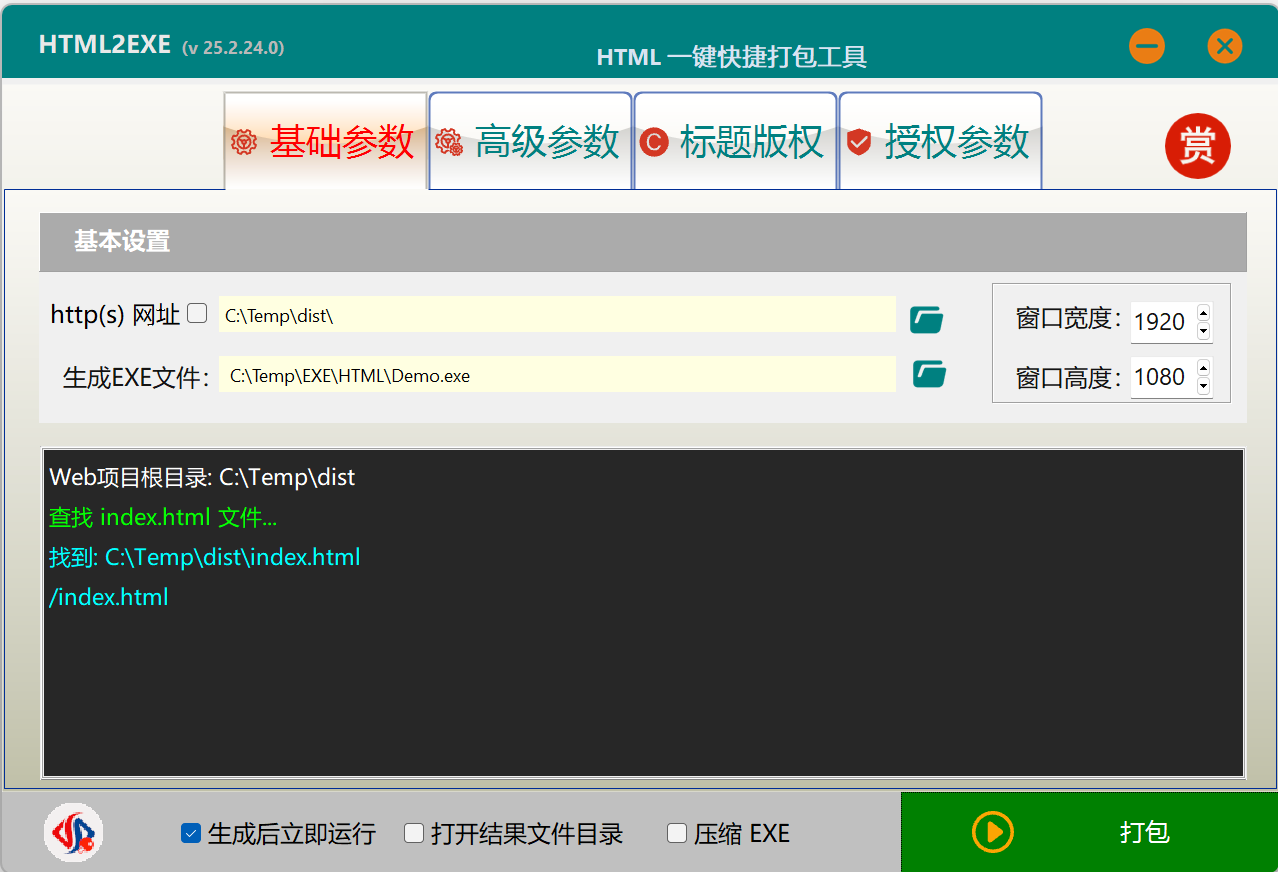
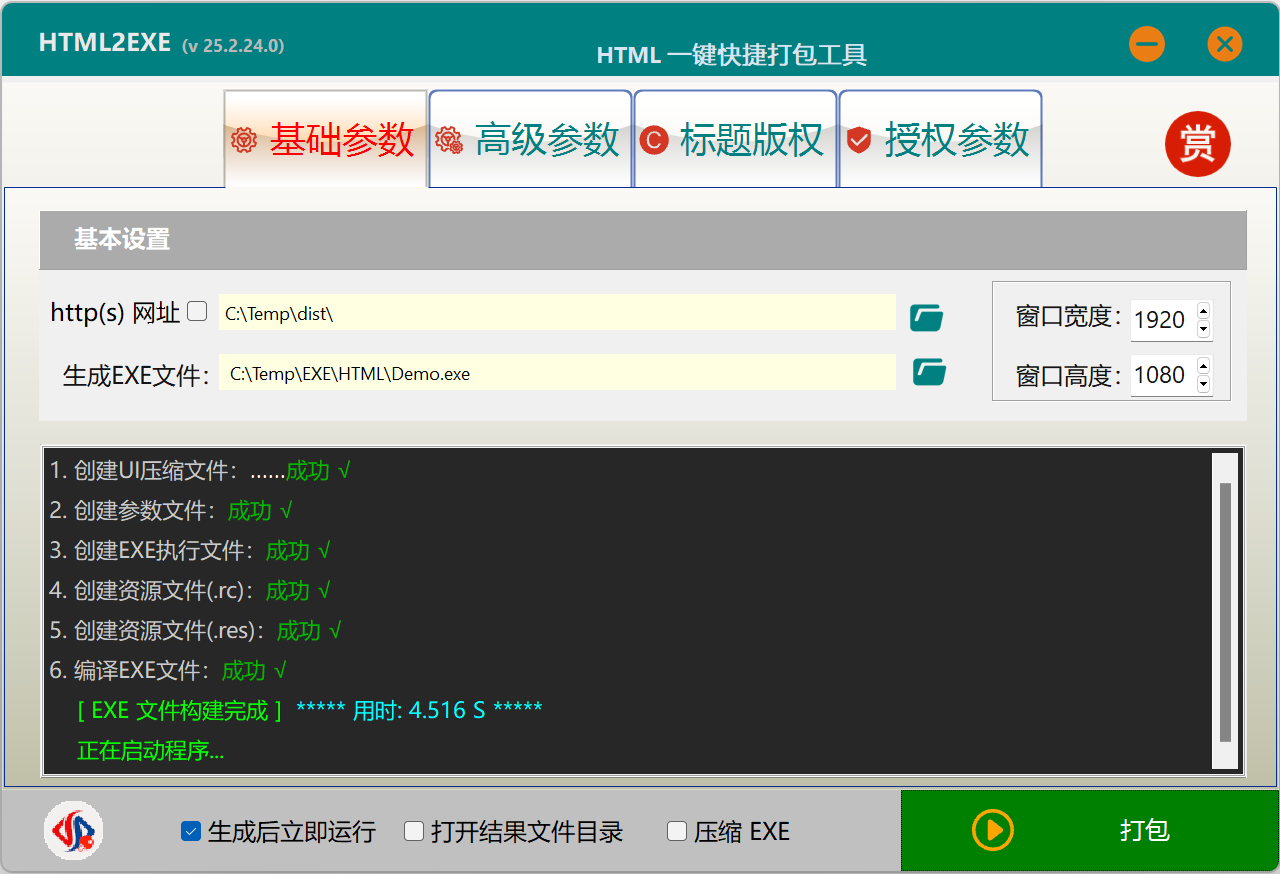
打包结果如下:

3、基础参数

| 序号 | 参数 | 说明 |
| 1 | http(s)网址 | 勾选就需要输入URL网址,否则输入本地Web项目的index.html文件所在目录。 默认是勾选状态,表示是输入URL网址 |
| 2 | 生成Exe文件 | 生成的EXE文件的目录及文件名称 |
| 3 | 窗口宽度 | 生成的EXE程序首次运行时窗体的像素宽度。默认:1920 |
| 4 | 窗口高度 | 生成的EXE程序首次运行时窗体的像素高度。默认:1080 |
| 5 | 表示生成完EXE文件后是否立即运行。默认勾选,表示立即运行 | |
| 6 | 打开结果文件目录 | 表示生成完EXE文件后是否立即打开文件所在的目录。默认不打开 |
| 7 | 压缩EXE | 表示将生成的EXE文件进行压缩。默认是不压缩。 |
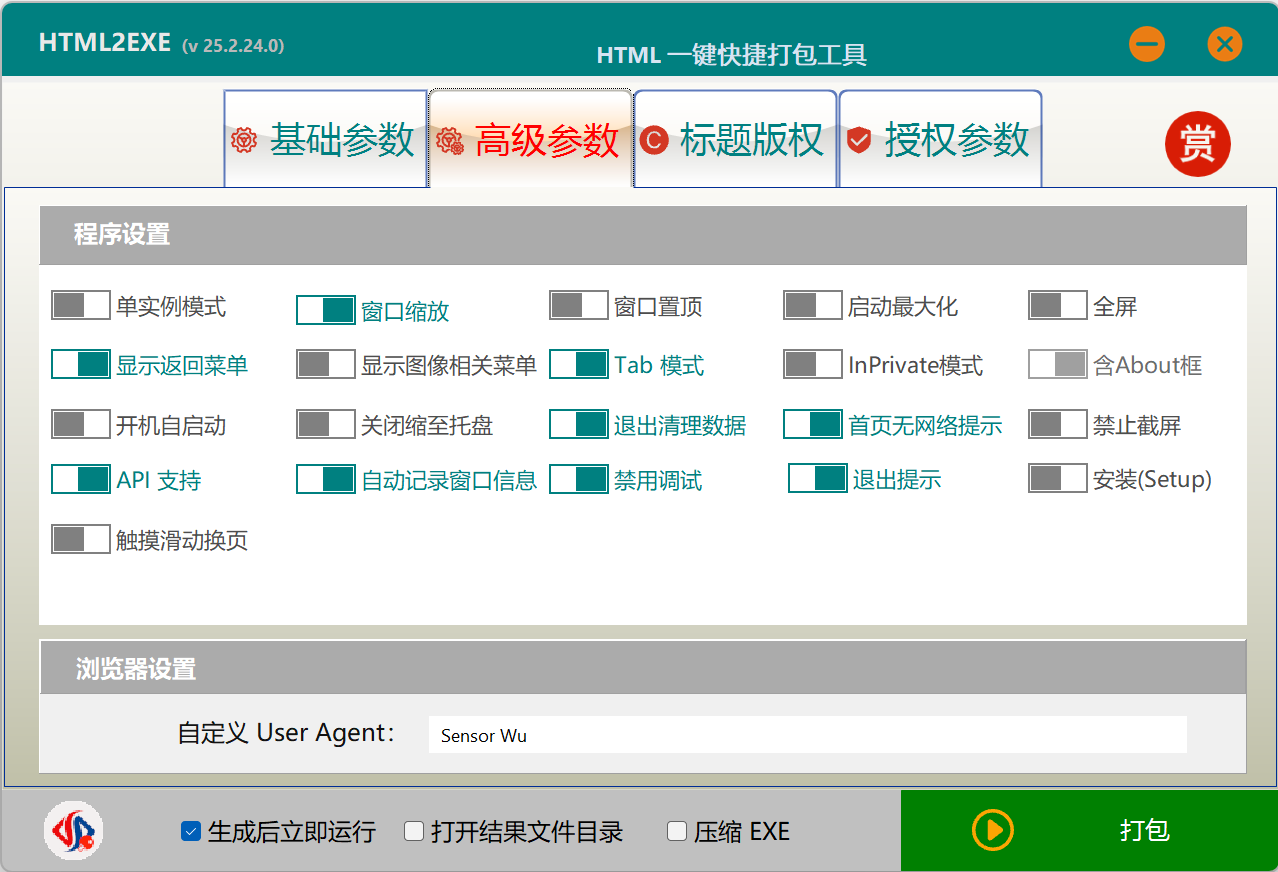
4、高级参数

1)、单实例模式
勾选后,程序将只能启动一个实例,如果启动第二个实例,将会自动激活第一个实例,也就是说程序只能运行一个,不能启动多个。默认:不勾选。
2)、窗口缩放
勾选后,程序窗口将允许用户通过鼠标拖动进行放大缩小。默认:勾选。
3)、窗口置顶
勾选后,程序窗口将一直保持在其它窗口的上面。默认:不勾选。
4)、启动最大化
勾选后,程序启动后将自动处于窗口最大化。默认:不勾选。
5)、全屏
勾选后,程序窗体将占满全部屏幕,并且没有标题栏,同时覆盖系统的状态栏。默认:不勾选。
注意:该选项勾选后,启动最大化和窗口缩放将无效。在全屏状态下,如果需要退出程序,处理可以通过后面的API支持调用API以外,还可以通过ESC按键弹出推出确认菜单或者通过鼠标右键弹出退出菜单。


6)、显示返回菜单
勾选后,程序右键将会出现“返回”菜单(参见上图),否则不会出现。默认:不勾选。
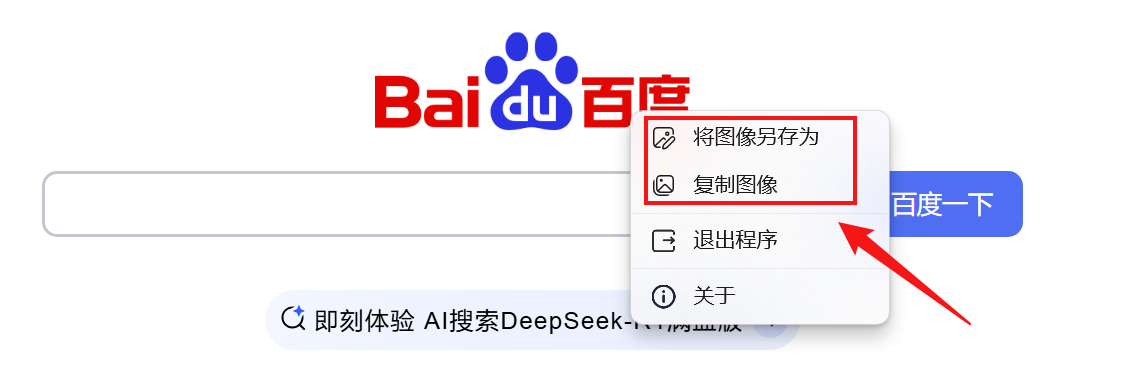
7)、显示图像相关菜单
勾选后,在图像上按鼠标右键将会出现关于图像的相关菜单。默认:不勾选。

8)、Tab模式
勾选后,表示弹出的页面将会像浏览器一样,按照Tab的格式展示。默认:勾选。

前面的![]() 可以关闭当前Tab.。
可以关闭当前Tab.。
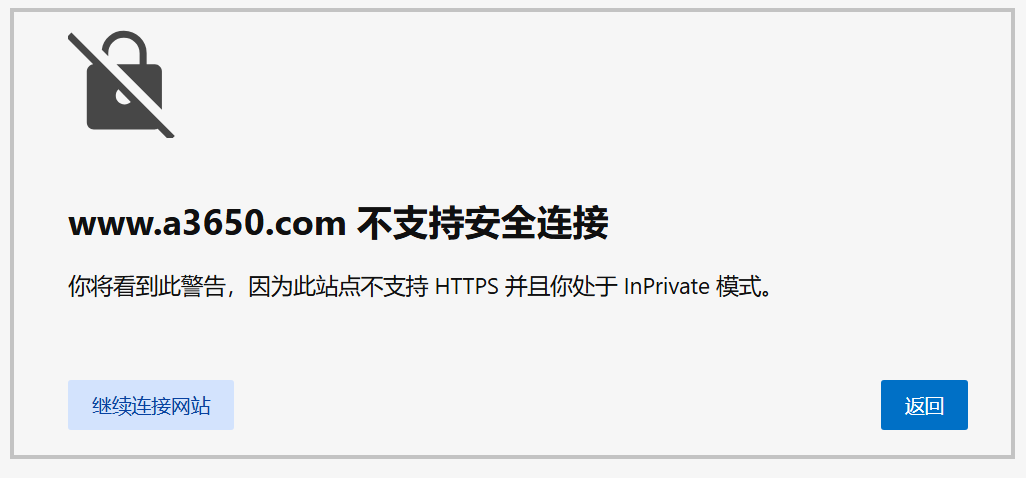
9)、InPrivate模式
勾选后,如果URL地址没有使用https访问,而是通过http访问的,对于某些网站浏览器会出现不安全提示信息。默认:不勾选。

10)、包含About框
勾选后,程序右键会出现About菜单,显示关于信息。默认:勾选。
11)、开机自启动
勾选后,程序启动一次以后,下次开机程序会自动启动。默认:不勾选。
12)、关闭缩至托盘
勾选后,如果关闭程序将不会退出程序,而是在系统的右下角托盘出显示一个图标,退出程序只能通过图标右键的退出菜单退出。默认:不勾选。

13)、退出清理数据
勾选后,退出程序时,会自动清理用户的缓存数据,在网站频繁更新时,建议勾选此项。默认:勾选。
14)、首页无网络提示
勾选后,如果没有网络会出现系统提示。默认:勾选。
15)、禁止截屏
勾选后,所有截屏软件无法截取程序界面。默认:不勾选。
16)、API支持
勾选后,可以通过jiavascript直接调用程序的相关功能。目前提供如下API:
| 序号 | 功能 | 函数 |
| 1 | 退出程序 | chrome.webview.hostObjects.Demo.CloseProgram(); |
| 2 | 关闭电脑 | chrome.webview.hostObjects.Demo.PowerOff(); |
| 3 | 注销 | chrome.webview.hostObjects.Demo.LogOff(); |
| 4 | 重启电脑 | chrome.webview.hostObjects.Demo.Reboot(); |
程序示例如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>控制面板</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0; /* 背景颜色 */
}
.button {
background-color: #4CAF50; /* 按钮颜色 */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 10px;
cursor: pointer;
border-radius: 5px;
transition: background-color 0.3s;
}
.button:hover {
background-color: #45a049; /* 悬停效果 */
}
</style>
<script>
async function closeProgram() {
await chrome.webview.hostObjects.Demo.CloseProgram();
}
async function powerOff() {
await chrome.webview.hostObjects.Demo.PowerOff();
}
async function logOff() {
await chrome.webview.hostObjects.Demo.LogOff();
}
async function reboot() {
await chrome.webview.hostObjects.Demo.Reboot();
}
</script>
</head>
<body>
<div>
<button class="button" onclick="closeProgram()">退出程序</button>
<button class="button" onclick="powerOff()">关闭电脑</button>
<button class="button" onclick="logOff()">注销</button>
<button class="button" onclick="reboot()">重启电脑</button>
</div>
</body>
</html>17)、自动记录窗口位置信息
勾选后,下次打开程序还在上次打开的位置,并且窗口大小也一样。默认:勾选。
18)、禁用调试
勾选后,F12调试功能将被禁止。默认:勾选
19)、退出提示
勾选后,退出程序会提示用户确认,不会直接退出程序。默认:勾选。
20)、安装(Setup)
勾选后,程序将需要通过安装才能使用,否则将是绿色程序,无需安装直接使用。默认:不勾选。
21)、触摸滑动换页
勾选后,对于触摸屏,左右滑动会切换页面。默认:不勾选(禁止滑屏)
浏览器设置:自定义User Agent(UA)
通过设置UA,可以实现只在EXE程序中打开Web项目,后台可以根据UA进行个性化处理。
5、标题版权

1)、标题文字
可以设置程序窗口最上面标题的文字内容。
2)、文字颜色
标题文字的颜色,可以设置各种颜色。点击颜色可以直接进行颜色选择。默认:黑色
3)、背景颜色
可以设置标题栏的背景颜色。点击颜色可以直接进行颜色选择。默认:白色
4)、标题高度
可以设置标题的高度像素值。默认是:40
5)、程序图标
可以设置程序的图标,支持ico,png,jpg,bmp等格式。程序实际只支持ico格式,其他图片格式是经过图形转换成ico格式的。点击后面的文件夹图标可以选择图片,也可以拖动图片到编辑框中。
6)、版本号
生成的EXE程序的版本号,格式为4位整数,每个整数之间有一个圆点。例如:1.2.3.4。默认是:1.0.0.0
7)、公司名称
生成的EXE程序版权中的公司名称,体现在程序右键菜单中的属性界面。
8)、软件名称
生成的EXE程序版权中的软件名称,体现在程序右键菜单中的属性界面。
9)、软件描述
生成的EXE程序版权中的软件信息描述,体现在程序右键菜单中的属性界面。
6、授权参数

生成的EXE支持两种方式实现使用授权控制。第一种按照时间进行授权限制;第二种按照使用次数进行授权限制。
如果需要进行授权,只需要勾选【激活参数】- 【需要激活(一机一码)】。激活文件生成需要使用EXE文件的发送回自己电脑的机器码,然后可以通过激活码计算,可以生成一个激活文件,然后将这个激活文件发送给使用者激活就可以激活。