项目体验地址:项目体验地址
官方活动地址:活动地址
目录
【豆包MarsCode 蛇年编程大作战】蛇形烟花演示
引言
豆包 MarsCode介绍
项目准备
第一步:安装插件
第二步:点击豆包图标来进行使用豆包
使用豆包 MarsCodeAI助手实现蛇形烟花
没有优化提示词之前
优化提示词后
豆包MarsCode的优势
整体代码
【豆包MarsCode 蛇年编程大作战】蛇形烟花演示

引言
作为豆包官方蛇年创意项目的参与者,我选择运用豆包 MarsCode 来打造别具一格的蛇形烟花特效。在项目推进过程中,我深刻体会到精准提示词的关键作用。起初,由于提示词不够精准,豆包生成的代码与我心中的预期效果存在偏差。但经过反复摸索与深入研究,我逐渐掌握了其中的门道:得先向豆包清晰阐明项目的整体目标,再围绕细节层层追问。
就拿这次的蛇形烟花来说,我详细描述道:烟花在升空之际,灵动地左右摇曳,勾勒出蜿蜒的蛇形轨迹;抵达预定高度后,瞬间炸裂成无数绚丽粒子,绽放夜空。在视觉呈现上,借助半透明背景精心营造出梦幻的拖尾效果,同时强化轨迹线条渲染,让烟花的每一次绽放都极具视觉冲击力。交互设计方面也独具匠心,设置便捷按钮用以手动触发烟花发射,每 2 秒便有新的烟花冲向苍穹,多枚烟花还可同时闪耀天际,互不干扰。
经我这般细致入微的设定,豆包迅速领会意图,轻松将我脑海中的梦幻场景完美复刻,高效呈现出令人惊叹的蛇形烟花特效。
豆包 MarsCode介绍
- 智能代码补全
MarsCode 搭载了先进的人工智能算法,能够深度理解代码上下文,在您输入代码的瞬间,精准预测后续的代码片段。无论是常见的函数调用、变量命名,还是复杂的类结构初始化,它都能给出符合编程规范与逻辑的补全建议,大大节省敲击键盘的时间,让编程流程如丝般顺滑。 - 代码错误检测与修复
编写代码过程中,语法错误与逻辑漏洞常常令人头疼。MarsCode 具备敏锐的 “洞察力”,它会实时扫描您的代码,一旦发现错误,不仅能精准定位问题所在,还会提供详细的修复方案。无论是简单的拼写错误、括号不匹配,还是深层次的算法逻辑偏差,都逃不过它的 “法眼”,帮助您快速排除故障,确保代码质量。 - 多语言支持
深知开发者们在不同项目中会涉猎多种编程语言,MarsCode 打破了语言壁垒,全面兼容 Python、Java、C++、JavaScript 等主流编程语言,以及新兴的如 Rust、Go 等语言。无论您是专注于后端开发、前端交互、移动端应用,还是深入数据科学、人工智能领域,MarsCode 都能成为您得心应手的编码伴侣。 - 项目代码导航与理解
面对大型复杂项目,海量的代码文件和错综复杂的模块关系极易让人迷失方向。MarsCode 为您点亮前行的路,通过可视化的代码导航功能,清晰呈现项目的架构层次,让您能够快速在不同文件、函数间跳转,轻松理解代码流程,无论是接手新项目还是回溯旧代码,都能胸有成竹。
项目准备
首先我们需要在IDEA或者VSCode中安装豆包MarsCode插件,这里我使用VSCode来进行举例:
第一步:安装插件
直接搜索MarsCode后点击Install进行安装,安装完成后先登录账号,随后切记要进行重启要不然插件不会生效。

第二步:点击豆包图标来进行使用豆包
使用豆包 MarsCodeAI助手实现蛇形烟花
当我详细的对豆包表达我的需求之后,豆包给了我想要的效果,但是在之前由于我的表达不明确导致实现的效果并不好!
没有优化提示词之前

这个时候跟我想要的区别巨大

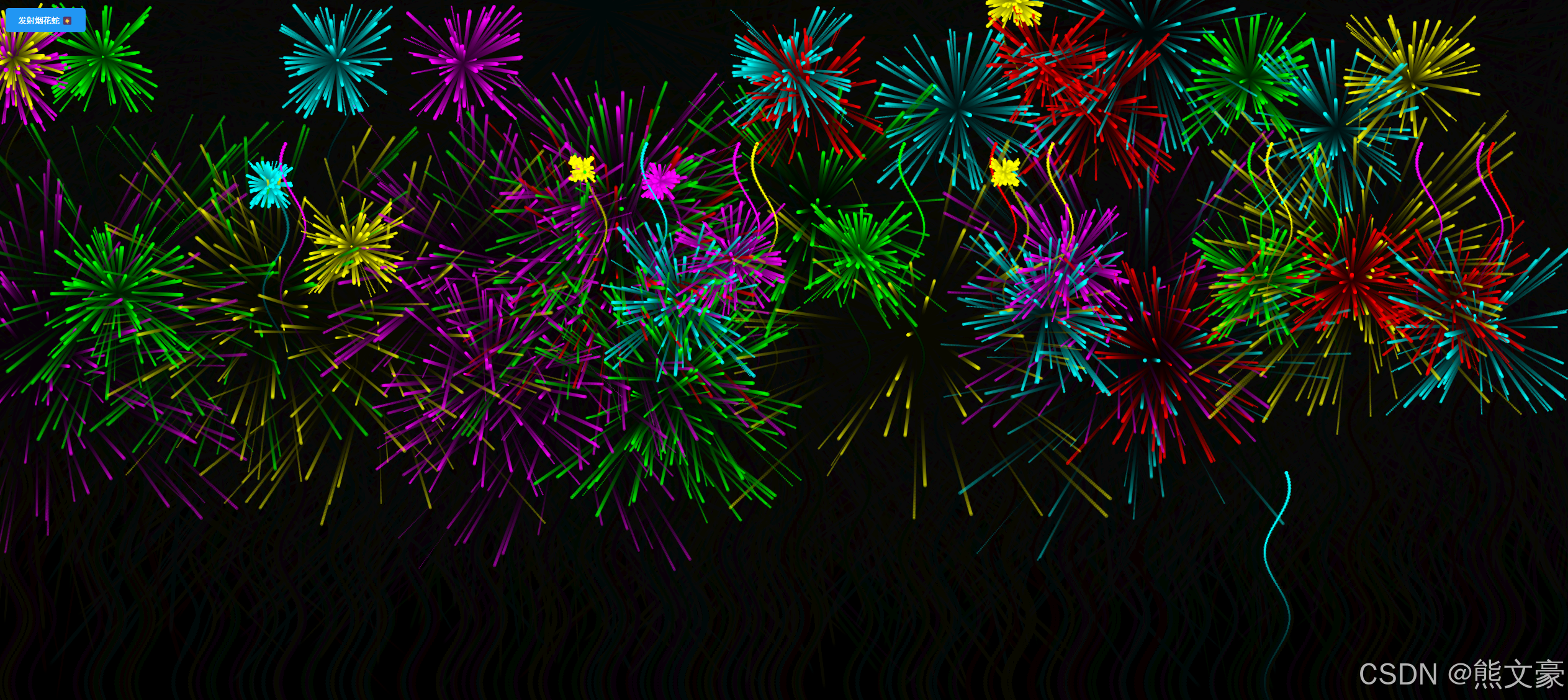
优化提示词后
随后我开始优化提示词:
我想开发一个蛇形烟花秀的HTML、JS、CSS作品,效果是烟花像蛇一样蜿蜒移动,然后爆炸成粒子效果。首先需要一个画布元素(canvas)来绘制动画。然后,用JavaScript来控制烟花的运动和绘制。CSS用于美化页面背景和按钮样式。接下来,蛇形移动的实现。蛇形通常是指有多个节点组成的身体,每个节点跟随前一个节点的路径。可以用一个数组来保存每个节点的位置,然后每帧更新节点的位置,让后面的节点跟随前面的。比如,头部按一定方向移动,身体节点逐步跟随。然后,烟花爆炸的效果。当蛇到达某个点或者用户点击时,烟花爆炸成多个粒子。粒子需要有散开的效果,用随机角度和速度,同时考虑重力下落。颜色方面,可以让蛇和烟花有不同的颜色,增加视觉效果。用HSL颜色模式,根据角度变化颜色,或者随机选择颜色。用户交互部分,需要一个按钮来触发烟花秀。事件监听器来处理点击事件,然后生成蛇形烟花。

我优化提示词思路逻辑表达清晰后,这次效果真的比我想象中的还好!!!

豆包MarsCode的优势
-
智能代码生成:通过自然语言描述需求,AI自动生成代码片段或函数逻辑。
-
实时纠错与优化:智能检测代码错误、性能瓶颈,并提供修复建议,降低调试成本。
-
文档自动生成:根据代码结构自动生成API文档,减少手动维护成本。
整体代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蛇形烟花雨</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
}
canvas {
display: block;
}
#controls {
position: fixed;
top: 20px;
left: 20px;
}
button {
padding: 10px 20px;
background-color: #2196F3;
border: none;
color: white;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="controls">
<button onclick="launch()">发射烟花蛇 🎆</button>
</div>
<canvas id="canvas"></canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 正确设置画布尺寸
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
resizeCanvas();
window.addEventListener('resize', resizeCanvas);
class Particle {
constructor(x, y, color) {
this.x = x;
this.y = y;
this.color = color;
this.radius = Math.random() * 2 + 1;
this.velocity = {
x: (Math.random() - 0.5) * 5,
y: (Math.random() - 0.5) * 5
};
this.alpha = 1;
}
draw() {
ctx.globalAlpha = this.alpha;
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2);
ctx.fillStyle = this.color;
ctx.fill();
}
update() {
this.draw();
this.x += this.velocity.x;
this.y += this.velocity.y;
this.alpha -= 0.005;
}
}
class Firework {
constructor(x, y, targetY, color) {
this.x = x;
this.y = y;
this.targetY = targetY;
this.color = color;
this.velocity = { x: 0, y: 5 };
this.angle = 0;
this.trail = [];
this.exploded = false;
}
draw() {
// 绘制轨迹
ctx.strokeStyle = this.color;
ctx.lineWidth = 2;
ctx.beginPath();
ctx.moveTo(this.trail[0].x, this.trail[0].y);
this.trail.forEach(pos => ctx.lineTo(pos.x, pos.y));
ctx.stroke();
// 绘制头部
ctx.fillStyle = this.color;
ctx.beginPath();
ctx.arc(this.x, this.y, 3, 0, Math.PI * 2);
ctx.fill();
}
update() {
if (this.exploded) return;
// 蛇形运动
this.angle += 0.15;
this.x += Math.sin(this.angle) * 3;
this.y -= this.velocity.y;
// 记录轨迹
this.trail.push({ x: this.x, y: this.y });
if (this.trail.length > 25) this.trail.shift();
// 到达目标高度时爆炸
if (this.y <= this.targetY) {
this.explode();
this.exploded = true;
}
this.draw();
}
explode() {
for (let i = 0; i < 80; i++) {
particles.push(new Particle(this.x, this.y, this.color));
}
}
}
let fireworks = [];
let particles = [];
function animate() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.05)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// 更新烟花
fireworks = fireworks.filter(firework => {
firework.update();
return !firework.exploded;
});
// 更新粒子
particles = particles.filter(particle => {
particle.update();
return particle.alpha > 0;
});
requestAnimationFrame(animate);
}
function launch() {
const colors = ['#FF0000', '#00FF00', '#FFFF00', '#00FFFF', '#FF00FF'];
const color = colors[Math.floor(Math.random() * colors.length)];
fireworks.push(new Firework(
Math.random() * canvas.width, // 随机起始位置
canvas.height,
Math.random() * canvas.height/2,
color
));
}
// 添加自动发射和点击发射
animate();
setInterval(launch, 2000);
// 添加点击事件监听
canvas.addEventListener('click', launch);
</script>
</body>
</html>@豆包MarsCode