一、前言
1.1 项目开发背景
随着现代农业的发展和粮食储存规模的扩大,粮仓环境的智能化监控需求日益增长。传统的粮仓管理方式通常依赖人工检测和定期巡查,效率低下且容易出现疏漏,无法及时发现潜在问题,可能导致粮食受潮、霉变、虫害等损失。尤其在粮仓中,温度、湿度、气体浓度等环境参数对粮食的保存至关重要,科学管理这些参数能够显著提升粮食储存的质量和安全性。
在粮仓的实际运行中,环境温度和湿度的异常变化可能导致粮食发霉或者干燥不足,而二氧化碳和一氧化碳等气体浓度的超标可能暗示粮仓内存在发酵、氧化或其他潜在的危害因素。此外,墙壁和角落的水汽问题,往往是粮仓受潮的主要原因之一,长期积水可能引发霉菌滋生,威胁储粮安全。因此,开发一套集成环境参数监测、智能预警和数据可视化的系统,能够实现粮仓环境的实时监控和远程管理,变得尤为重要。
本项目基于STM32微控制器设计,结合温湿度传感器、气体检测模块、雨滴传感器以及WiFi通信技术,不仅实现对粮仓环境的全面监测,还支持数据上传至云端,通过网页端可视化大屏直观展示关键数据,为管理者提供决策依据。同时,系统具有异常报警功能和风扇控制功能,可以在检测到参数异常时,及时采取通风措施并发出警报,从而降低风险。这种高度集成的监测系统,不仅能够减少人工巡查的工作量,还能大幅提升粮仓管理的智能化水平,为粮食安全储存提供有力保障。


1.2 设计实现的功能
当前项目使用的相关软件工具、传感器源代码工程已经上传到网盘(实时更新项目内容):https://ccnr8sukk85n.feishu.cn/wiki/QjY8weDYHibqRYkFP2qcA9aGnvb?from=from_copylink
(1) 环境温湿度检测
通过SHT30温湿度传感器,实时采集粮仓内的环境温度和湿度数据,并上传至服务器进行监控。
(2) 二氧化碳浓度检测
系统集成二氧化碳检测功能,可持续监测粮仓内的二氧化碳浓度,及时发现异常情况。
(3) 墙壁水汽检测
使用雨滴传感器安装在粮仓墙壁或角落区域,检测是否存在水汽积聚,防止潮湿导致的霉变风险。
(4) 通风风扇控制
通过继电器控制通风风扇,根据环境参数的变化,自动开启或关闭通风设备,实现有效的空气循环。
(5) 一氧化碳可燃气体检测
采用MQ9气体传感器监测粮仓内的一氧化碳等可燃气体浓度,降低潜在的安全隐患。
(6) 数据上云及可视化大屏显示
通过ESP8266 WiFi模块实现数据上传至服务器,服务器以Python作为后端,将设备端采集的数据传输到网页前端,用户可通过可视化大屏查看所有环境参数。
(7) 异常报警
当检测到环境参数超出预设范围,系统会触发有源蜂鸣器报警,同时在可视化网页上显示警示信息,提醒管理者及时采取措施。
(8) 远程监控与数据管理
支持远程访问功能,管理者可通过网页实时监控粮仓环境数据,历史数据也可追溯查看,便于科学管理和问题分析。
1.3 项目硬件模块组成
(1) 主控模块
STM32F103RCT6作为核心控制器,用于采集传感器数据、执行逻辑控制和数据传输。
(2) 温湿度检测模块
SHT30温湿度传感器,用于监测粮仓内部环境的温度和湿度。
(3) 二氧化碳检测模块
用于检测粮仓内二氧化碳浓度,确保空气质量符合储粮要求。
(4) 水汽检测模块
雨滴传感器安装在墙壁或角落,用于检测是否有水汽或潮湿情况。
(5) 可燃气体检测模块
MQ9传感器用于监测一氧化碳及其他可燃气体浓度,保障粮仓安全。
(6) 通风风扇控制模块
继电器驱动模块控制通风风扇的启停,根据环境监测数据进行智能化通风操作。
(7) WiFi通信模块
ESP8266-WIFI模块实现设备与服务器的无线通信,完成数据上传至云端。
(8) 显示屏模块
采用SPI接口的LCD显示屏,用于本地实时显示粮仓环境参数和状态信息。
(9) 蜂鸣器报警模块
高电平触发的有源蜂鸣器,用于当环境参数异常时发出声响报警。
(10) 电源模块
为各个模块提供稳定的供电,确保系统的持续可靠运行。
1.4 设计思路
本项目设计一套基于STM32的粮仓环境监测系统,通过多种传感器采集粮仓环境的关键参数,实现数据实时监测、异常报警和智能化管理。整个设计思路围绕硬件搭建、数据处理与传输以及用户交互展开。
硬件方面,选用STM32F103RCT6作为主控芯片,借助其丰富的外设接口和较强的处理能力,与SHT30温湿度传感器、MQ9可燃气体传感器、雨滴传感器等模块协同工作,实现粮仓环境温湿度、气体浓度、水汽状态的多维度数据采集。同时,通过继电器模块控制通风风扇,结合蜂鸣器实现环境调节和异常报警的功能。ESP8266 WiFi模块提供无线通信能力,将采集的数据上传至服务器,完成云端数据传输和管理。显示屏模块则用于本地显示关键数据,为管理者提供直观的信息反馈。
数据处理和逻辑控制是设计的核心。在STM32控制器中,通过定时采集传感器数据并执行数据校验,将采集到的环境参数与预设的阈值进行比对。当检测到异常(如温湿度超标、气体浓度超限或水汽检测到问题)时,系统触发蜂鸣器报警,并通过继电器自动启动通风风扇。同时,将报警信息和实时参数通过WiFi模块上传到云端,便于远程管理。
在数据传输与用户交互方面,服务器端采用Python开发后端,接收STM32上传的数据并存储。前端通过网页展示可视化大屏,实时呈现粮仓环境的温湿度、气体浓度及设备状态。当出现异常时,网页上以醒目的警告提示辅助蜂鸣器报警,使管理者能够快速定位问题。
整个设计强调系统的可靠性与扩展性。模块化的硬件设计和合理的软件架构,不仅使系统在粮仓环境监测中具有实用性,还可以根据需求扩展其他监测功能,如虫害监控或视频监控,从而进一步提升粮仓管理的智能化水平。
1.5 系统功能总结
| 功能类别 | 具体功能 | 描述 |
|---|---|---|
| 环境监测功能 | 环境温度检测 | 使用SHT30传感器实时监测粮仓内部温度。 |
| 环境湿度检测 | 使用SHT30传感器实时监测粮仓内部湿度。 | |
| 二氧化碳浓度检测 | 检测粮仓内二氧化碳浓度,保证空气质量。 | |
| 一氧化碳及可燃气体检测 | 通过MQ9传感器监测一氧化碳及其他可燃气体浓度,防范安全风险。 | |
| 水汽检测 | 使用雨滴传感器监测墙壁或角落是否存在水汽积聚,防止潮湿问题。 | |
| 控制功能 | 通风风扇控制 | 通过继电器模块控制风扇启停,自动调节粮仓空气流通。 |
| 报警功能 | 蜂鸣器报警 | 当检测到异常环境参数时,蜂鸣器发出声响警报。 |
| 可视化报警 | 数据上传至云端,在网页可视化大屏上显示警告信息。 | |
| 通信功能 | 数据上云 | 通过ESP8266 WiFi模块将环境参数上传至服务器,支持远程管理。 |
| 显示功能 | 本地数据显示 | 使用SPI接口LCD屏显示实时的温湿度、气体浓度及设备状态信息。 |
| 远程监控功能 | 数据可视化 | 在网页端以图表形式展示实时数据,用户可随时查看环境参数及设备状态。 |
| 异常处理功能 | 自动调节 | 环境参数超标时,系统自动启动风扇等调节设备,并上传异常数据供管理者参考。 |
| 历史数据管理 | 数据存储与回溯 | 服务器存储历史数据,用户可回溯查看,分析环境变化趋势并优化管理策略。 |
1.8 模块的技术详情介绍
【1】ESP8266模块
ESP8266是一款低功耗、低成本的WiFi模块,广泛应用于物联网(IoT)项目中。它集成了WiFi无线通信功能,可以实现设备与互联网的无线连接,具有非常高的性价比。ESP8266模块的设计旨在简化无线网络的配置和连接过程,特别适合嵌入式系统和智能硬件应用。
ESP8266模块基于Tensilica Xtensa架构的32位微处理器,并集成了WiFi协议栈、网络功能以及各种控制和通信接口,能够支持WiFi标准的IEEE 802.11 b/g/n协议。它内置有处理器、存储器、WiFi射频模块以及网络协议栈,支持通过AT命令或通过编程来控制和操作。用户可以通过编程将其嵌入到各种应用中,作为通信桥梁在微控制器和互联网之间进行数据传输。
该模块通常包括多个版本,常见的有ESP-01、ESP-12E等,它们的差异主要体现在引脚数目、外部存储、天线设计等方面。ESP8266具有较强的处理能力,能够支持复杂的通信协议,并能够独立执行部分任务,无需外部微处理器的支持。它的主要功能是将嵌入式设备连接到WiFi网络,通过HTTP、MQTT、WebSocket等协议与云端进行数据交互和控制。
在实际应用中,ESP8266模块通过串口(UART)与其他硬件设备进行通信,且其支持AT命令集,通过这些命令可以配置WiFi参数、控制网络连接、发送和接收数据。对于开发者来说,它的开发环境支持Arduino IDE、NodeMCU、PlatformIO等,极大地简化了开发流程。使用这些开发环境,开发者可以通过编程实现更复杂的功能,如数据采集、远程控制、智能家居应用等。
ESP8266的低功耗特点使得它特别适合于物联网设备的应用。模块的工作电压范围为3.3V,虽然其本身的功耗较低,但在深度休眠模式下,功耗可以进一步降低到微安级别,从而延长电池寿命。这使得ESP8266在需要长期运行的无线传感器网络和便携式设备中具有广泛的应用。
在物联网应用中,ESP8266常常用于实现设备与互联网的互联互通,能够通过WiFi协议将数据上传到云平台,如华为云、AWS、ThingSpeak等,实现数据存储、远程监控、控制和分析。在智能家居、智能农业、环境监控等领域,ESP8266作为通信模块发挥着至关重要的作用。
ESP8266凭借其低成本、高集成度、强大的WiFi连接功能以及良好的开发支持,成为了物联网领域中最受欢迎的无线通信模块之一,尤其适用于需要无线连接的嵌入式设备和智能硬件项目。
二、安装Python环境
2.1 环境介绍
操作系统: win10 64位
python版本: 3.8
IDE: 采用vscode
用到的相关安装包下载地址: https://ccnr8sukk85n.feishu.cn/wiki/QjY8weDYHibqRYkFP2qcA9aGnvb?from=from_copylink
2.2 Python版本介绍
因为Python是跨平台的,它可以运行在Windows、Mac和各种Linux/Unix系统上。在Windows上写Python程序,放到Linux上也是能够运行的。
要开始学习Python编程,首先就得把Python安装到你的电脑里。安装后,你会得到Python解释器(就是负责运行Python程序的),一个命令行交互环境,还有一个简单的集成开发环境。
目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,后面就选择 3.x版本进行安装。
2.3 在windows下安装Python环境
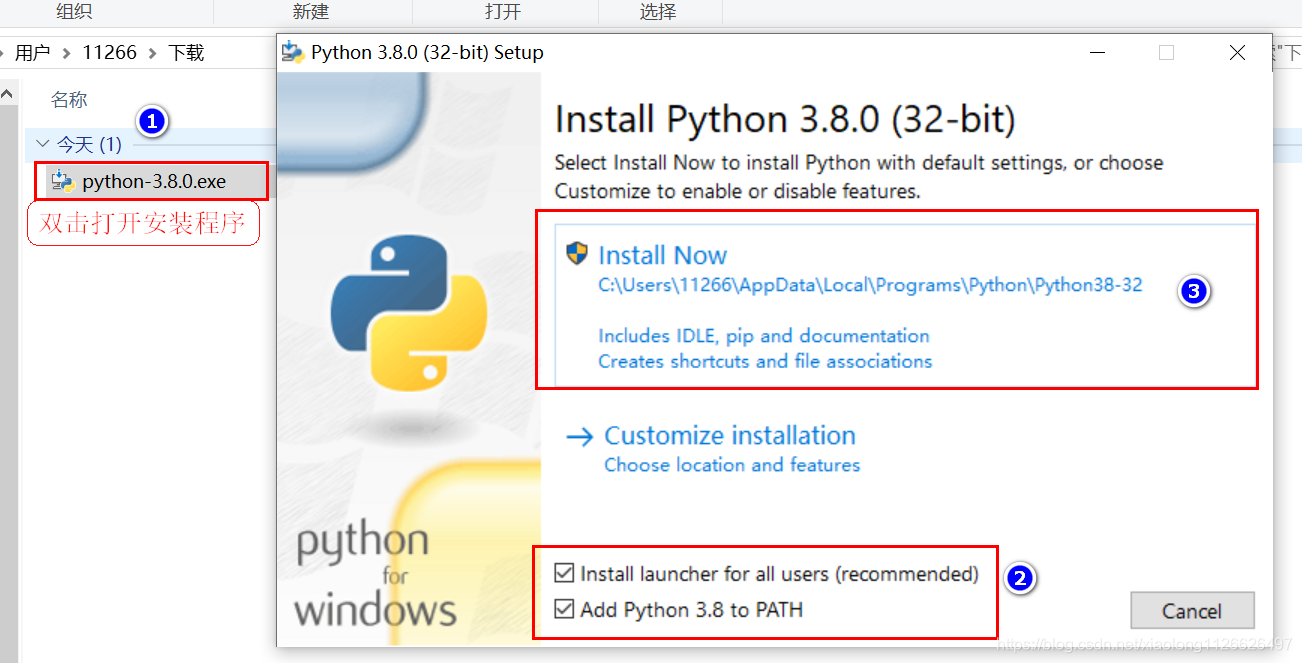
Python官网下载地址: Download Python | Python.org

勾上Add Python 3.8 to PATH,然后点“Install Now”即可完成安装。


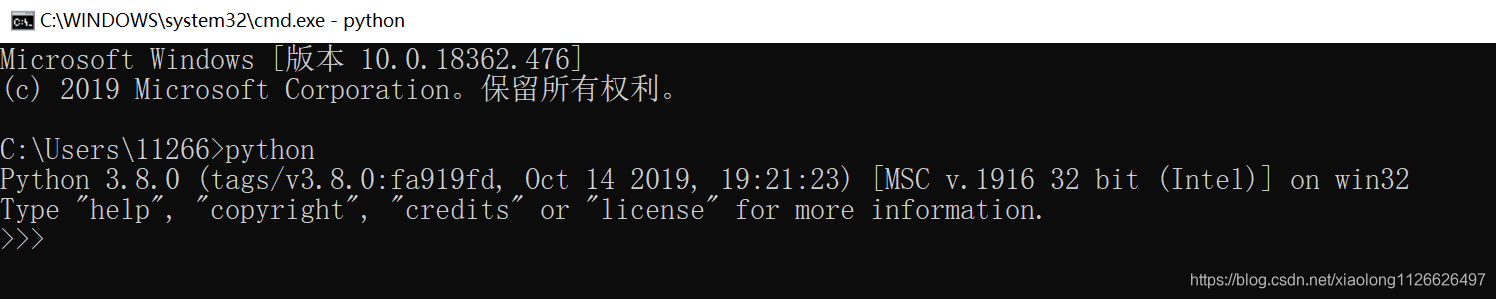
安装完成之后,打开windows的命令行窗口。

在命令行运行python,出现下面的提示就表示安装成功。

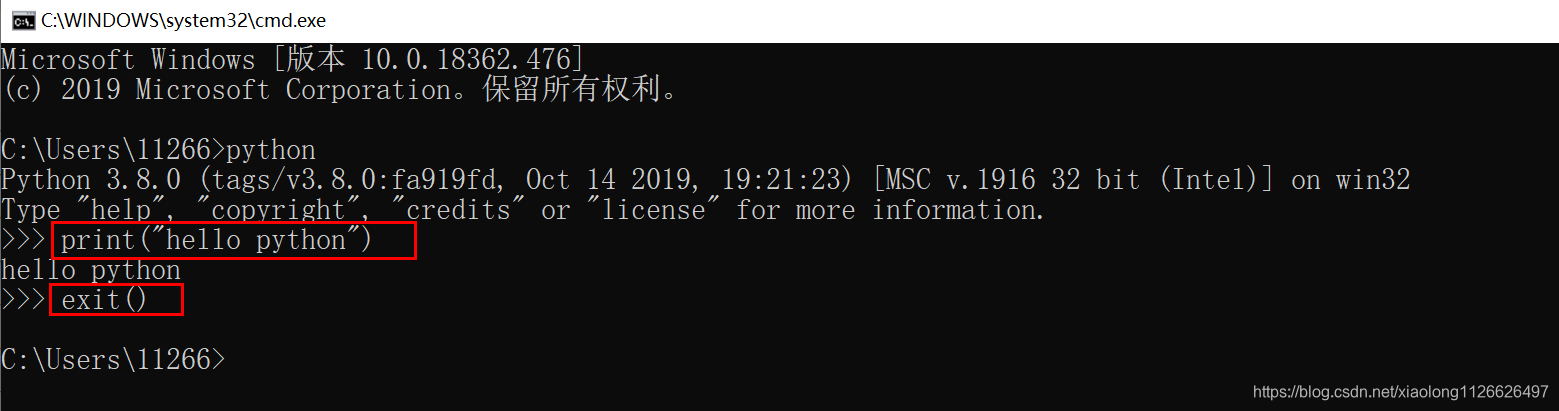
进入终端之后,输入exit()可以退出Python命令行。

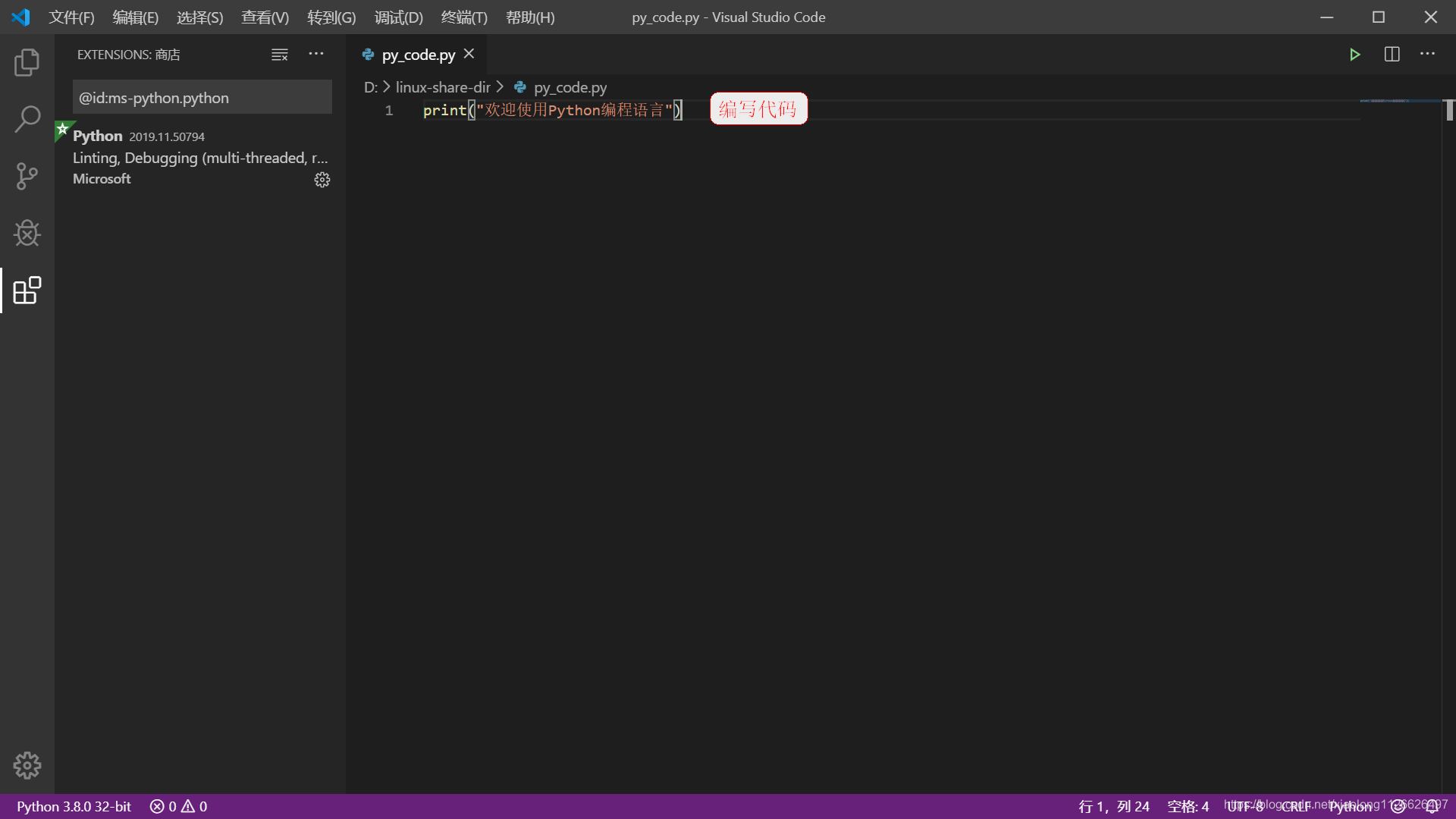
Python安装成功后,在python交互式环境模式下,可以简单学习一下Python的第一份代码:
C:\Users\11266>python
Python 3.8.0 (tags/v3.8.0:fa919fd, Oct 14 2019, 19:21:23) [MSC v.1916 32 bit (Intel)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>> 100+500 #直接输入有效数字进行运算
600
>>> 300-100
200
>>> print("hello python") #打印文本
hello python
>>> print('hello python') #打印文本
hello python
>>> exit() #退出交互式命令行
C:\Users\11266>
2.4 windows下安装VSCode代码编辑器
下载地址: https://code.visualstudio.com/
安装包下载之后,直接鼠标双击运行。

根据自己平台下载:

接受协议继续安装。

选择一下安装路径。

浏览路径。

安装。



安装完成。打开的页面。

软件安装之后下面设置 Visual Studio 支持中文语言
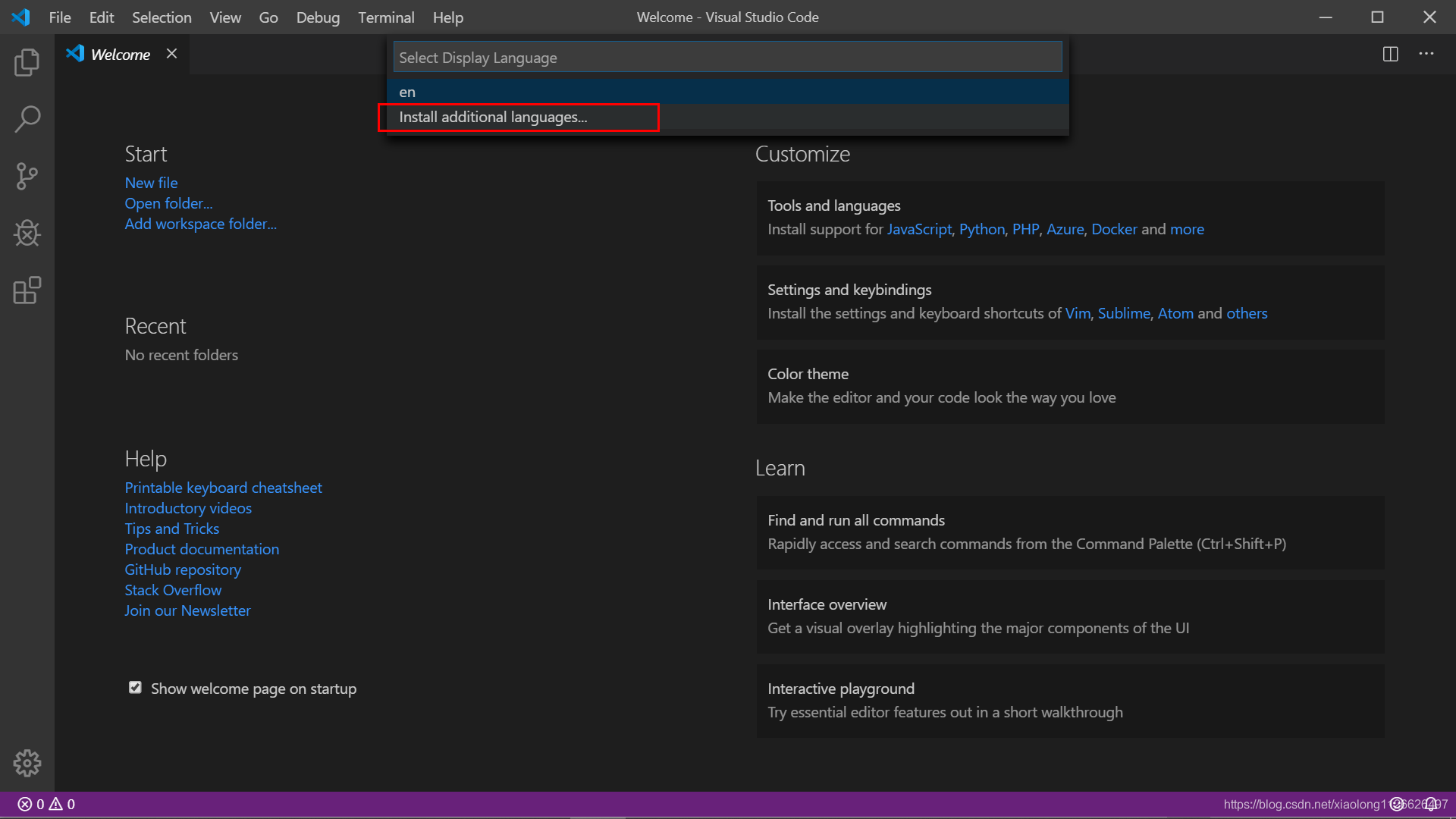
首先打开 Visual Studio 软件, 再按下 F1 或者 Shift + Ctrl + P:
然后在命令行输入 Configure Display Language

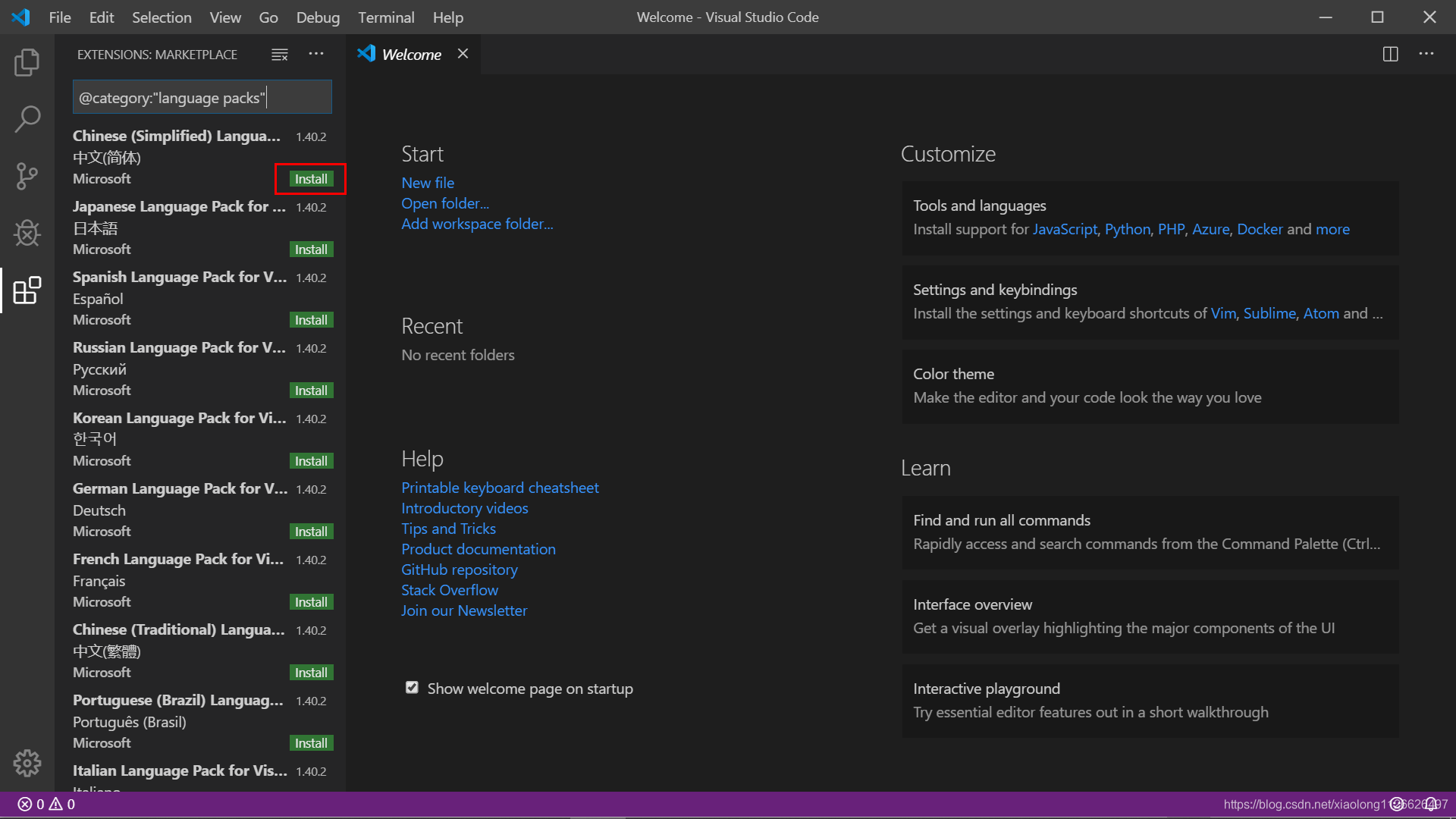
选择安装语言选项。



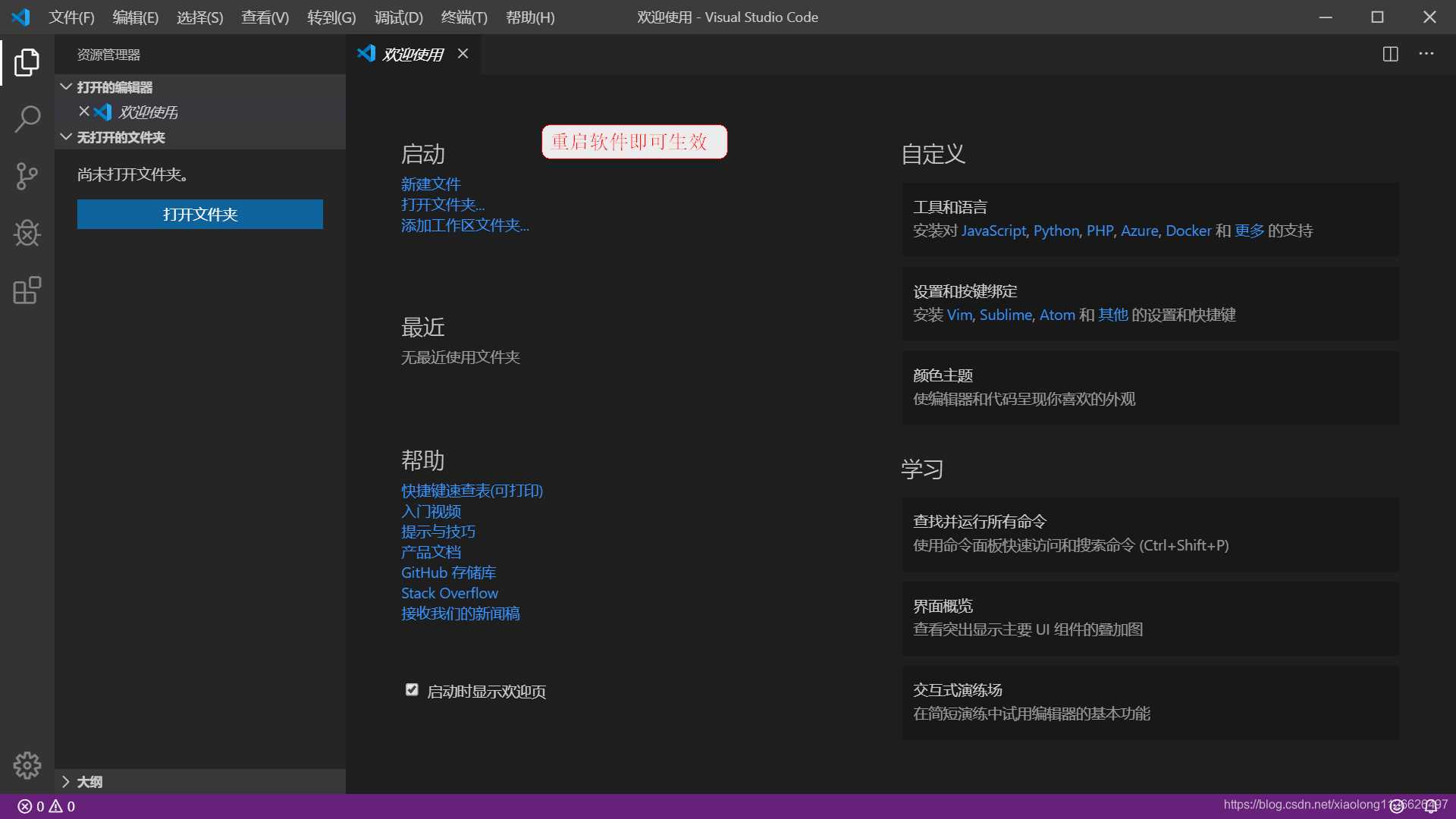
安装之后右下角有提示重启,点击重启即可。
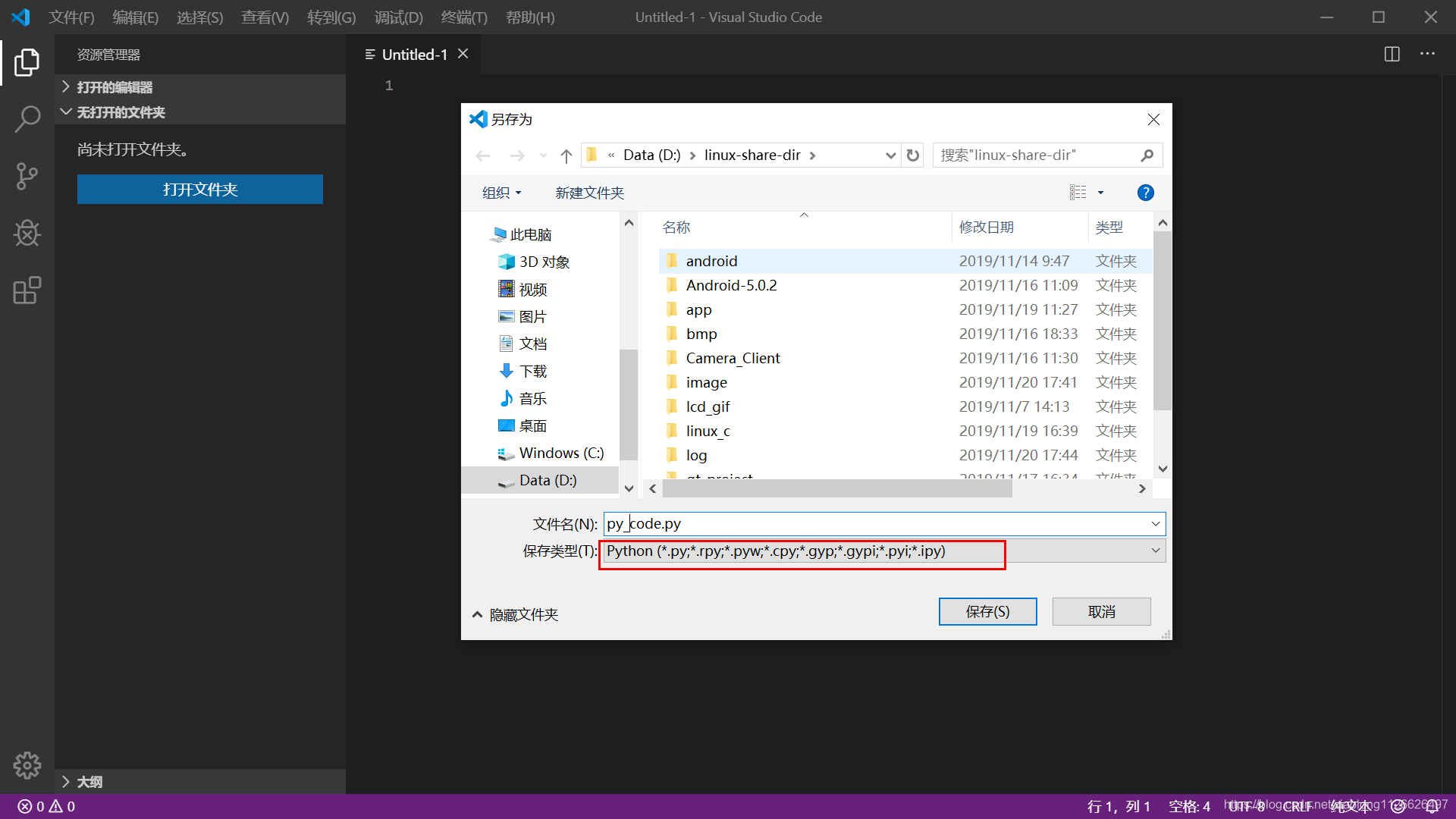
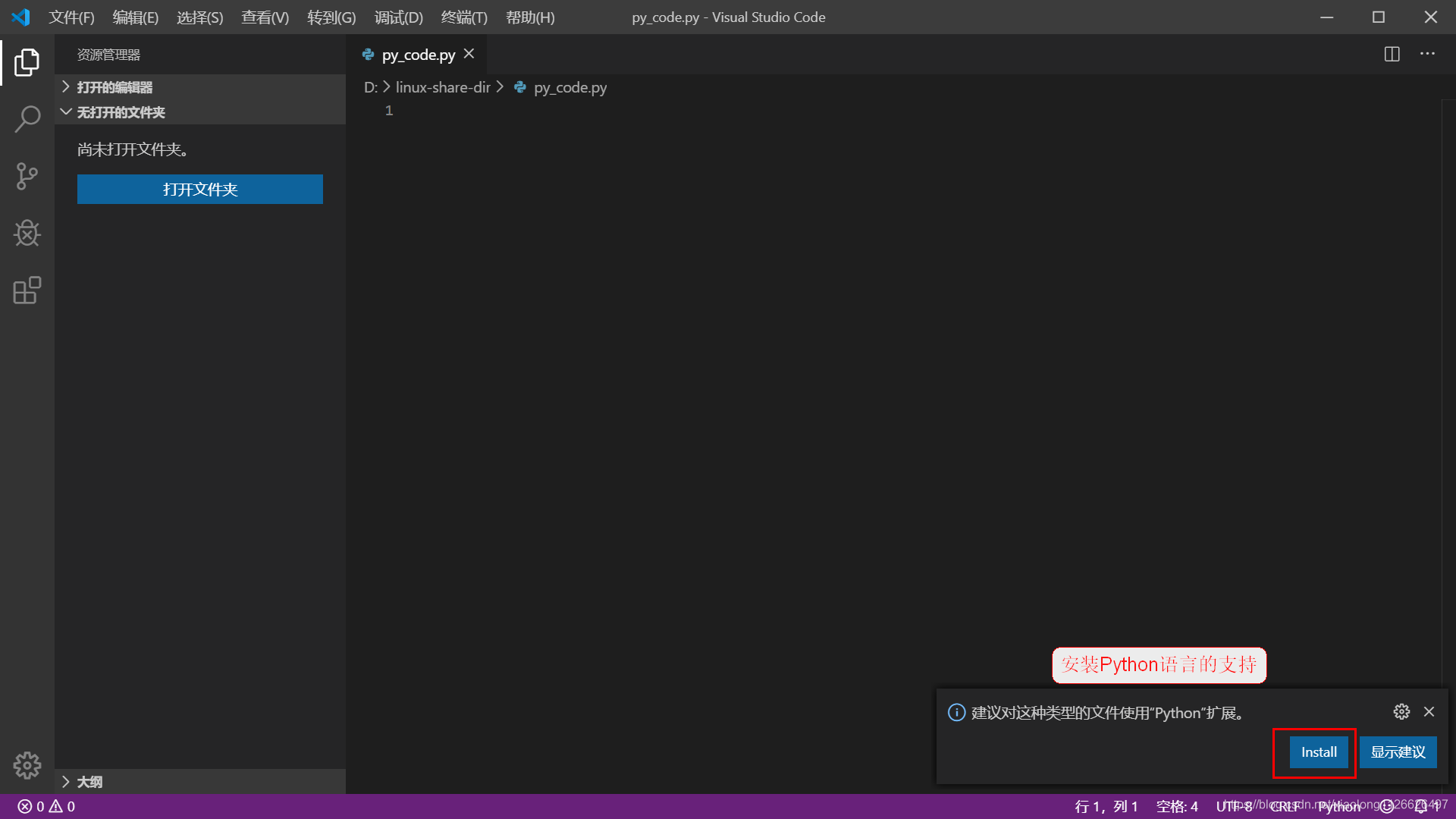
新建文本文件,保存的后缀为.py。







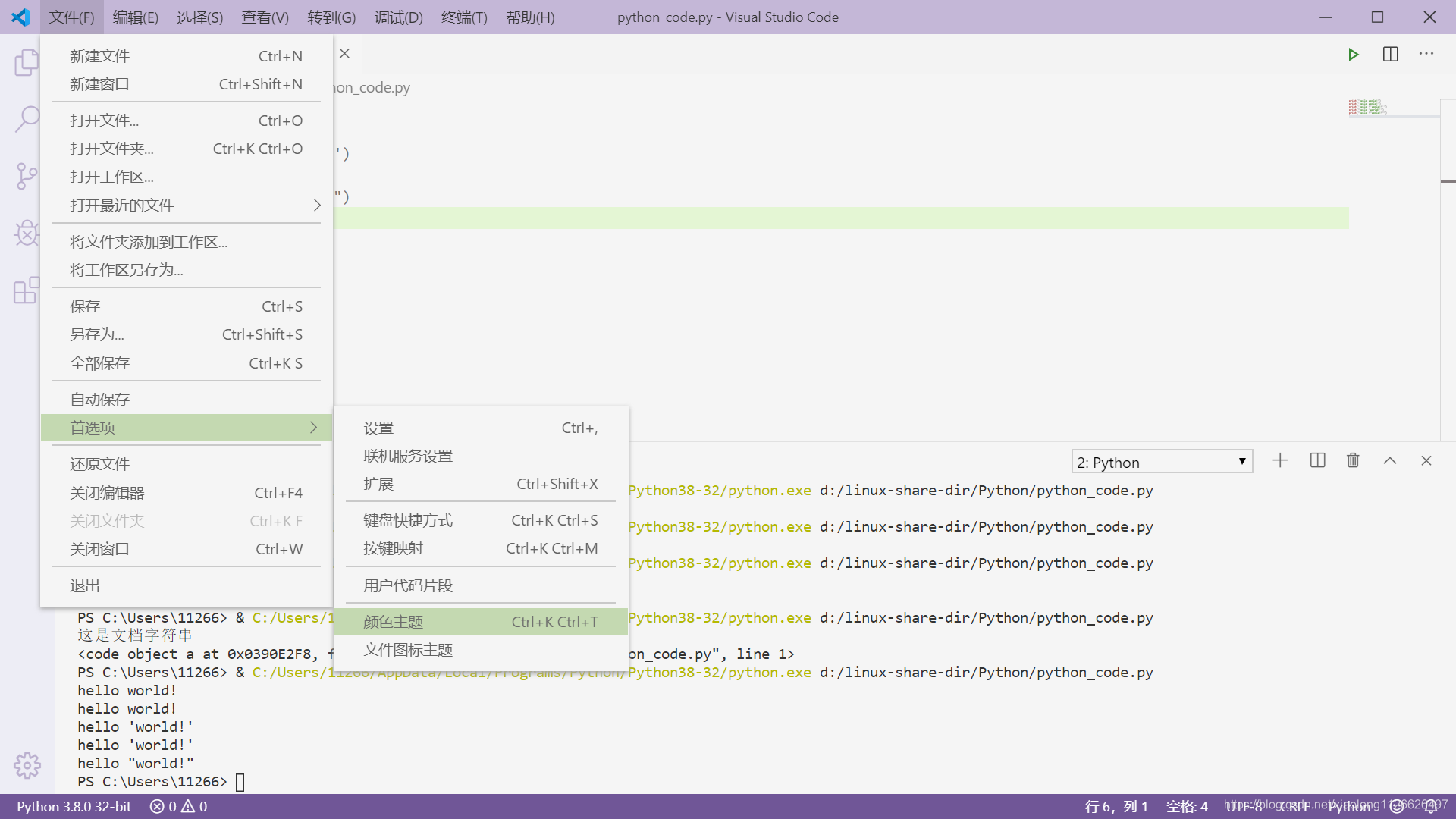
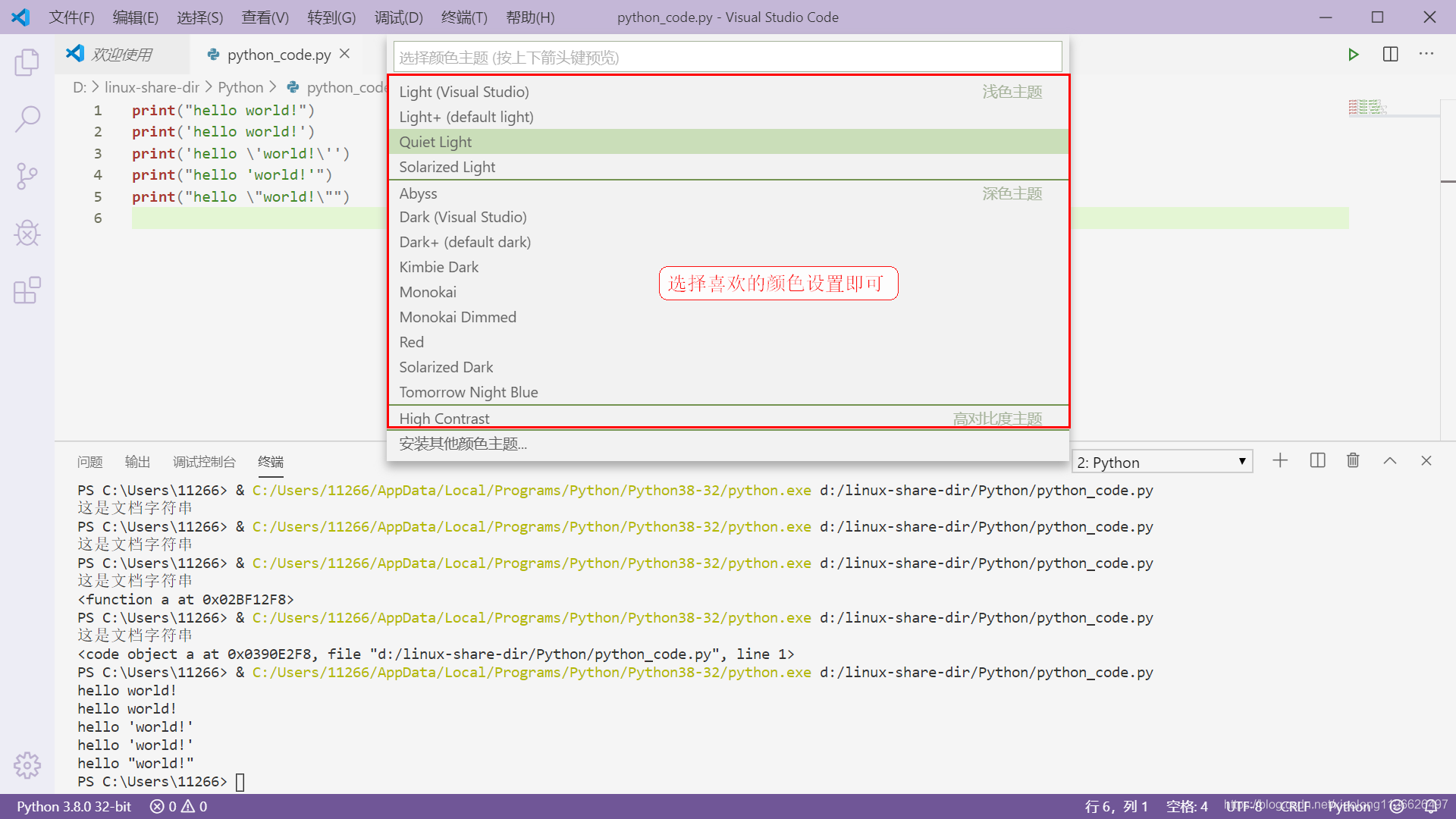
修改vscode的颜色主题
下面介绍更改颜色vscode的内置颜色主题方法。


三、设计后端服务器与前端页面
编写一个后端服务器,使用Python的Flask框架来接受设备通过TCP协议上传的数据,并编写一个HTML网页来展示这些数据。
3.1 编写后端服务器
使用Python的socket模块来创建一个TCP服务器,用于接收设备上传的数据。使用Flask框架来创建一个Web应用,用于展示数据。
import socket
from flask import Flask, render_template, jsonify
# 初始化Flask应用
app = Flask(__name__)
# 全局变量保存最新上传的数据
data = {
"temperature": None,
"humidity": None,
"co2": None,
"water_vapor": None,
"fan_status": None,
"co_gas": None,
"alert": None
}
# TCP服务器处理设备端数据上传
def start_tcp_server():
host = '0.0.0.0'
port = 5005
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server_socket.bind((host, port))
server_socket.listen(5)
print(f"Listening on {host}:{port}")
while True:
client_socket, addr = server_socket.accept()
print(f"Connection from {addr}")
try:
while True:
received_data = client_socket.recv(1024).decode("utf-8").strip()
if not received_data:
break # 如果没有数据,退出循环
print(f"Raw Data received: {received_data}")
# 解析数据
try:
values = received_data.split(',')
if len(values) == 7:
global data
data["temperature"] = float(values[0])
data["humidity"] = float(values[1])
data["co2"] = float(values[2])
data["water_vapor"] = "Detected" if int(values[3]) == 1 else "Not Detected"
data["fan_status"] = "ON" if int(values[4]) == 1 else "OFF"
data["co_gas"] = float(values[5])
data["alert"] = "Triggered" if int(values[6]) == 1 else "Normal"
# 打印解析后的数据
print(f"Parsed Data:")
print(f" Temperature: {data['temperature']} °C")
print(f" Humidity: {data['humidity']} %")
print(f" CO2 Level: {data['co2']} ppm")
print(f" Water Vapor: {data['water_vapor']}")
print(f" Fan Status: {data['fan_status']}")
print(f" CO Gas: {data['co_gas']} ppm")
print(f" Alert: {data['alert']}")
except Exception as e:
print(f"Error parsing data: {e}")
except Exception as e:
print(f"Error handling client connection: {e}")
finally:
client_socket.close()
# 启动TCP服务器线程
import threading
threading.Thread(target=start_tcp_server, daemon=True).start()
# Web路由
@app.route('/')
def index():
return render_template("index.html")
@app.route('/api/data')
def get_data():
return jsonify(data)
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8080, debug=True)
3.2 编写HTML网页
使用Bootstrap框架来创建一个网页,用于展示设备上传的数据。
网页命名为: index.html。 放在 templates目录下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>粮仓环境监测系统</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<style>
body {
background-color: #121212;
color: #fff;
}
.card {
margin-top: 20px;
background-color: #222;
border: 1px solid #444;
}
.card-header {
background-color: #007BFF;
color: #fff;
}
.card-body {
background-color: #fff;
color: #000;
}
.table {
margin-bottom: 0;
}
.table-bordered td, .table-bordered th {
border: 1px solid #444;
}
.table th {
background-color: #007BFF;
color: #fff;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 offset-md-3">
<div class="card">
<div class="card-header">
<h3 class="text-center">粮仓环境监测数据</h3>
</div>
<div class="card-body">
<table class="table table-bordered">
<tbody>
<tr>
<td>温度</td>
<td id="temperature"></td>
</tr>
<tr>
<td>湿度</td>
<td id="humidity"></td>
</tr>
<tr>
<td>二氧化碳浓度</td>
<td id="co2"></td>
</tr>
<tr>
<td>水汽检测</td>
<td id="water_vapor"></td>
</tr>
<tr>
<td>风扇状态</td>
<td id="fan_status"></td>
</tr>
<tr>
<td>一氧化碳浓度</td>
<td id="co_gas"></td>
</tr>
<tr>
<td>报警状态</td>
<td id="alert"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<script>
// 使用JavaScript获取数据并更新页面
function updateData() {
$.getJSON('/api/data', function(data) {
$('#temperature').text(data.temperature + ' °C');
$('#humidity').text(data.humidity + ' %');
$('#co2').text(data.co2 + ' ppm');
$('#water_vapor').text(data.water_vapor);
$('#fan_status').text(data.fan_status);
$('#co_gas').text(data.co_gas + ' ppm');
$('#alert').text(data.alert);
});
}
// 每秒更新一次数据
setInterval(updateData, 1000);
</script>
</body>
</html>
3.3 文件摆放目录层次

3.4 运行效果
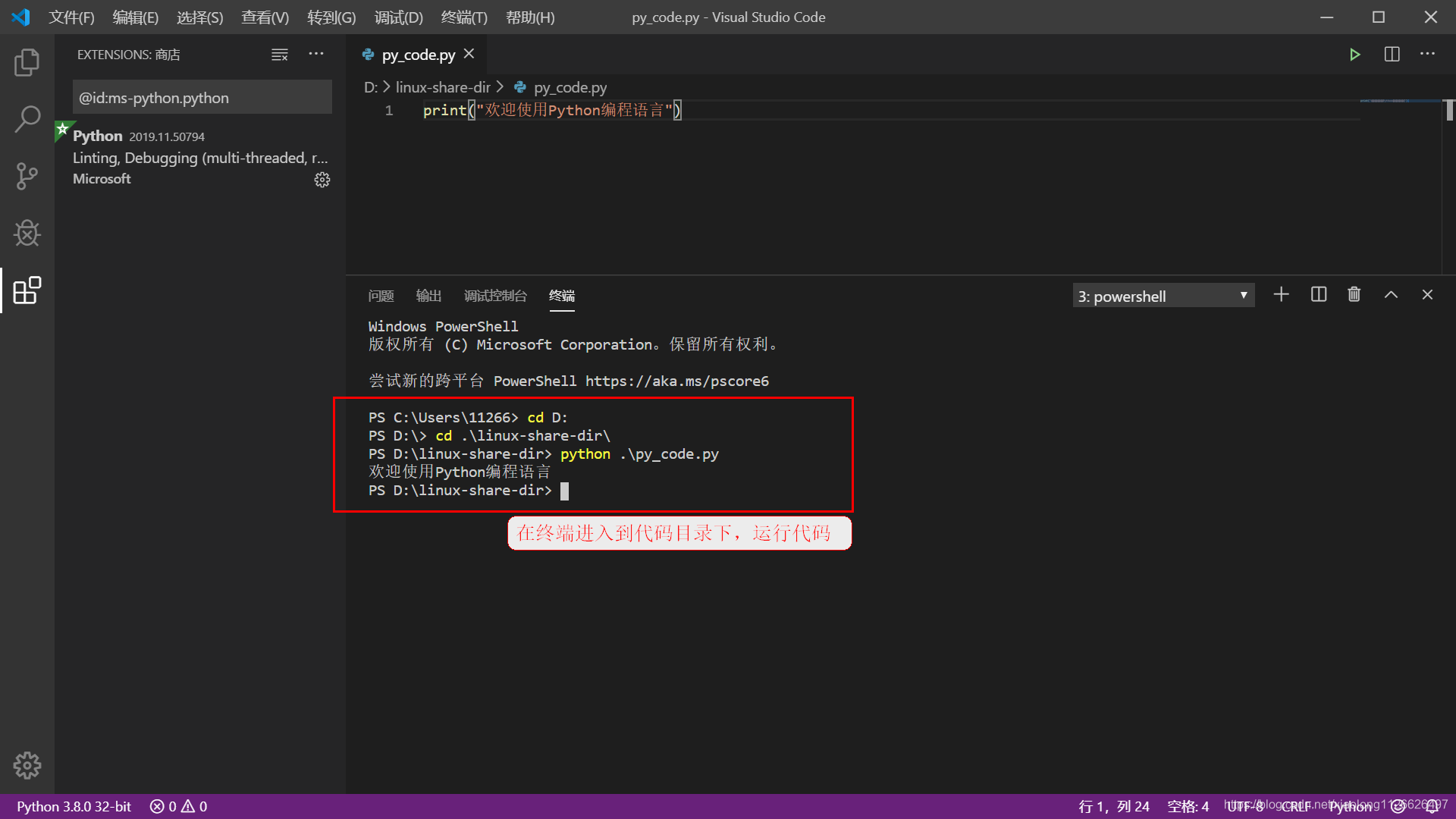
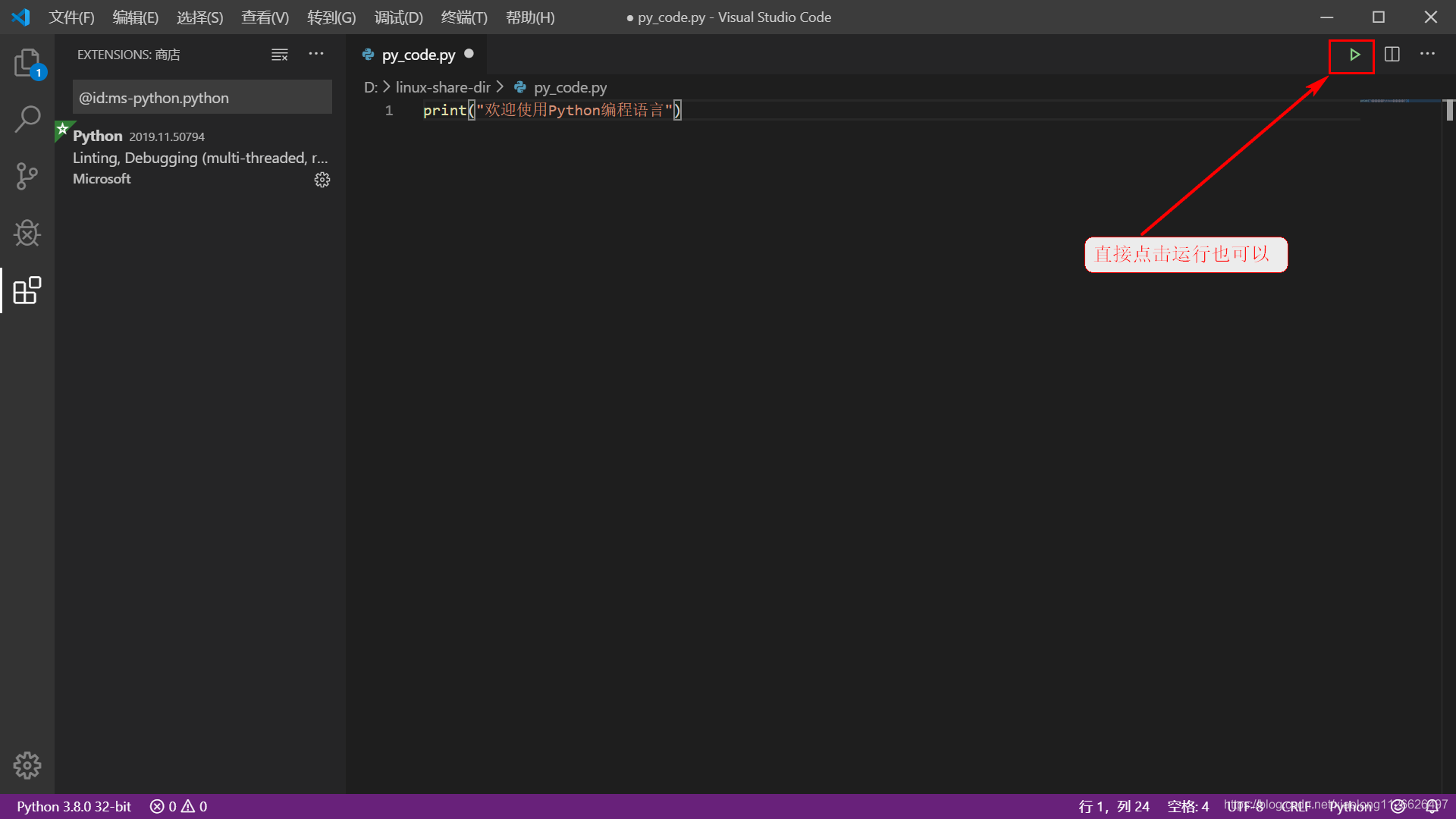
在VSCODE里调用Python运行服务器代码。

网页运行效果:

四、STM32代码设计
4.1 框架概述
- 初始化:初始化所有的硬件和软件组件
- 数据采集:从各种传感器(如SHT30、MQ9等)读取数据。
- 数据处理:处理采集到的数据,例如转换单位、计算平均值等。
- 数据上传:通过WiFi模块(ESP8266)将数据上传到服务器。
- 控制逻辑:根据采集到的数据执行相应的控制逻辑,控制风扇、蜂鸣器。
4.2 关键代码
1. 初始化
#include "stm32f10x.h"
#include "sht30.h"
#include "mq9.h"
#include "wifi.h"
#include "buzzer.h"
#include "fan.h"
#include "rain_sensor.h"
int main(void)
{
// 初始化所有模块
GPIO_Init();
UART_Init();
SPI_Init();
I2C_Init();
SHT30_Init();
MQ9_Init();
WIFI_Init();
Buzzer_Init();
Fan_Init();
RainSensor_Init();
// 主循环
while (1)
{
// 数据采集
float temperature = SHT30_GetTemperature();
float humidity = SHT30_GetHumidity();
float co2 = MQ9_GetCO2();
int water_vapor = RainSensor_GetStatus();
int fan_status = Fan_GetStatus();
float co_gas = MQ9_GetCO();
int alert = GetAlertStatus(temperature, humidity, co2, water_vapor, fan_status, co_gas);
// 数据处理
// ...
// 数据上传
char data_str[100];
sprintf(data_str, "%.2f,%.2f,%.2f,%d,%d,%.2f,%d", temperature, humidity, co2, water_vapor, fan_status, co_gas, alert);
WIFI_SendData(data_str);
// 控制逻辑
// ...
}
}
2. 数据采集
// 从SHT30读取温度和湿度
float SHT30_GetTemperature()
{
// 发送测量命令
SHT30_SendCommand(SHT30_MEASURE_HIGHREP);
// 等待测量完成
Delay_ms(50);
// 读取数据
uint16_t raw_data = SHT30_ReadData();
// 转换为温度值
float temperature = SHT30_CalculateTemperature(raw_data);
return temperature;
}
float SHT30_GetHumidity()
{
// 发送测量命令
SHT30_SendCommand(SHT30_MEASURE_HIGHREP);
// 等待测量完成
Delay_ms(50);
// 读取数据
uint16_t raw_data = SHT30_ReadData();
// 转换为湿度值
float humidity = SHT30_CalculateHumidity(raw_data);
return humidity;
}
// 从MQ9读取CO2浓度
float MQ9_GetCO2()
{
// 读取ADC值
uint16_t adc_value = ADC_GetValue(MQ9_CHANNEL);
// 转换为CO2浓度
float co2 = MQ9_CalculateCO2(adc_value);
return co2;
}
// 从雨滴传感器读取状态
int RainSensor_GetStatus()
{
// 读取GPIO状态
int status = GPIO_ReadInputDataBit(RAIN_SENSOR_PIN);
return status;
}
3. 数据处理
// 根据采集到的数据计算报警状态
int GetAlertStatus(float temperature, float humidity, float co2, int water_vapor, int fan_status, float co_gas)
{
// 报警条件
if (temperature > 30 || humidity > 70 || co2 > 1000 || water_vapor == 1 || fan_status == 0 || co_gas > 50)
{
return 1; // 报警
}
else
{
return 0; // 正常
}
}
4. 数据上传
// 通过WiFi模块发送数据
void WIFI_SendData(char *data)
{
// 发送数据
// ...
}
5. 控制逻辑
// 根据报警状态控制蜂鸣器
void ControlBuzzer(int alert)
{
if (alert)
{
Buzzer_On();
}
else
{
Buzzer_Off();
}
}
// 根据报警状态控制风扇
void ControlFan(int alert)
{
if (alert)
{
Fan_Off();
}
else
{
Fan_On();
}
}
五、总结
本项目设计一个基于STM32的粮食仓库环境监测系统,以实现对仓库内环境参数的实时监测和控制。通过多种传感器(如SHT30、MQ9等)采集环境数据,并通过WiFi模块将数据上传至服务器,最终在可视化网页上展示数据。系统支持多种功能,包括环境温度、湿度检测,二氧化碳浓度检测,墙壁水汽检测,通风风扇控制,一氧化碳可燃气体检测,数据上云以及可视化大屏显示等。
主要功能
- 环境监测:
- 实时监测环境温度、湿度、二氧化碳浓度、水汽检测、一氧化碳浓度等参数。
- 通过SHT30传感器获取温度和湿度数据。
- 通过MQ9传感器检测二氧化碳和一氧化碳浓度。
- 通过雨滴传感器检测墙壁水汽。
- 数据上传:
- 设备端的数据通过WiFi连接服务器上传数据。
- 使用ESP8266-WIFI模块实现数据传输。
- 可视化展示:
- 通过网页可视化大屏进行展示数据。
- 使用Flask作为后端服务器,接收设备端上传的数据,并在网页上展示。
- 控制逻辑:
- 根据采集到的数据执行相应的控制逻辑,例如控制风扇、蜂鸣器等。
- 当环境参数不符合要求时,通过蜂鸣器报警,并在可视化页面上展示提示。
硬件选型
- 主控芯片:STM32F103RCT6
- 温湿度传感器:SHT30
- 可燃气体检测模块:MQ9
- 通风风扇控制:继电器
- WiFi模块:ESP8266-WIFI模块
- 显示屏:SPI接口的LCD显示屏
- 水汽检测:雨滴传感器
- 蜂鸣器:高电平触发的有源蜂鸣器
软件设计
- 使用C语言编写STM32代码,实现数据采集、处理和上传。
- 使用Python编写服务器端代码,接收设备端上传的数据,并在网页上展示。
- 使用Flask框架搭建Web服务器,提供HTTP接口供前端页面访问。




![[PAT 甲级] 1179 Chemical Equation (DFS)](https://i-blog.csdnimg.cn/direct/e02afaf95e724c5f8d69d46d8509af08.png)