效果如下图所示




首页有导航栏,搜索框,和视频列表,
导航栏如下图

搜索框如下图

视频列表如下图

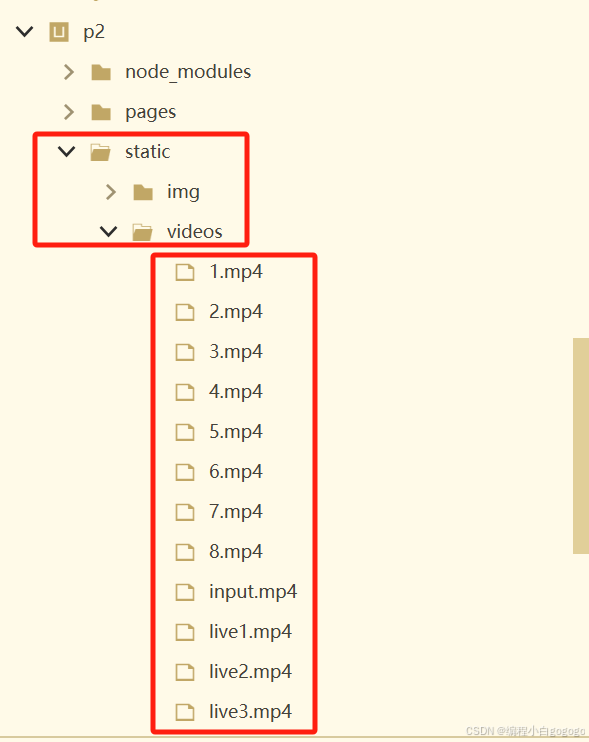
文件目录


视频首页页面代码如下
<template>
<view class="video-home">
<!-- 搜索栏 -->
<view class="search-bar">
<input type="text" placeholder="搜索视频..." v-model="searchQuery" @input="handleSearch" />
<button @click="handleSearch">搜索</button>
</view><!-- 视频分类导航 -->
<view class="category-tabs">
<scroll-view scroll-x class="tabs">
<view v-for="(category, index) in categories" :key="index"
:class="['tab-item', { 'active': activeCategory === category }]"
@click="changeCategory(category)">
{{ category }}
</view>
</scroll-view>
</view><!-- 视频列表 -->
<view class="video-list">
<block v-for="(item, index) in filteredVideos" :key="index">
<view class="video-item" @click="goToVideoDetail(item.id)">
<video ref="videos" :src="item.videoUrl" class="video-thumbnail" controls></video>
<view class="video-content">
<text class="video-title">{{ item.title }}</text>
<text class="video-summary">{{ item.summary }}</text>
<text class="video-date">{{ formatDate(item.date) }}</text>
<text class="video-duration">{{ formatDuration(item.duration) }}</text>
</view>
</view>
</block>
</view>
</view>
</template><script>
export default {
data() {
return {
searchQuery: '',
activeCategory: '推荐',
categories: ['推荐', '热门', '最新', '科技', '娱乐', '生活'],
videoItems: [
// 示例视频条目,请替换为实际数据或从后端获取的数据
{ id: 1, title: '视频标题1', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/1.mp4', category: '推荐' },
{ id: 2, title: '视频标题2', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/2.mp4', category: '热门' },
{ id: 3, title: '视频标题3', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/3.mp4', category: '推荐' },
{ id:4, title: '视频标题4', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/4.mp4', category: '热门' },
{ id: 5, title: '视频标题5', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/5.mp4', category: '推荐' },
{ id: 6, title: '视频标题6', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/6.mp4', category: '热门' },
{ id:7, title: '视频标题7', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/7.mp4', category: '推荐' },
{ id:8, title: '视频标题8', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/8.mp4', category: '热门' },
{ id:9, title: '视频标题9', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/live1.mp4', category: '推荐' },
{ id: 10, title: '视频标题10', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/live2.mp4', category: '热门' },
{ id: 1, title: '视频标题1', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/1.mp4', category: '推荐' },
{ id: 2, title: '视频标题2', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/2.mp4', category: '热门' },
{ id: 3, title: '视频标题3', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/3.mp4', category: '推荐' },
{ id:4, title: '视频标题4', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/4.mp4', category: '热门' },
{ id: 5, title: '视频标题5', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/5.mp4', category: '推荐' },
{ id: 6, title: '视频标题6', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/6.mp4', category: '娱乐' },
{ id:7, title: '视频标题7', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/7.mp4', category: '科技' },
{ id:8, title: '视频标题8', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/8.mp4', category: '最新' },
{ id:9, title: '视频标题9', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/live1.mp4', category: '推荐' },
{ id: 10, title: '视频标题10', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/live2.mp4', category: '热门' },
],
currentPlaying: null // 用来追踪当前正在播放的视频元素
};
},
computed: {
filteredVideos() {
return this.videoItems.filter(item =>
(this.searchQuery ? item.title.includes(this.searchQuery) : true) &&
(this.activeCategory === '推荐' || item.category === this.activeCategory)
);
}
},
methods: {
goToVideoDetail(id) {
uni.navigateTo({
url: `/pages/VideoDetail/VideoDetail?id=${id}`
});
},
handleSearch(event) {
// 如果需要对输入进行实时响应,可以在这里实现
this.searchQuery = event.target.value;
},
changeCategory(category) {
this.activeCategory = category;
},
playVideo(videoUrl) {
const videos = this.$refs.videos || [];
videos.forEach(video => {
if (video.src === videoUrl && this.currentPlaying !== video) {
this.pauseCurrent();
video.play();
this.currentPlaying = video;
} else if (this.currentPlaying === video) {
video.pause();
this.currentPlaying = null;
}
});
},
pauseCurrent() {
if (this.currentPlaying) {
this.currentPlaying.pause();
}
},
formatDate(date) {
const options = { year: 'numeric', month: 'long', day: 'numeric' };
return new Intl.DateTimeFormat('zh-CN', options).format(date);
},
formatDuration(seconds) {
const minutes = Math.floor(seconds / 60);
const remainingSeconds = seconds % 60;
return `${minutes}:${remainingSeconds.toString().padStart(2, '0')}`;
}
}
};
</script><style scoped>
/* 样式 */
.video-home {
padding: 100px;
}.search-bar {
display: flex;
align-items: center;
margin-bottom: 10px;
}.search-bar input {
flex: 1;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}.search-bar button {
margin-left: 5px;
padding: 8px 16px;
}.category-tabs {
margin-bottom: 10px;
}.tabs {
white-space: nowrap;
}.tab-item {
display: inline-block;
padding: 8px 16px;
cursor: pointer;
}.tab-item.active {
color: #3cc51f;
font-weight: bold;
}.video-list .video-item {
display: flex;
margin-bottom: 10px;
padding: 10px;
background-color: #fff;
border-radius: 4px;
}.video-thumbnail {
width: 400px;
height: 400px;
margin-right: 10px;
border-radius: 4px;
}
/* 调整视频缩略图大小 */
.video-thumbnail {
width: 100%; /* 让缩略图占满整个视频容器 */
height: auto; /* 维持视频的原始比例 */
border-radius: 8px; /* 匹配视频项的圆角 */
margin-right: 20px; /* 增大右侧外边距,给文字内容留出更多空间 */
}
.video-content {
flex: 2;
}.video-title {
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
}.video-summary {
font-size: 14px;
color: #666;
}.video-date,
.video-duration {
font-size: 12px;
color: #999;
}.video-duration {
margin-top: 5px;
}
/* 视频列表样式 */
.video-list {
display: flex;
flex-wrap: wrap; /* 允许换行 */
gap: 20px; /* 设置项目之间的间距 */
margin: -10px; /* 调整外边距以对齐内部间距 */
}</style>