简介
在本教程中,我们将学习如何在 Ubuntu 22.04 服务器上安装和配置 Varnish HTTP。
Varnish 是一款高性能的 HTTP 加速器,旨在提高内容密集型动态网站的速度。它通过将网页缓存在内存中来工作,从而减少 Web 服务器的负载,并显著加快用户访问你的网站所需的时间。
准备工作:
- 一台已安装 Ubuntu 22.04 的专用服务器 或 KVM VPS。
- 系统上已安装 Apache 或 Nginx。
- 具备基本的 Linux 命令知识。
在本教程中,我们将涵盖:
- 在 Ubuntu 22.04 上安装 Varnish。
- 配置 Varnish 以与现有的 Web 服务器(Nginx 或 Apache)配合使用。
- 为你的网站设置缓存规则。
- 测试并验证 Varnish 是否正确缓存。
准备工作
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。
我将以 雨云 为例,带大家创建一台自己的云服务器,以便学习本篇文章的内容。
注册链接: https://rainyun.ivwv.site
创建雨云服务器
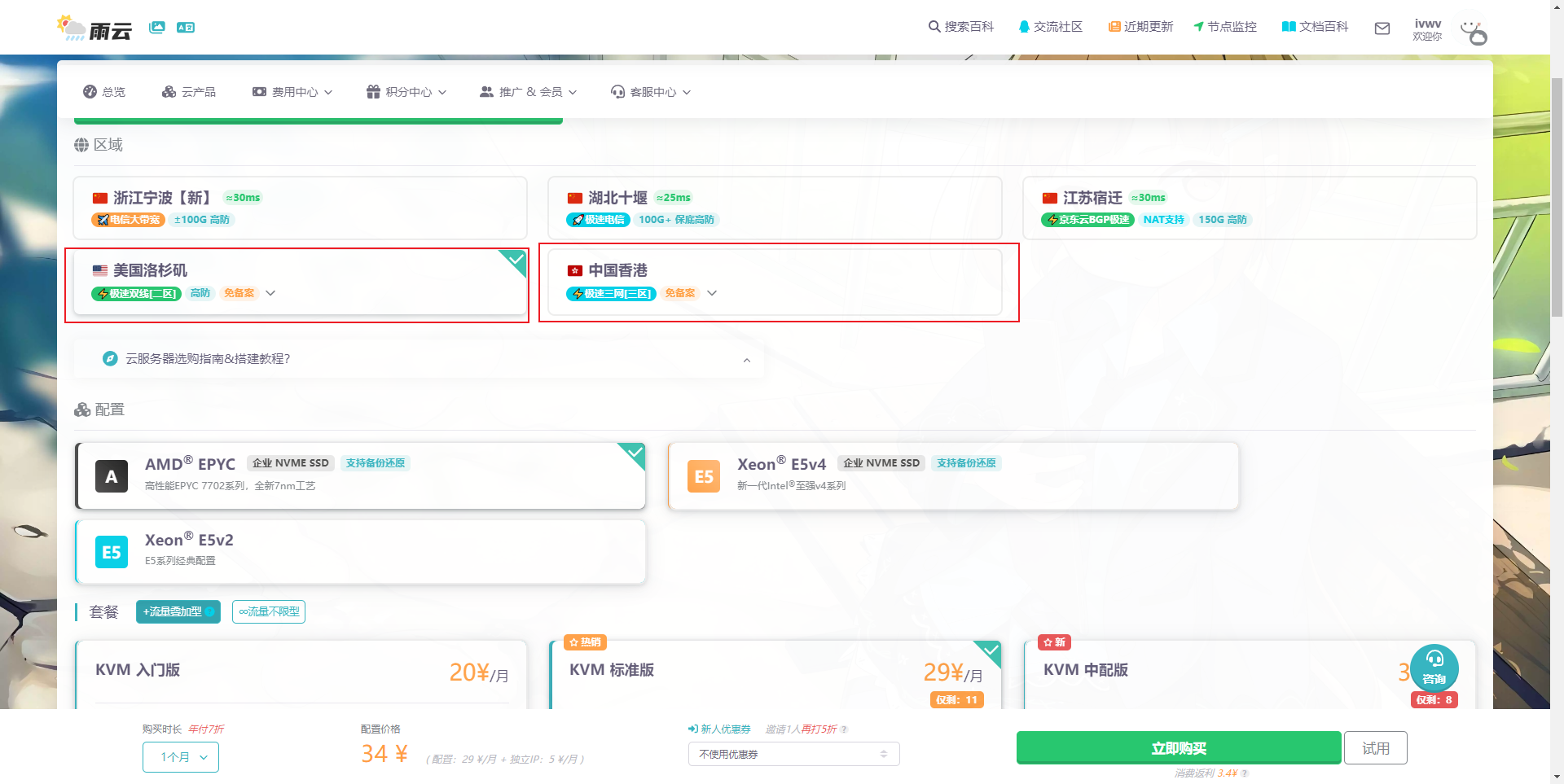
以下步骤仅供参考,请根据实际需求选择配置。
- 点击 云产品 → 云服务器 → 立即购买。
- 选择距离你较近的区域,以保证低延迟。

- 按照自己需求选择配置,选择Ubuntu 22.04 版本,按照自己需求是否预装Docker。
- 最后按照提示进行购买。
- 购买后等待机器部署完毕,点击刚刚创建好的服务器,进入管理面板,找到远程连接相关信息。

- 我们使用
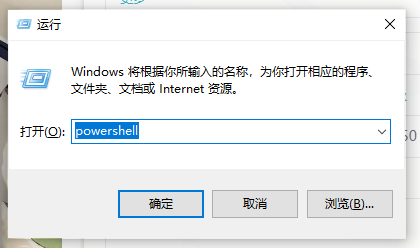
PowerShell进行SSH远程连接到服务器,Win+R打开运行窗口,输入powershell后点击确定。

- 输入
ssh root@你的服务器IP例如ssh root@154.9.227.239回车后,首次需要输入yes,再次回车后即可登录服务器。

- 到此为止,我们的云服务器就远程连接上了。
安装和配置步骤
第一步:更新 Ubuntu 系统
在安装任何软件包之前,请更新你的系统,以确保你拥有最新的软件包信息。
sudo apt update && sudo apt upgrade -y
第二步:安装 Varnish
Varnish 软件包在 Ubuntu 的默认存储库中可用。要安装它,请使用以下命令:
sudo apt install varnish -y
安装完成后,检查 Varnish 的版本以验证安装:
varnishd -V
这将显示已安装的 Varnish 版本,确认安装成功。
varnishd (varnish-7.1.1 revision 7cee1c581bead20e88d101ab3d72afb29f14d87a)
Copyright (c) 2006 Verdens Gang AS
Copyright (c) 2006-2022 Varnish Software
第三步:配置 Varnish 以与 Apache 或 Nginx 配合使用
配置 Varnish 与 Apache
修改 Apache 的端口:
默认情况下,Apache 在 80 端口上运行,这与 Varnish 将用于接受用户请求的端口相同。要解决此冲突,我们需要将 Apache 的端口更改为 8080。
打开 Apache 配置文件:
sudo nano /etc/apache2/ports.conf
将以下行从:
Listen 80
更改为:
Listen 8080
更新 Apache 虚拟主机配置:
打开你的 Apache 虚拟主机配置文件(通常位于 /etc/apache2/sites-available/000-default.conf):
sudo nano /etc/apache2/sites-available/000-default.conf
更改 <VirtualHost> 指令以使用端口 8080 而不是端口 80:
<VirtualHost *:8080>
重启 Apache:
进行这些更改后,重启 Apache 以应用更改:
sudo systemctl restart apache2
配置 Varnish 在端口 80 上提供服务:
更新 Varnish 端口配置:
默认情况下,Varnish 监听端口 6081。我们需要将其更改为端口 80,这是标准的 HTTP 端口。为此,请打开 Varnish 服务配置文件:
sudo nano /etc/systemd/system/multi-user.target.wants/varnish.service
找到以下行:
ExecStart=/usr/sbin/varnishd -a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -s malloc,256m
将其更改为:
ExecStart=/usr/sbin/varnishd -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -s malloc,256m
重启 Varnish:
修改配置文件后,重新加载 systemd 配置并重启 Varnish 以应用更改:
sudo systemctl daemon-reload
sudo systemctl restart varnish
现在,Varnish 将在端口 80 上提供请求,而 Apache 将在端口 8080 上运行。
配置 Varnish 与 Nginx
如果你使用 Nginx 作为你的 Web 服务器,则配置步骤与 Apache 非常相似。
修改 Nginx 的端口:
打开位于 /etc/nginx/sites-available/default 中的 Nginx 配置文件:
sudo nano /etc/nginx/sites-available/default
更改 listen 指令以使用端口 8080:
listen 8080 default_server;
重启 Nginx:
进行更改后,重启 Nginx:
sudo systemctl restart nginx
配置 Varnish 监听端口 80:
与 Apache 设置类似,修改 Varnish 配置,如上面 Apache 部分所示,将 Varnish 的监听端口更改为 80。
第四步:配置 Varnish 进行缓存
Varnish 的配置文件称为 Varnish 配置语言 (VCL) 文件,它控制 Varnish 在收到请求时的行为。默认的 VCL 文件位于 /etc/varnish/default.vcl。
打开 VCL 文件:
sudo nano /etc/varnish/default.vcl
基本后端配置
在这里,你可以定义你的后端服务器(Apache 或 Nginx),Varnish 将从中缓存内容。默认情况下,Varnish 会将请求发送到端口 8080 上的 localhost,这是我们之前设置的。
backend default {
.host = "127.0.0.1";
.port = "8080";
}
缓存静态内容
你可以配置 Varnish 缓存静态资产,例如 CSS、JavaScript 和图像。将此规则添加到 vcl_recv 函数:
sub vcl_recv {
if (req.url ~ "\\.(png|jpg|jpeg|gif|css|js)$") {
return (hash);
}
}
这将告诉 Varnish 缓存静态文件。
处理 Cookies
你可能希望阻止 Varnish 为已登录用户(或设置了 cookie 的用户)缓存页面。你可以通过如下修改 vcl_recv 函数来实现:
sub vcl_recv {
if (req.http.Cookie) {
return (pass);
}
}
这将告诉 Varnish 如果存在 cookie,则绕过缓存。
第五步:测试 Varnish 缓存
要检查 Varnish 是否正确缓存,你可以使用 curl 命令。向你的网站发出请求并查找 X-Cache 标头:
curl -I http://your-domain.com>
你应该看到类似这样的内容:
HTTP/1.1 200 OK
X-Cache: MISS
这意味着该请求不是来自缓存(因为它是第一个请求)。如果你再次运行该命令,你应该看到:
HTTP/1.1 200 OK
X-Cache: HIT
X-Varnish: 2
这表明该页面是从 Varnish 的缓存中提供的。
第六步:监控 Varnish
你可以使用 varnishstat 命令监控 Varnish 的性能,该命令提供有关缓存命中、未命中和其他性能指标的实时统计信息。
varnishstat
这将为你提供有关 Varnish 如何处理请求的详细信息。
结论
在本教程中,我们已经了解了如何在 Ubuntu 22.04 服务器上安装和配置 Varnish HTTP,并将其与 Web 服务器(Apache 或 Nginx)集成。Varnish 通过将网页缓存在内存中并减少最终用户的加载时间,显著提高了动态内容密集型网站的速度和性能。通过正确的配置,Varnish 可以成为提升你的网站性能的强大工具。
- 雨云 - 新一代云服务提供商: https://rainyun.ivwv.site
- 我的博客:https://blog.ivwv.site