目录
一、安装和启动electron
1. 官网链接
2. 根据文档在控制台输入
3. 打包必填
4. 安装electron开发依赖
5. 在开发的情况下打开应用
6. 修改main为main.js,然后创建main.js
7.启动
二、启动一个窗口
1. main.js
2. index.html
3. 隐藏菜单栏
三、其他
1. 安全策略
2. 完善窗口
四、自动配置重启
1. 安装nodemon
2. 修改package.json命令
3. 配置nodemon.json规则
五、渲染
1. 渲染进程读取主进程中的数据
main.js(主进程)
preload.js
render.js(渲染进程)
2. 主进程读取渲染进程中发送的数据
render.js
编辑 main.js
3. 渲染进程读取主进程中获取的数据
preload.js
redner.js
main.js
六、应用打包
1. 安装electron-builder
2.配置package.json
3. 执行打包命令
学习视频链接
禹神:一小时快速上手Electron,前端Electron开发教程_哔哩哔哩_bilibili本套视频带你一小时快速上手Electron,视频内容囊括Electron核心知识:架构模型分析、创建工程、完善窗口行为、多种进程通信、应用打包安装。只要你具备前端和Node基础,学习完这套视频后,完全可以参考官网编写属于自己的桌面应用!, 视频播放量 83624、弹幕量 543、点赞数 2228、投硬币枚数 1555、收藏人数 5277、转发人数 302, 视频作者 尚硅谷, 作者简介 就业规划、简历模板、毕业设计,小谷姐姐秋秋: 3124787958,相关视频:Electron入门到精通(有可能是全站最好的electron课程),《论Electron技术的滥用》,【2024新版】1小时学会ESM规范Electron,前端跨平台桌面应用零基础入门教程,为什么 Electron 的 APP 越来越多了?,Electron教程 Electron+Vue跨平台桌面软件开发教程-2024年更新(大地老师),千锋前端Vue3.0 + Electron快速入门视频教程,基于Vue3.0+Electron 19桌面混合开发项目实战教程,uniapp实现桌面端扫码登陆,跨平台框架比较:Electron vs. Tauri vs. Flutter vs. Qt,Qt 这么强大为什么火不起来?,Tauri和Electron对比,打造高性能桌面应用 https://www.bilibili.com/video/av1655887133
https://www.bilibili.com/video/av1655887133
一、安装和启动electron
1. 官网链接
快速入门 | Electron本指南将利用 electron/electron-quick-start 引导您完成在 Electron 中创建准系统 Hello World 应用程序的过程。![]() https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
2. 根据文档在控制台输入
npm init然后一路回车
3. 打包必填
打包时,记得填写作者和描述

4. 安装electron开发依赖
npm install --save-dev electron也可以输入
npm i -D electron npm install --save-dev electron 和 npm i -D electron 这两个命令在功能上是完全相同的,它们都是用来安装 electron 包作为开发依赖项。
5. 在开发的情况下打开应用
需要在package.json中配置:
注意:后面是有一个小点的
{
"scripts": {
"start": "electron ."
}
}6. 修改main为main.js,然后创建main.js

7.启动
npm start如果不报错,就说明启动成功
二、启动一个窗口
1. main.js
在main.js中根据官网的信息进行填写
这表示启动index.html的窗口

那么我们可以在index.html中编写窗口的内容

2. index.html
然后进行启动,即可显示窗口

3. 隐藏菜单栏
我们会发现有自带的菜单栏

我们不希望显示,则在main.js的BrowseWindow中,添加autoHideMenuBar为true

这样就不显示了

三、其他
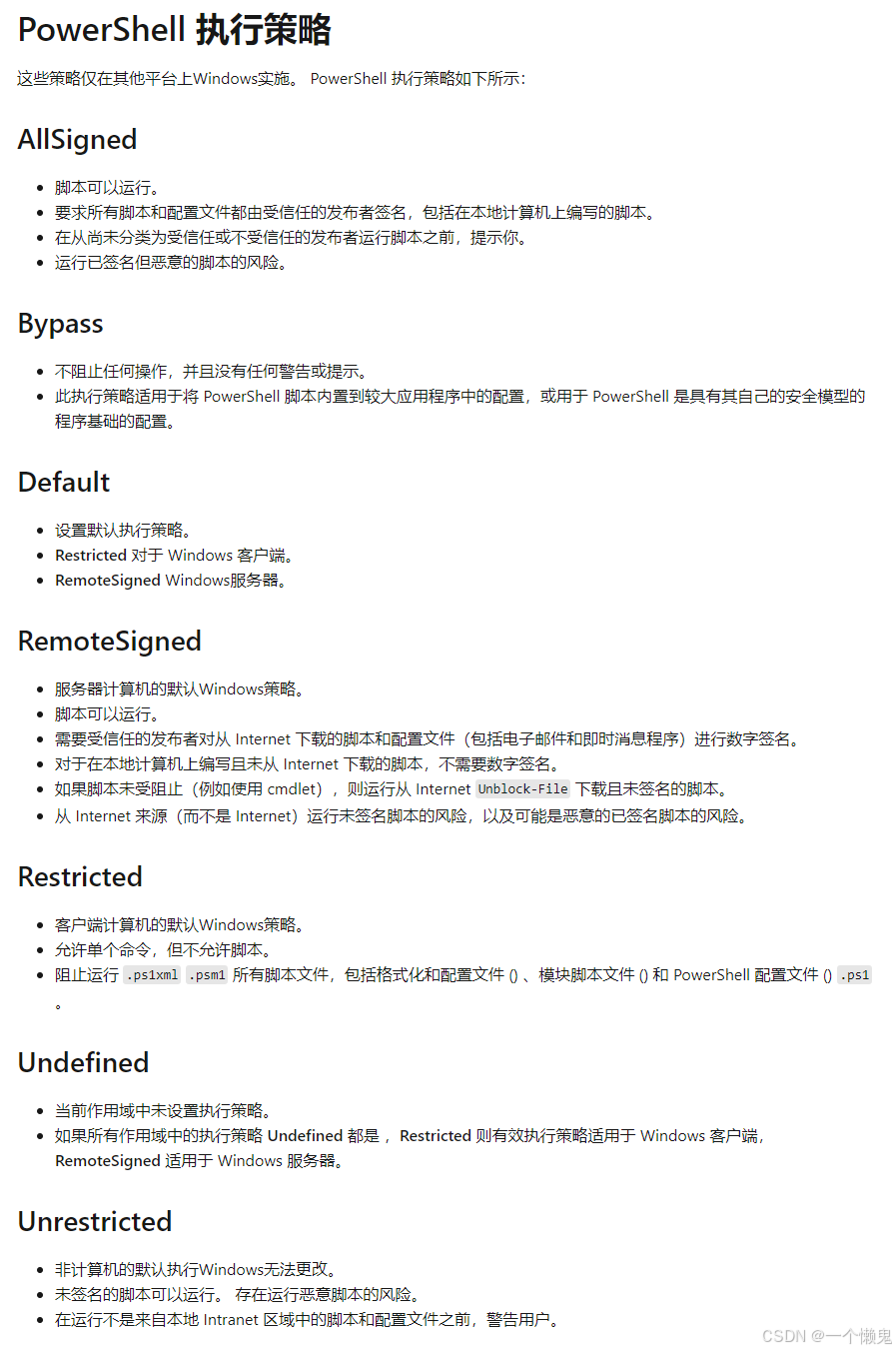
1. 安全策略
在index.html中的meta修改为:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">2. 完善窗口
当 Electron 应用程序中所有的窗口都被关闭时,如果应用程序不是运行在 macOS 上,那么应用程序将会完全退出。在 macOS 上,通常即使所有的窗口都被关闭了,应用程序也不会完全退出,而是继续在菜单栏中运行,直到用户显式地选择退出应用程序。这是 macOS 应用程序的一个常见行为,与 Windows 和 Linux 系统不同,在那些系统上,当所有窗口都关闭时,应用程序通常会完全退出。
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})当 Electron 应用程序准备就绪后,首先创建一个浏览器窗口。此外,如果应用程序被激活(特别是在 macOS 上),并且当前没有打开的窗口,那么将创建一个新的窗口。这样可以确保用户在尝试与应用程序交互时,总有一个窗口可供使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})main.js

四、自动配置重启
1. 安装nodemon
npm i -D nodemon2. 修改package.json命令
"scripts": {
"start": "nodemon --exec electron ."
},3. 配置nodemon.json规则
创建文件夹nodemon.json:
{
"ignore": [
"node_modules",
"dist"
],
"restartable":"r",
"watch":["*.*"],
"ext":"html,js,css"
}五、渲染
创建render.js
在index.html中引入,render.js相当于index中的js代码
main.js相当于主进程
render.js相当于渲染进程
它们之间的通信需要预加载脚本 prepload.js
我们需要创建prepload.js
1. 渲染进程读取主进程中的数据
main.js(主进程)

注意preload.js就可以读取主进程的值
preload.js
那么preload.js如何传递给渲染进程呢?
例如传递user1变量的值

render.js(渲染进程)
获取preload中定义的变量传递回来的值

2. 主进程读取渲染进程中发送的数据
preload.js
在此定义了一个发送消息的数据

render.js
在此发送数据
 main.js
main.js
接收数据,接收数据自定义进行调用对应的函数

3. 渲染进程读取主进程中获取的数据
preload.js
在此定义getMessage作为双向数据互通的方式

redner.js

main.js

六、应用打包
1. 安装electron-builder
npm i -D electron-builder2.配置package.json

注意这里的 icon 应用的图标需要使用ico后缀的图标
"build": {
"appId": "com.test.app",
"win": {
"icon": "./test.ico",
"target": [
{
"target": "nsis",
"arch": ["x64"]
}
]
},
"nsis": {
"oneClick": false,
"perMachine": true,
"allowToChangeInstallationDirectory": true
}
},3. 执行打包命令
npm run build