Gin-vue-admin(4):项目创建前端一级页面和二级页面
news2025/4/5 21:45:54
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2263503.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
数据结构漫游记:初识vector
嘿,各位技术潮人!好久不见甚是想念。生活就像一场奇妙冒险,而编程就是那把超酷的万能钥匙。此刻,阳光洒在键盘上,灵感在指尖跳跃,让我们抛开一切束缚,给平淡日子加点料,注入满满的…
R语言混合模型回归GBTM群组轨迹模型绘图可视化研究
全文链接:https://tecdat.cn/?p38581 在回归分析的广袤领域中,面对具有多条未知函数线的复杂数据时,传统方法常常捉襟见肘。混合模型作为一种强有力的分析手段应运而生,其在处理此类复杂情境时展现出独特的优势与潜力(…
uniapp自定义树型结构数据弹窗,给默认选中的节点,禁用所有子节点
兼容H5、安卓App、微信小程序
实现逻辑:给默认选中节点的所有子节点添加一个disabled属性,以此禁用子节点。
/components/sonTreeNode/sonTreeNode.vue 封装成组件
<template><view><view :class"[item,item.is_level1?pL1:item…
水仙花数(流程图,NS流程图)
题目:打印出所有的100-999之间的"水仙花数",并画出流程图和NS流程图。所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身。例如:153是一个"水仙花数",因为1531的三次方&#…
【C++读写.xlsx文件】OpenXLSX开源库在 Ubuntu 18.04 的编译、交叉编译与使用教程
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 ⏰发布时间⏰: 2024-12-17 …
Kioptix Level 2靶场练习保姆级---春不晚
1.将靶机导入至vm中
首先将靶机的网络设置为nat模式,然后在kali中使用arp-scan命令查找靶机ip
靶机ip为:61.139.2.130
arp-scan -l 2.使用nmap扫描目标ip的端口
nmap -p- 61.139.2.130 3.对存在端口进行服务版本和、系统版本、默认脚本检测
nmap -p…
电子元器件与电路之-MOS管的介绍和作用
一、基本概念 MOS 管,或MOSFET,全称是Metal-Oxide-Semiconductor Field-Effect Transistor(金属 - 氧化物 - 半导体场效应晶体管)。和三极管利用电流控制电流不同,它是一种利用电场效应来控制电流的半导体器件。和三级…
异地组网最简单的方法
01、使用硬件路由器的VPN功能
这是一种相对简单且常用的异地组网方法。你需要有支持VPN功能的路由器,如华硕、中兴等品牌。在主站点的路由器上配置VPN服务器,并在异地设备上通过操作系统自带的VPN连接功能添加一个VPN连接,输入主站点路由器的…
【GO环境安装】mac系统+GoLand使用
文章目录 下载安装包环境配置GoLandGo Modules 下载安装包
地址:GO下载地址 下载好后直接进行安装: 进入terminal,查看是否安装成功: 环境配置 在文稿下面创建工作目录: 在文稿下新建Go_Works文件夹,在…
点击数字层级从 admin.vue 跳转到 inviter-list.vue 组件
文章目录 1、admin.vue2、inviter-list.vue 1、admin.vue
好的,我们来分析一下代码中“层级”这一列的逻辑,并探讨它与后端的关联。
“层级” 列的逻辑
在您的代码中,“层级”列的渲染逻辑如下:
<el-table-columnalign&quo…
LabVIEW实时信号采集与频谱分析
系统通过LabVIEW与PXIe硬件结合,实现高精度模拟信号的实时采集、频谱分析与可视化显示。核心功能包括采样率配置、快速傅里叶变换(FFT)、功率谱图生成及动态缩放调整,同时支持信号平均与噪声抑制。系统设计灵活,适用于…
【ComfyUI + 铅笔素描画风】艺术家DaTou发布了的彩色铅笔素描风格生成(真实感超强)
发布时间:2024年12月09日 项目主页:https://hf-mirror.com/Datou1111/shou_xin 基础模型:flux.1-dev comfyui工作流下载:https://pan.baidu.com/s/1FrLQ4o8ldckKwhIrN1Pv7g?pwd1220
自己测试 官方效果 生成猫猫
shou_xin, a m…
洛谷 B3644 【模板】拓扑排序 / 家谱树 C语言
题目:
https://www.luogu.com.cn/problem/B3644
题目描述
有个人的家族很大,辈分关系很混乱,请你帮整理一下这种关系。给出每个人的后代的信息。输出一个序列,使得每个人的后辈都比那个人后列出。
输入格式
第 1 行一个整数 …
unity接入coze智能体
官网链接
coze智能体创建、设置
点击创建–选着智能体,随便起一个名字,就可以了
添加令牌 把随便起一个名字,设置时间,把所有选项都勾选上,一定要勾选所有团队空间,否则无法点击确定。 点击确定后&a…
EE308FZ_Sixth Assignment_Beta Sprint_Sprint Essay 3
Assignment 6Beta SprintCourseEE308FZ[A] — Software EngineeringClass Link2401_MU_SE_FZURequirementsTeamwork—Beta SprintTeam NameFZUGOObjectiveSprint Essay 3_Day5-Day6 (12.15-12.16)Other Reference1. WeChat Mini Program Design Guide 2. Javascript Style Guid…
国内主流的工程项目管理软件有哪些?
随着科技的发展,工程管理软件已经成为了工程管理的重要工具。在国内,有许多优秀的工程管理软件,它们可以帮助我们更好地管理工程项目。那么,你知道有哪些工程管理软件吗?下面就让我们一起来盘点一下。
1、广联达
广联…
网络变压器如何识别电路
1. 基本符号的理解 曲线:表示变压器的线圈(windings),每个曲线代表一个独立的线圈。 直线:用于连接不同的元件或引脚,表明电流路径。 2. 关键标注解释 CT(Center Tap):中…
【原生js案例】ajax的简易封装实现后端数据交互
ajax是前端与后端数据库进行交互的最基础的工具,第三方的工具库比如jquery,axios都有对ajax进行第二次的封装,fecth是浏览器原生自带的功能,但是它与ajax还是有区别的,总结如下:
ajax与fetch对比 实现效果 代码实现
…
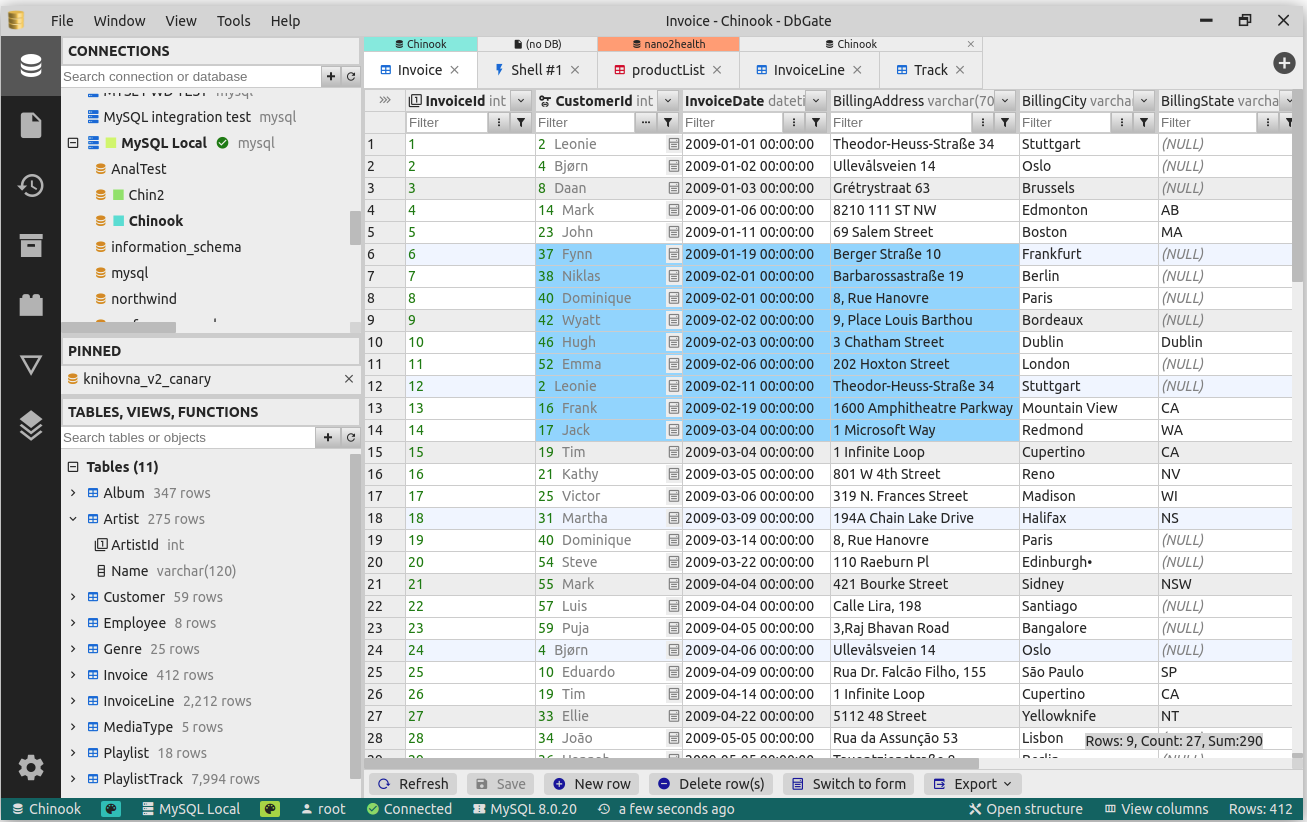
免费开源!推荐一款网页版数据库管理工具!
免费开源!推荐一款网页版数据库管理工具!
DBGate 是一个开源的数据库管理工具,DBGate 的最大特点是可以 Web 访问!,轻松实现一台机器部署,所有人使用!
无论是 MySQL、PostgreSQL、SQLite 还是…
主要是使用#includenlohmannjson.hpp时显示找不到文件,但是我文件已正确导入visual studio配置,也保证文件正确存在
问题: 主要是在项目配置中包括了C/C配置中文件位置,但是没有把nlohmann上一级的目录包括进去,导致#include"nlohmann/json.hpp"找不到文件位置 解决: 加上上一级目录到附加包含目录 596513661)]
总结: 找不…