HTML基础
1. HTML 文件中的 DOCTYPE 是什么作用?
HTML超文本标记语言: 是一个标记语言, 就有对应的语法标准
DOCTYPE 即 Document Type,网页文件的文档类型标准。
主要作用是告诉浏览器的解析器要使用哪种 HTML****规范 或 XHTML****规范 来解析页面。
DOCTYPE 需要放置在 HTML 文件的 标签之前,如:
<!DOCTYPE html>
<html>
...
</html> (目前主流)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
...
</html> (早期)
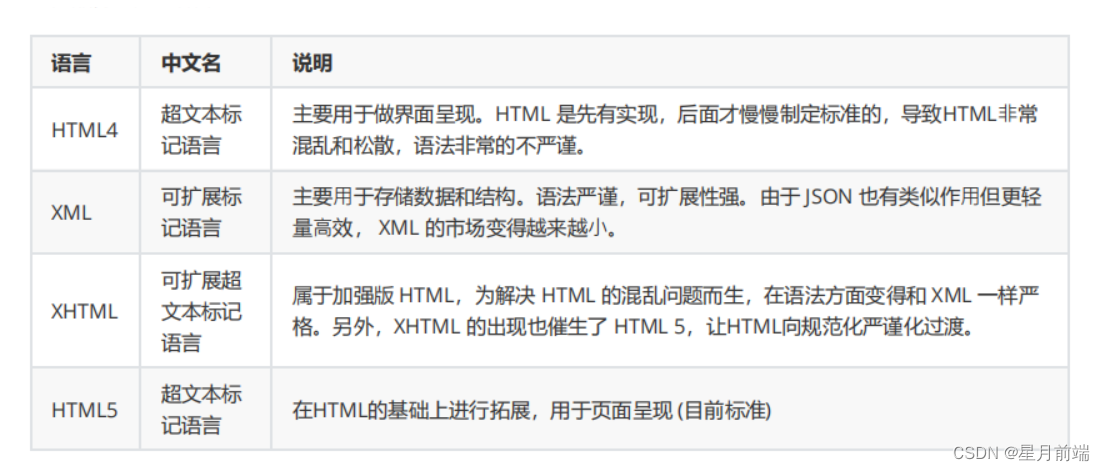
2. HTML、XML、XHTML之间有什么区别?
它们都属于标记语言。

XML的要求会比较严格:
- 有且只能有一个根元素
<!DOCTYPE html>
<html>
...
</html> (目前主流)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
...
</html> (早期)
-
大小写敏感
-
正确嵌套
-
必须双引号
-
必须闭合标签
…
<?xml version="1.0" encoding="utf-8"?>
<root>
<father id='box'>
<child>小张</child>
<child>小王</child>
</father>
</root>
XHTML 和 HTML5 的历史延展: https://www.cnblogs.com/my-freedom/p/5796915.html
番外:所以 HTML5 是HTML的新一代标准, 所谓的 H5 工程师这一词, 其实是国产词, 泛指新一代的web开发工程师,具体H5工程师, 做什么工作方向, 还是要看需求 (比如: 移动端开发, PC端网页开发, H5小游戏开发…)
3. 前缀为 data- 开头的元素属性是什么?
这是一种为 HTML 元素添加额外数据信息的方式,被称为 自定义属性。
我们可以直接在元素标签上声明这样的数据属性:
<div id="mydiv" data-message="Hello,world" data-num="123"></div>
也可以使用 JavaScript 来操作元素的数据属性:
let mydiv = document.getElementById('mydiv')
// 读取
console.log(mydiv.dataset.message)
// 写入
mydiv.dataset.foo = "bar!!!"
注意:在各种现代前端框架出现后,这种原生的自定义属性已经变得不太常用了,以前的使用频率非常高,所以我们知道即可。
例如: vue实现删除功能时需要 id, 可以直接传值
<tr v-for="item in list" :key="item.id">
<td>张三</td>
<td>18</td>
<td>体育好</td>
<td>
<button @click="del(item.id)">删除</button>
<button>编辑</button>
</td>
</tr>
4. 谈谈你对 HTML 语义化的理解?
考察核心点: 语义化的好处 (利于SEO, 可阅读性更好)
语义化之前:
在提倡语义化之前,你可能会使用各种各样的标签去实现同样的功能,比如:
- 使用 span、div、p、a 等做文字, 做按钮
- 使用 div 做一切
从功能方面来说,这确实是不存在什么问题的,完全可以达到功能效果。但这不符合直觉,非常不友好:
- 对人不友好:阅读代码的人不能一眼看出代码的功能
- 对机器不友好:解析代码的程序不能很好的对这些元素进行分类处理
语义化之后:
为了解决上面说的问题,HTML5 规范提倡语义化标签,即使⽤恰当语义的 HTML 标签让⻚⾯具有良好的结构与含义,⽐如:
-
标签就代表段落
-
代表正⽂内容
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/22634.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!


![[附源码]java毕业设计闲置物品线上交易系统](https://img-blog.csdnimg.cn/29bcde739fea4e19844bcaccae006e7e.png)








![[附源码]SSM计算机毕业设计二手车交易系统JAVA](https://img-blog.csdnimg.cn/a9cd8e68a683428aa6cc415f3ced0aa8.png)