一、接口测试的基础
1.接口的含义
也叫做API,是一组定义、程序及协议的集合,提供访问一组例程的能力,无需访问源码获理解内部工作细节
2.接口的分类
代码内部的接口,程序模块间的接口,对于程序接口测试,需要使用与开发接口相同编程语言,通过对方法和函数调用,验证返回结果是否准确。
协议接口,系统与系统之间,测试是通过网络数据进行传递,将数据发送到接口,得到接口响应信息。
接口测试的重点在于检查数据的交换、传递和控制管理以及系统间相互逻辑的依赖关系
2.1 协议接口分类
1.调用方式不同
系统与系统之间的接口
系统内部,服务与服务之间的调用
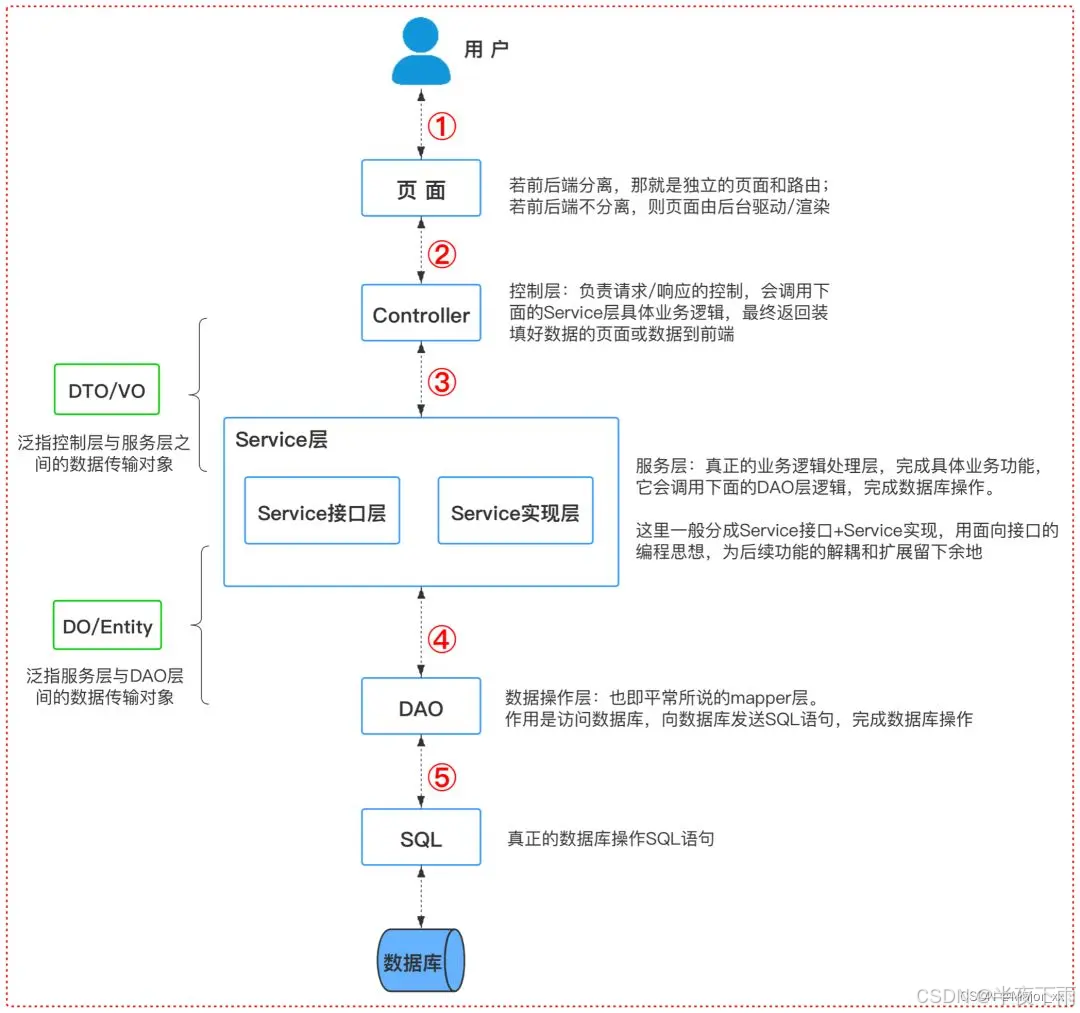
··· 下层服务对上层服务的接口,分为应用层、service层为服务器提供数据处理、db(数据库 层)层用于存放数据,各层次之间调用
2.按协议不同
webService接口,使用的是soap协议,通过HTTP传输,请求和返回报文都是xml格式
http api接口,使用http协议,基于tcp/ip协议来传输数据,工作与客户端-服务器架构,通过url地址像服务器发送请求,最常用的get和post。
3.接口测试的概念
模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客
户端返回应答,客户端再接收应答的一个过程。
4.接口测试的意义
缩短产品研发周期, 接口测试可以更早的发现问题,使得在功能测试阶段被修改的bug变少
发现更加底层的问题,接口测试可以更全面覆盖底层代码
检查系统的安全性、稳定性
5.接口的组成
5.1 接口文档内容
接口文档内容包含
接口说明
调用url
请求方法(get/post)
请求参数、参数类型、请求参数说明、请求头header
返回参数说明、请求响应代码、响应内容
5.2 http请求方法
参数是客户端向服务器发送的数据
get:发送指定参数的请求来取得服务器上的某个资源,提交数据会放在url之后以?分割url和数据,参数之间采用&进行连接。
post请求:像指定资源提交数据,数据包含在请求中
get和post区别:
get使用url或者cookie传参,post数据在body中
post比get更安全,get请求能被浏览器缓存,post数据不能被缓存
一般获取数据采用get,post请求用于发送数据
get只支持ASCII类型,post请求数据类型没有限制
5.3header
标头 (header)是服务器以 HTTP 协议传 HTML 资料到浏览器前所送出的字串,一般存放
cookie、token 等信息,header一般存放的是校验信息
cookie,万维网站点使用cookie来跟踪用户信息,服务器与客户之间传递的状态信息,唯一识别码,可以跟踪用户在网站活动
session,终端用户与系统交互的事件,保持状态
请求头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息,常见的请求报头如下:
Accept:浏览器可接受的 MIME 类型,MIME 用于设定某种扩展名的文件用哪种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。
Accept-Encoding:浏览器能够进行解码的数据编码方式
Accept-Language:浏览器所希望的语言种类
Connection:表示是否需要持久连接,默认都开启了 Keep-Alive,
Host:初始 URL 中的主机和端口,它通常是从 HTTPURL 中提取出来的。
User-Agent:请求报头域允许客户端将它的操作系统、浏览器和其他属性告诉服务器。
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对 Request-URI 所标识的资源进行下一步访问的信息。
常用的响应报头如下:
Content-Type:表示后面的文档属于哪种 MIME 类型。
Date:当前的 GMT国际时间。
Server:包含了服务器用来处理请求的软件信息。
X-Frame-Options:用来给浏览器指示允许一个页面可否在<frame>、<iframe>或者<object>中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,从而也避免了点击劫持(click jacking)的攻击。
5.4 http 响应码
1** :表示服务器收到请求,需要请求者继续执行操作。
200: 2 开头的都表示这个请求发送成功,最常见的是 200,代表这个请求是 ok 的,服务器也返回了。
300,3 开头的代表重定向,最常见的是 302,把这个请求重定向到别的地方了。
400 ,400 代表客户端发送的请求有语法错误,401 代表访问的页面没有授权,403
表示没有权限访问这个页面,404 代表没有这个页面。
500 5 开头的代表服务器有异常,500 代表服务器内部异常,503 代表由于超载或系统维护,服务器暂时无法处理客户端请求,504 代表服务器端超时,没返回结果。
5.5 响应数据
当我们在请求一个页面的时候,会显示服务器返回的资源
json
6.怎么做接口测试
6.1 流程
熟悉业务和需求
分析接口文档
编写接口测试文档
开始测试
提交测试报告
6.2 设计测试用例
通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。
接口安全,绕过验证,绕过身份授权,参数是否加密,密码安全规则
异常验证,不按照接口文档上的要求输入参数,来验证接口对异常情况的校验
二、jmeter接口测试
1 流程
1.测试计划
2.线程组
4.添加取样器(http请求)
5.写入接口的URL,路径,请求方式,参数
6.添加监听器(查看结果树、图形结果、聚合报告等)
7.断言
8.调用接口,查看返回值
2 编写脚本
服务器名称或 IP 不要填 http://
端口号 根据实际需求添加
协议 http https
方法 get post
路径 目标 URL 路径(不包括服务器地址和端口),开头的/不能省略
自定义重定向 发送 HTTP 请求后得到的响应就是 302/301 时,JMeter,自动重定向到新的页面。跟随重定向 沿用之前的 sessionid
Use keep Alive 当该选项被选中时,JMeter 和目标服务器之间使用 Keep-Alive 方式进行
HTTP 通信,默认选中。
semultipart/from-data for HTTP POST 当发送 HTTP 的 POST 请求时,使用 Use multipart/from-data 方法发送,默认不选中。
参数 在请求中发送 URL 参数,对于带参数的 URL,JMeter 提供了一个简单的参数化方法,用户可以将 URL 中的所有参数都设置在该表格中,表格的每一行是一个参数值。
消息体数据 json可以使用

3.断言
根据业务需求编写脚本添加断言,可验证接口的正确性。

4.正则表达式提取
在响应中查找字符串,可以解决关联问题,后置处理器→正则表达式提取器
5.性能测试
一般设置为 1 个“线程数”,根据测试数据的个数设定“循环次数”。
接口性能测试,修改线程数

三、FIDDLER接口安全测试
1.Fiddler 的界面
1.1 会话区

#:顺序号,按照抓包的顺序从 1 递增
Result:HTTP 状态码
Protocol:请求使用的协议,如 HTTP/HTTPS/FTP 等
HOST:请求地址的主机名或域名
URL:请求资源的位置(路径)
Body:请求大小
Caching:请求的缓存过期时间或者缓存控制值
Content-Type:请求响应的类型
Process:发送此请求的进程
Comments:备注
Custom:自定义值
1.2 Fiddler 的 HTTP 统计视图
请求总数、请求包大小、响应包大小。
请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP、传输时间。
HTTP 状态码统计。
返回的各种类型数据的大小统计以及饼图展现。
1.3监控面板

Headers:信息头,若用手机和电脑打开的页面不一样,与此设置有关。
TextView:以文本形式显示请求或响应的数据。
SyntaxView:同 TextView,但有语法着色。
WebForms:请求部分以表单形式显示所有的请求参数和参数值;
HEXView:十六进制形式的数据。
Auth:显示认证信息,如 Authorization。
Cookies:显示所有 cookies。
Raw:显示 Headers 和 Body 数据。
JSON:请求或响应数据是 json 格式时,json 形式显示请求或响应内容。
XML:请求或响应数据是 xml 格式,xml 形式显示请求或响应内容。
1.4 Request消息结构
POST:请求方式,HTTP/1.1 表示协议与版本
Accept:浏览器端可接受的媒体类型
Referer:告诉服务器是从哪个页面链接过来的
Accept-Language:语言类型
Accept-Encoding:压缩方法
User-Agent:客户端使用的操作系统和浏览器的名称和版本
Connection:网页打开后,客户端和服务器之间用于传输数据的 TCP 连接是否关闭,
keep-alive 表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条
已经建立的连接
COOKIE:将 cookie 值发送给服务器
1.5 Response 的消息结构
HTTP/1.1:协议,200:状态码,OK 响应消息文本
Cache-Control:private 的消息不能被共享缓存处理,对于其他用户的请求无效
Content-Type:charset:告知客户端服务器本身响应的对象的类型和字符集
Expires:浏览器会在指定过期时间内使用本地缓存
Last-Modified:客户端请求的资源文件在服务器端最后被修改的时间
Date:生成消息的具体时间和日期
Content-Length:正文长度
Set-Cookie:把 cookie 发送到客户端
2.使用 Fiddler 实现接口测试
2.1 使用流程
1.选中需要测试的 url,找到并在浏览器打开
2.重新启动 Fiddler
3.抓包
2.2 过滤器
可以使用过滤器过滤所需要的ip或者域名,
1.点击filters
2.点击user Filters
3.输入ip地址和域名
4.点击actions中的 run filterset now

2.3 get和post
修改参数为非法数据,使用此方式伪造或篡改数据
1.选择Composer
2.选择get或者post方法
3.输入 url
post方法需添加 Content-Type,可在Headers查看
get 方法直接在 url/后写?参数名 1=值 1&参数名 2=值 2
post 方法在 RequestBody 中写
4,点击Execute,查看响应数据或后台数据

2.4 拦截
在 Fiddler 中设置抓包和拦截请求
返回软件操作,给服务器发送数据
拦截完成,篡改将要发送的数据,点击 Break on Response,点击 Run to Completion














![[搜广推]王树森推荐系统——双塔模型](https://i-blog.csdnimg.cn/direct/28467bb306b44837b88ceb315d03ebb8.png)




