声明:本文仅供实践教学使用,没有任何打广告成分
目录
1.引言
2.云开发 Copilot介绍
云开发 Copilot 的功能与特点
3.环境准备
步骤一登录账号
步骤二新建环境
4.开发实践
4.1AI 生成低代码应用
4.2AI 生成低代码页面/区块
4.3AI 优化低代码组件的样式
4.4AI 生成低代码组件
5.完整项目实战
6.总结与建议
6.1实践经验总结
6.2云开发 Copilot 的不足
6.3改进建议与未来展望
1.引言
在当今科技迅猛发展的时代,人工智能(AI)已深度融入我们的工作、学习与生活,为我们带来了诸多便利,其中,云开发 Copilot 作为一款极具创新性的工具,更是备受瞩目。一个很现实的问题也随之而来,如果我们不能学会很好的利用AI进行工作、学习和生活,非常有可能被科技滚滚向前的车轮无情的碾压,基于此本文将对云开发 Copilot 的功能与特点展开详细阐述,并通过手把手的教学方式,引领您深入体验与实践云开发 Copilot,帮助您快速学会如何借助云开发 Copilot 强大的功能,迅速将创意转化为实际的开发成果,满足各类开发需求,进行高效开发,进而提升核心竞争力。
2.云开发 Copilot介绍
云开发 Copilot 一款智能 AI 开发辅助工具,旨在为开发者提供高效、便捷的应用开发体验。它通过自然语言处理和机器学习技术,能够快速生成多种类型的应用功能,涵盖了低代码应用、页面、组件、数据模型、CMS 内容等多个方面,能帮助开发者快速构建自己的小程序、web 等云开发应用。
可以通过简单的指令或描述,快速获取所需功能的代码或配置,大大降低了开发门槛,加快了开发效率。初学者和资深开发者,都能从中受益,利用其强大的功能快速实现创意和业务需求。
在云开发AI+中,开发团队提供了一系列与 AI 相关的功能,如大模型接入、 Agent 等,帮助开发者为自己的小程序、web 或者应用快速接入 AI 能力,其中云开发 Copilot更是不可或缺的开发辅助工具,来加速开发,帮助我们更快构建自己的应用。
云开发 Copilot 的功能与特点
云开发 Copilot 不仅可以解答用户使用过程中的问题,而且可以帮助用户开发应用/页面/区块/组件等。 通过 AI 在不同阶段的辅助,用户可以在现有的应用/页面/组件中,通过 AI 实现需要的功能,可以和现有的组件混合使用,通过可视化编辑进一步调整和实时预览,大大加快开发效率和持续的业务交付。
下面我将为您阐明云开发 Copilot 的主要功能与特点,让您了解云开发 Copilot 的强大并利用它更好更快捷地进行开发。
- 应用与页面开发支持:借助云开发 Copilot,用户可以轻松创建和开发应用与页面。用户只需要根据需求输入指令,AI便能迅速生成应用的第一稿框架,极大降低了开发的复杂性,让开发者能够专注于业务逻辑和用户体验。
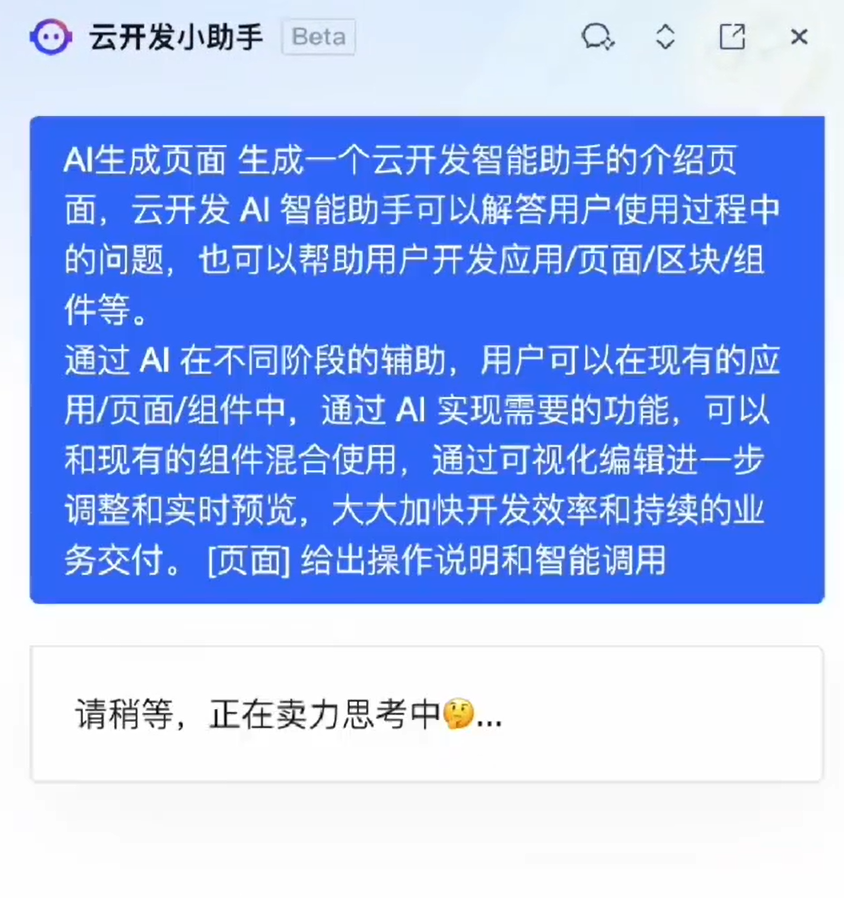
例如:输入需求

输入大致需求

- 可视化编辑与实时预览:云开发 Copilot 提供可视化编辑功能,刚刚生成的框架可视化界面,接触到的不再是晦涩难懂的大段代码,而看到的是清晰简洁的UI交互界面,能够直接对它进行修改。这种方式不仅简化了开发流程,还能够实时预览修改效果,及时发现并解决潜在问题,从而优化最终的产品。

可视化编辑
值得一提的是还支持直接发布,避免了不必要的时间浪费。

- 实时问题解答:云开发 Copilot 可以即时响应在开发过程中遇到的各种问题,提供专业的解决方案和指导。当我们在开发过程中遇到困难时我们只需要输入明确的指令就能够快速获得帮助并很好地解决问题,避免开发进度停滞不前,从而提高开发效率。

实时问题解答
- 区块与组件的灵活组合:云开发 Copilot 允许用户在现有的应用、页面和组件中,通过 AI 实现所需功能。可以将新功能与现有组件灵活混合使用,从而快速构建符合需求的解决方案。这种灵活性使得不同的开发需求都能得到有效满足。
- 提高开发效率与持续交付:通过 AI 在不同阶段的辅助,云开发 Copilot 大大加快了开发效率。能够快速实现功能的迭代与更新,确保业务需求能够持续交付。这种高效的开发过程能够帮助团队更好地应对市场变化,快速响应客户需求。
3.环境准备
手把手带您实践云开发 Copilot的高效开发,体验快速开发的乐趣,让您的创意和需求变成现实。
步骤一登录账号
步骤二新建环境
4.开发实践
环境安装就绪,现在开发实战正式开始。
4.1AI 生成低代码应用
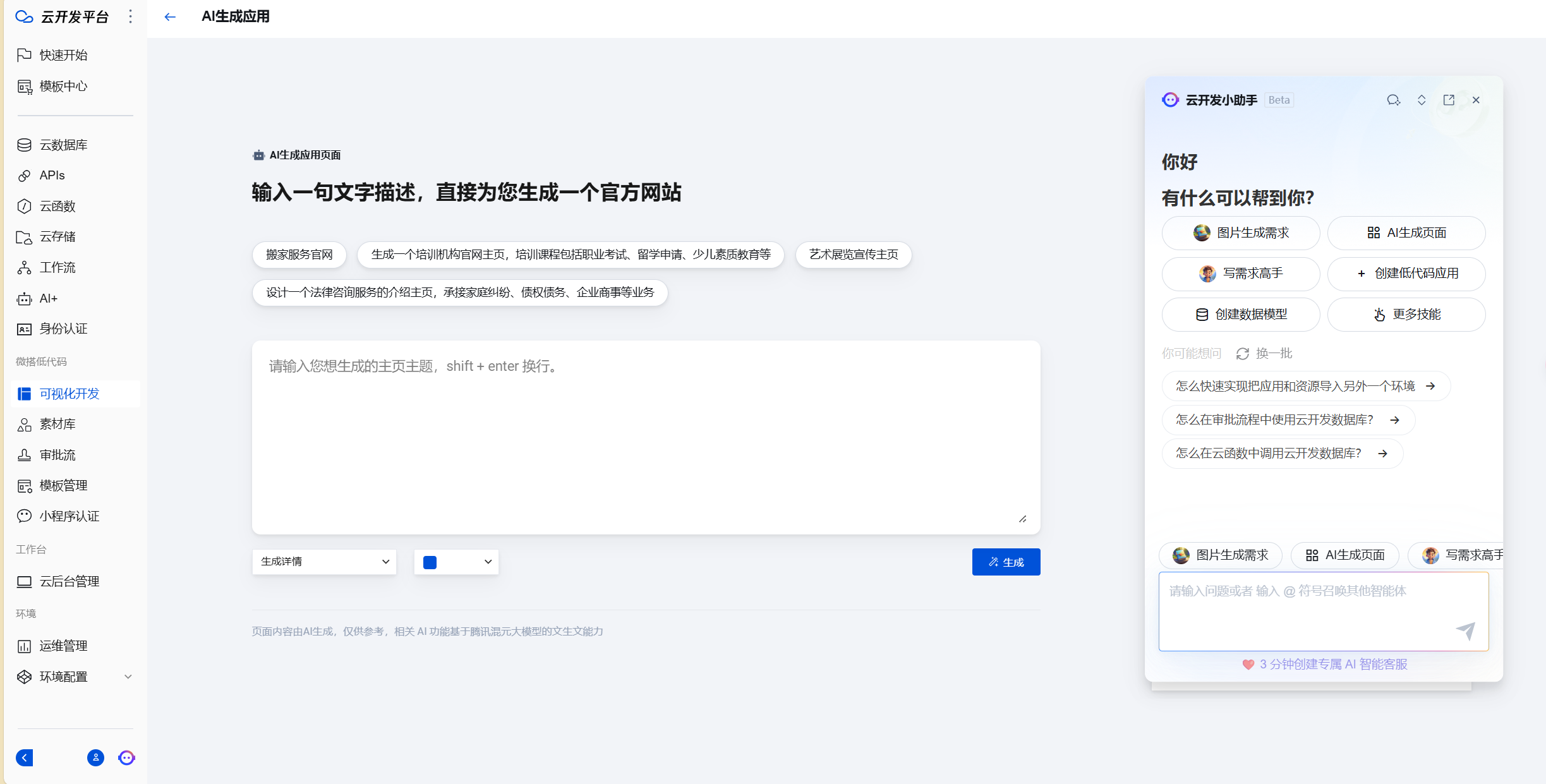
云开发 Copilot 具备出色的应用生成能力,它能够依据用户输入,迅速搭建起小程序或者 web 应用。其操作流程十分简便,技术小白也能轻松上手,整个过程高效流畅,能快速完成初步构建。只需用输入一句话,比如描述应用的核心功能或主题,Copilot 便能智能地解析语义,快速生成一个比较完整且可编辑的应用,该应用支持发布至小程序和Web端(H5/PC)。
操作流程
- 进入 AI 生成应用页面:通过AI 生成应用入口进入相应页面。
-

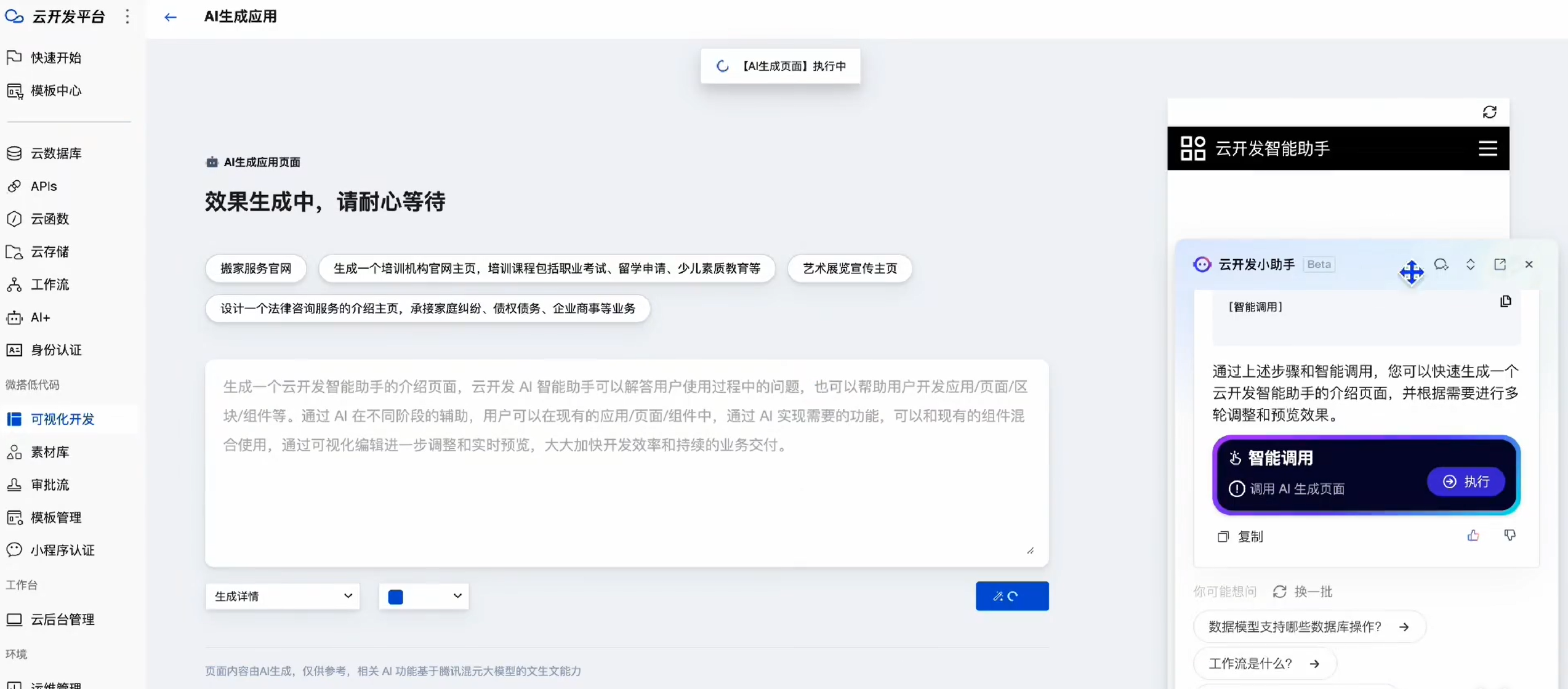
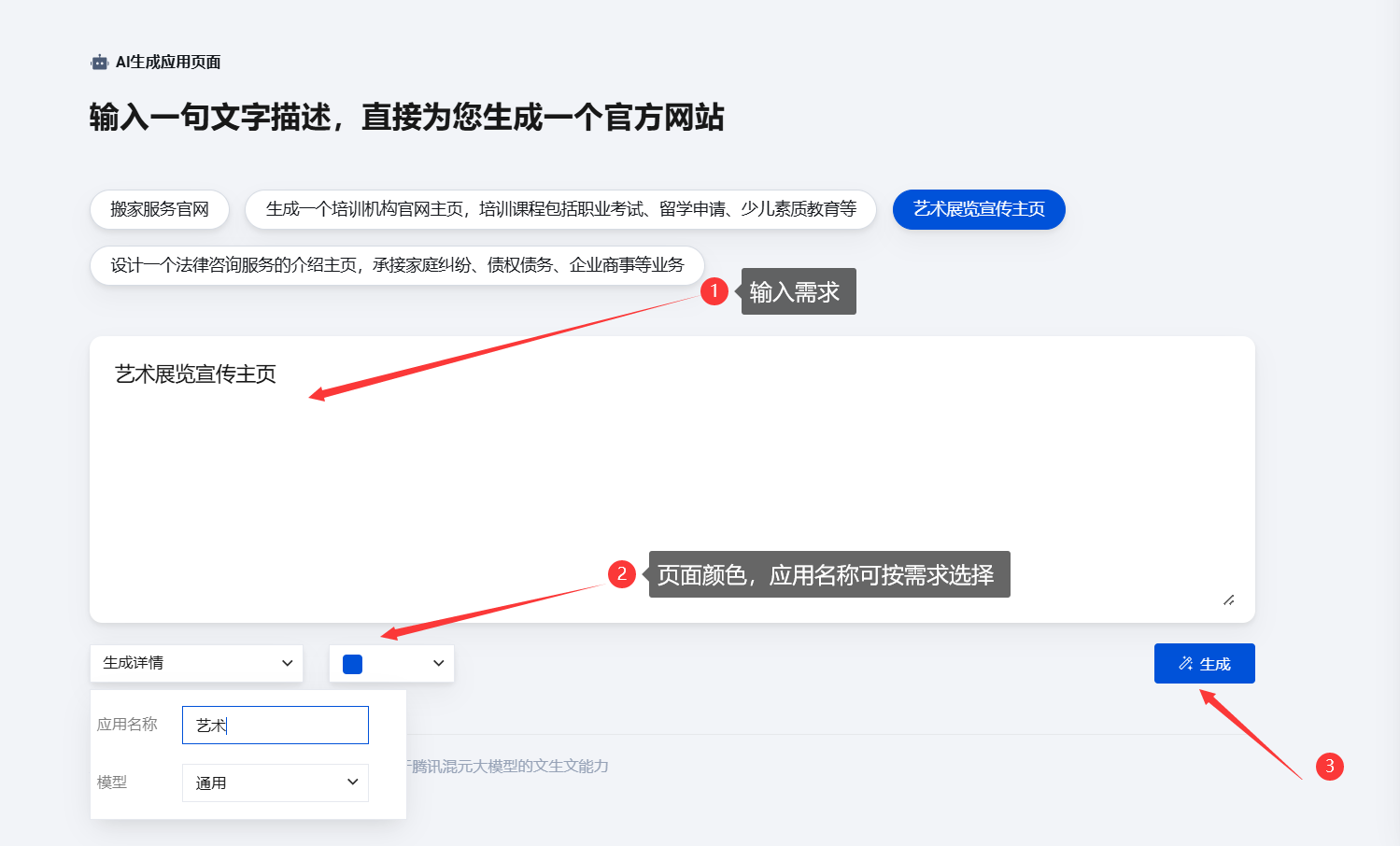
- 输入需求并生成:在输入框中输入一句话需求,同时可按需选择主题颜色和填写应用名称,之后点击“生成”按钮。
-

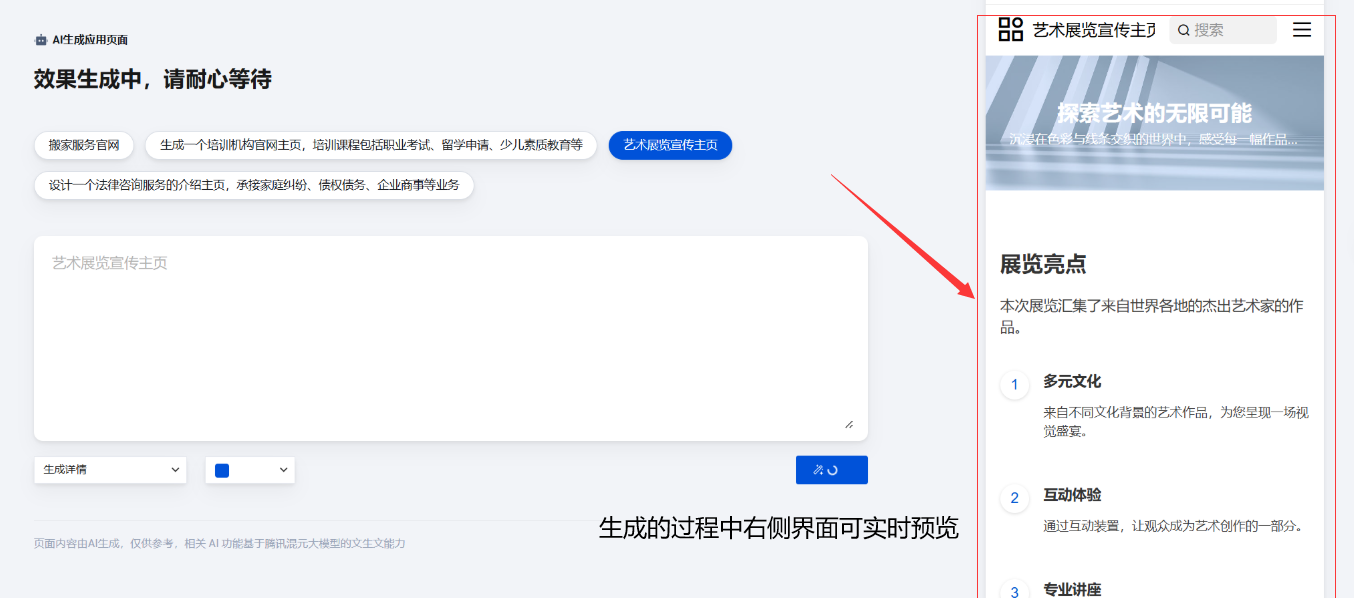
- 预览生成过程:在应用生成的过程中,可以通过页面右侧的预览区域查看应用的初步效果。(如果右侧预览界面看不到可能是被云开发小助手挡住了,此时我们可以自由移动小助手界面,或者点击"X"将小助手最小化)
-

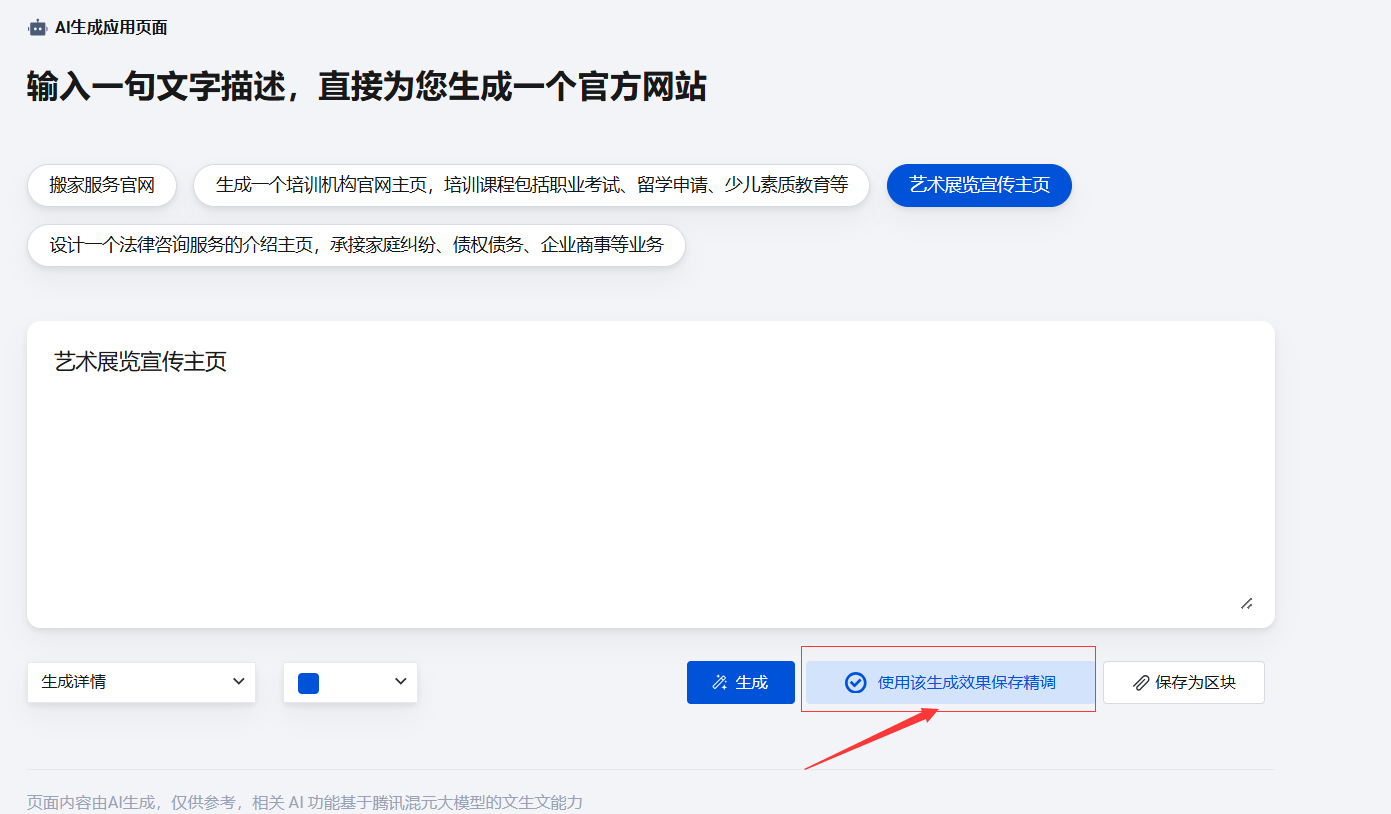
- 精调应用:生成完成后,点击进入编辑器,可对应用的功能、界面等进行精细调整。
-

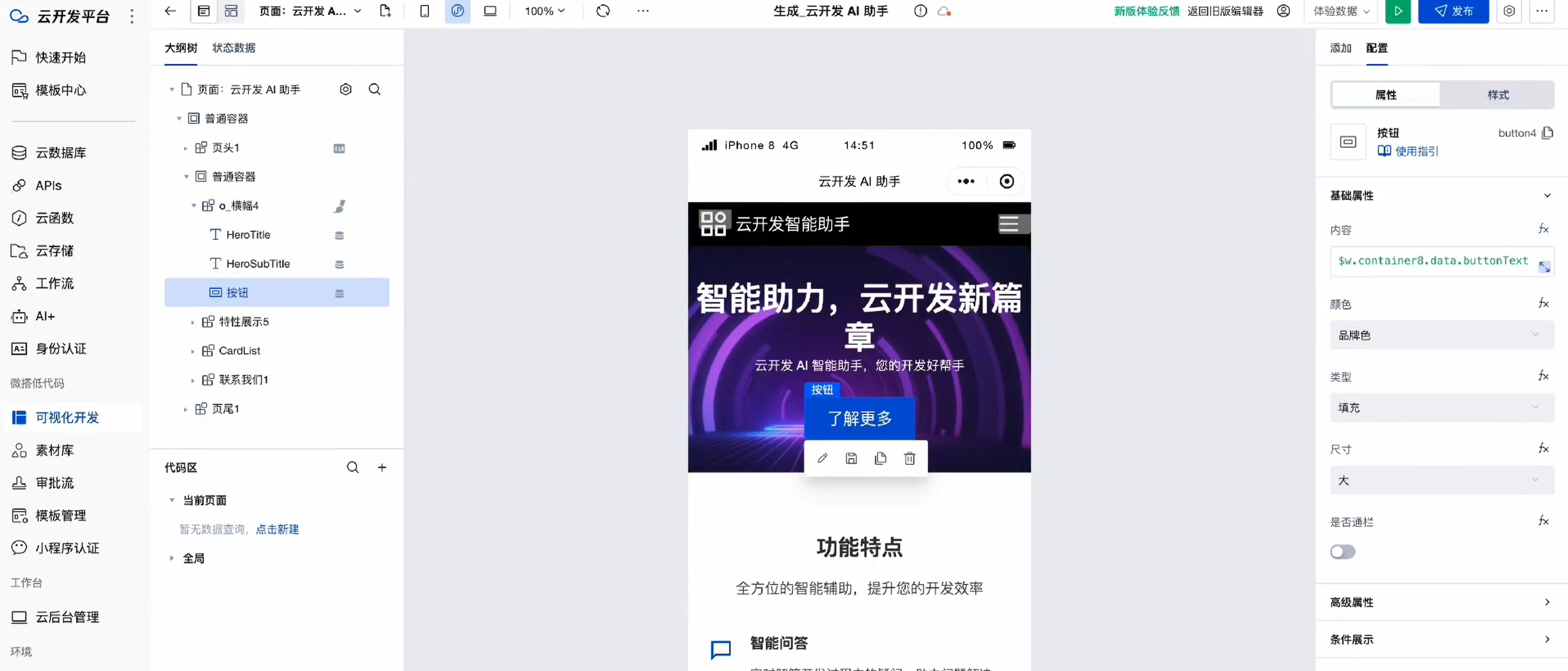
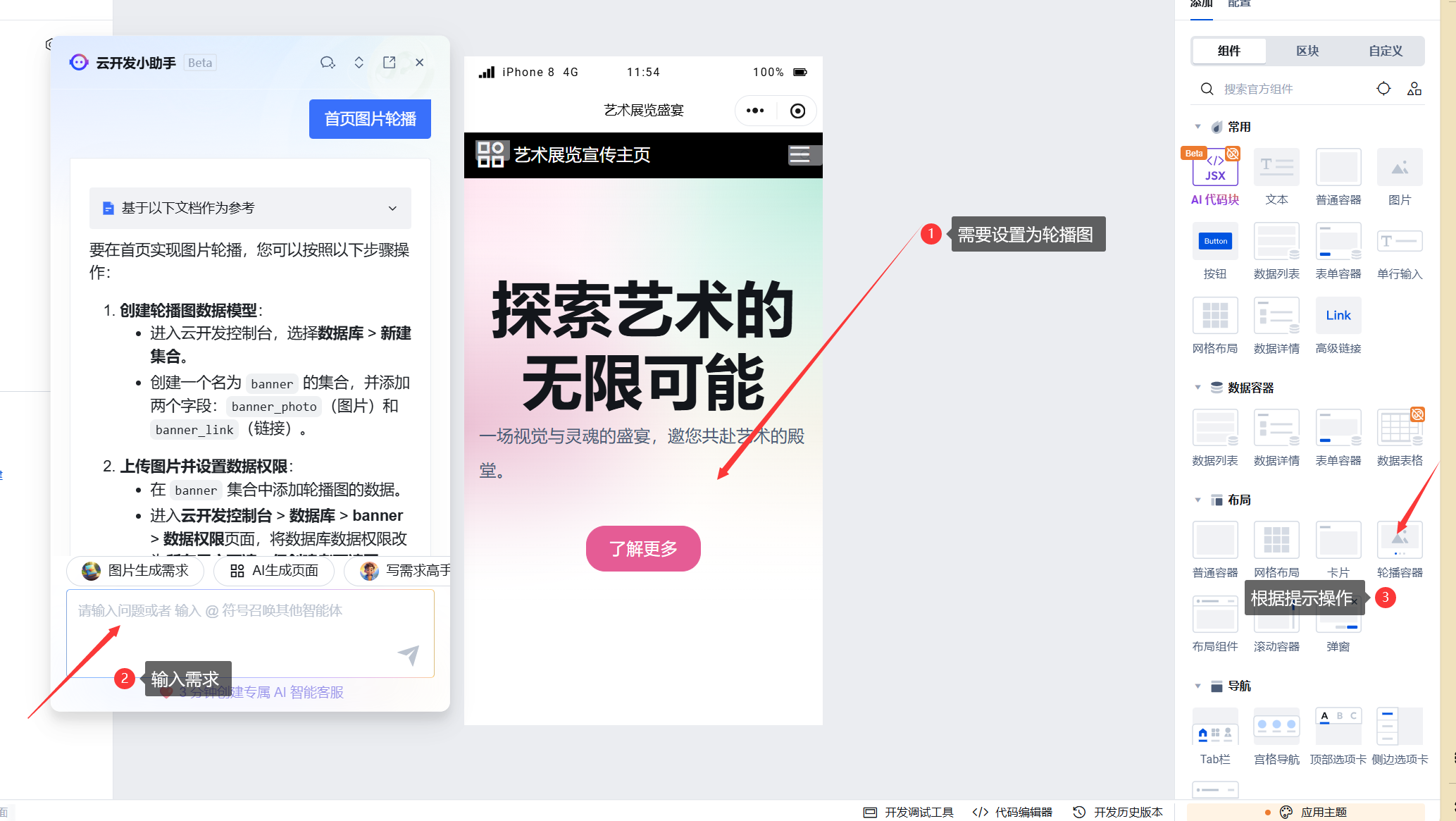
进入调精页面,小程序界面框架是一个可视化的编辑界面,在右侧我们可根据需求配置各种组件和区块。

那么当我们想编辑小程序框架,例如开头设置一个轮播图,却不知道具体操作过程。别担心,云开发小助手能快速帮我们解决这个问题。

下面我们来根据云开发小助手给出的解决方案实操一下,验证解决方案的可行性。
解决方案:(此为云开发小助手为我们提供的解决方案)
首页实现图片轮播,您可以按照以下步骤操作:
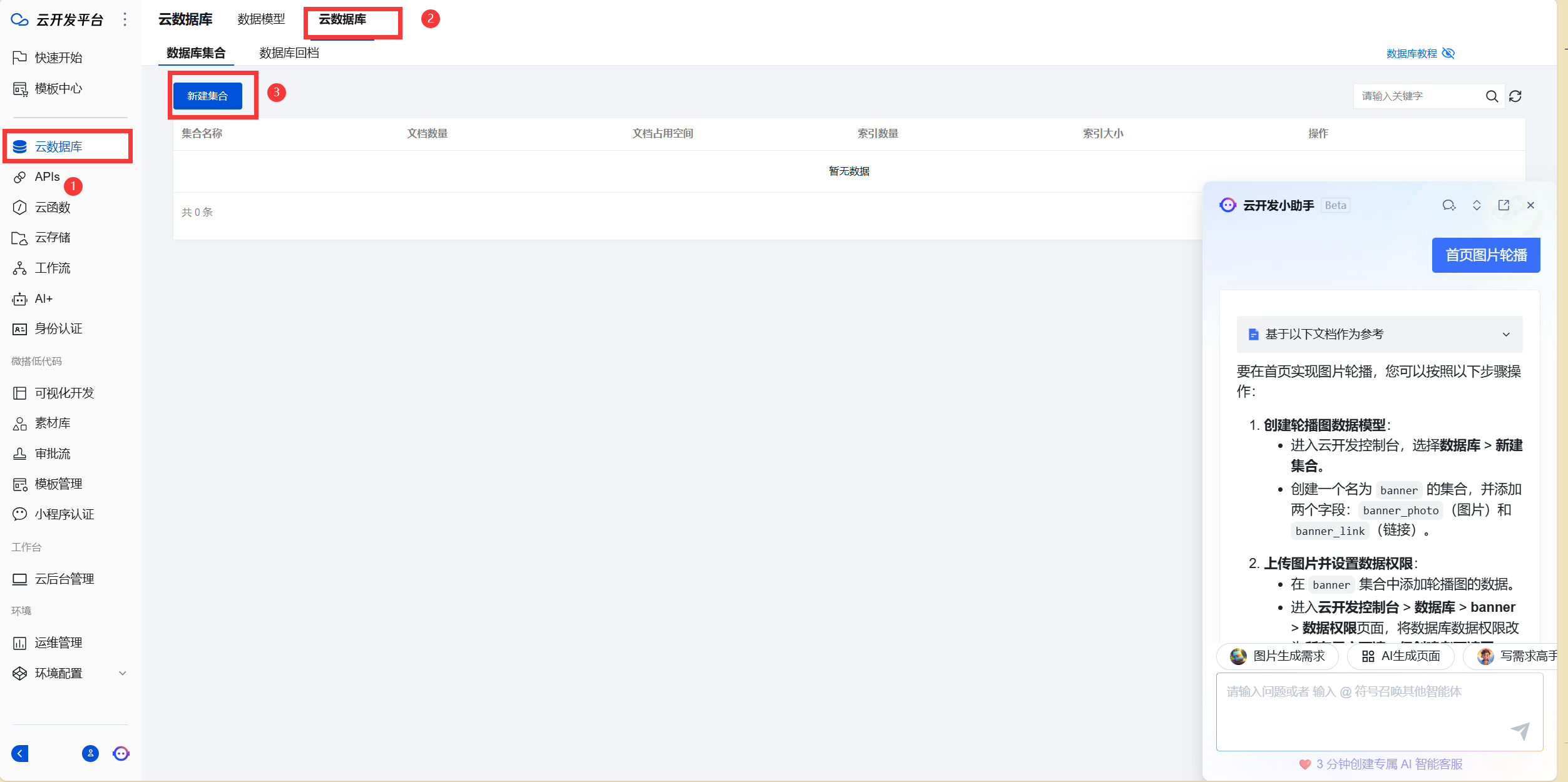
(1)创建轮播图数据模型:
- 进入云开发控制台,选择数据库 > 新建集合。
-

- 创建一个名为
banner的集合,并添加两个字段:banner_photo(图片)和banner_link(链接)。点击banner进入集合, -

进入后点击立即添加,然后输入相应信息。

(2)上传图片并设置数据权限:
- 在
banner集合中添加轮播图的数据。 - 进入云开发控制台 > 数据库 > banner > 数据权限页面,将数据库数据权限改为所有用户可读,仅创建者可读写。

(3)在小程序首页编写轮播图代码:
- 在
pages/index页面中,使用swiper组件来实现轮播图效果。- 参考 swiper 文档,使用wx:for绑定轮播图数据。 简单代码如如下<!-- pages/index/index.wxml --> <swiper autoplay circular indicator-dots> <swiper-item wx:for="{{bannerList}}" wx:key="index"> <image src="{{item.banner_photo}}" mode="aspectFill"></image> <text>{{item.banner_link}}</text> </swiper-item> </swiper>// pages/index/index.js Page({ data: { bannerList: [] }, onLoad: function () { // 获取轮播图数据 const db = wx.cloud.database(); db.collection('banner').get().then(res => { this.setData({ bannerList: res.data }); }); } });总结:方案确实是可行的,但是不够快捷,繁琐且对新手小白来说不是很友好。
相比执行另一种方案,会极大提高工作效率,且非常容易上手操作。下面我会为大家演示该方案。
当存在需要使用数据进行轮播图内容管理的场景下,我们可以使用轮播容器组件实现,操作方式如下:
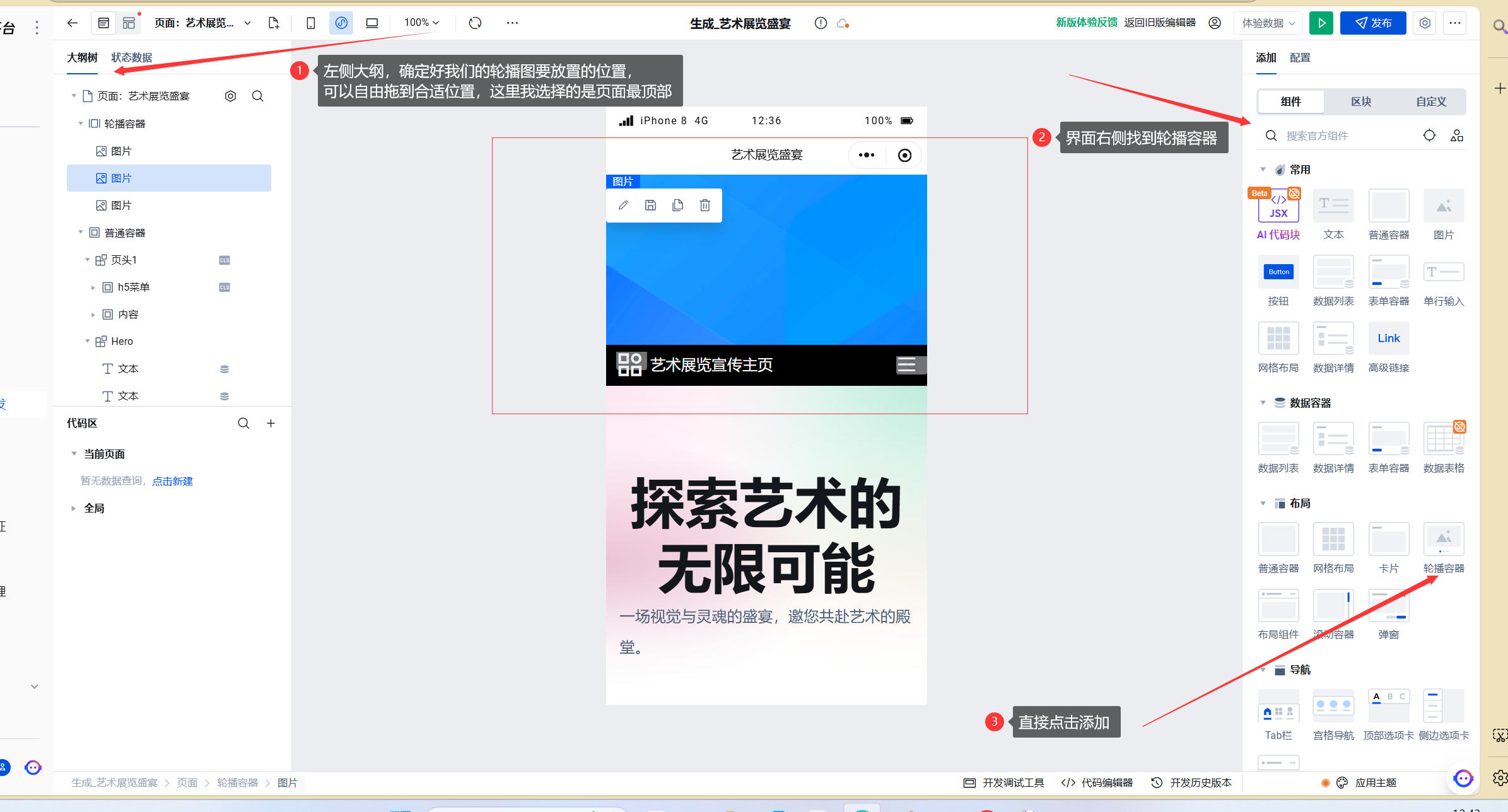
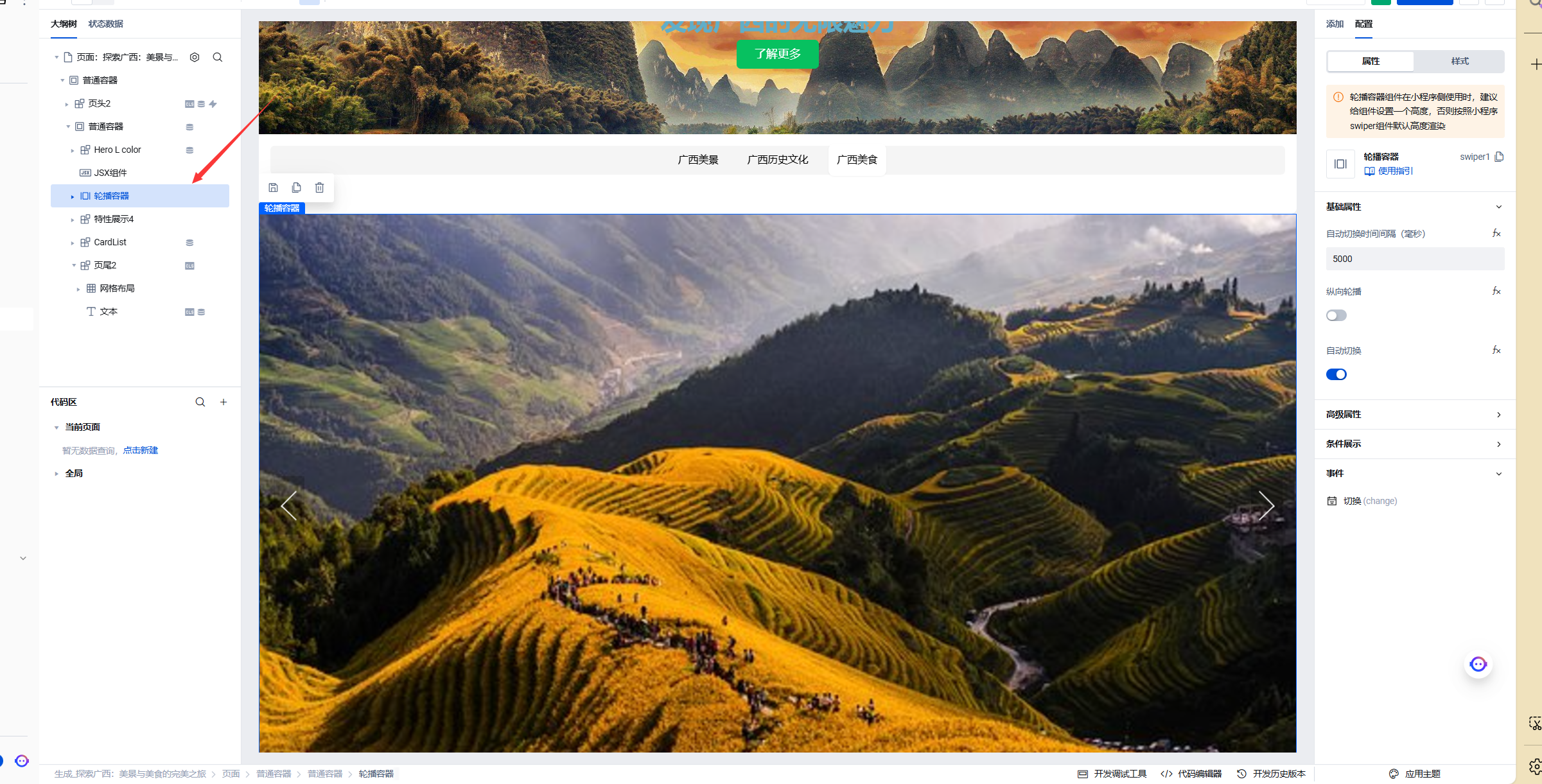
- 界面左侧大纲确定好我们的轮播图要放的位置,界面右侧找到轮播容器,直接点击就可以添加。
-

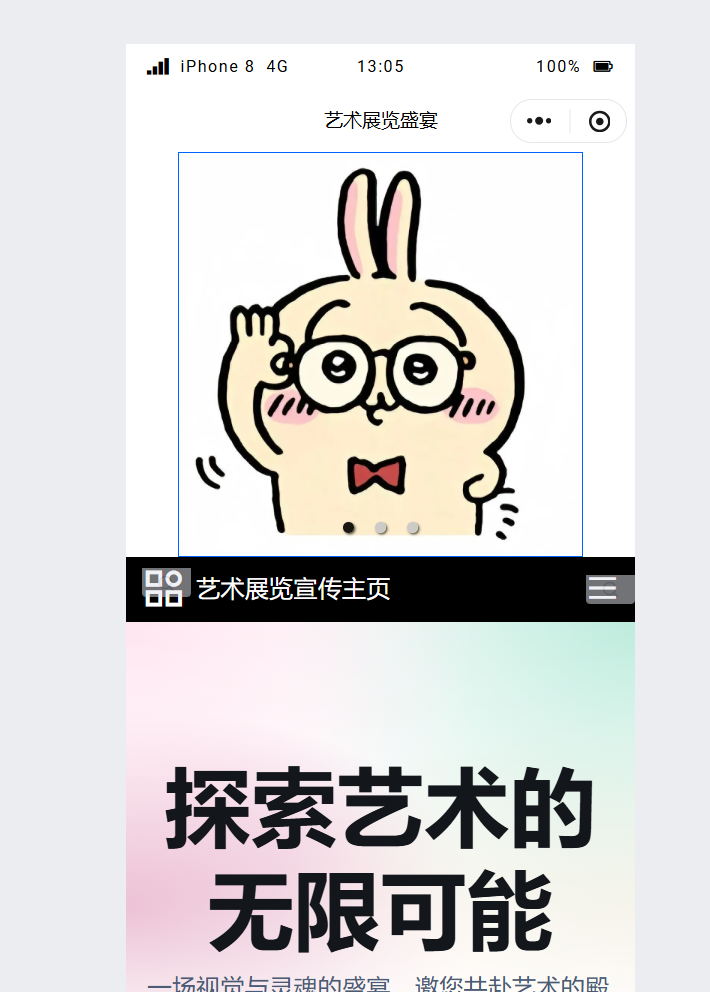
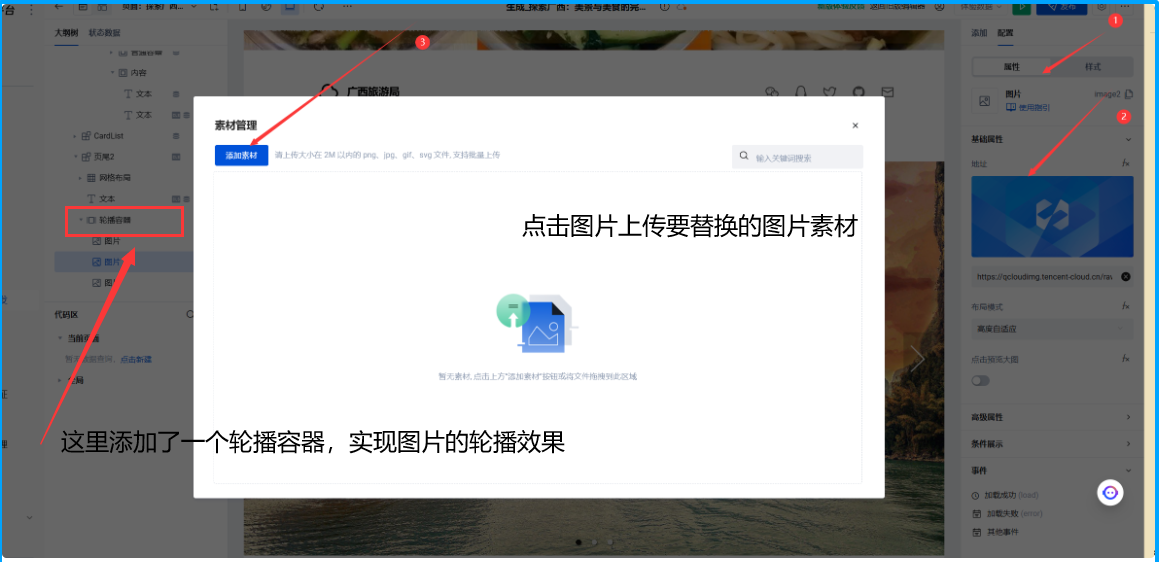
点击轮播容器下的图片组件,可以进行图片信息的修改,接下来点击右侧图片,在界面左侧配置中调整合适图片。

其他配置可根据需求选择。

保存之后的效果(顺带一提乌萨奇【这只兔子】真的非常可爱)

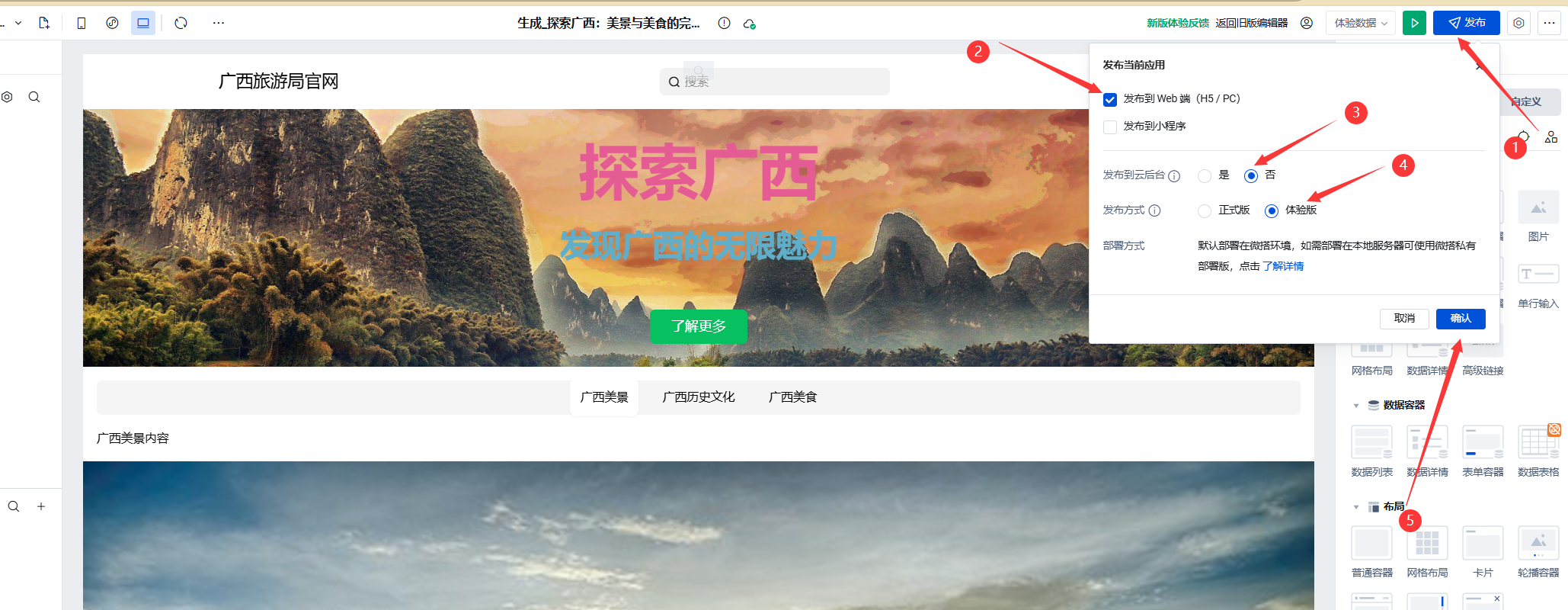
- 发布应用:
发布到小程序:在编辑器中找到发布设置选项,选择小程序发布渠道。按照提示填写小程序相关信息,如小程序名称、AppID 等,然后点击“发布”按钮,系统将自动打包并上传代码到小程序平台进行审核和发布。
发布到 web 页面:同样在发布设置里选择 web 发布选项,确认后点击“发布”,生成可访问的网址。
集成到已有的应用中: 在生成完毕之后,可以选择将生成应用保存为区块,然后再浏览器右侧的区块中找到对应的区块,点击区块右下角的 '...' ,选择 '下载代码包',然后可以跟随指引集成到已有的小程序或者 web 应用当中。
4.2AI 生成低代码页面/区块
云开发 Copilot能够依据用户提供的关键字迅速生成小程序/web 页面,操作简单且高效。用户只需输入一句话,即可生成可视化编辑的页面/区块,简化了开发流程,降低了技术门槛,该页面支持直接发布至小程序和网页。
操作流程
- 进入云开发平台的可视化编辑器:在云开发平台可视化开发中,创建应用或者进入已有的应用,在添加页面的时候可以选择 AI 生成页面,在当前页面中可以选择 AI 生成区块。
- 输入需求并生成:输入对页面或区块的功能、样式等相关描述,如有需要可指定色彩主题等其他细节,然后点击生成按钮。
- 多轮调整:在生成后,可以对页面或区块进行多轮的修改和调整。通过对话进行调整,比如修改元素布局、样式、交互逻辑等,以满足特定需求。
- 添加页面或区块::生成完毕之后,点击确定即可添加生成的页面或区块。
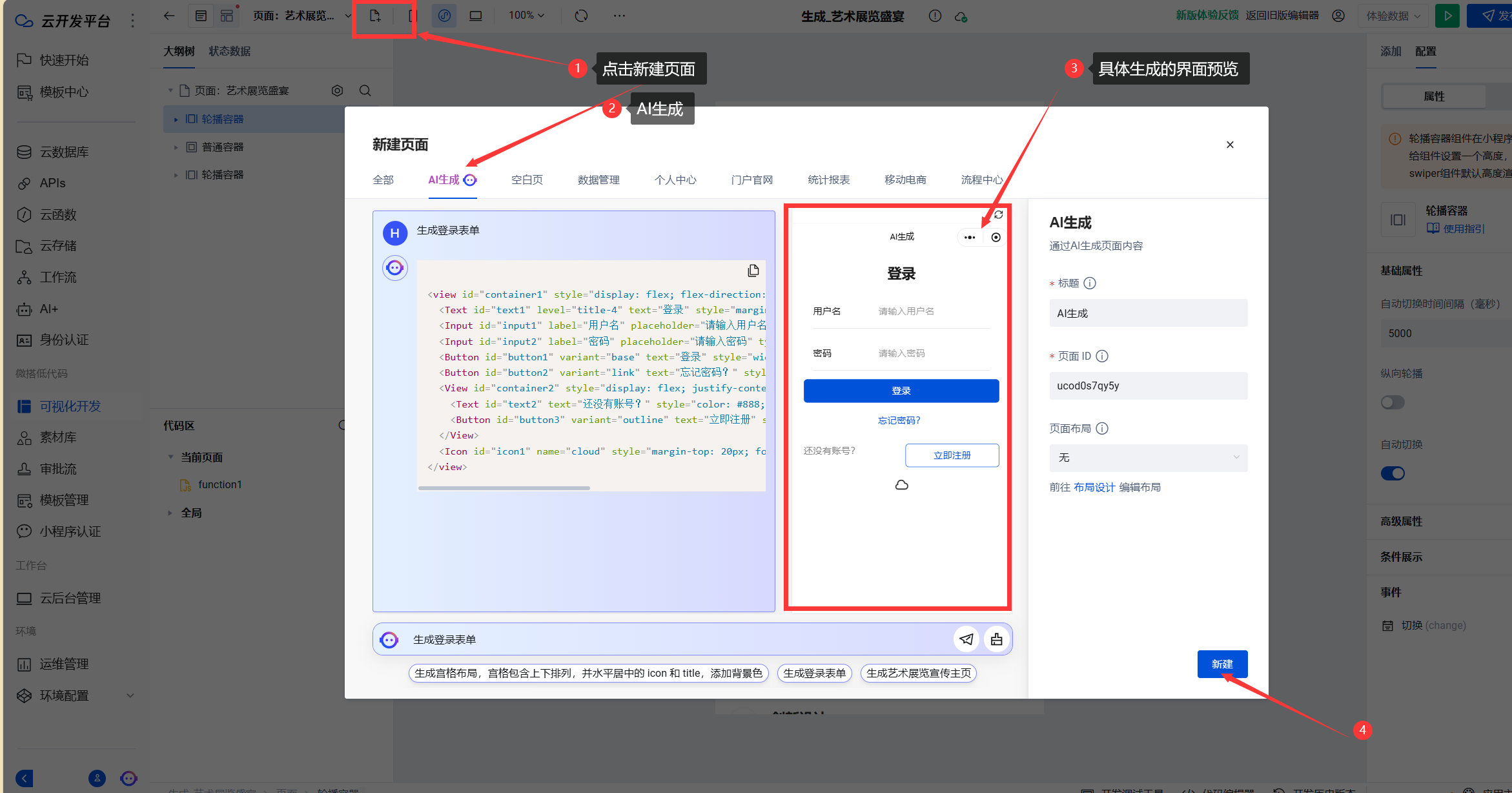
这里我选择进入我刚刚创建好的应用,进入之后找到新建页面的图标,点击选择AI生成,再输入指令(生成登陆界面),AI迅速生成了一个符合我要求的页面,最后点击新建,新页面创建完成。

最终效果图

4.3AI 优化低代码组件的样式
云开发 Copilot拥有智能优化低代码组件样式的强大功能,能够自动分析用户的需求和设计意图,从而实现样式调整,包括色彩搭配、布局调整、字体选择等方面。用户无需深入了解复杂的编程知识,即可通过简单的指令或关键字来引导系统进行样式优化。此外,云开发 Copilot 还提供了丰富的可视化编辑工具,用户可以在界面上直接拖拽和修改组件,而系统会自动更新相应的代码,确保样式与功能的完美结合。
通过这些智能优化功能,云开发 Copilot 不仅提高了开发效率,还显著提升了用户的体验,助力企业和开发者在激烈的市场竞争中脱颖而出,创造出更具吸引力和互动性的产品。无论是初创团队还是大型企业,都能够利用这一工具实现快速迭代和高质量的开发成果。
操作流程
- 进入云开发平台的可视化编辑器:在云开发平台可视化开发中,创建应用或者进入已有的应用,选择目标的组件。
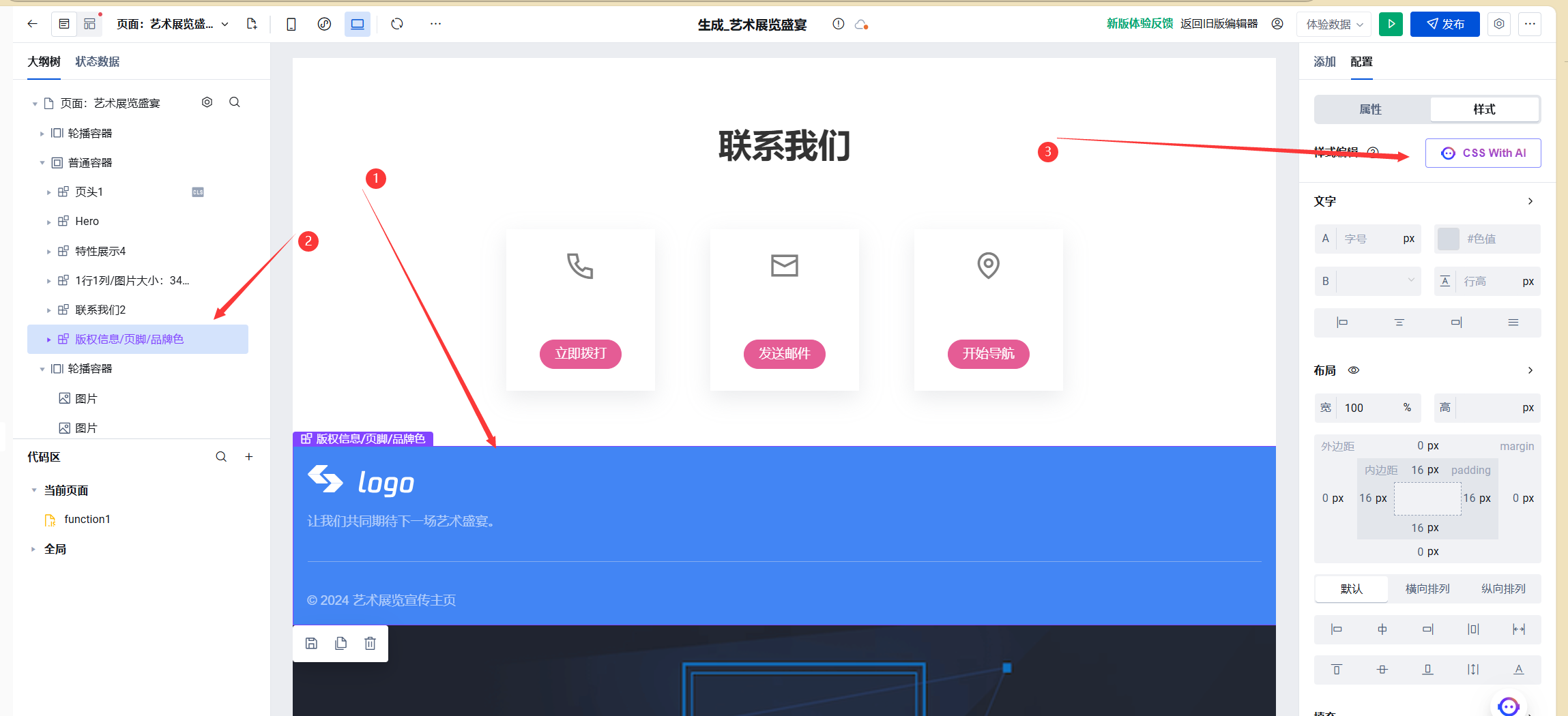
这里我希望通过 “CSS with AI”功能改变品牌颜色(蓝->粉),选定组件。

- 启动 AI 编写 CSS 功能:在组件样式编辑中找到 “CSS with AI”功能,点击开启 AI 编写 CSS 功能。
- 指定优化要求:既能够凭借输入如 “清新简约风”“色调明艳活泼”“炫酷科技范儿” 等关键字勾勒心仪样式轮廓,亦能细致入微地指明特定样式细节,诸如 “导航栏背景渐变色调整”“输入框阴影效果增强” 等。
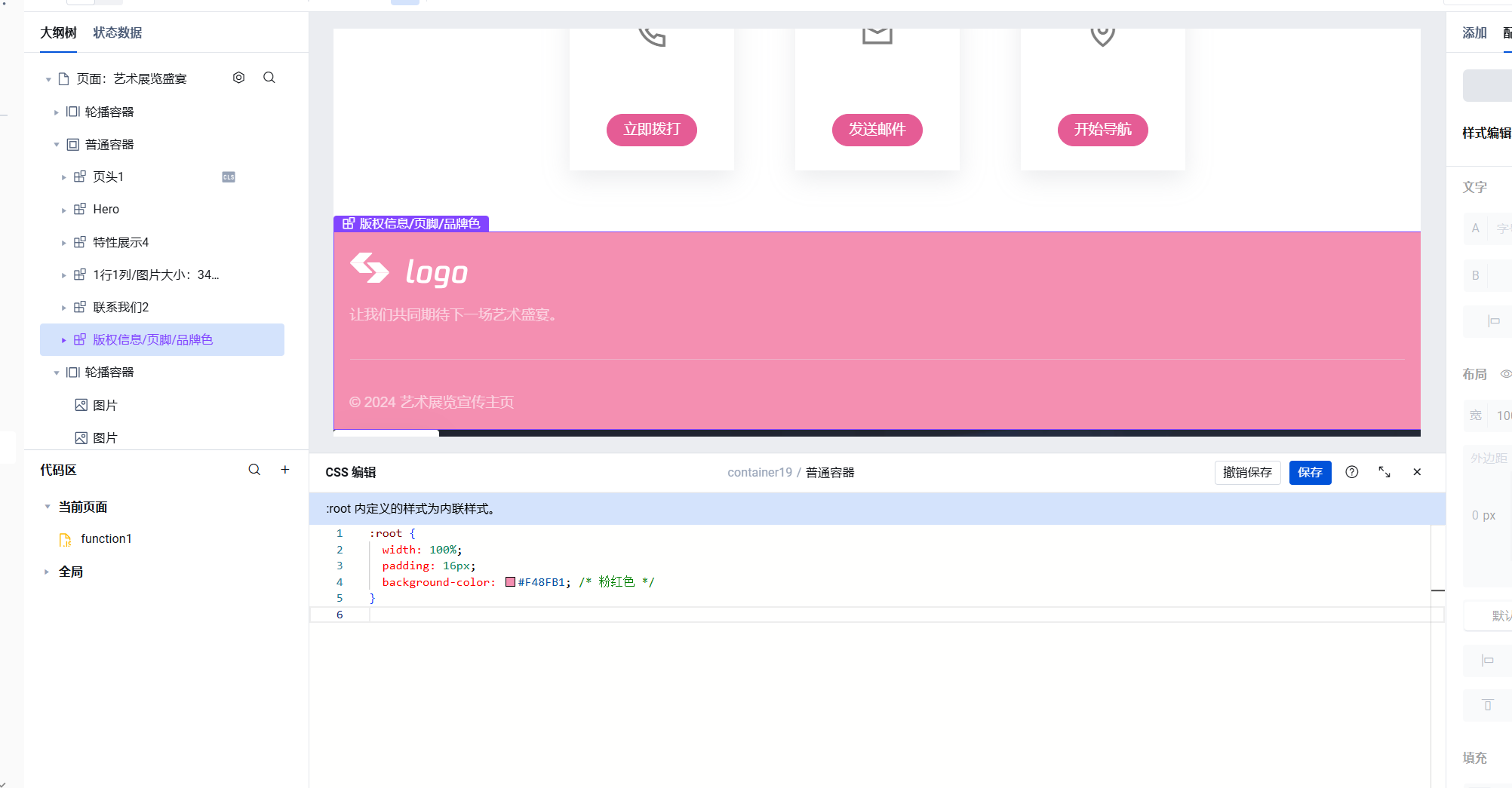
- 查看优化建议与预览:AI 依所设要求迅速炮制样式优化方案,并即时呈现在组件预览窗口之中,样式变动一目了然,点击保存即可正式启用新样式。
很快AI改变了背景颜色,可以实时预览,如果不满意还可以调整,满意点击保存即可。

4.4AI 生成低代码组件
当遭遇复杂程度较高的业务场景时, AI 能充分发挥其效能。它会深度解析用户所提出的各类需求,凭借其先进的算法与智能技术,自动地生成具备逻辑结构的相应组件代码,此代码组件通过一系列的修改和优化后最终能较好的满足用户需求。如此一来,能帮助开发者跨越开发障碍,顺利地实现业务功能的构建与部署。
操作流程
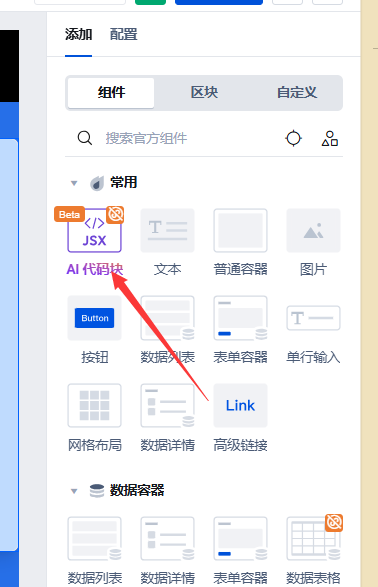
- 进入云开发平台的可视化编辑器:在云开发平台可视化开发中,创建应用或者进入已有的应用,在右侧属性区域,找到 'AI 代码块' 组件。

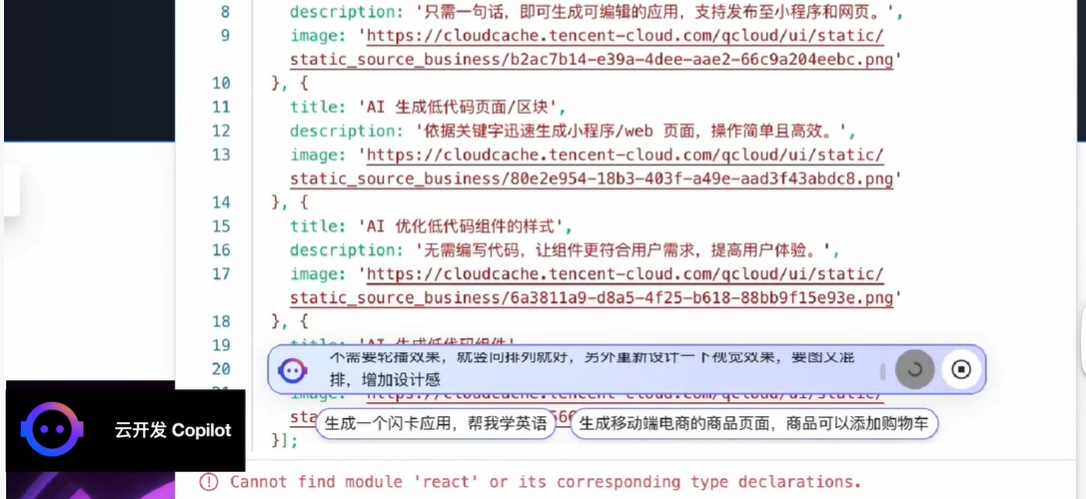
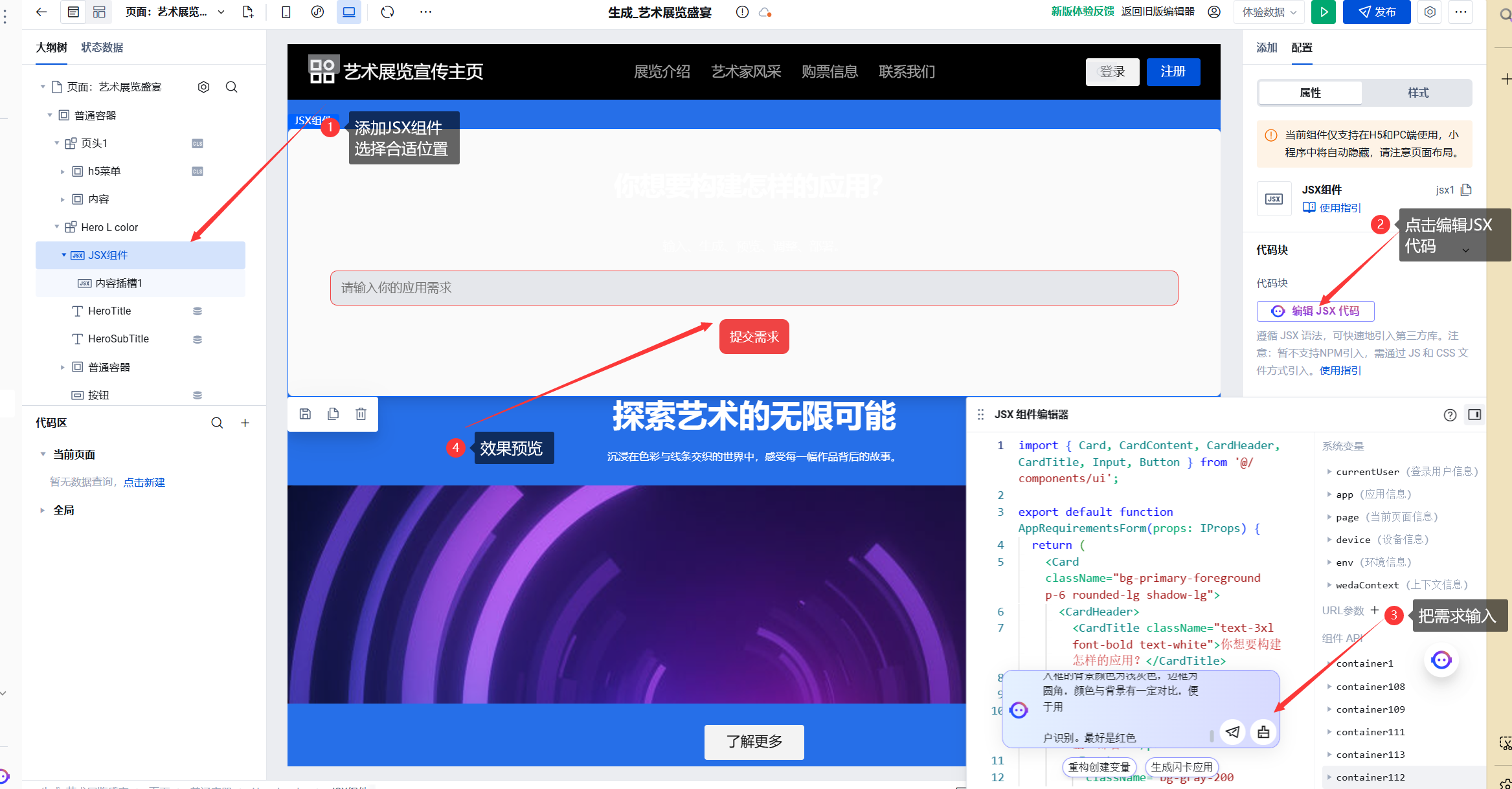
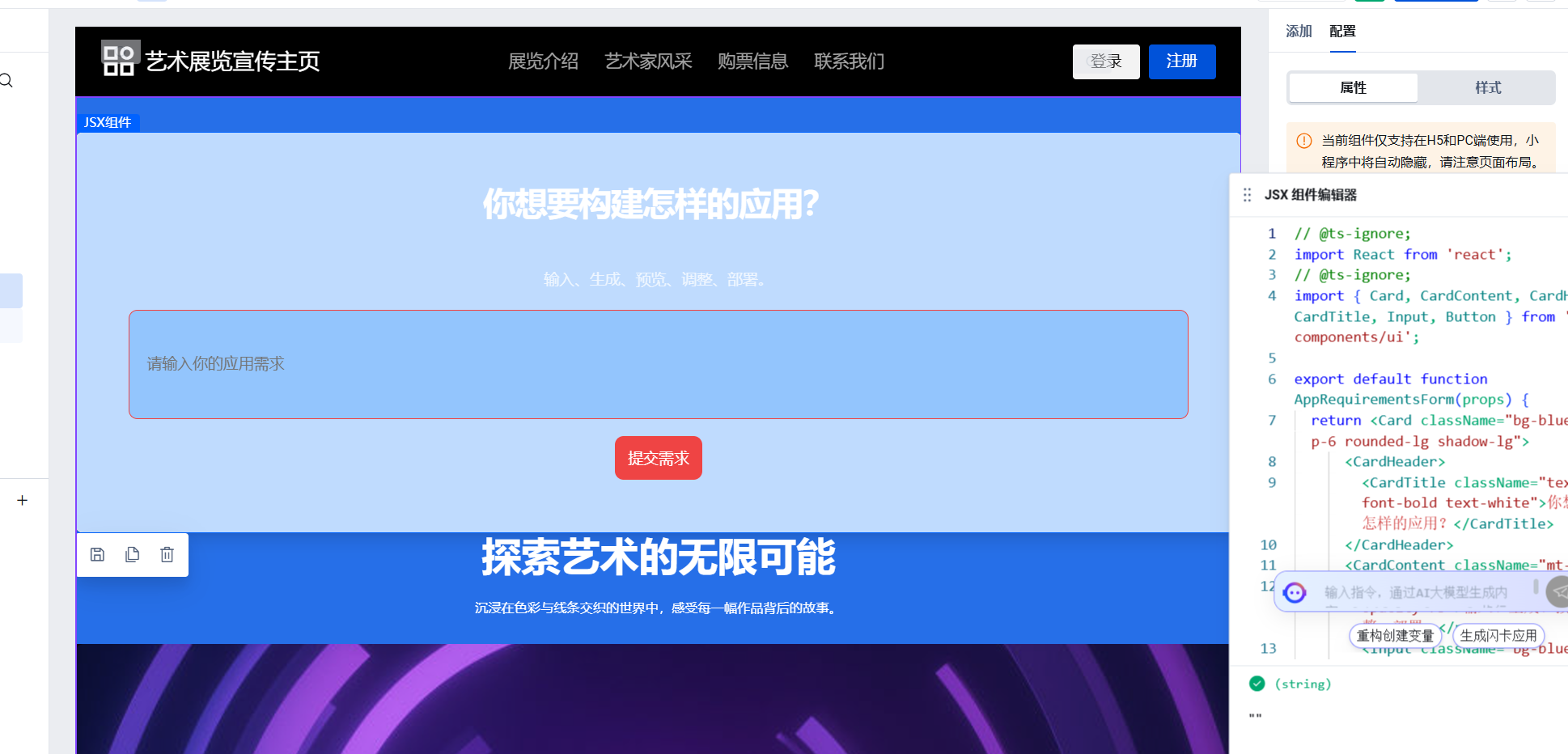
- 输入需求并生成:输入需求相关描述,例如当需要构建一个用于学习辅助的闪卡游戏,或者设计一个用于商业推广的活动营销页面时,将这些需求详细地告知系统,然后点击生成按钮,等待系统基于输入的需求开展代码生成工作。

- 多轮调整达:由于初始生成的页面或区块可能无法完全契合特定需求,所以可以通过与 AI 进行对话交互来进行调整。无论是修改元素布局,使其结构更合理、美观;调整样式,让色彩搭配、字体样式等更符合整体风格;还是优化交互逻辑,使用户操作更流畅、便捷,都能在这一过程中得以实现,从而逐步将生成的内容打磨至满足特定需求的理想状态。
- 预览效果:在编辑器的预览窗口中可以看到生成的组件的效果。
多轮调优后的效果呈现。

5.完整项目实战
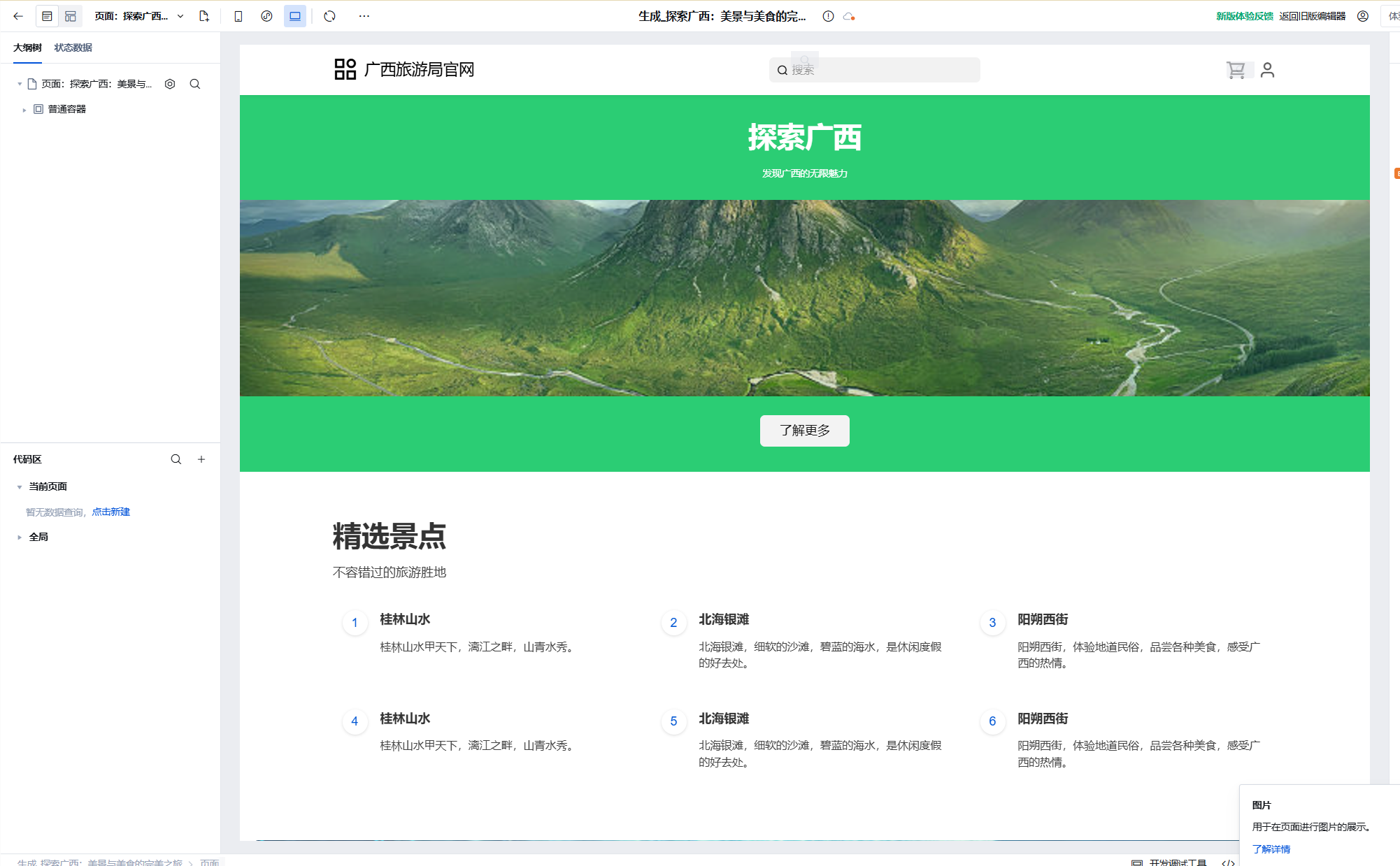
本次实战是要开发出一个广西旅游的官网首页,展示广西的美丽。
最终界面主要有8个部分组成。顶部搜索栏,首图,导航栏,图片轮播,精美景点概览,广西特色美食,底部登陆方式及广西旅游标识。
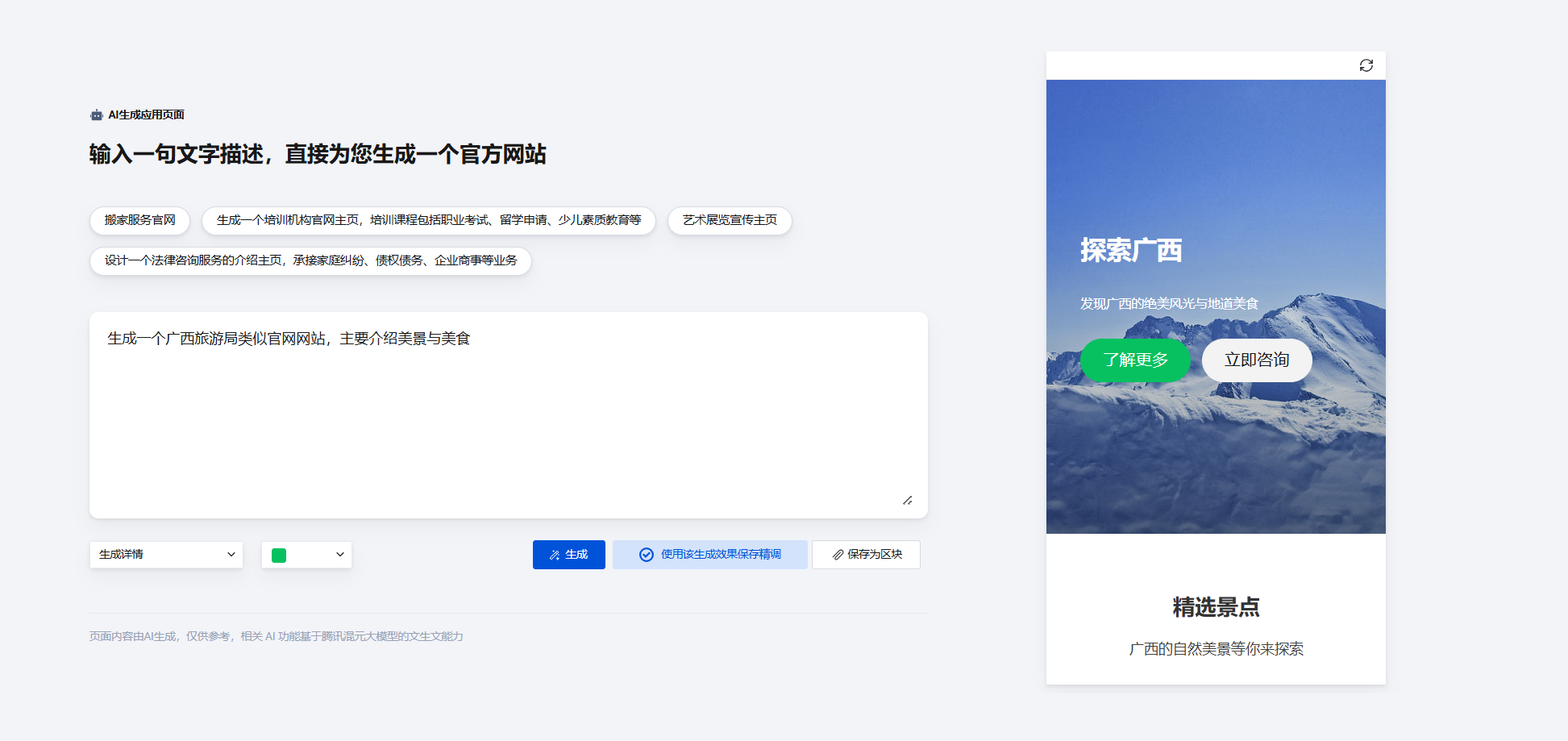
首先进入 AI 生成应用页面输入需求并生成第一个大致框架。
prompt1
广西旅游局官网,主要介绍广西美景与美食第一次生成的网站框架,我并不满意随后,点击重新生成,重新让AI给我生成了一个大致框架。

下图为重新生成后的初始界面,可以看见该界面十分的粗糙,现在开始进行调优让他变得简洁美观。

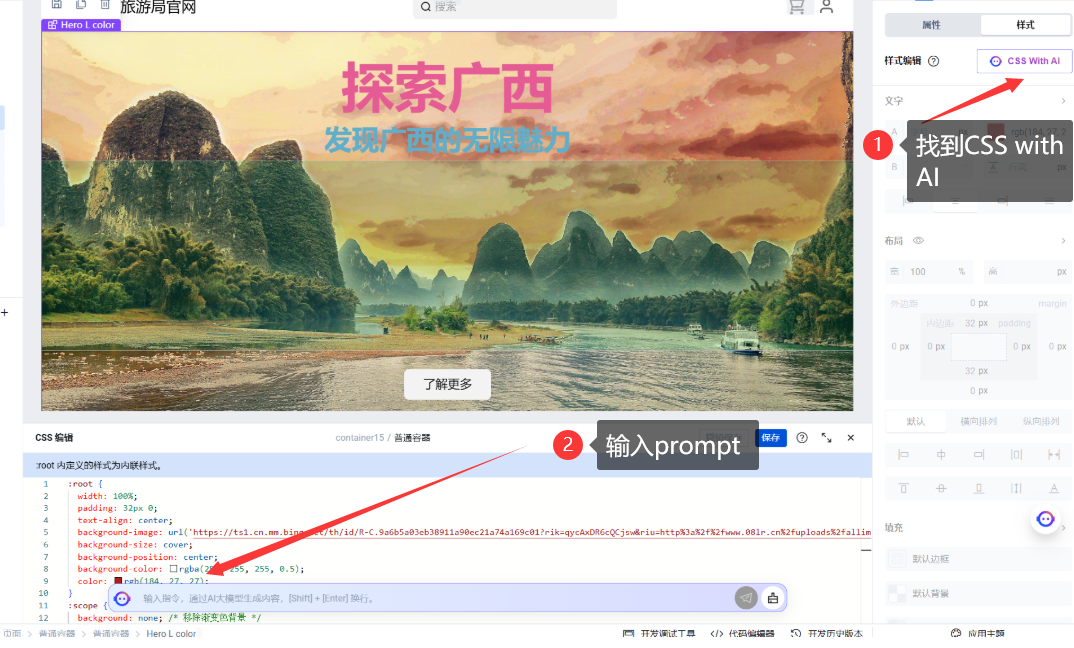
借助优化低代码组件的样式,在组件样式编辑中找到 “CSS with AI”功能,点击开启 AI 编写 CSS 功能。
这里我找了一张照片充当背景
prompt2
把图片充当背景文字样式是直接通过右侧的样式修改的。
修改后的效果呈现

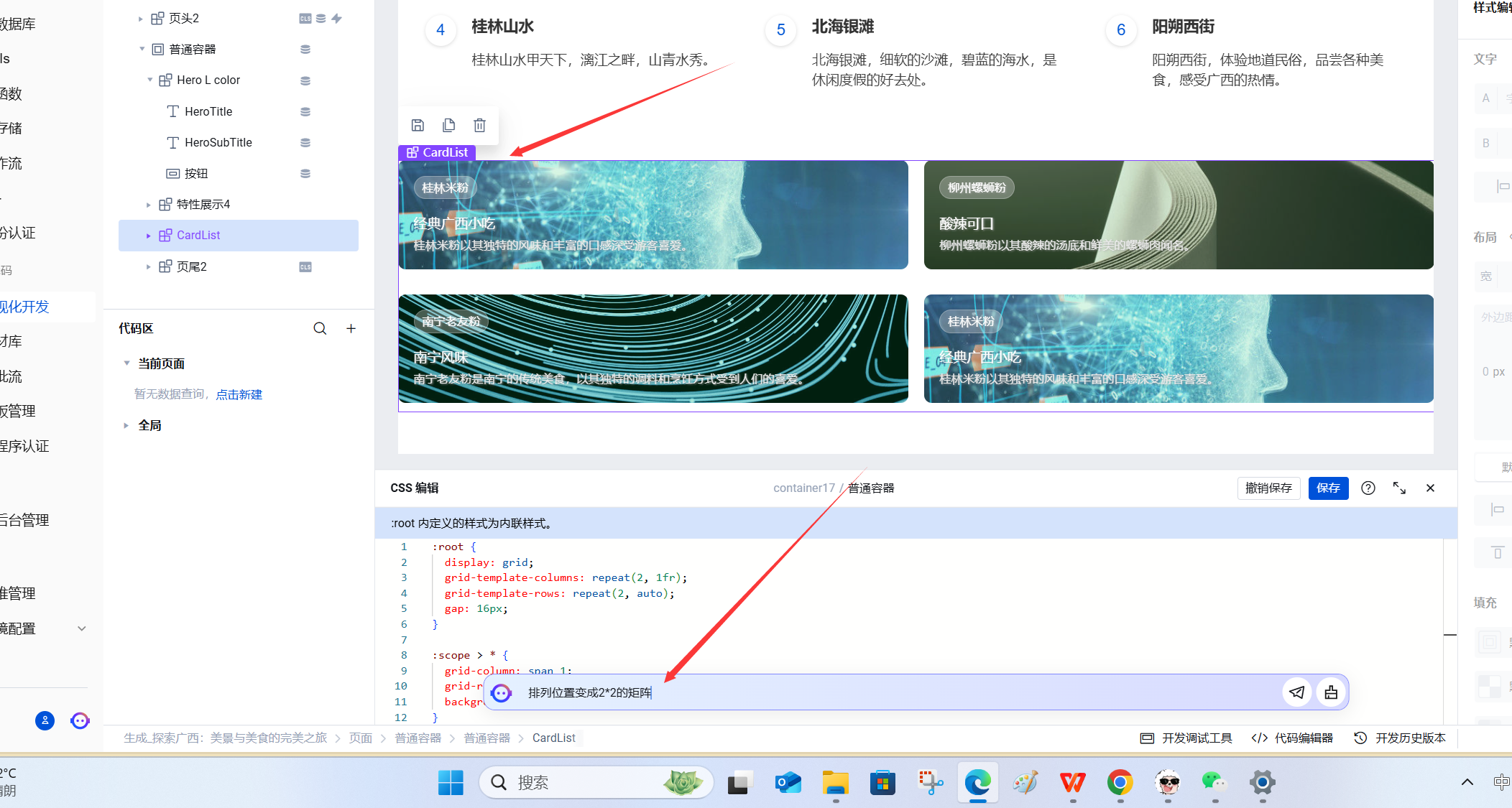
下图的排版样式和图片都不符合我的预期,需要进行修改。原本的排版是一行一个,现在输入
prompt3
排列位置变成2*2的矩阵AI确实能比较准确的理解了我的需求

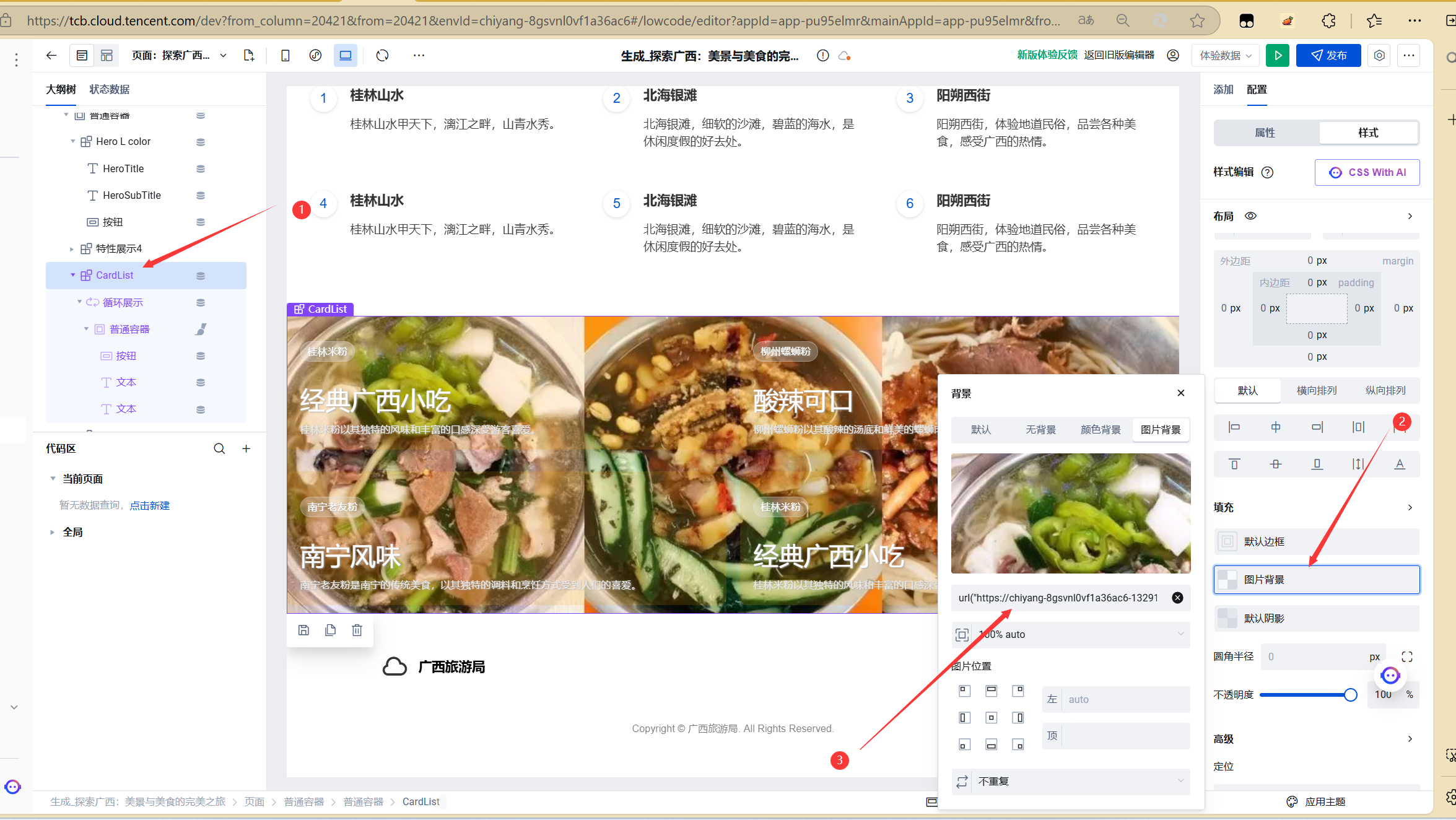
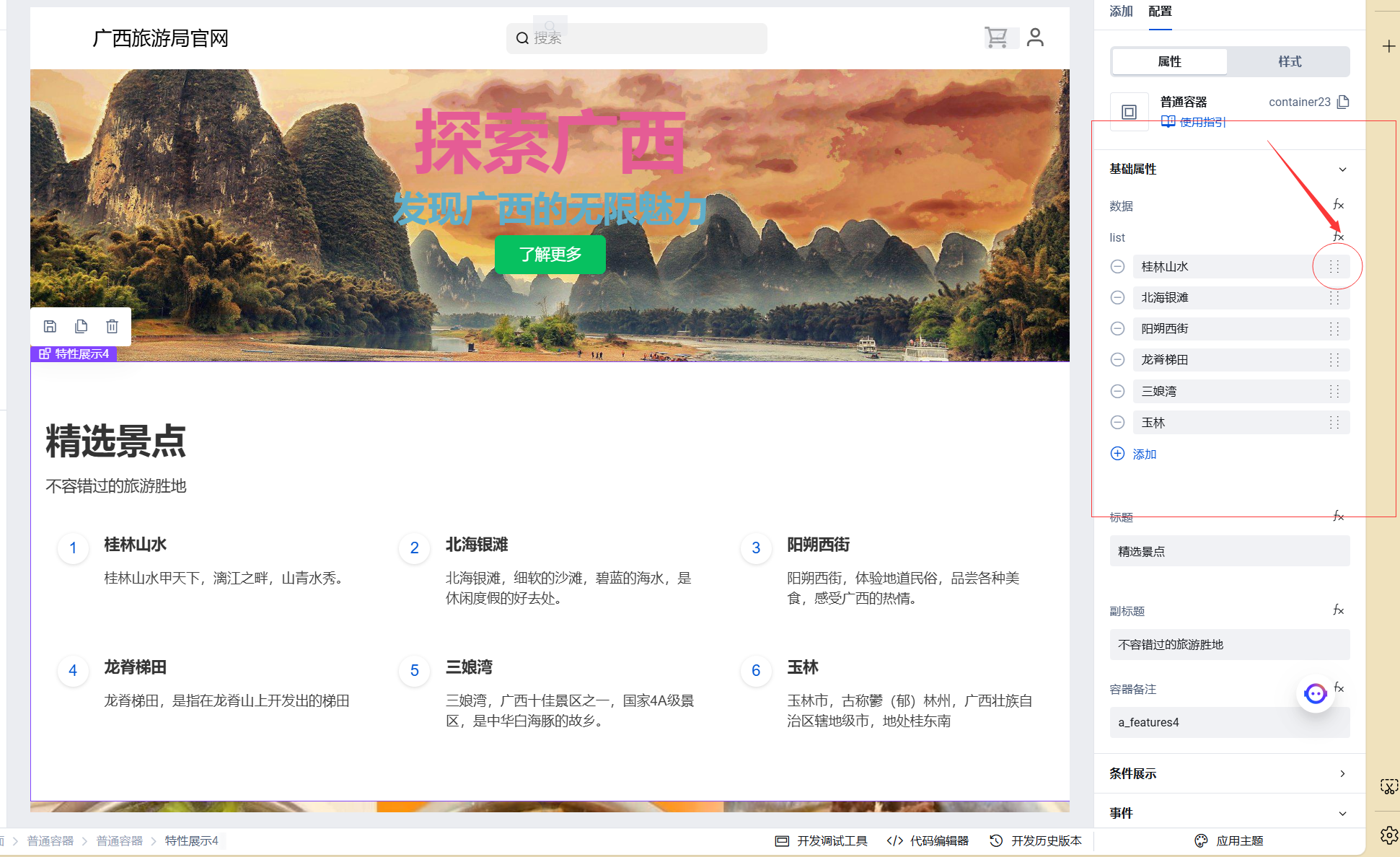
图片也并非我想要的,首先选中左侧大纲树中的CardList,然后在右侧配置界面下滑找到图片背景,复制我们要设为背景的图片链接即可。

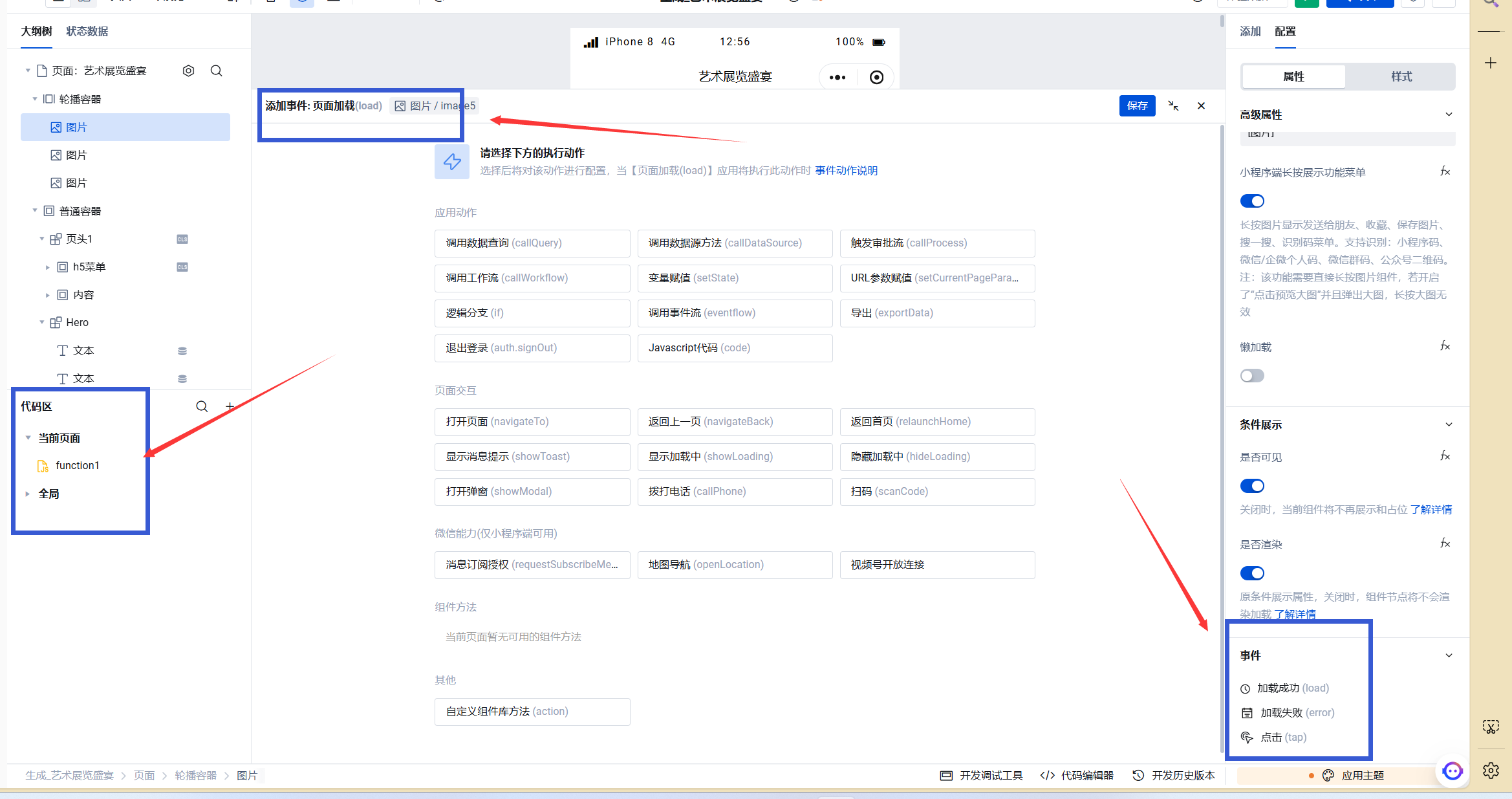
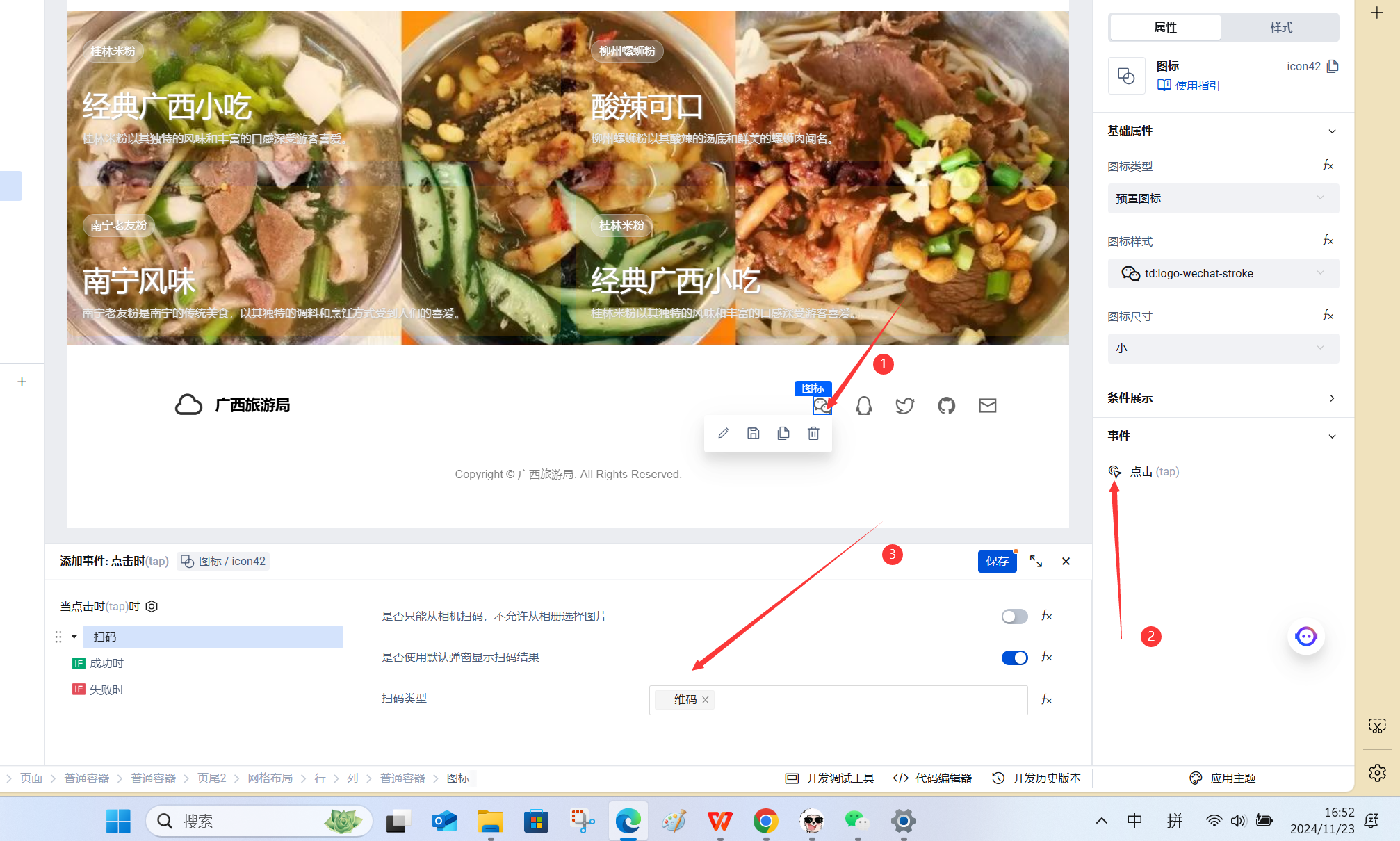
官方网站一般都有登陆界面,在我设计的官网页面中同样也有。有五种登录方式,以微信登录举例说明如何设置。点击选中微信图标,在右侧属性中找到事件下方的点击,添加事件,这里选择的是扫码登陆。

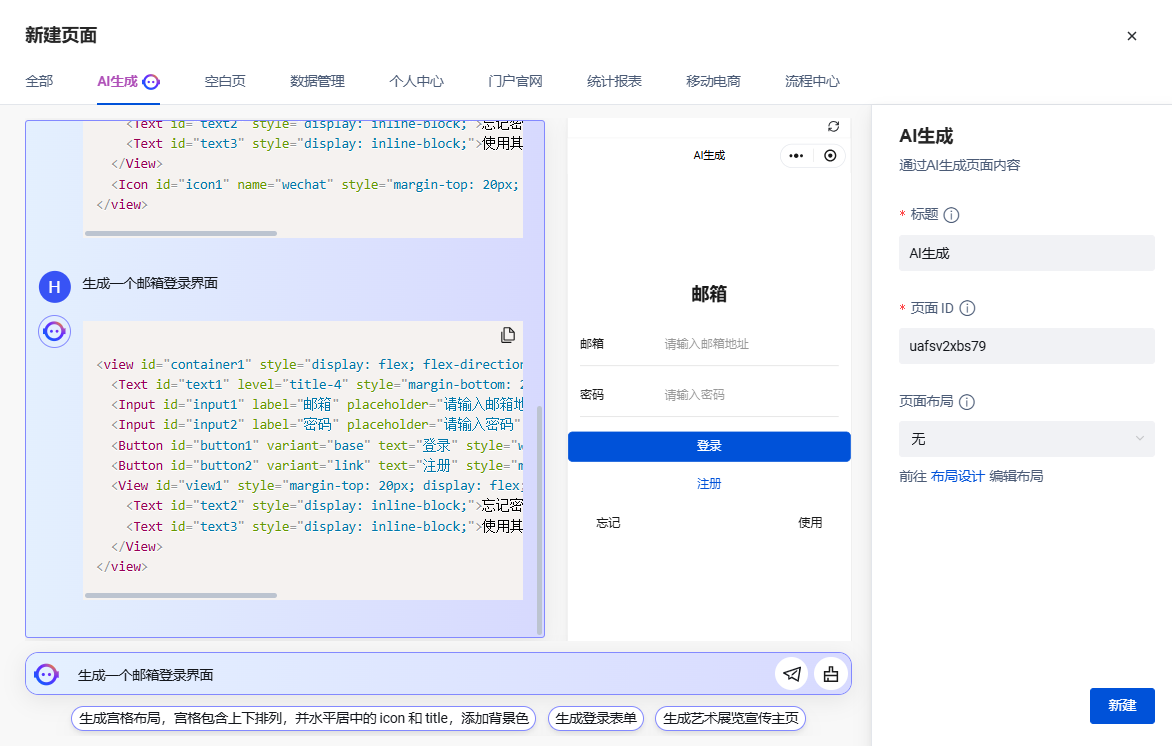
我们还可以选择其他的登录方式,以下是我借助AI生成的邮箱登陆界面。

精选景点中的名称,简介也是可以按照需求修改的。这里我要指出云开发 Copilot的一个不足,当鼠标靠近下图的按钮时,鼠标的图标可能会变换成三种形态,非常难以选中修改。

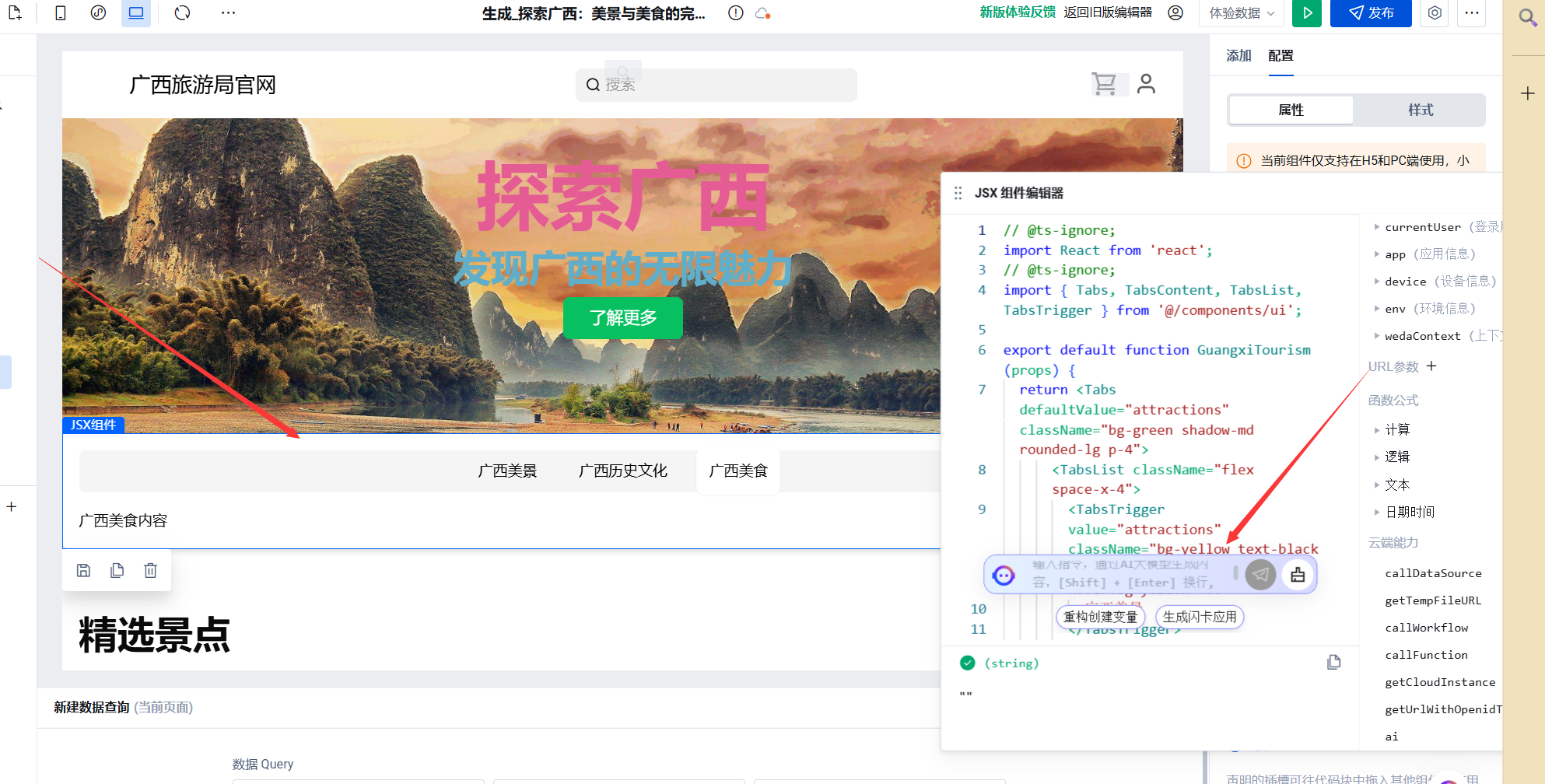
接下来我借助AI 生成了JSX组件,为页面添加了一个导航栏。
prompt4
请生成一个广西旅游局首页导航栏代码,包含 “广西美景”“广西历史文化”“广西美食” 三个按钮,
要求界面简洁美观,适配多种设备,按钮样式具有吸引力且能清晰区分,按钮点击后有明显交互反馈效果,同时确保代码结构良好,易于后续扩展与维护。

为了实现图片循环播放的效果,我添加了一个轮播容器实现。界面右侧-添加-组件,就可以找到,轮播容器是现成的组件。

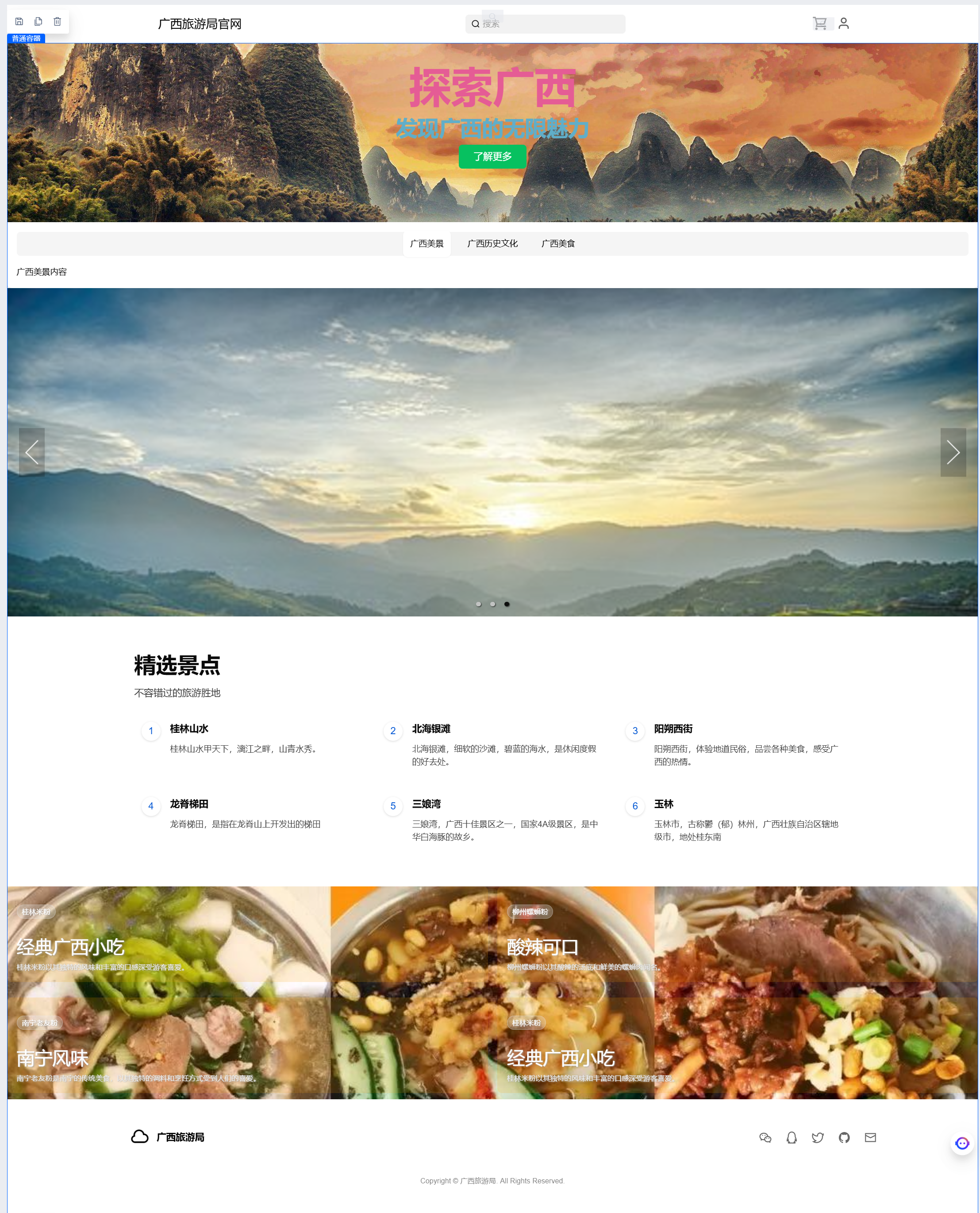
实现后效果

总体效果呈现

确认无误后点击发布到web端。

6.总结与建议
6.1实践经验总结
- 框架生成:AI 根据一句话的需求描述,能够快速生成网站的大致框架。同时借助 AI 生快速成的各种界面有助于快速构建起网站。然而,初次生成的框架和界面往往较为粗糙,需要进一步调优,精准度和美观度不足。
- 样式优化:利用 “CSS with AI” 功能进行可快速进行样式调整,这方面比较的便捷性与灵活性,但仍需要开发者对设计美学有基本的理解与判断,才能引导 AI 达成理想效果。
- 排版布局调整:当遇到排版不符合预期的情况,AI 能够理解并执行需求指令。AI处理布局变化的能力,可有效节省开发者手动调整 CSS 布局代码的时间与精力,但对于没有代码知识的新手小白来说复杂的、高度定制化的排版需求,不容易靠AI来实现。
- 功能组件添加:云开发 Copilot 提供了丰富的现成组件库,方便开发者快速整合常见功能,但在个性化设置上还需开发者自身进一步调整。AI 在生成特定功能组件代码方面功能强大,能够依据详细的需求描述生成符合要求的代码片段,大大提高了开发效率,但对于生成代码的后期深度定制与性能优化,开发者仍需具备相关知识与技能。
6.2云开发 Copilot 的不足
- 初始框架粗糙:首次生成的网站框架在美观度、排版精细度等方面存在明显不足,需要大量后续调整工作,导致在项目初期花费较多时间在基础框架的优化上,影响整体开发进度的预估与把控。
- 精准度与细节处理:开发交互界面存在一些细节处理上的不足,如鼠标指针在按钮上的交互样式难以精准控制。
- 深度定制与优化难度:尽管 AI 能够生成功能组件代码,但在面对高度定制化的需求,如特殊的业务逻辑、复杂的页面交互效果或极致的性能优化要求时,生成的代码无法完全满足,仍需要开发者具一定的编程知识与技能进行深度修改与完善。
6.3改进建议与未来展望
- AI 算法优化:希望开发团队能进一步优化云开发 Copilot 的算法,提高初始框架生成的质量与精准度,减少开发者在框架调整阶段的工作量,提升生成框架的美观性与合理性。
- 增强细节处理能力:加强对细节交互元素的处理能力,提升用户体验的完整性与连贯性。
- 开发者技能提升与协作:开发者自身应不断提升编程技能与设计素养,在利用云开发 Copilot 的同时,能够更好地理解和掌控生成的代码,进行有效的优化与整合。加入开发者社区与交流平台,与其他开发者分享使用云开发 Copilot 的经验与技巧,共同探索如何在不同类型项目中更好地发挥其优势,弥补其不足,推动AI技术不断向前发展。