【Github】如何使用Git将本地项目上传到Github
- 写在最前面
- 1. 注册Github账号
- 2. 安装Git工具
- 配置用户名和邮箱
- 仅为当前项目配置(可选)
- 3. 创建Github仓库
- 4. 获取仓库地址
- 5. 本地操作
- (1)进入项目文件夹
- (2)克隆远程仓库
- (3)将本地项目文件复制到克隆的文件夹中
- 6. 提交代码到Github
- (1)进入仓库文件夹
- (2)添加文件到暂存区
- (3)提交代码
- (4)推送到远程仓库
- 1. 确认默认分支名称(已解决)
- 2. 如果当前分支为空
- 3. 如果远程仓库分支名称需要更改
- 4. 如果问题仍然存在
- 7. Git命令
- 总结

写在最前面
版权声明:本文为原创,遵循 CC 4.0 BY-SA 协议。转载请注明出处。
Git是开发者必备的版本控制工具之一,而Github是一个非常流行的代码托管平台。
本来想直接拖进去上传的,但是文件数量超了。
本文将通过简单的步骤,带你完成将本地项目上传到Github的过程。

参考:https://cloud.tencent.com/developer/article/1504684
1. 注册Github账号
如果你还没有Github账号,先前往 Github官网 注册一个账号。
2. 安装Git工具
为了在本地使用Git,你需要先安装Git工具。可以通过以下链接下载适合你系统的安装包:
Git for Windows
安装过程非常简单,一路“下一步”即可完成。
然后配置用户名和邮箱
配置用户名和邮箱
-
配置全局用户名和邮箱
在终端中运行以下两条命令:git config --global user.name "Your Name" git config --global user.email "your_email@example.com"将
"Your Name"替换为你的名字,"your_email@example.com"替换为你在Github上注册时使用的邮箱。示例:
git config --global user.name "Yu" git config --global user.email "yu@example.com" -
验证配置是否成功
运行以下命令查看当前的配置:git config --global --list输出类似以下内容:
user.name=Yu user.email=yu@example.com表示配置成功。
仅为当前项目配置(可选)
如果你不想全局设置用户名和邮箱,只为当前项目设置身份,可以省略 --global:
git config user.name "Your Name"
git config user.email "your_email@example.com"
3. 创建Github仓库
登录Github后,点击右上角的 New repository 按钮来新建一个项目。
在新建页面中填写以下信息:
- Repository name: 仓库名称(建议使用英文命名,避免中文)。
- Description (optional): 仓库描述,可选填写。
- Public/Private: 仓库权限选择,公开或私有。
- Initialize this repository with a README: 是否初始化仓库并添加README文件。
- gitignore: 根据项目类型生成.gitignore文件。
- license: 选择适合的开源协议。
点击 Create repository 即可完成创建。
4. 获取仓库地址
创建成功后,页面上会显示一段仓库的HTTPS地址,例如:
https://github.com/YourUsername/YourRepository.git
点击右侧按钮复制该地址备用。
5. 本地操作
(1)进入项目文件夹
在本地找到你要上传的项目文件夹,右键选择 Git Bash Here(前提是Git已安装),打开终端。
(2)克隆远程仓库
在终端中输入以下命令,将Github上的仓库克隆到本地:
git clone https://github.com/YourUsername/YourRepository.git
将 https://github.com/YourUsername/YourRepository.git 替换为你刚才复制的仓库地址。
(3)将本地项目文件复制到克隆的文件夹中
克隆完成后,你会发现项目文件夹下多了一个与Github仓库同名的文件夹。将原本项目的所有文件(除了新生成的文件夹)复制到该文件夹中。
6. 提交代码到Github
在终端中执行以下命令完成提交:
(1)进入仓库文件夹
cd YourRepository
(2)添加文件到暂存区
git add .
注意 . 表示将所有更改添加到暂存区。
(3)提交代码
git commit -m "提交信息"
将 提交信息 替换为你的提交备注,例如 "first commit"。
git commit -m "first commit"
(4)推送到远程仓库
git push -u origin master
该步骤会将本地代码上传到Github。系统会提示你输入Github的用户名和密码,完成后代码就会成功上传。
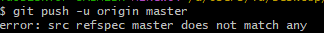
如果报错:
error: src refspec master does not match any
error: failed to push some refs to ''

这个错误通常是由于当前分支名称与目标远程仓库的默认分支名称(如 master 或 main)不匹配,或者本地分支还没有提交过任何内容导致的。
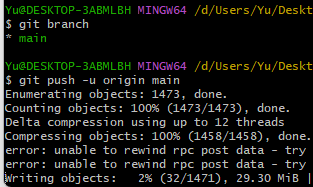
1. 确认默认分支名称(已解决)
现在大部分新的Github仓库的默认分支是 main,而不是 master。你可以通过以下命令查看本地分支名称:
git branch

如果本地分支名称是 main,而不是 master,则需要在推送命令中改用 main 分支:
git push -u origin main
2. 如果当前分支为空
如果本地仓库没有任何提交记录,会导致无法推送。确认是否已经提交了更改:
git log
如果没有任何日志记录,请确保完成以下步骤后再尝试推送:
-
添加文件到暂存区:
git add . -
提交更改:
git commit -m "Initial commit" -
再次推送:
如果你的默认分支是main:git push -u origin main如果你的默认分支是
master:git push -u origin master
3. 如果远程仓库分支名称需要更改
远程仓库的默认分支名称可能是 main,但本地分支仍然是 master。在这种情况下,你可以重命名本地分支为 main:
-
重命名本地分支:
git branch -m master main -
将本地分支与远程分支关联:
git push -u origin main
4. 如果问题仍然存在
如果依然遇到问题,可以尝试以下命令,重新同步本地和远程分支:
-
拉取远程分支(以防远程有初始化的
main分支):git pull origin main -
推送更改:
git push -u origin main
7. Git命令
1 查看、添加、提交、删除、找回,重置修改文件
2
3
4 git help <command> # 显示command的help
5
6 git show # 显示某次提交的内容 git show $id
7
8 git co -- <file> # 抛弃工作区修改
9
10 git co . # 抛弃工作区修改
11
12 git add <file> # 将工作文件修改提交到本地暂存区
13
14 git add . # 将所有修改过的工作文件提交暂存区
15
16 git rm <file> # 从版本库中删除文件
17
18 git rm <file> --cached # 从版本库中删除文件,但不删除文件
19
20 git reset <file> # 从暂存区恢复到工作文件
21
22 git reset -- . # 从暂存区恢复到工作文件
23
24 git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改
25
26 git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"
27
28 git ci --amend # 修改最后一次提交记录
29
30 git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象
31
32 git revert HEAD # 恢复最后一次提交的状态
33
34 查看文件diff
35
36
37 git help <command> # 显示command的help
38
39 git show # 显示某次提交的内容 git show $id
40
41 git co -- <file> # 抛弃工作区修改
42
43 git co . # 抛弃工作区修改
44
45 git add <file> # 将工作文件修改提交到本地暂存区
46
47 git add . # 将所有修改过的工作文件提交暂存区
48
49 git rm <file> # 从版本库中删除文件
50
51 git rm <file> --cached # 从版本库中删除文件,但不删除文件
52
53 git reset <file> # 从暂存区恢复到工作文件
54
55 git reset -- . # 从暂存区恢复到工作文件
56
57 git reset --hard # 恢复最近一次提交过的状态,即放弃上次提交后的所有本次修改
58
59 git ci <file> git ci . git ci -a # 将git add, git rm和git ci等操作都合并在一起做 git ci -am "some comments"
60
61 git ci --amend # 修改最后一次提交记录
62
63 git revert <$id> # 恢复某次提交的状态,恢复动作本身也创建次提交对象
64
65 git revert HEAD # 恢复最后一次提交的状态
66
67 查看提交记录
68
69 git log git log <file> # 查看该文件每次提交记录
70
71 git log -p <file> # 查看每次详细修改内容的diff
72
73 git log -p -2 # 查看最近两次详细修改内容的diff
74
75 git log --stat #查看提交统计信息
76 tig
77
78 Mac上可以使用tig代替diff和log,brew install tig
79
80
81 Git 本地分支管理
82 查看、切换、创建和删除分支
83
84
85 git br -r # 查看远程分支
86
87 git br <new_branch> # 创建新的分支
88
89 git br -v # 查看各个分支最后提交信息
90
91 git br --merged # 查看已经被合并到当前分支的分支
92
93 git br --no-merged # 查看尚未被合并到当前分支的分支
94
95 git co <branch> # 切换到某个分支
96
97 git co -b <new_branch> # 创建新的分支,并且切换过去
98
99 git co -b <new_branch> <branch> # 基于branch创建新的new_branch
100
101 git co $id # 把某次历史提交记录checkout出来,但无分支信息,切换到其他分支会自动删除
102
103 git co $id -b <new_branch> # 把某次历史提交记录checkout出来,创建成一个分支
104
105 git br -d <branch> # 删除某个分支
106
107 git br -D <branch> # 强制删除某个分支 (未被合并的分支被删除的时候需要强制)
108 分支合并和reba
109 git merge <branch> # 将branch分支合并到当前分支
110
111 git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
112
113 git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
114 Git补丁管理(方便在多台机器上开发同步时用)
115
116
117 git merge <branch> # 将branch分支合并到当前分支
118
119 git merge origin/master --no-ff # 不要Fast-Foward合并,这样可以生成merge提交
120
121 git rebase master <branch> # 将master rebase到branch,相当于: git co <branch> && git rebase master && git co master && git merge <branch>
122
123 Git暂存管
124 git stash # 暂存
125
126 git stash list # 列所有stash
127
128 git stash apply # 恢复暂存的内容
129
130 git stash drop # 删除暂存区
131
132 Git远程分支管理
133
134 git pull # 抓取远程仓库所有分支更新并合并到本地
135
136 git pull --no-ff # 抓取远程仓库所有分支更新并合并到本地,不要快进合并
137
138 git fetch origin # 抓取远程仓库更新
139
140 git merge origin/master # 将远程主分支合并到本地当前分支
141
142 git co --track origin/branch # 跟踪某个远程分支创建相应的本地分支
143
144 git co -b <local_branch> origin/<remote_branch> # 基于远程分支创建本地分支,功能同上
145
146 git push # push所有分支
147
148 git push origin master # 将本地主分支推到远程主分支
149
150 git push -u origin master # 将本地主分支推到远程(如无远程主分支则创建,用于初始化远程仓库)
151
152 git push origin <local_branch> # 创建远程分支, origin是远程仓库名
153
154 git push origin <local_branch>:<remote_branch> # 创建远程分支
155
156 git push origin :<remote_branch> #先删除本地分支(git br -d <branch>),然后再push删除远程分支
157
158 Git远程仓库管
159 git remote -v # 查看远程服务器地址和仓库名称
160
161 git remote show origin # 查看远程服务器仓库状态
162
163 git remote add origin git@ github:robbin/robbin_site.git # 添加远程仓库地址
164
165 git remote set-url origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址(用于修改远程仓库地址) git remote rm <repository> # 删除远程仓库
166
167 创建远程仓库
168
169 git clone --bare robbin_site robbin_site.git # 用带版本的项目创建纯版本仓库
170
171 scp -r my_project.git git@ git.csdn.net:~ # 将纯仓库上传到服务器上
172
173 mkdir robbin_site.git && cd robbin_site.git && git --bare init # 在服务器创建纯仓库
174
175 git remote add origin git@ github.com:robbin/robbin_site.git # 设置远程仓库地址
176
177 git push -u origin master # 客户端首次提交
178
179 git push -u origin develop # 首次将本地develop分支提交到远程develop分支,并且track
180
181 git remote set-head origin master # 设置远程仓库的HEAD指向master分支
182
183 也可以命令设置跟踪远程库和本地库
184
185 git branch --set-upstream master origin/master
186
187 git branch --set-upstream develop origin/develop
总结
通过以上步骤,你就可以轻松地将本地项目上传到Github。这不仅能帮助你备份代码,还能与他人协作开发。希望这篇教程对你有所帮助!如果有问题,欢迎留言讨论! 😊
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家添加好友交流。