摘要
概念:
Charles是一款基于 HTTP 协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果来达到分析抓包的目的。
功能:
Charles 是一个功能全面的抓包工具,适用于各种网络调试和优化场景。
它的强大功能如 HTTPS 解密、断点调试和带宽模拟,使其成为开发者调试网络请求和分析问题的利器,但在使用时需注意合法合规性。
代理配置:
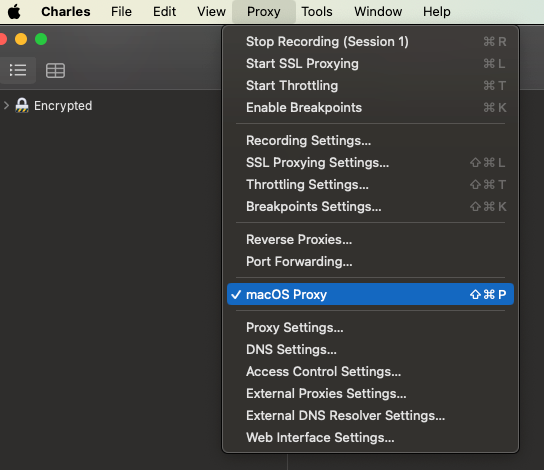
macOS:自动开启 Charles 代理本地IP

移动端:
如果手机和电脑不是同一个域名,需要配置一下 Charles 的 Access Control Setting,里面填一下对应的IP地址。

HTTPS证书配置:
目的:实现 Charles 能够解密 HTTPS 内容
客户端配置步骤:
1-下载如下的证书(记得配置下信任证书,否则配置无效)

2-配置 Charles( “proxy” ->“SSL proxying setting”),加一个 403 端口即可
移动端见下方笔记
Charles抓包实战
- Https抓包
- 弱网测试
- 断点调试
Charles 工具简介
概念
Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。
核心功能
- 抓取 HTTP 和 HTTPS 请求
- 能够捕获和记录所有通过代理发送的 HTTP/HTTPS 请求和响应。
- 数据分析
- 解析和展示请求头、响应头、Cookie、Body 数据等,支持 JSON、XML等内容解析。
- 流量控制
- 可以实现弱网环境的测试
- 支持接口并发请求
- 实现并发请求的压力测试
- 请求修改和重发
- 修改请求参数(如 URL、Header、Body)并重发,用于验证接口不同场景的行为。
- 断点调试
- 设置请求或响应的断点,手动修改数据后继续执行,模拟不同的服务器响应或客户端行为。
- SSL 解密
- 解密 HTTPS 流量,查看加密请求和响应的详细内容。
- 带宽模拟
- 模拟不同的网络带宽条件(如慢速 3G、4G 等),测试应用在不同网络环境下的表现。
- 重定向与重写规则
- 设置规则修改请求的 URL、路径或参数,用于测试本地开发或特定接口。
- 导出和共享数据
- 支持抓包记录的导出和共享,方便团队协作。
使用场景
- 接口调试
- 开发者可以查看请求参数是否正确,响应数据是否符合预期。
- 问题排查
- 分析应用中的网络问题(如请求超时、响应慢、接口错误)。
- 前后端联调
- 前端通过 Charles 查看后端接口返回的数据,调试接口对接问题。
- 移动应用抓包
- 配置手机代理抓包,调试移动端网络请求。
- 模拟攻击与测试
- 修改请求参数,测试服务器对异常输入的处理能力。
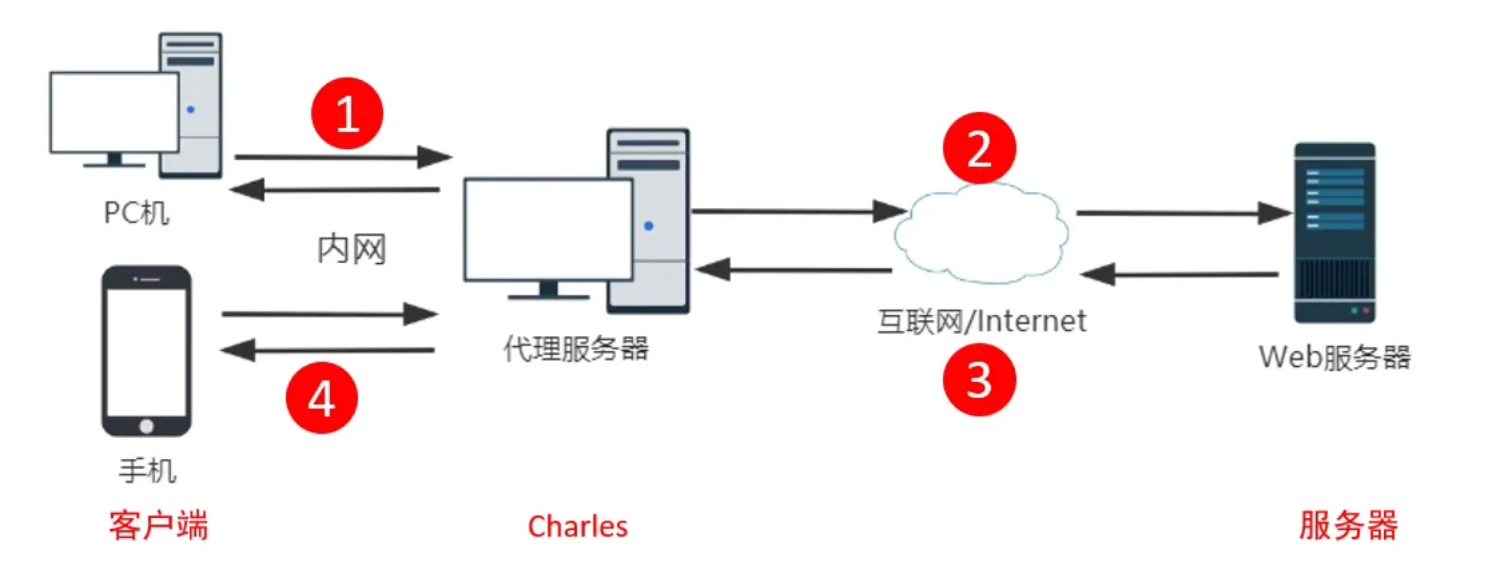
工作原理

前置步骤:
1、需要运行Charles并配置代理
2、在客户端上面需要配置代理
步骤:
1、由客户端发送请求
2、Charles接收 再发送给服务端
3、服务端返回请求结果给Charles
4、由Charles转发给客户端
Charles 优缺点
优点
- 功能强大:支持 HTTP/HTTPS 解密、断点调试、流量修改等高级功能。
- 跨平台:支持多个操作系统。
- 直观界面:可视化操作,易于上手。
- 插件扩展:支持规则自定义和自动化操作。
缺点
- 收费软件:免费试用有功能和时间限制。
- 证书安装复杂:特别是移动端 HTTPS 抓包时需要手动信任证书。
- 性能开销:对高频流量抓包可能会增加系统负担。
注意事项
- 法律与隐私:Charles 只能用于合法的抓包场景,不得用于窃取敏感信息或侵犯隐私。
- HTTPS 安全:Charles 的 SSL 解密功能会破坏 HTTPS 的安全性,仅在必要时启用,并妥善保管证书。
对比Fiddler的优点:
- Charles能够支持linux、MacOs
- Charles支持按域名和按接口查看报文,简洁明了
- Charles支持反向代理
- Charles网络限速可选择网络类型
- Charles可以解析AMF协议
Charles 抓包配置
安装 Charles
- 从官网(https://www.charlesproxy.com)下载并安装。
- 支持 Windows、macOS 和 Linux。
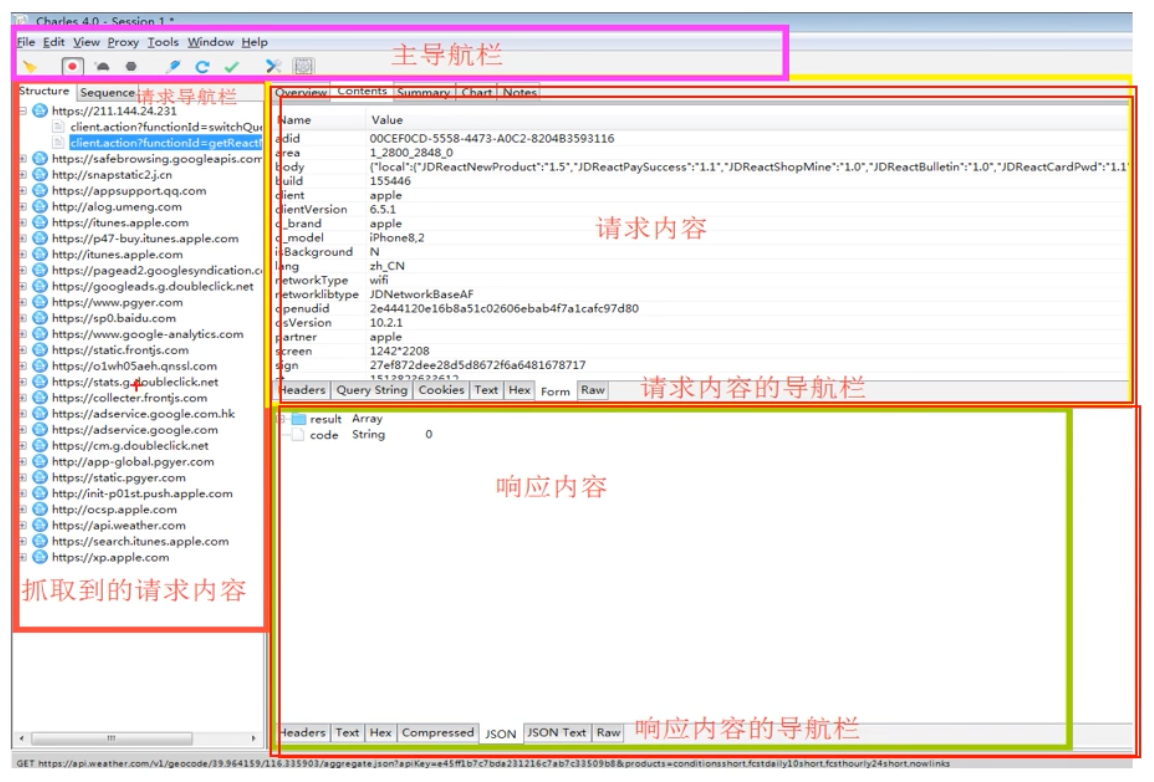
组件介绍

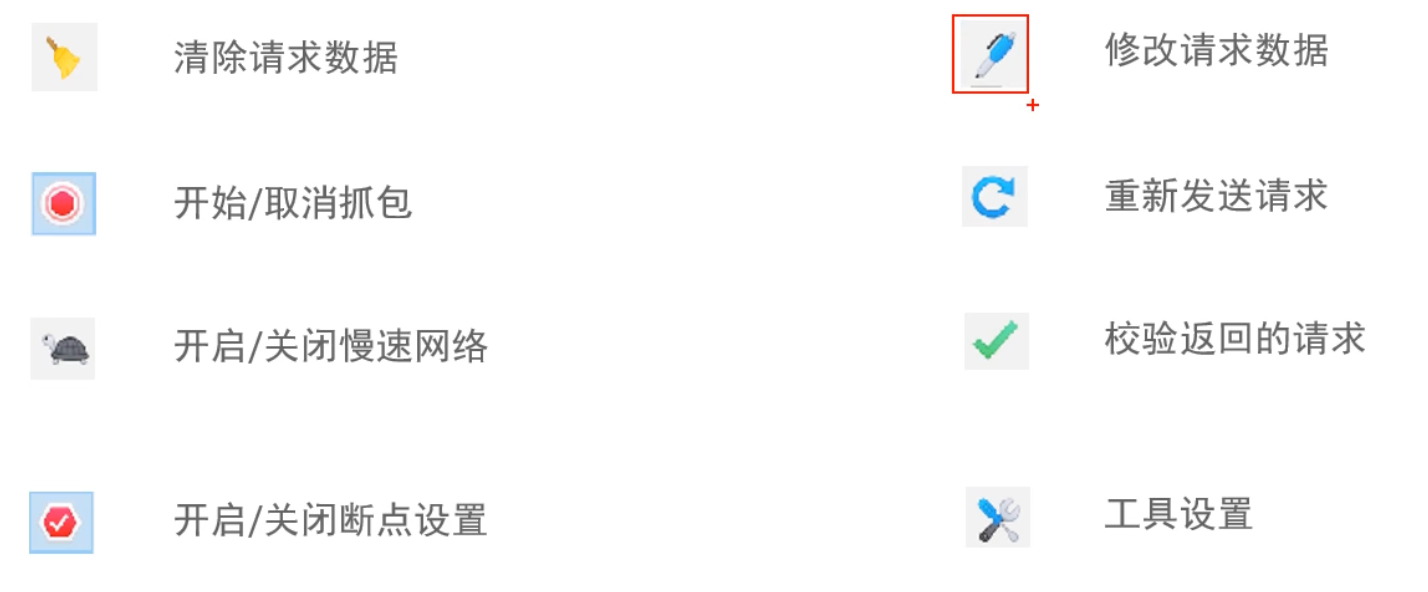
主导航栏介绍

组件介绍

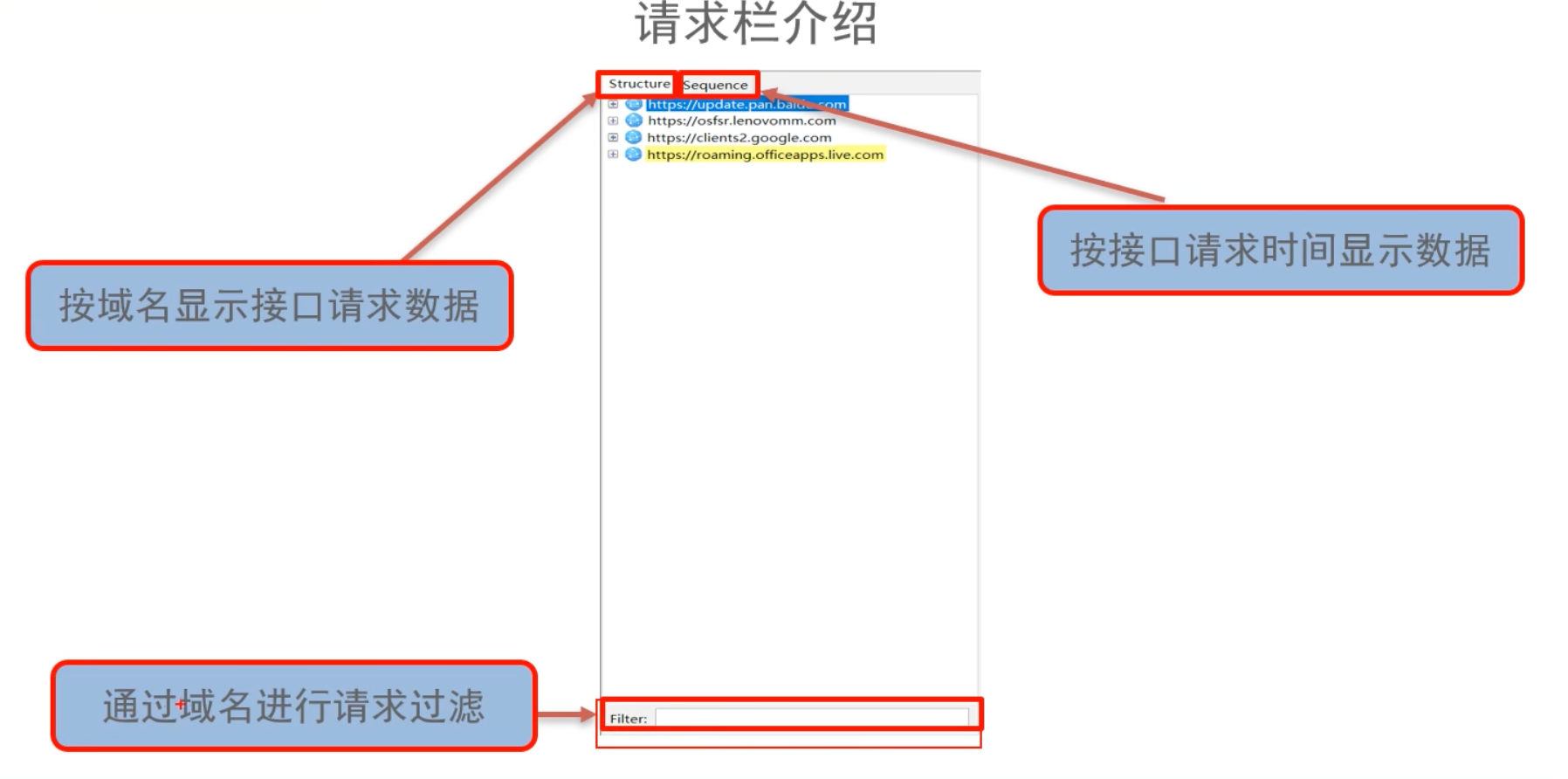
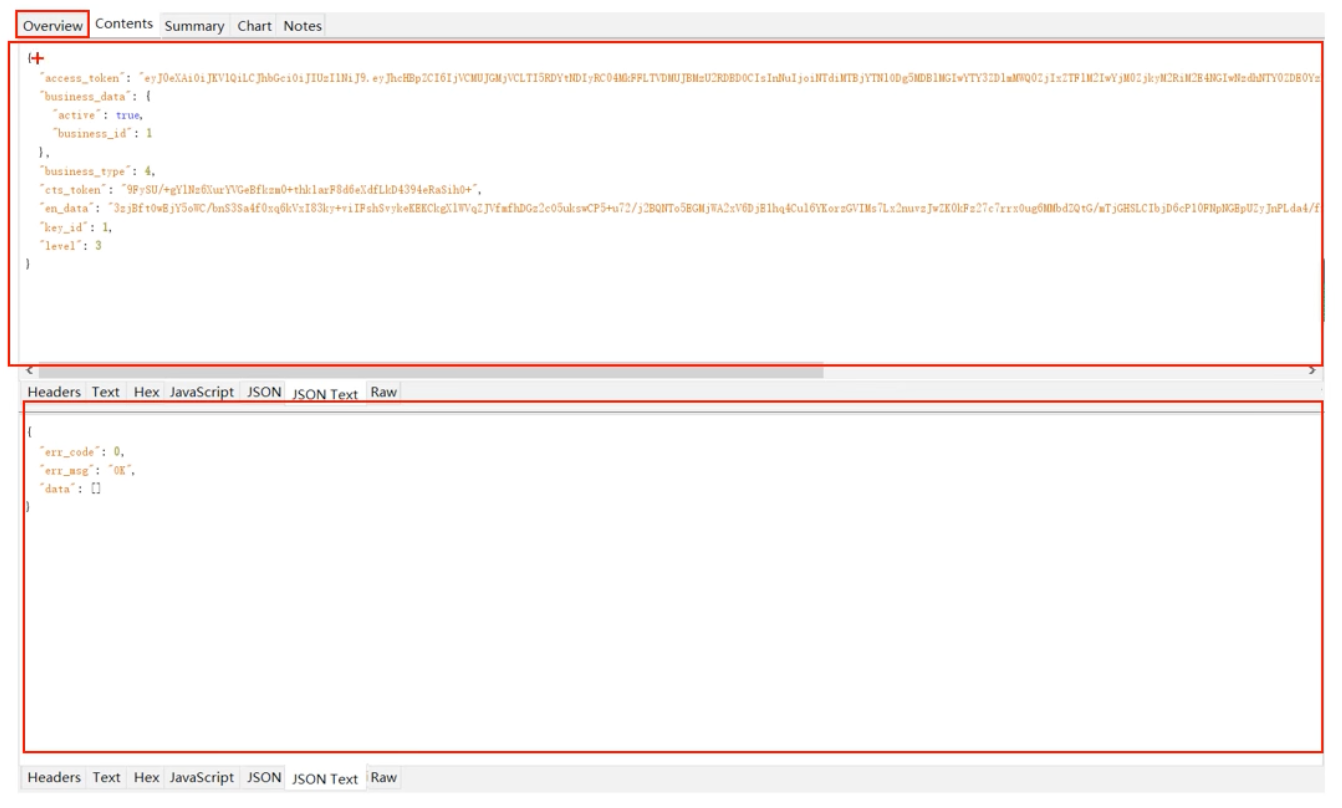
请求数据栏介绍

代理设置

桌面应用抓包:
Charles 默认监听本机的 8888 端口,浏览器或应用需将代理服务器指向 127.0.0.1:8888。
移动端抓包:
- 将手机连接到与 Charles 所在主机相同的 Wi-Fi。
- 配置手机的 HTTP/HTTPS 代理为 Charles 的地址和端口。
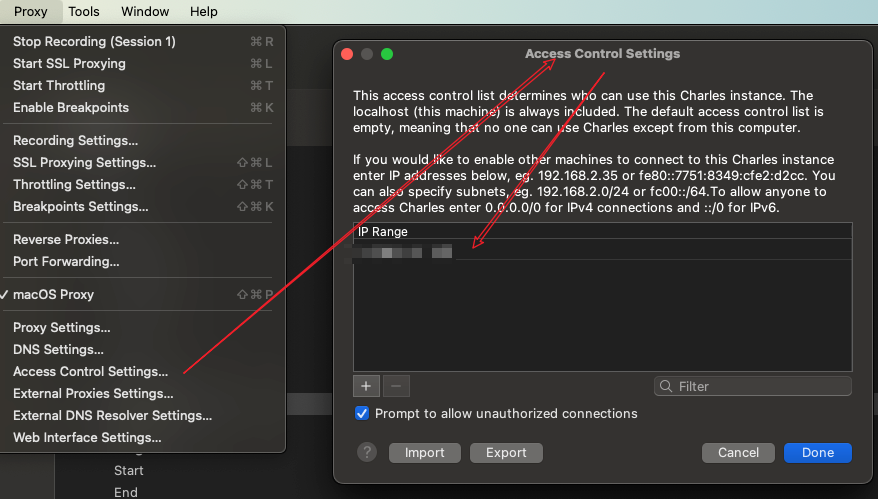
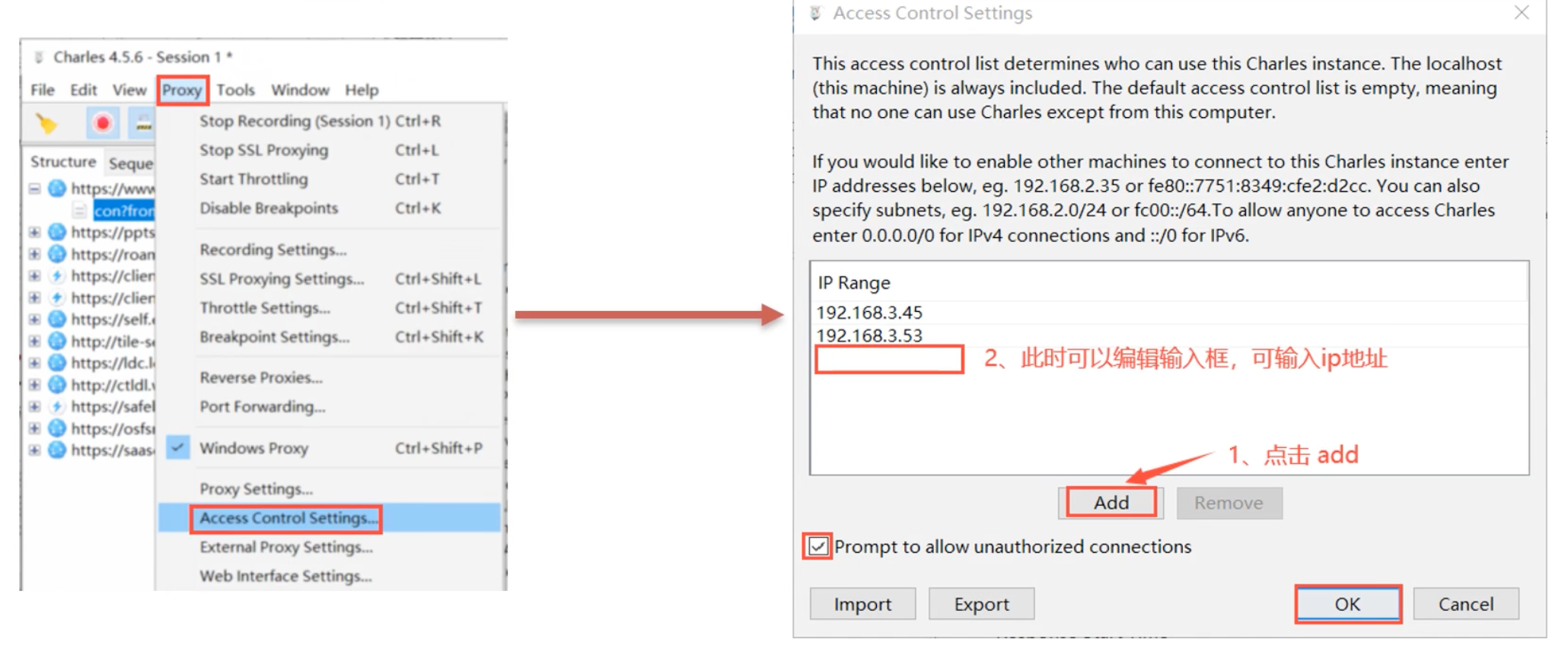
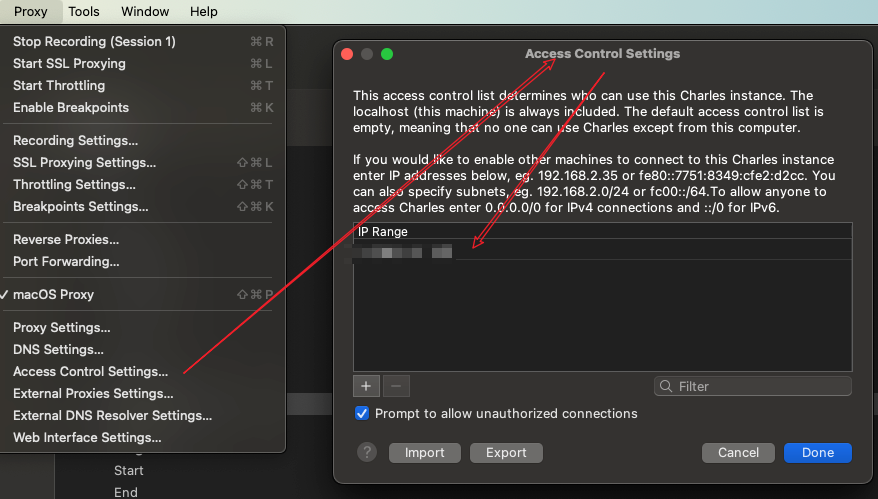
访问控制
配置 Proxy 下的 Access Control Settings,从而允许对应 IP 实现通过 Charles 的代理访问

MacOS 代理设置
**注意:**Charles和客户端是同一台电脑的话,默认情况下电脑的代理已经设置完成,无需配置

如果Charles和客户端不是同一台电脑的话,具体配置如下:
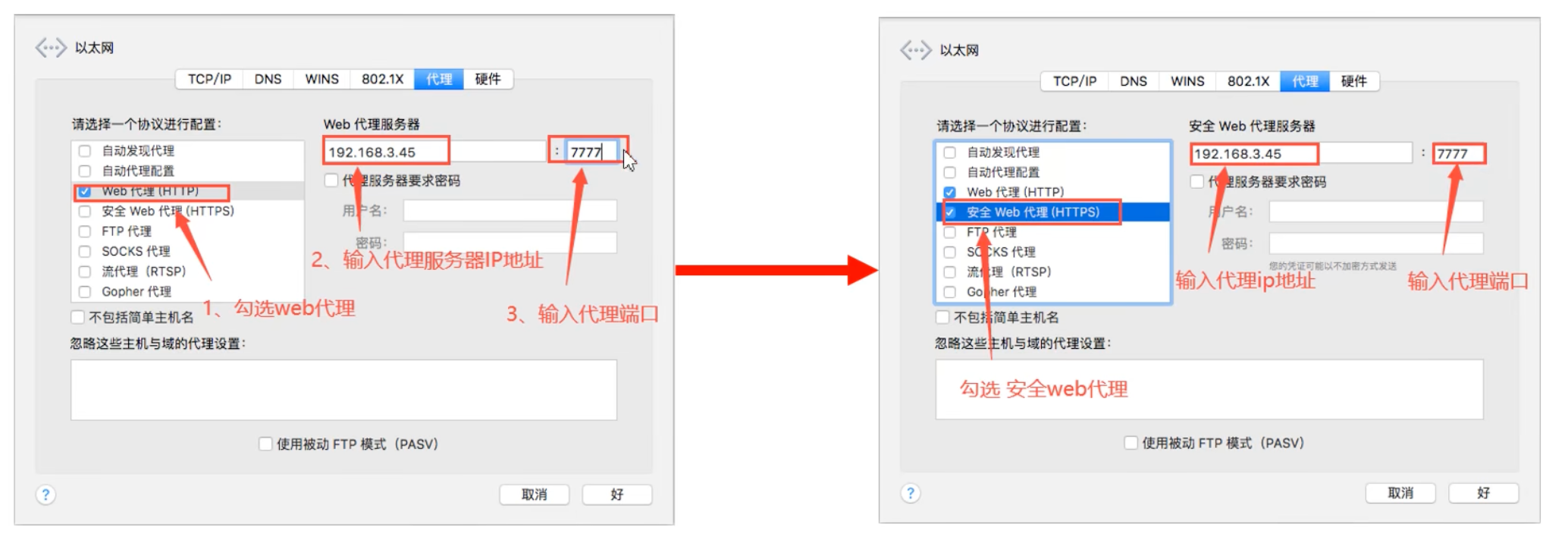
1-网络配置:

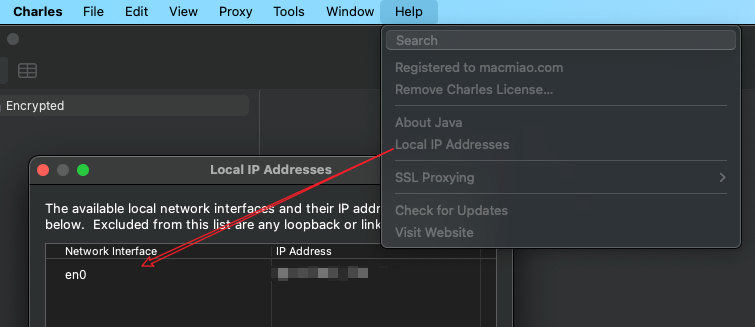
2-显示当前电脑的IP地址:

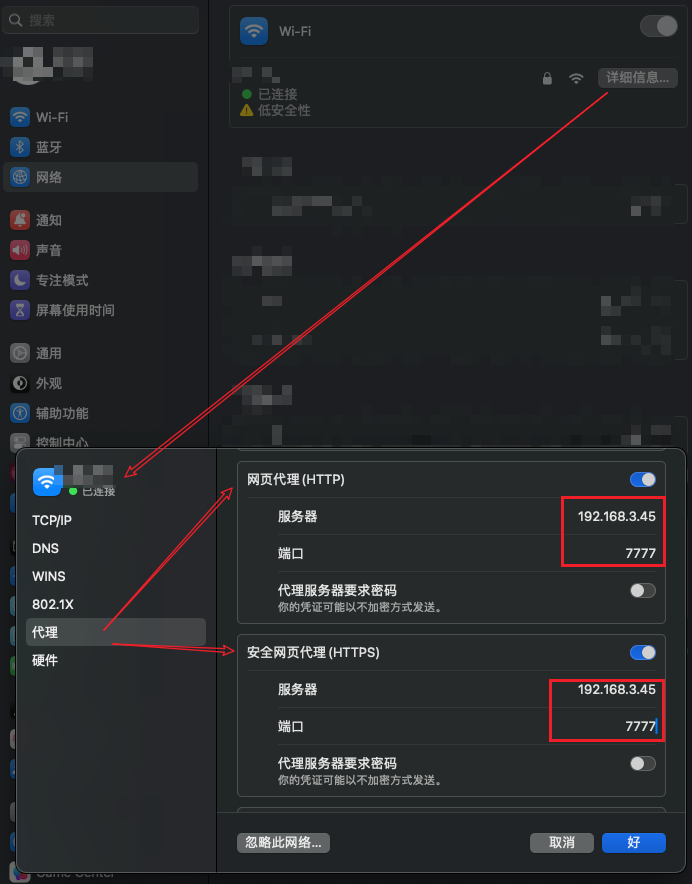
3-配置网页代理和安全网页代理:192.xxx.3.45:7777

iOS手机 代理设置
移动端配置需要移动端和Charles同时配置
移动端配置:
1、在iOS手机中选择“设置”-“无线局域网”
2、点击已连接的无线网络名称
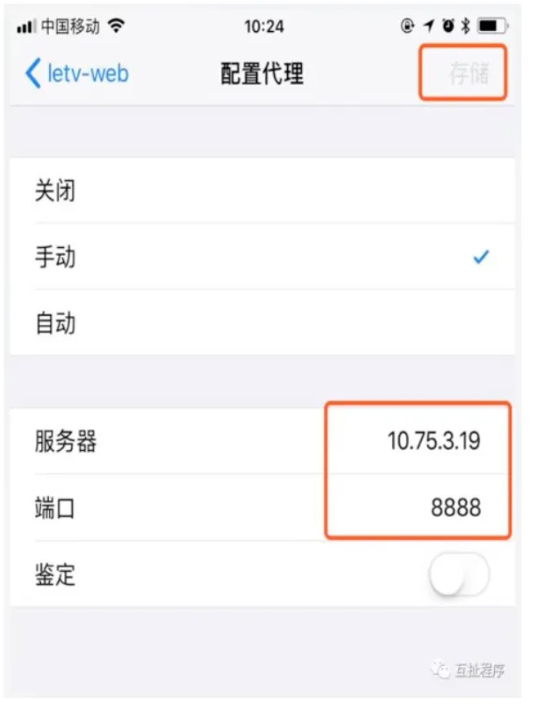
3、在HTTP代理的配置代理中选择“手动”
4、输入服务器IP地址及端点,点击“存储”

Charles配置:
如果手机和电脑不是同一个域名,需要配置一下 Charles 的 Access Control Setting,里面填一下对应的IP地址。

Charles 抓包实战
https抓包
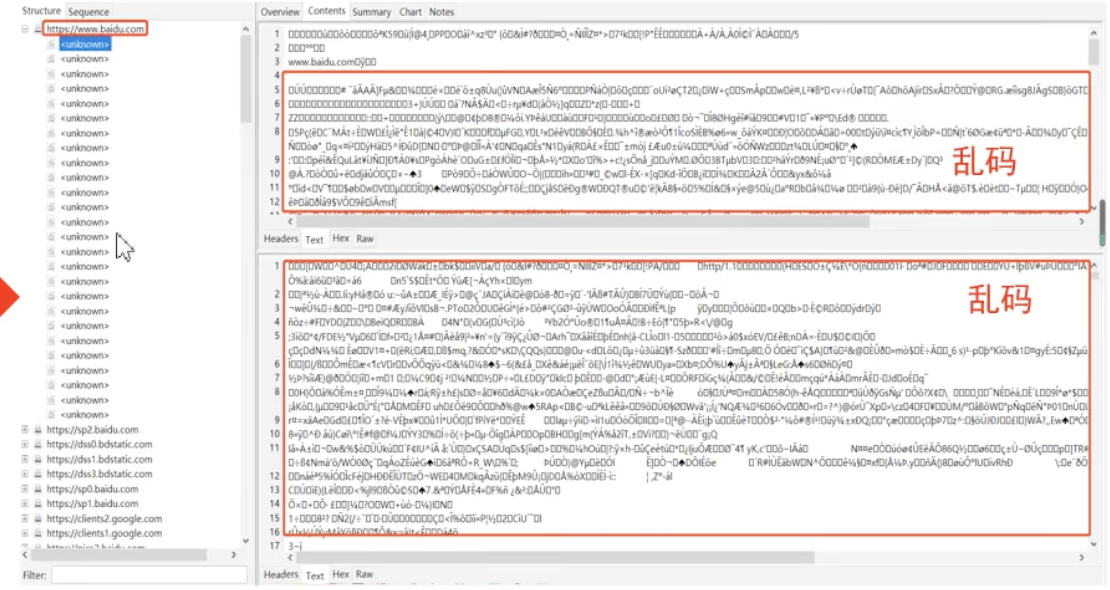
https会加密内容:

**解决方案:**安装SSL证书
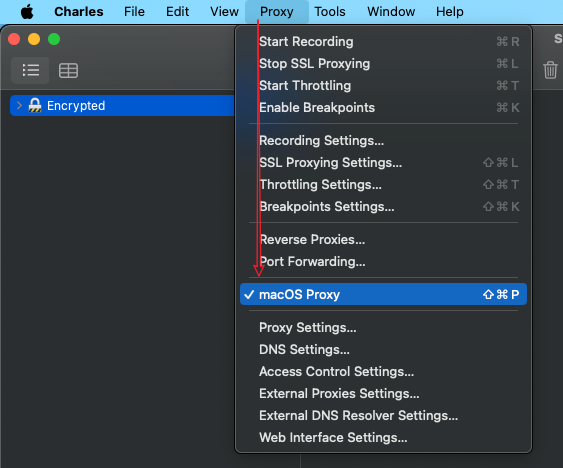
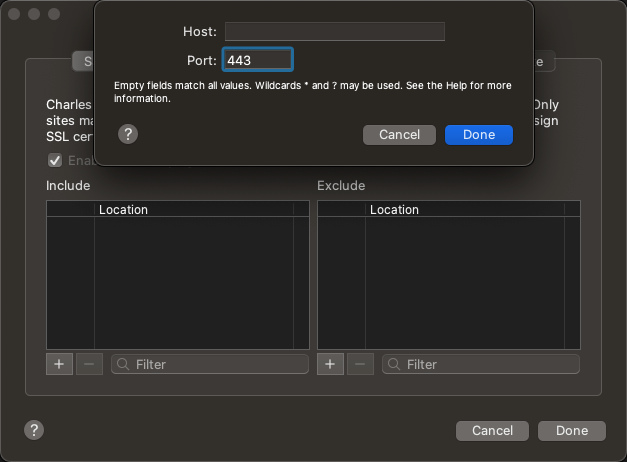
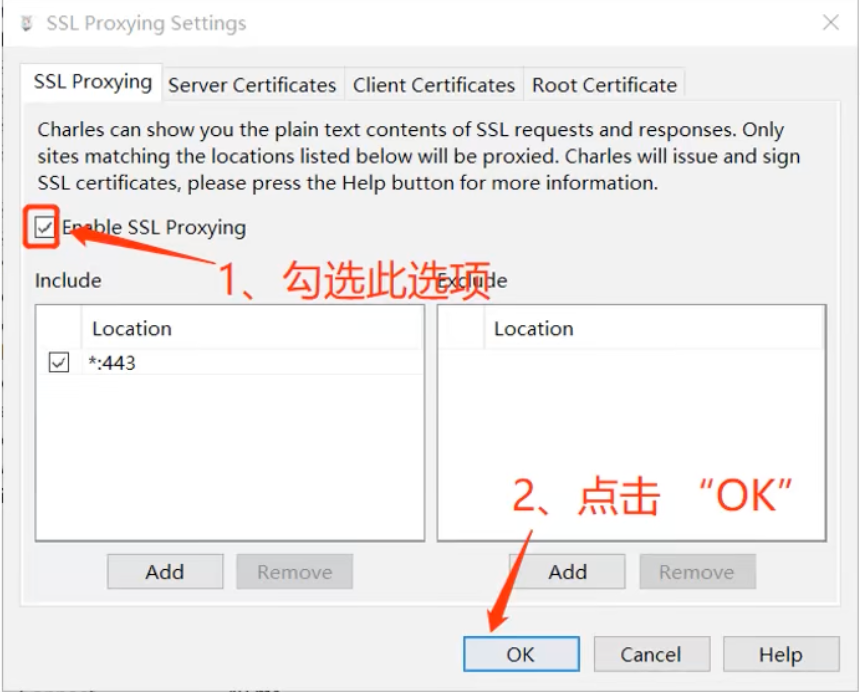
步骤一:在Charles窗口中点击菜单 “proxy” ->“SSL proxying setting”
- 配置一个443端口

步骤二:在打开的设置窗口中勾选“Enable SSL Proxying”
步骤三:点击“OK”。

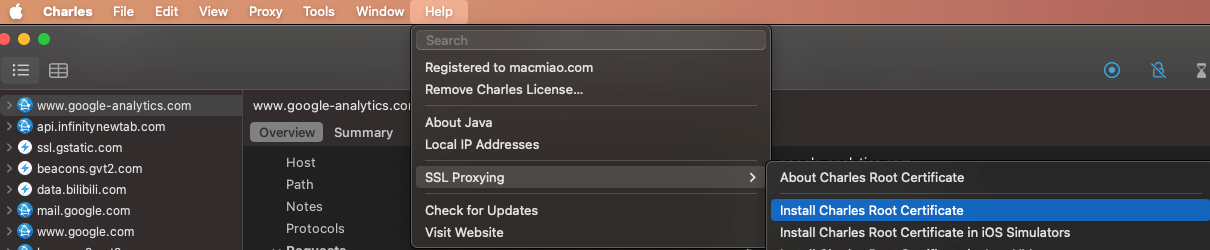
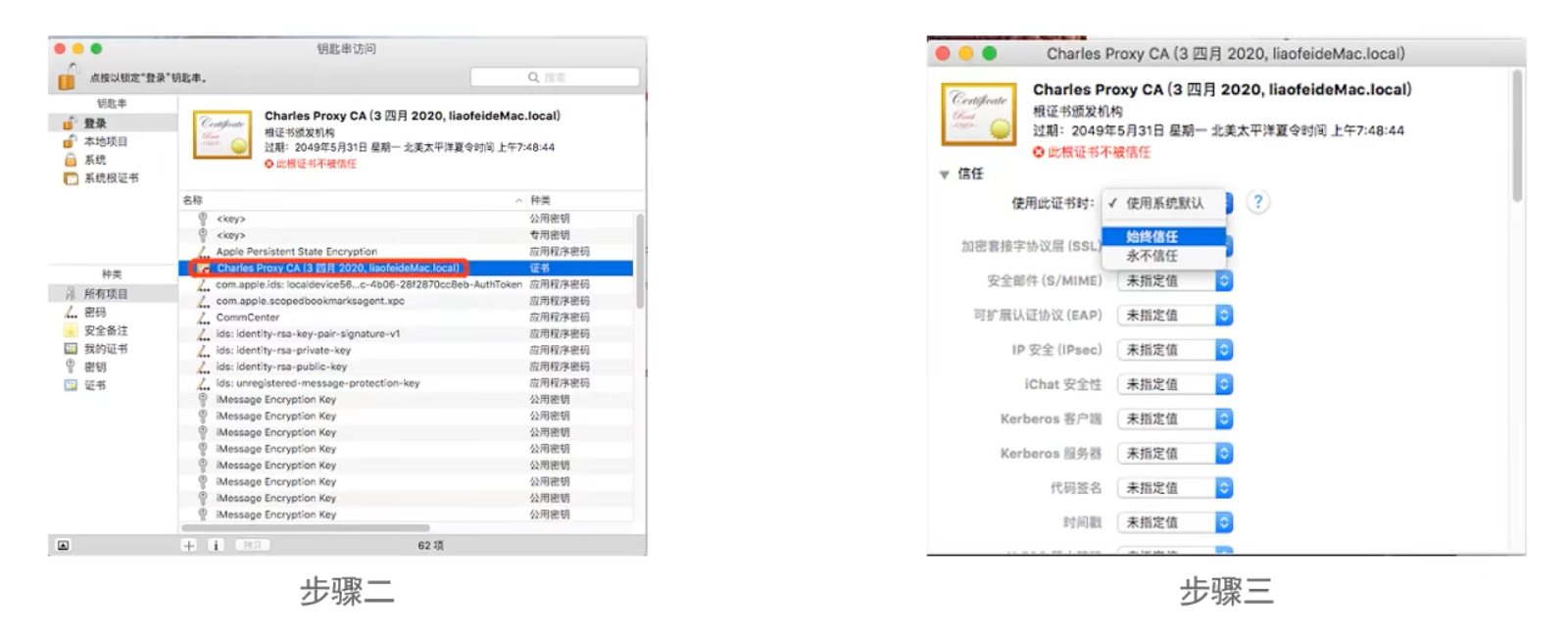
MacOS 证书配置
步骤一:打开 Charles,选择“Help”->“SSL Proxy”->“Install Charles Root Certificate”

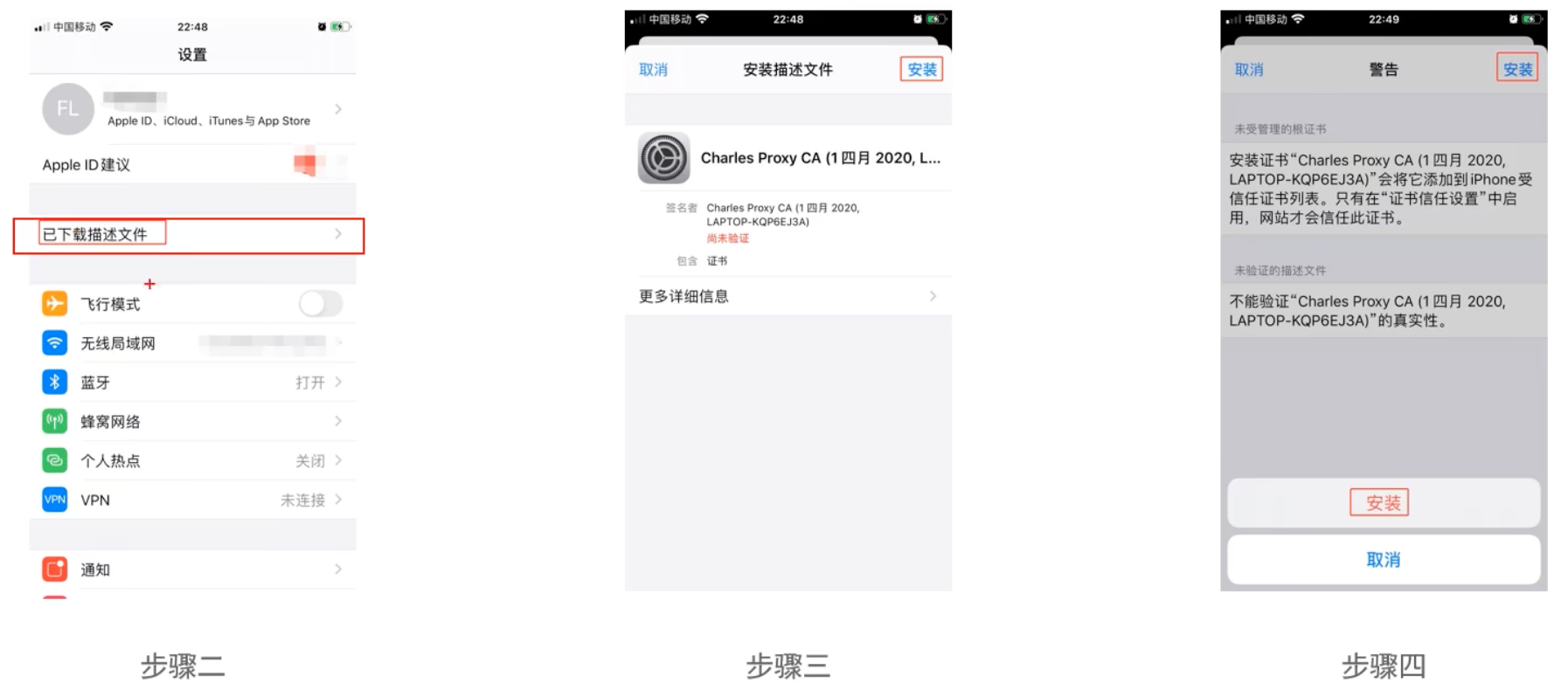
iOS 证书配置
在电脑上运行Charles,且IOS手机设置好代理,在浏览器中地址栏输入:http://charlesproxy.com/getssl


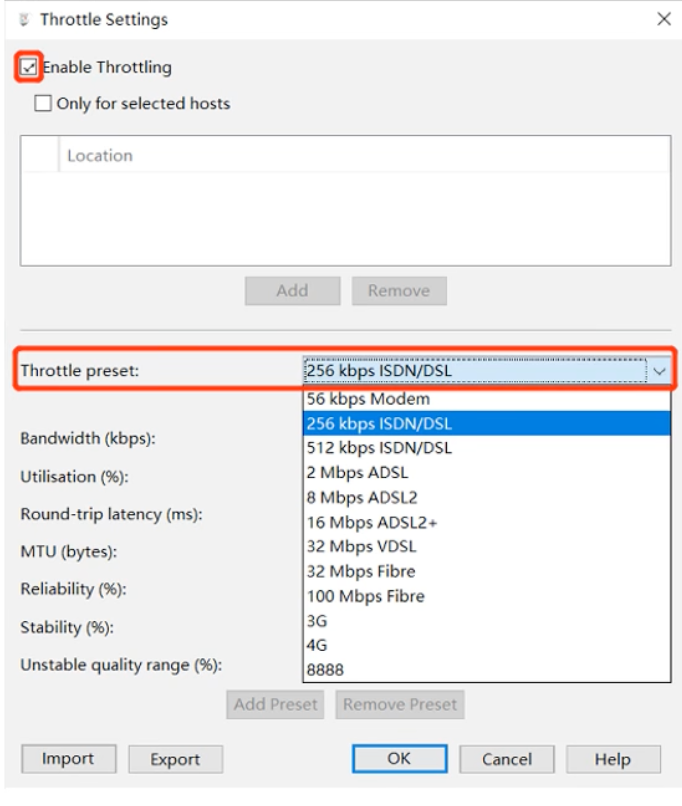
弱网测试
步骤一:在Charles窗口中点击菜单“Proxy”->“Throttle Setting”
步骤二:在打开的设置窗口中勾选“Enable Throttling”
步骤三:在“Throttle preset”下拉框中选择对应的网络类型
步骤四:点击“OK”

断点调试
**作用:**用来构建异常的测试场景
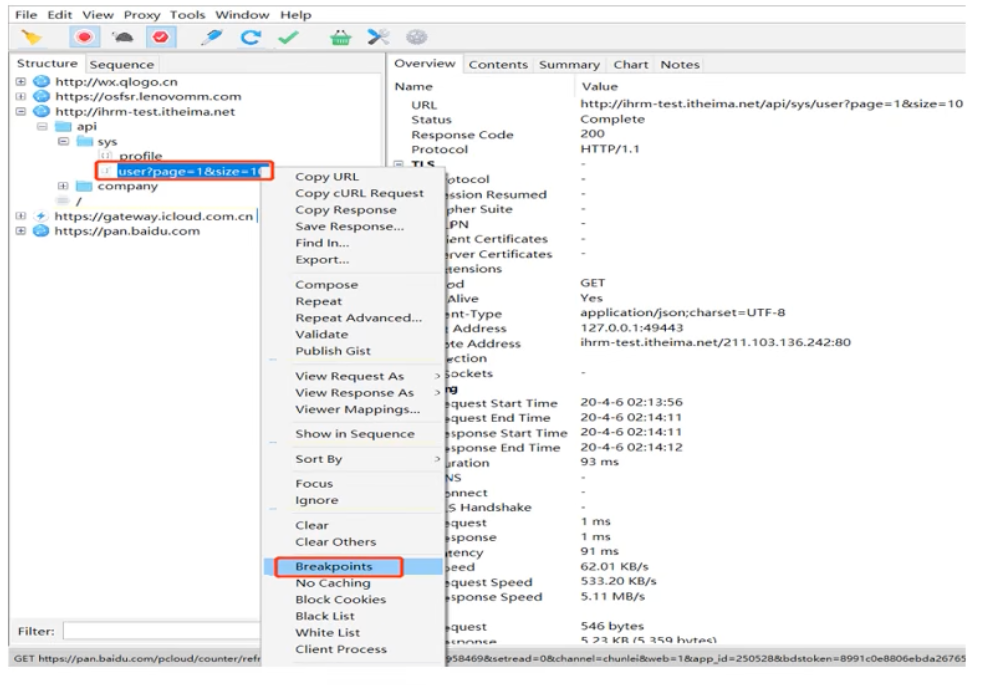
1、右击接口链接,选择“Breakpoints”

2、在浏览器刷新对应接口的页面
3、此时会自动跳转到Charles并显示出接口请求信息
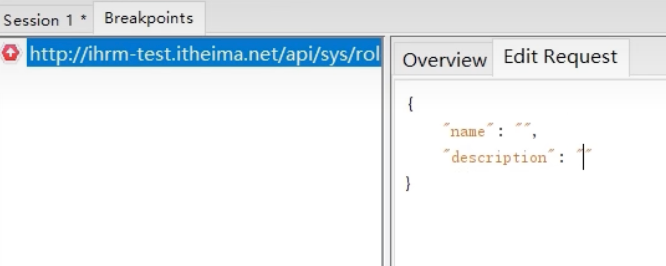
4、点击“Edit Request”,修改请求的信息,
点击 “Execute”
Case:
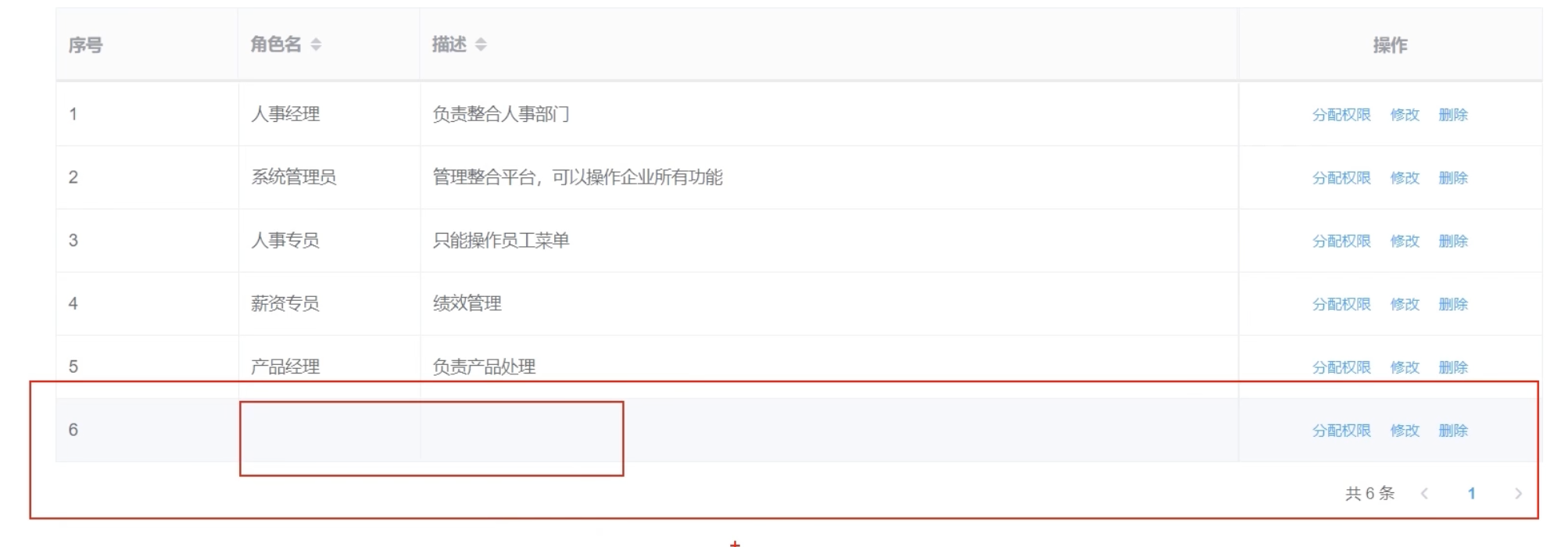
场景一:在人事管理系统中增加角色时,把角色名设置为空,然后请求到服务器
中间断点处理:把角色名设置为空

返回查看页面:新增字段为空,很明显不符合规定,应该找后端进行修改

场景二:针对查询员工接口请求时,修改返回数据success=false,code=999, message=操作失败
结果:页面显示为空
参考
- 软件测试教程Charles抓包工具测试实战