什么是 AJAX [ˈeɪdʒæks] ?
概念:AJAX是浏览器与服务器进行
数据通信
的技术,动态数据交互

怎么用AJAX?
1.
先使用
axios
[æk‘sio
ʊ
s]
库,
与服务器进行
数据通信
⚫
基于 XMLHttpRequest 封装、代码简单、月下载量在 14 亿次
⚫
Vue、React 项目中都会用到 axios
2.
再学习 XMLHttpRequest 对象的使用,了解 AJAX 底层原理
axios 使用
语法:
1.
引入 axios.js:
https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
2.
使用 axios 函数
✓
传入
配置对象
✓
再用
.then
回调函数接收结果,并做后续处理
axious({
url:'目标资源地址'
}).then(result => {
//对服务器返回的数据做后续处理
})<body>
<!-- axios库地址: http://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址:http://hmajax.itheima.net/api/province
目标:使用axios库,获取省份表数据,展示到页面
-->
<!-- 1.引用axios库 -->
<p class="my-p"></p>
<script src="http://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 2.使用axios函数
axios({
//去哪个地址
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
//这里的result 为形参
// console.log(result.data.list.join('<br>'))
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
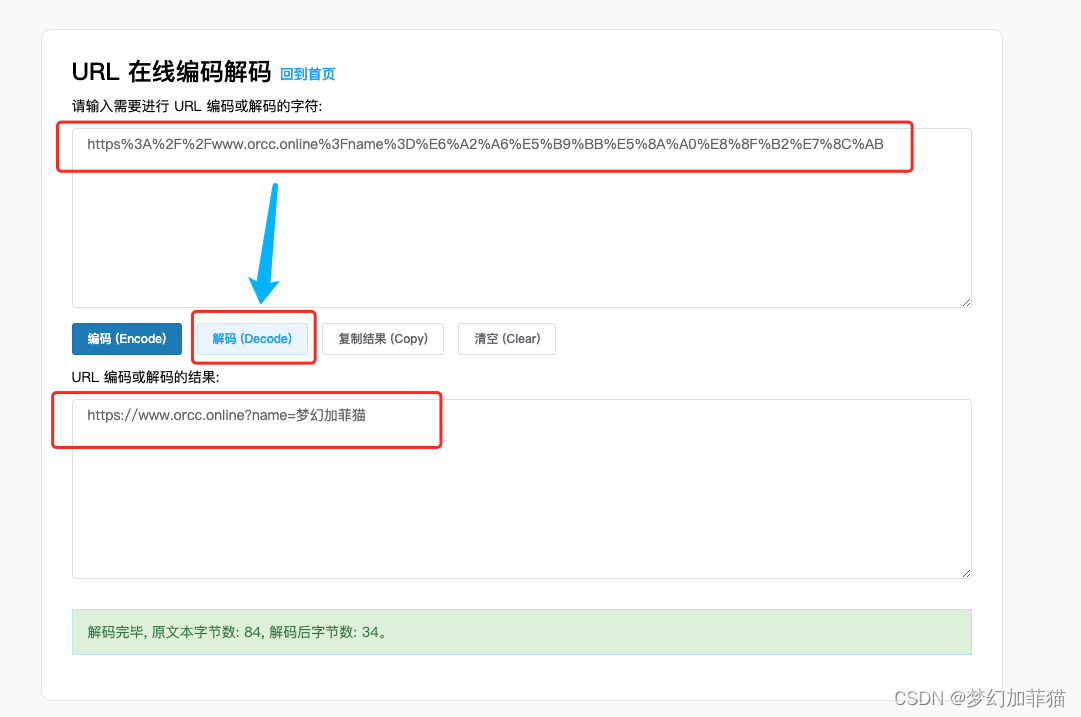
认识 URL
目标:知道作用和组成,方便与后端人员沟通
概念:URL 就是
统一资源定位符
,简称
网址
,用于访问网络上的
资源
组成:协议://
域名
/
资源路径

协议
http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的
格式

域名
域名:标记服务器在互联网中
方位

资源路径
资源路径:标记资源在服务器下的
具体位置

URL 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx
?
参数名1=值1
&
参数名2=值2

axios-查询参数
语法:使用 axios 提供的
params
选项
注意:axios 在运行时把参数名和值,会拼接到 url
?参数名=值
城市列表:
http://hmajax.itheima.net/api/city?pname=河北省
axios({
url:'目标资源地址',
params:{
参数名:值
}
}).then(result => {
//对服务器返回的数据做后续处理
})axios({
url:'http://hmajax.itheima.net/api/city',
params:{
pname:'河北省'
}
}).then(result => {
//对服务器返回的数据做后续处理
})总结:
URL 查询参数有什么作用?
➢
浏览器提供给服务器
额外信息
,获取对应的数据
2. axios 要如何携带查询参数?
➢
使用
params
选项,携带参数名和值
常用请求方法和数据提交
常用请求方法
请求方法:对服务器
资源
,要执行的
操作

数据提交
场景:当数据需要在服务器上
保存
axios 请求配置
url:请求的 URL 网址
method
:请求的方法,
GET
可以省略(不区分大小写)
data
:提交数据
params:查询参数
axios({
url: '目标资源地址',
method: '请求方法',
data: {
参数名: 值
}
}).then((result) => {
// 对服务器返回的数据做后续处理
})
数据提交-注册账号
需求:通过 axios 提交用户名和密码,完成注册功能
注册用户 URL 地址:
http://hmajax.itheima.net/api/register
请求方法:
POST
参数名:
username
用户名(中英文和数字组成,最少 8 位)
password
密码(最少 6 位)
axios({
url: 'http://hmajax.itheima.net/api/register',
//post 数据提交 搭配 data使用
method: 'post',
//提交数据
data: {
username: 'Lihua999',
password: '7654321'
}
}).then(result => {
console.log(result)
})