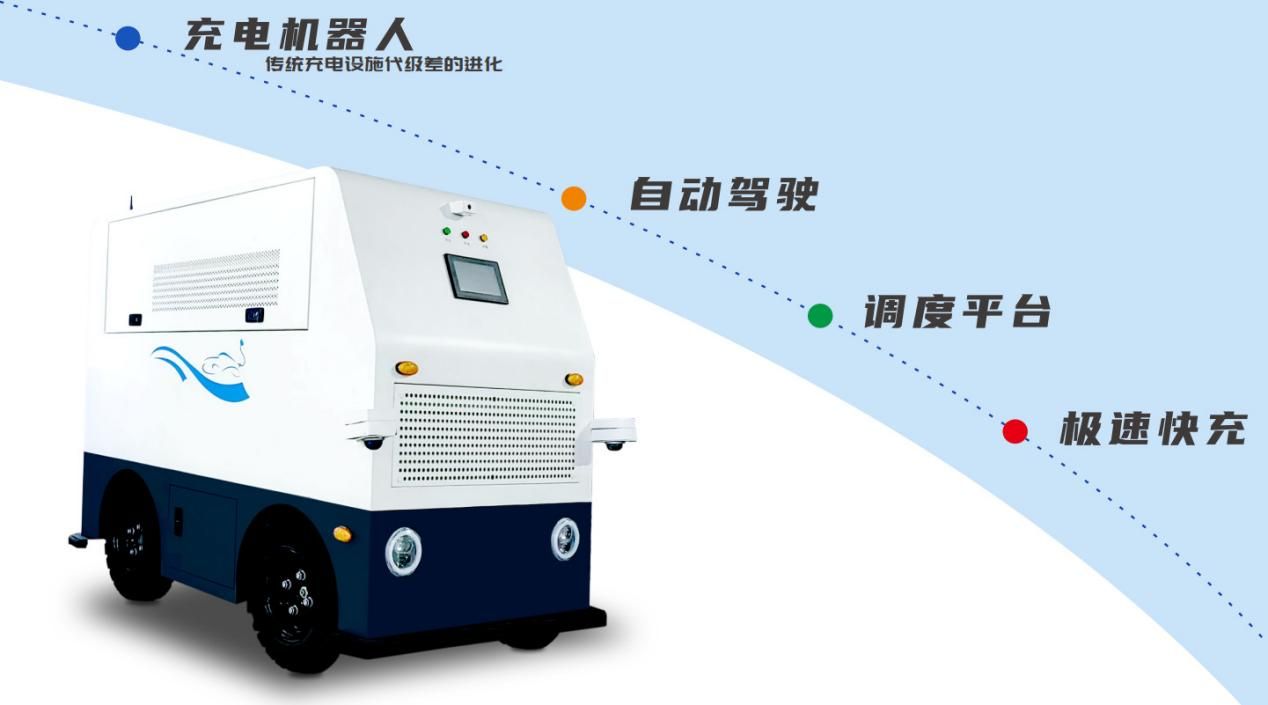
在当前现代化城市交通体系中,移动充储机器人“小奥”发挥着至关重要的作用。该机器人不仅是一个简单的设备,而是一个集成了高科技的移动充电站,为新能源汽车提供了一种前所未有的便捷充电解决方案。该机器人配备了先进的电池管理系统,能够智能化地分配和优化充电功率,确保充电过程的高效性和安全性。此外,“小奥”还具备自动导航功能,能够依据实时交通状况和新能源汽车的分布情况,灵活调整其充电服务的路线和时间。这种灵活性使得“小奥”能够最大化地提高充电效率,从而在繁忙的城市交通体系中发挥出更大的作用。

在城市交通体系中,移动充储机器人“小奥”不仅能够有效缓解固定充电站的压力,还能为新能源汽车用户带来更加灵活和便捷的充电体验。用户不再需要花费大量时间寻找固定的充电站,也不必担心在高峰时段无法及时充电的问题。通过“小奥”的移动充电服务,新能源汽车用户可以在任何时间、任何地点享受到快速、高效的充电服务,大大提升了他们的出行便利性和满意度。因此,“小奥”不仅是一种创新的充电解决方案,更是推动城市交通体系向更加智能化、高效化方向发展的重要力量。

此外,“小奥”在设计上还考虑了环境适应性,它能够在各种天气条件下稳定工作,无论是炎热的夏季还是寒冷的冬季,都能保证充电服务的连续性和可靠性。其电池管理系统还具备自我诊断功能,能够实时监控电池状态,预防故障发生,延长电池使用寿命。在紧急情况下,“小奥”还能够快速响应,为新能源汽车提供紧急充电服务,确保车辆能够安全行驶至最近的维修点或充电站。

在环保方面,“小奥”同样表现出色。它采用的充电技术减少了对电网的冲击,优化了能源的使用效率,有助于降低城市的碳排放量。同时,由于“小奥”能够减少新能源汽车对固定充电站的依赖,因此也减轻了城市基础设施的建设压力,为城市的可持续发展做出了贡献。

综上所述,移动充储机器人“小奥”以其创新的设计和智能化的功能,不仅为新能源汽车用户提供了极大的便利,也为城市交通体系的智能化管理提供了新的思路。随着技术的不断进步和应用的不断拓展,“小奥”有望成为未来城市交通体系中不可或缺的一部分。