大家好,那么经过我们前面几期的学习,我们对宏有了一定的了解,那么我们今天就来试试实现一个简单的加减乘除运算。
我们的思路是使用三目操作符来分别进行加减和乘除的运算,然后用if判断来”进入相关的判断体进而来进行计算。当然,如果我们进行除的话记得除数不能为0
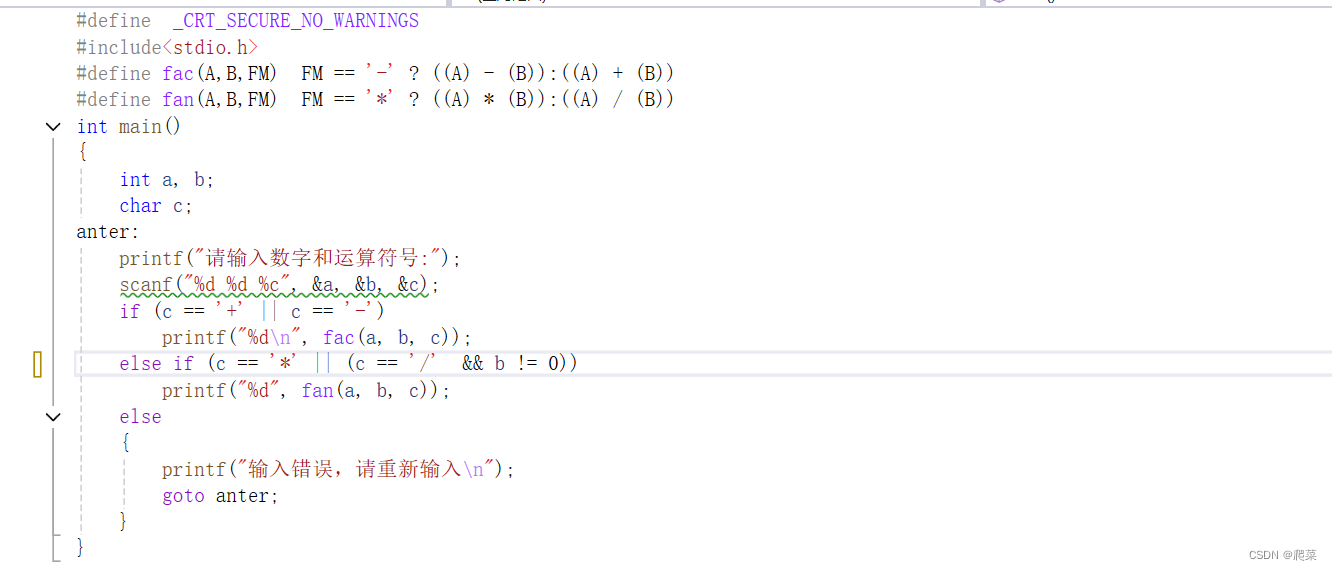
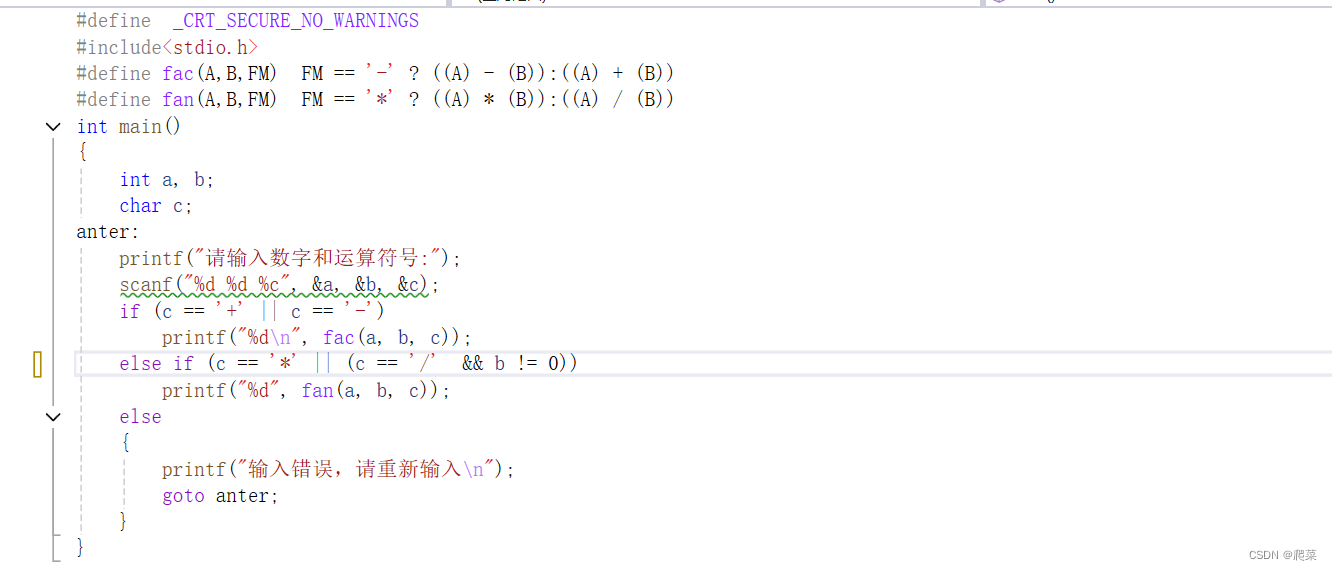
既然我们已经有了思路,那么下面我们就开始实现。

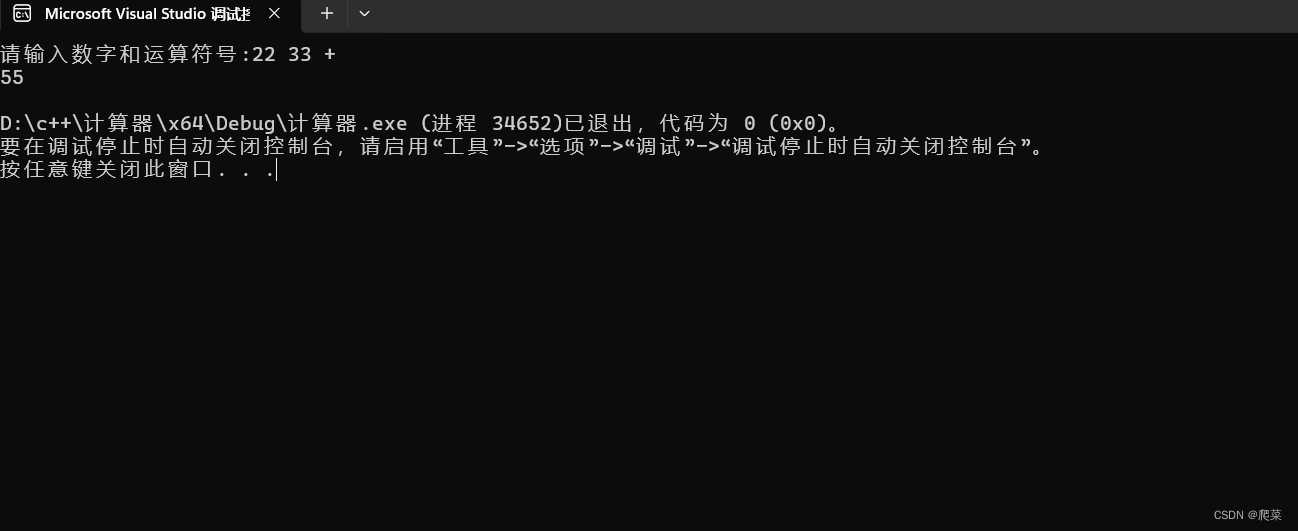
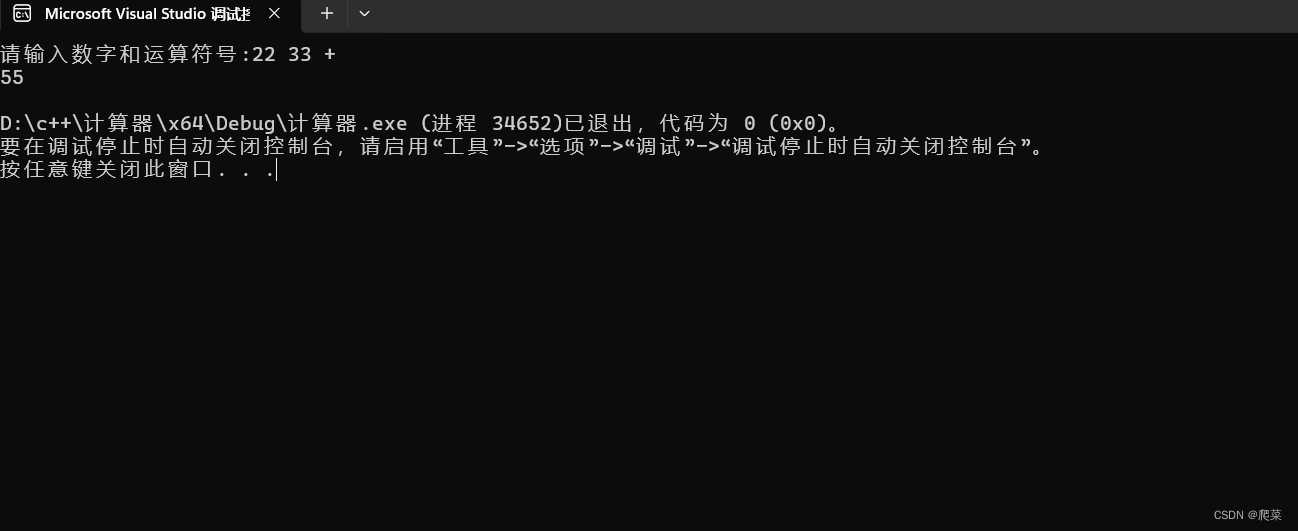
这便是我们根据刚才的思路写出的代码,那么我们来看看结果如何。


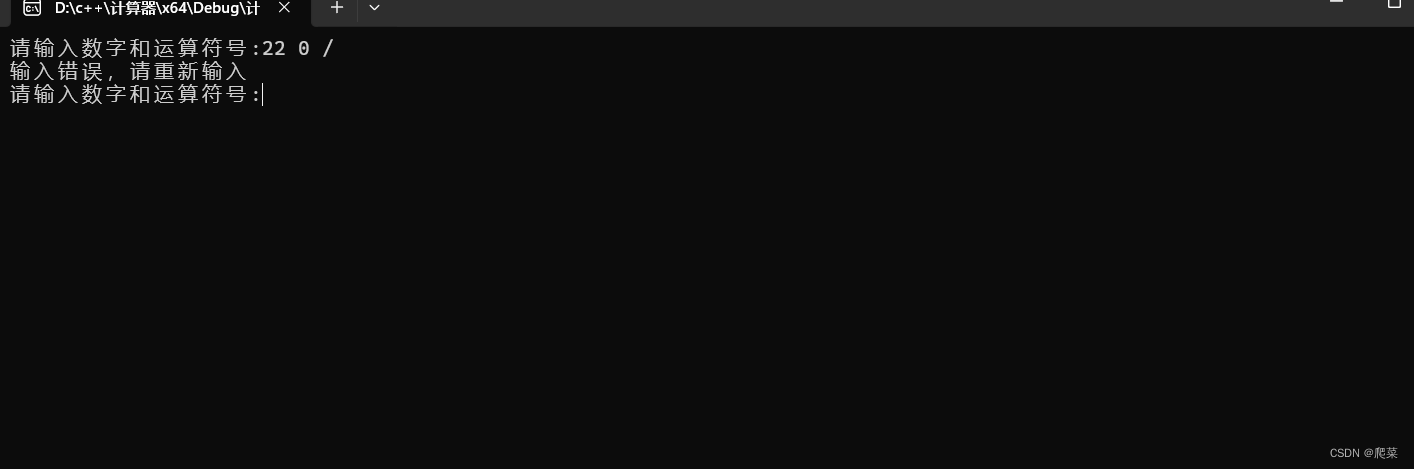
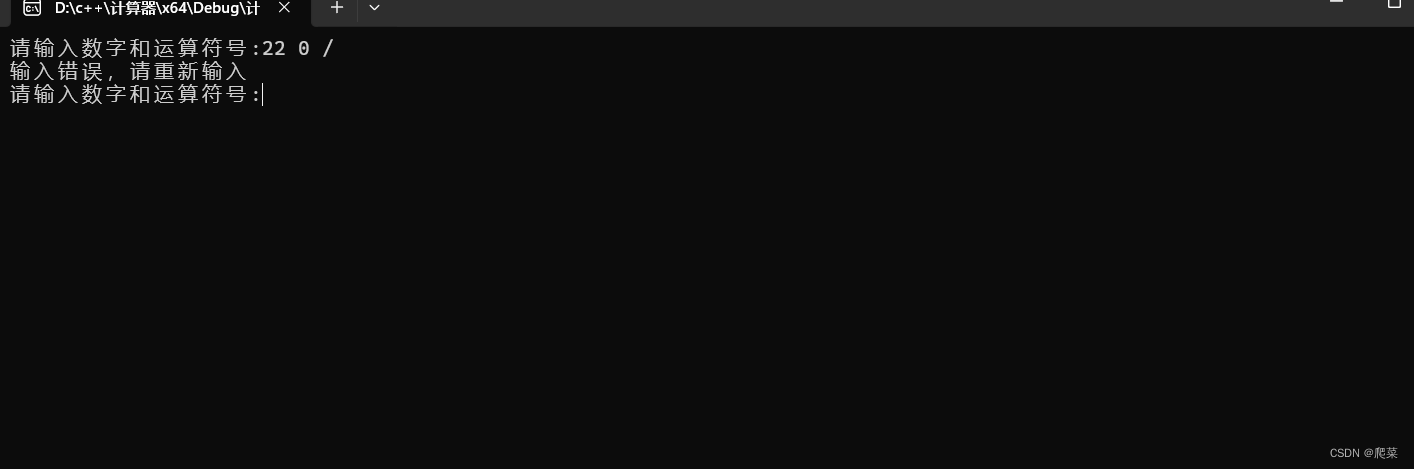
那么结果也跟我们预料的一样,那么我们便成功实现这一功能。
好了,那么今天分享就到这里,谢谢大家!!

大家好,那么经过我们前面几期的学习,我们对宏有了一定的了解,那么我们今天就来试试实现一个简单的加减乘除运算。
我们的思路是使用三目操作符来分别进行加减和乘除的运算,然后用if判断来”进入相关的判断体进而来进行计算。当然,如果我们进行除的话记得除数不能为0
既然我们已经有了思路,那么下面我们就开始实现。

这便是我们根据刚才的思路写出的代码,那么我们来看看结果如何。


那么结果也跟我们预料的一样,那么我们便成功实现这一功能。
好了,那么今天分享就到这里,谢谢大家!!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2246172.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!