部分代码:
<!-----查询条件----->
<input type="date" id="StartDate" onchange="PageList()" />
<input type="date" id="EndDate" onchange="PageList()" />
<!-----表格Table----->
<table id="table" lay-filter="table" class="layui-table"></table>
<!-----Layui表格----->
<script>
//初始化
$(function () {
PageList();
});
//查询
function PageList() {
var StartDate = $("#StartDate").val();
var EndDate = $("#EndDate").val();
layui.use(['table'], function () {
var table = layui.table;
table.render({
elem: '#table'//对应着Table的ID
, method: 'POST'
, url: '/Daily/PageList'//URL为数据接口的地址
, where: { //where就是ajax的data,但不包括分页条件
"StartDate": StartDate,
"EndDate": EndDate,
}
, request: {//分页条件: page limit
pageName: 'page', //页码的参数名称,默认:page 或者 index、pageIndex
limitName: 'size' //每页数据量的参数名,默认:limit 或者 size、pageSize
}
, parseData: function (res) {
return {
"code": 0,//数据类型,必须的
"count": res.total,//总记录数,用于分页
"data": res.data,//必须的
}
}
, cols: [[
{ field: 'DailyID', title: '日报ID', sort: true }
, { field: 'Username', title: '员工', sort: true }
, { field: 'Daily', title: '日报', sort: true }
, { title: '操作', toolbar: '#barDemo' }
]],
page: true,//开启分页功能
limit: 25,//当前每页条数
limits: [25, 50, 100],//每页条数集合
//editMode: "single",//可编辑模式,支持:single单行、row整行、cell单元格
});
});
}
</script>
<!-----表格的toolbar----->
<script type="text/html" id="barDemo">
<!-- d代表的是layui 引擎模板中所使用的单个数据 -->
<!-- 只能编辑和删除[自己]创建的日报 -->
{{# if(d.UserID == @ViewBag.LoginUserRole.UserID){ }}
<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="detail">明细</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="delete">删除</a>
{{# } }}
<!-- RoleLevel > 1 的,能够查看所有人的日报 -->
{{# if(@ViewBag.LoginUserRole.RoleLevel > 1 && d.UserID != @ViewBag.LoginUserRole.UserID){ }}
<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="detail">明细</a>
{{# } }}
</script>备注说明:
① ViewBag.LoginUserRole 是登录用户的Session,包括登录用户id和角色id等信息
② d代表的是layui 引擎模板中所使用的单个数据,每一行的数据,包含数据中的用户id
③ 利用以上①和②判断当前数据行 是否启用: 明细、编辑、删除 的按钮(只能编辑自己提交的数据)
④ 根据 RoleLevel 值,控制 明细 按钮的启用(高级用户能够查看所有人的明细)
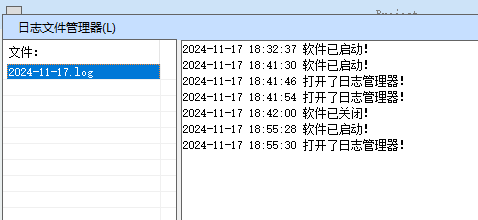
图示: