前言:本文从新建页面、认识内置组件、设置编译模式、样式、SCSS的使用来逐步形成对微信小程序开发结构的认识
一、新建页面

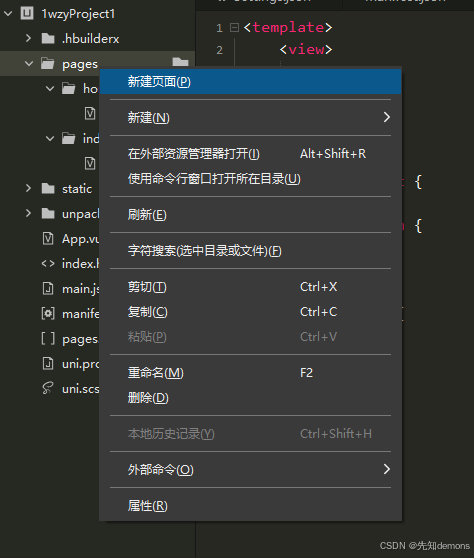
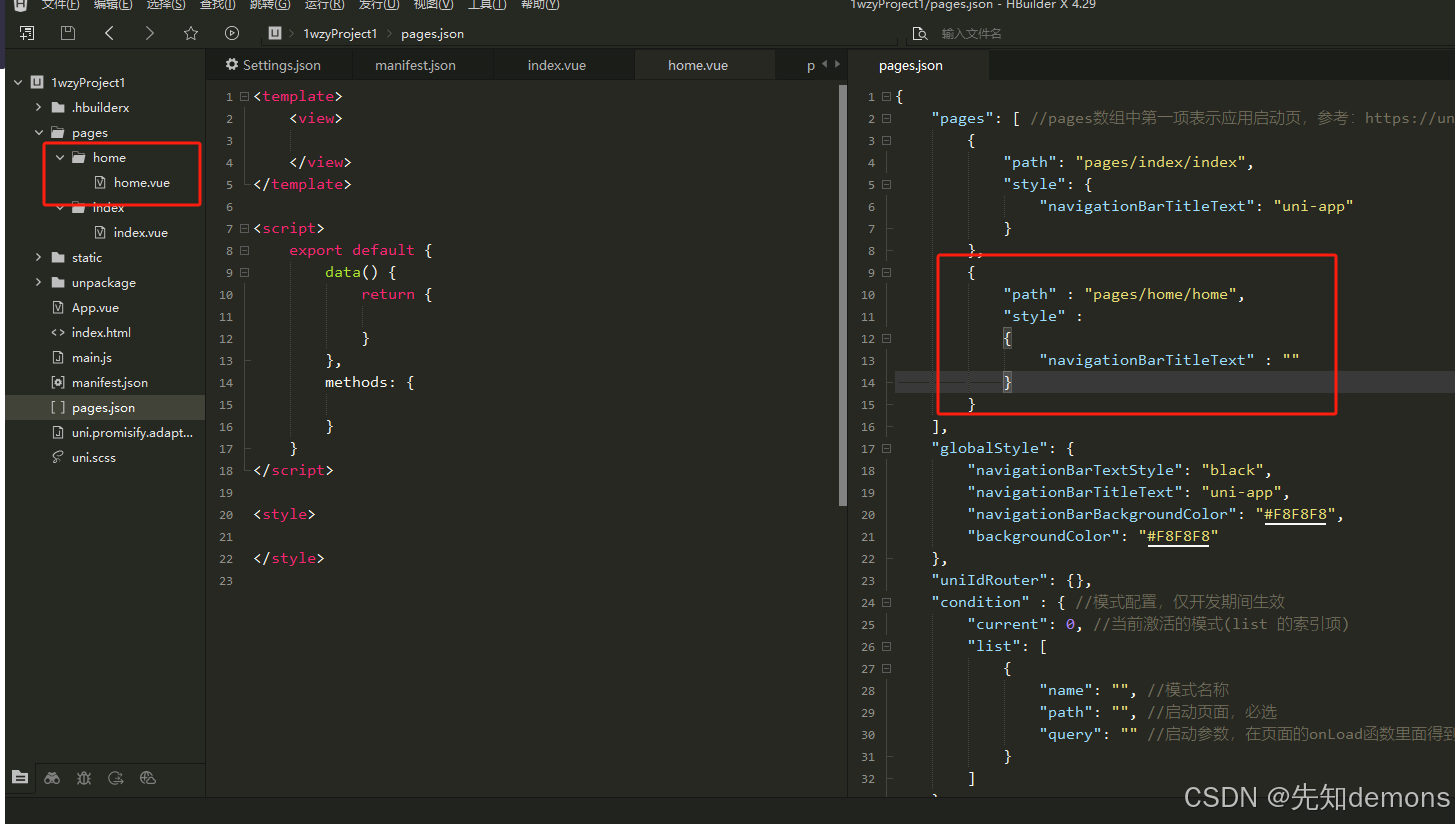
pages就是放页面代码的文件夹,点击新建页面就可以自动新增页面,并且可以看到pages.json里面也会自动添加该页面的路由信息:

二、认识内置组件
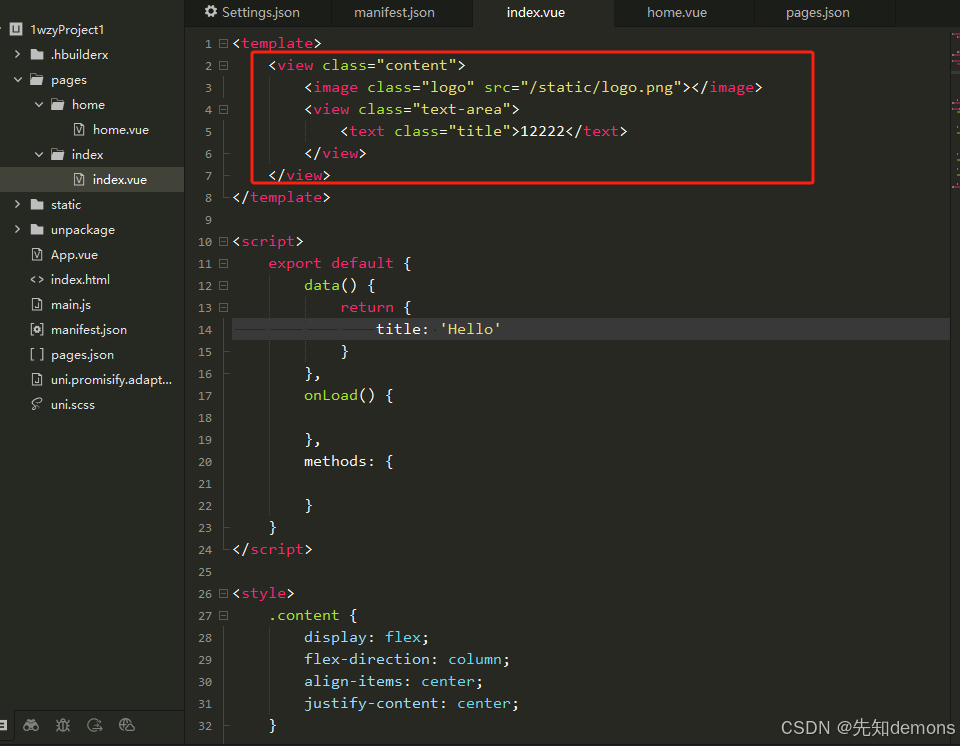
观察以下index.vue的代码,发现结构和我们写vue2的代码是一样的,不同的是template里面的标签名和以前不一样,没有div什么的了,是因为微信小程序有自己的组件,组件就对应标签,所有内置组件都可以在uni-app官网中查看组件使用的入门教程 | uni-app官网

注:但实际上如果开发者写了div等标签,在编译到非H5平台时也会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转。虽然可以写,但是很有可能编译的时间过长或者编译有误,导致不必要的错误和性能消耗,所以不建议用原本的html标签。
- <view>等同于HTML中的<div>
- <text>等同于HTML中的<span>
- <image>等同于HTML中的<img>
- <navigator>等同于HTML中的<a>
三、设置编译模式
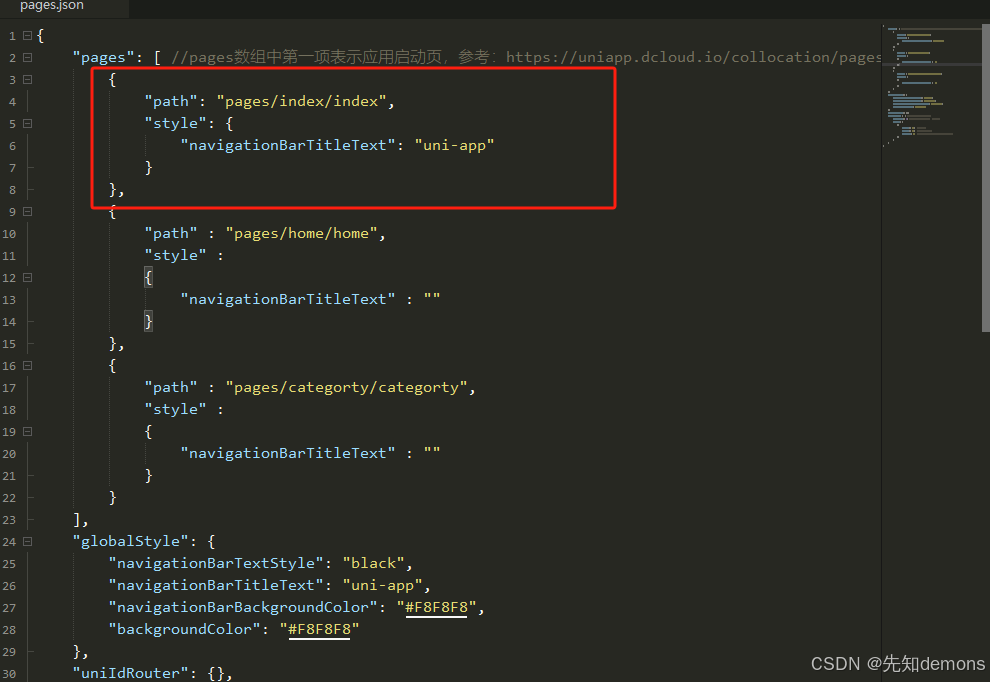
因为小程序的启动页默认是pages数组中的第一项

那当我们新增了其他页面时,如何直接快速的看到其他页面的效果呢?这个时候就要设置一下编译模式
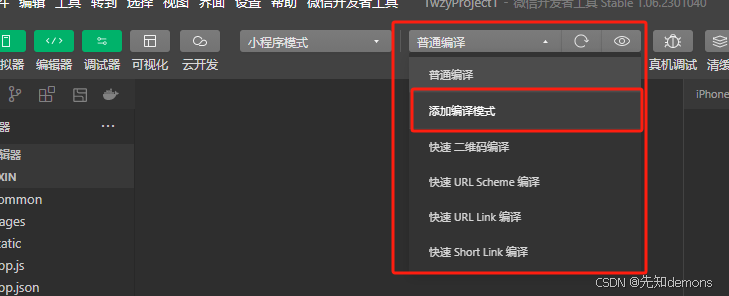
1、在微信开发者工具添加编译模式
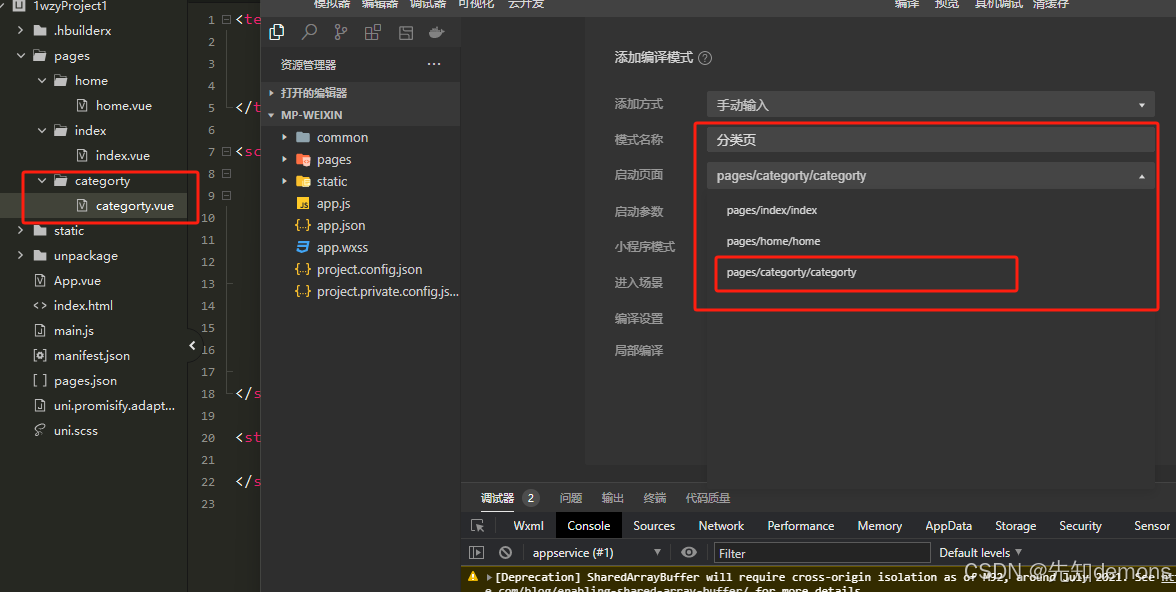
2、然后输入模式名称和自己要添加的页面

这样就可以看到首次编译展示的是我的category页,点击首页就会回到index页面
 四、样式
四、样式
1、长度单位
在移动端中,css的语法和vue2是一样的,唯一需要注意的是长度单位要谨慎使用px,为了在各种移动端屏幕大小中做到响应式,需要设置成rpx
.topBox{
width:750rpx;
height:600rpx;
background-color:red
}rpx:rpx是根据iphone6的尺寸来进行换算的,也就是说,所有手机设备的宽度都是750rpx
所以我们拿到UI设计图的时候基本上都是以iphone6为基础的,如果不是的话就需要换算一下单位
2、scss
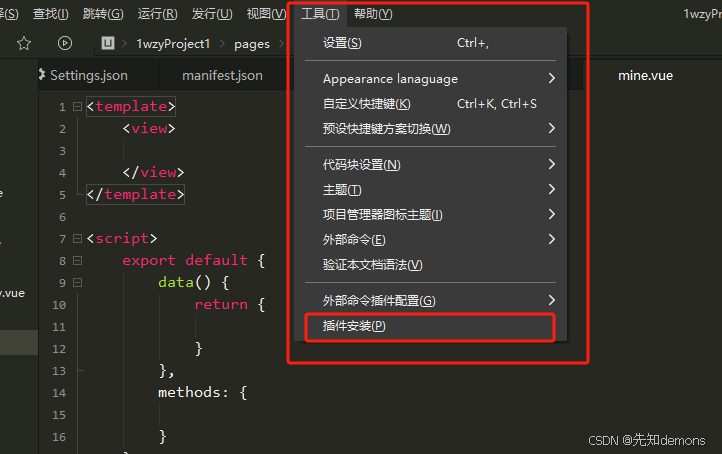
在HBuilder中设置插件:

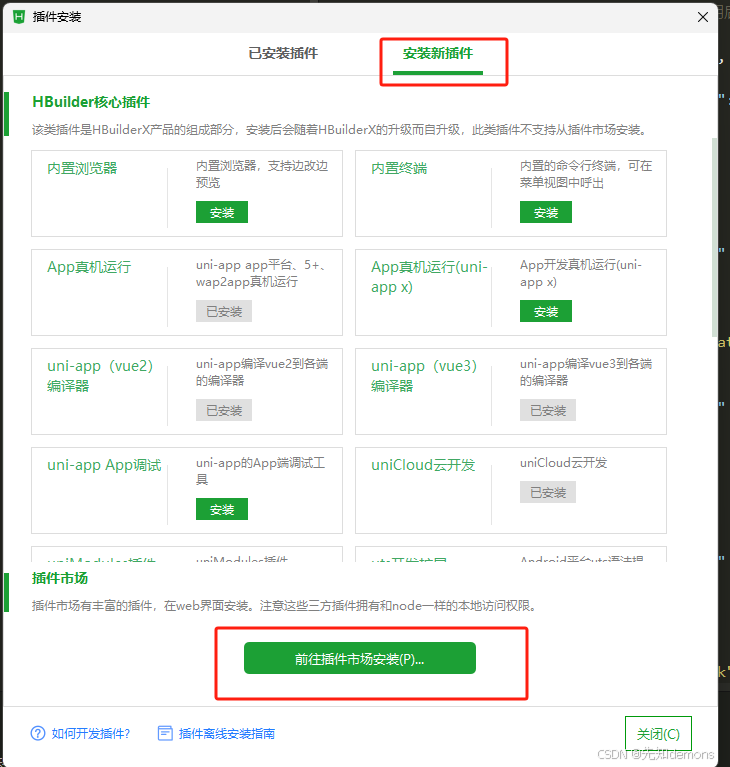
前往插件市场

搜索scss
 点击下载并导入
点击下载并导入

然后根据提示打开HBuilder进行安装就可以了