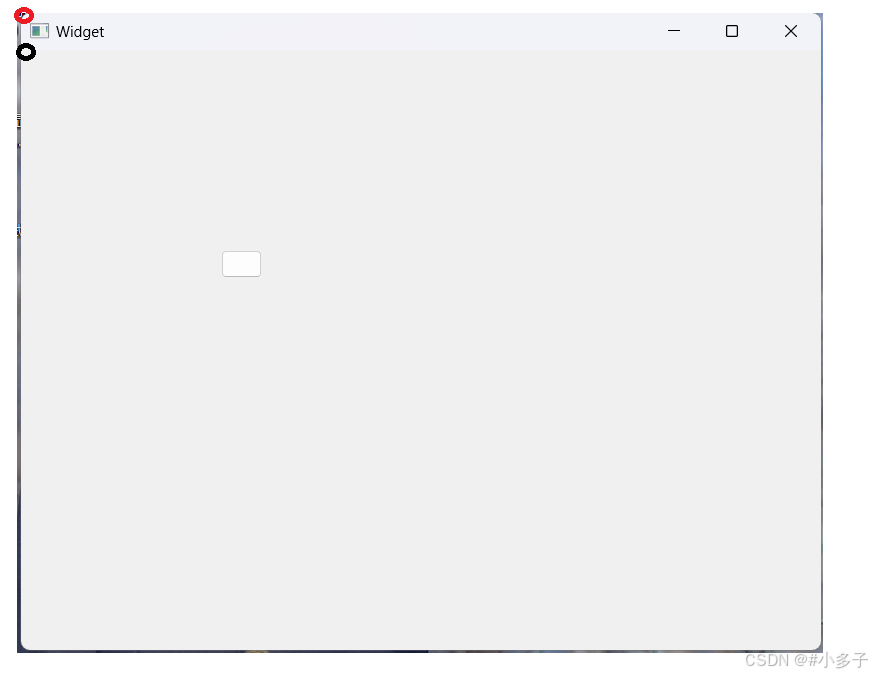
1.frameGeometry和Geometry区别

frameGeometry是开始从红圈开始算,Geometry从黑圈算
程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* st=new QPushButton(this); //创建一个按键
//QPushbutton *st=new QPushButton(this);
st->move(200,200);//移动到(200,200)
connect(st,&QPushButton::clicked,this,&Widget::handle);//当按键按下就调用handle
}
void Widget::handle()
{
//获取两个的左上角坐标
QRect rect1=this->geometry();
QRect rect2=this->frameGeometry();
qDebug()<<rect1;
qDebug()<<rect2;
}
视频演示:
frameGeometry和Geometry区别
2.setWindowTitle和windowTitle
setWindowTitle用来设置标题
windowTitle用来返回设置的标题
不能通过按钮子控件来设置标题,虽然不会报错
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowTitle("我是标题"); //设置标题
QPushButton*st=new QPushButton(this);//创建一个按钮
st->setText("按钮");
st->setWindowTitle("wowowow");//通过按钮设置标题
qDebug()<<windowTitle();//打印标题
}

3.QIcon和qrc机制设置标题图标
之前推荐使用堆来创建对象,主要是因为要确保当前的控件可以被释放
Qlcon 自身是一个比较小的对象.
创建出来之后,就是要设置到某个QWidget 里面. QIcon 对象本身释放不释放,不影响图标最终的显示.
QIcon 也不支持对象树.无法给他执行父对象.
qrc机制引入
比如,咱们这个电脑是把图片放到 D:上
通过绝对路径的方式引入图片是不科学的. 有可能人家用户电脑上只有一个C盘,没有D盘.
你写的程序,最终是要发布到用户的电脑上的.
你无法确保,你开发机上图片的路径和用户电脑上图片的路径完全一致
qrc机制.
这个机制就是从根本上解决上述的两个问题:
1.确保你的图片所在的路径在目标用户机器上存在.
2.确保你的图片不会被用户搞没了
过程
给 Qt 项目引入一个额外的xml 文件(后缀名使用.qrc表示)
在这个 xml中把要使用的图片资源给导入进来,并且在xml中进行记录.
Qt 在编译项目的时候,就会根据qrc中描述的图片信息,找到图片内容,并且提取出图片的二进制数据,把这些二进制数据转成C++代码.最终编译到exe 里.
qrc 缺点: 无法导入太大的资源文件.
比如搞几个 GB 这种视频文件,qrc 无能为力了
演示过程:
qt设置标题图标
4.修改窗口透明度(windowOpacity,setWindowOpacity)
windowOpacity()函数返回当前窗口的透明度,透明度从0.0-1.0,刚开始透明度为1.0,
setWindowOpacity()设置当前透明度
void Widget::on_add_clicked()
{
float ti=this->windowOpacity();
if(ti>=1.0)
{return ;}
ti+=0.1;
this->setWindowOpacity(ti);
}
void Widget::on_sub_clicked()
{
float ti=this->windowOpacity();
if(ti<=0.0)
{return ;}
ti-=0.1;
this->setWindowOpacity(ti);
}
效果演示:
qt设置透明度
5.设置鼠标图标QCursor
1.通过右下角设置

选择要给谁设置,比方给按钮设置一个上箭头

2.通过代码设置
首先创建一个QCursor对象,然后参数就是你要设置的样式,我们可以通过帮助看看都有哪些



Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QCursor cur(Qt::WaitCursor);//构建QCursor //等待图标
ui->pushButton->setCursor(cur);//给按钮设置鼠标图标
}
3.自定义设置鼠标图标
1.导入图片
2.使用QPixmap构造图片,使用路径
3.使用QPixmap对象构造QCursor对象
4.设置QCursor
如果这样设置的话,你鼠标点击的地方是图片的左上角
如果这样设置的话,是你点击的地方是(0,0),(10,10)为你自定义图标的中心
如果你想要改变图标大小

效果演示:
qt设置鼠标图标
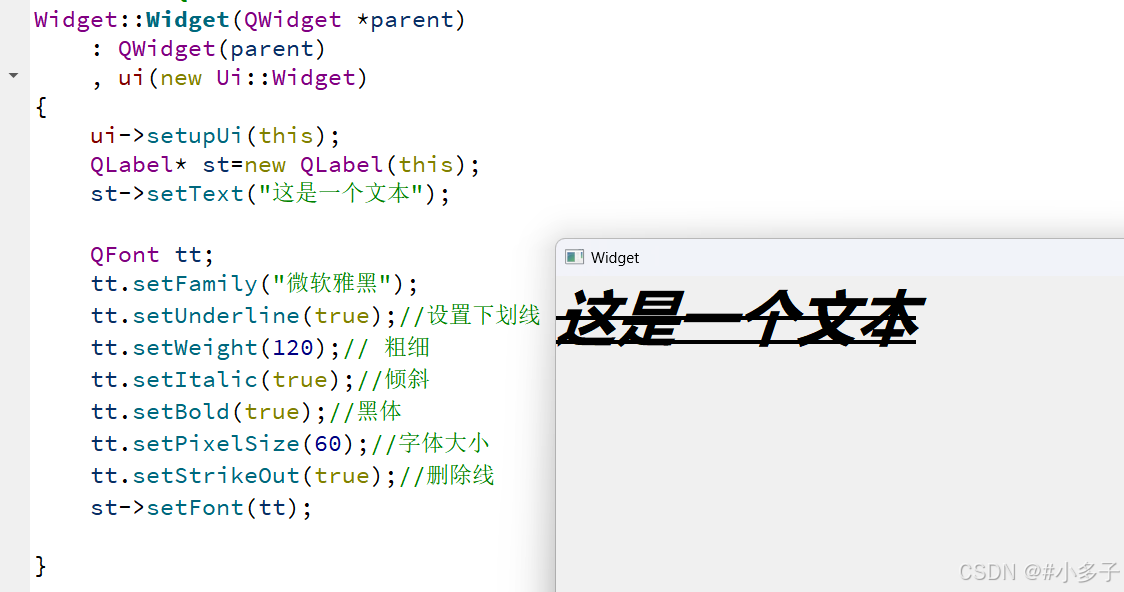
6.qt使用qfont设置字体
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* st=new QLabel(this);
st->setText("这是一个文本");
QFont tt; //定义QFont对象
tt.setFamily("微软雅黑");
tt.setUnderline(true);//设置下划线
tt.setWeight(120);// 粗细
tt.setItalic(true);//倾斜
tt.setBold(true);//黑体 (设置完黑体,也可以通过setWeight来增加字体粗细)
tt.setPixelSize(60);//字体大小
tt.setStrikeOut(true);//删除线
st->setFont(tt); //标签设置QFont
}