一、页面
<template>
<div class="bg" v-if="formData.mouldData?.length == 0"
>当前暂无模板,点击
<view class="add" @click="addMould">立即创建</view>
</div>
<div v-else>
<el-col :xs="24">
<ContentWrap>
<el-form class="-mb-15px" :inline="true" label-width="68px">
<el-form-item label="版本" prop="defKey">
<el-select v-model="versionType" @change="handleSelectChange" style="width: 120px">
<el-option
v-for="version in versionArray"
:key="version.versionNumber"
:label="
version.state == 1
? 'V' + version.versionNumber + '.0(启用)'
: 'V' + version.versionNumber + '.0'
"
:value="version.versionNumber"
/>
</el-select>
</el-form-item>
<!-- {{versionType}}-->
<el-form-item>
<el-button
type="primary"
plain
v-if="showUpgradeMouldButton"
@click="upgradeMould(versionType)"
>升级
</el-button>
</el-form-item>
</el-form>
</ContentWrap>
</el-col>
<el-col style="margin-bottom: 1vh" v-if="viewStats == '编辑'">
<el-button type="primary" plain @click="handleAddClick">新增</el-button>
<el-button type="primary" plain @click="upRow"> ↑</el-button>
<el-button type="primary" plain @click="downOrder"> ↓</el-button>
</el-col>
<ContentWrap>
<el-form ref="formRef" :model="formData" :rules="formRules" :inline-message="true">
<el-table
:data="formData.mouldData"
border
stripe
highlight-current-row
:row-class-name="tableRowClassName"
:cell-style="{ 'text-align': 'center' }"
@row-click="handleRowClick"
:header-cell-style="{
background: '#b7babd',
color: '#1e1f22',
height: '35px',
'text-align': 'center'
}"
style="width: 100%;max-height:45vh;overflow-y: auto"
max-height="600"
>
<el-table-column label="序号" label-width="100px" type="index" />
<el-table-column label="等级名称">
<template #header>等级名称</template>
<template #default="scope">
<el-form-item
size="small"
:prop="'mouldData.[' + scope.$index + '].evaluationProject'"
:rules="formRules.evaluationProject"
style="margin-top: 15px"
v-show="scope.row.show"
>
<el-input v-model="scope.row.evaluationProject" size="large" @input="handleInput(scope.row)"/>
</el-form-item>
<span v-show="!scope.row.show">{{ scope.row.evaluationProject }}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="150px" v-if="viewStats == '编辑'">
<template #default="scope">
<el-button
v-if="scope.row.rowState == 0"
link
type="primary"
@click="handleOpenFormClick(scope.$index, scope.row, '保存')"
>
确认
</el-button>
<el-button
v-if="scope.row.rowState == 0"
link
type="primary"
@click="handleOpenFormClick(scope.$index, scope.row, '取消')"
>
取消
</el-button>
<el-button
v-if="scope.row.rowState != 0"
type="primary"
link
@click="handleOpenFormClick(scope.$index, scope.row, '编辑')"
>编辑
</el-button>
<el-button
v-if="scope.row.rowState != 0"
link
type="primary"
@click="handleOpenFormClick(scope.$index, scope.row, '删除')"
>
删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</ContentWrap>
</div>
<div class="footer" v-if="viewStats == '编辑'">
<el-button type="primary" @click="handleCancle">取消</el-button>
<el-button @click="saveData">保存</el-button>
<el-button @click="saveDataRelease">保存并发布</el-button>
</div>
</template>
二、js
<script setup lang="ts">
import * as templateAPi from '@/api/.......'
import {reactive, ref} from "vue";
const formData = ref({ mouldData: [] }) // 模板数据
const versionArray = ref([]) // 版本数据
const versionType = ref('') // 选中的版本号
const versionState = ref('') // 选中的版本号的状态
const viewStats = ref('')
const rowIndex = ref(0) // 选中的行
const message = useMessage() // 消息弹窗
const showUpgradeMouldButton = ref(false) // 是否显示升级模板按钮
const isFirst = ref(false) // 是否第一次进入
const formRef = ref()
const init = async () => {
formData.value.mouldData = []
versionArray.value = []
let versionList = await templateAPi.getVersionList()
versionArray.value = versionList
let data = await templateAPi.getTemplateList(versionType.value)
if (data) {
formData.value.mouldData = data
isFirst.value = false
// const state = mouldData.value[0]['state']
const state = formData.value.mouldData[0]?.state
switch (state) {
case '0':
viewStats.value = '编辑'
showUpgradeMouldButton.value = false
break
case '1':
viewStats.value = '查看'
showUpgradeMouldButton.value = true // 可升级
break
case '3':
viewStats.value = '查看'
showUpgradeMouldButton.value = false
break
default:
viewStats.value = '查看'
showUpgradeMouldButton.value = false
break
}
}
}
const formRules = reactive({
evaluationProject: [{ required: true, message: '等级名称不能为空', trigger: ['blur']}],
})
onMounted(async () => {
versionArray.value = []
let versionList = await templateAPi.getVersionList()
versionArray.value = versionList
versionType.value = versionArray.value[0]['versionNumber']
await init()
})
const getVersonList = async () => {
versionArray.value = []
let versionList = await templateAPi.getVersionList()
versionArray.value = versionList
// 过滤出版本号最新的一个
let maxObject = null
let maxVersion = -Infinity
versionList.forEach((obj) => {
const versionNumber = parseInt(obj.versionNumber)
if (obj.state == '1' && versionNumber > maxVersion) {
maxVersion = versionNumber
maxObject = obj
}
})
versionType.value = maxObject?.versionNumber
versionState.value = maxObject?.state
}
const handleSelectChange = (value) => {
console.log('value', value)
init()
}
const addMould = () => {
isFirst.value = true
viewStats.value = '编辑'
addNewEmptyRow()
}
const upRow = () => {
formData.value.mouldData.push({
index: 0,
// versionNumber: null,
state: '0', // 0默认1生效3失效
rowState: 0, // 0时显示确认、取消,1时显示编辑、删除
show: true, // true为编辑状态,false为表格行状态
versionNumber: versionType.value
})
}
//降序
const downOrder = () => {
console.log('row', rowIndex.value)
if (rowIndex.value == formData.value.mouldData.length - 1) {
message.warning('已经是最后一条了')
return
}
let data = formData.value.mouldData
let temp = formData.value.mouldData[rowIndex.value]
data[rowIndex.value] = data[rowIndex.value + 1]
data[rowIndex.value + 1] = temp
rowIndex.value = rowIndex.value + 1
formData.value.mouldData = data
}
//升序
const handleAscendingOrder = () => {
if (rowIndex.value === 0) {
message.warning('已经是第一条了')
return
}
console.log('row', rowIndex.value)
let data = formData.value.mouldData
let temp = formData.value.mouldData[rowIndex.value]
data[rowIndex.value] = data[rowIndex.value - 1]
data[rowIndex.value - 1] = temp
rowIndex.value = rowIndex.value - 1
formData.value.mouldData = data
}
const tableRowClassName = ({ row, rowIndex }) => {
row.index = rowIndex
}
const handleAddClick = () => {
console.log('row', rowIndex.value)
addNewEmptyRow()
}
const handleCancle = () => {
viewStats.value = '查看'
init()
}
const handleRowClick = (row) => {
console.log('handleRowClick', row)
rowIndex.value = row.index
}
const handleInput = (row) => {
row.evaluationProject = row.evaluationProject.replace(/\s+/g, '');
}
const handleOpenFormClick = async (index, row, type) => {
switch (type) {
case '保存':
const valid = await formRef.value?.validate()
if (valid) {
row.show = false // 点击确定后,该行变为不可编辑状态
row.rowState = 1 // 操作列变为编辑、删除
}
break
// 取消时,已保存过的数据恢复原样,未保存的数据直接清空
case '取消':
// 假设存在数据库里的数据有的唯一标识id,若该行无id,则表示数据库未曾保存过,点击取消前端直接删除该数据
row.show = false
row.rowState = 1
break
case '编辑':
console.log('当前是编辑操作', row)
row.show = true
row.rowState = 0
break
case '删除':
handleDelete(row.id, index)
break
}
}
const handleDelete = async (id,index) => {
if (!id) {
// 检查是否是最后一条数据
if (formData.value.mouldData.length > 1){
formData.value.mouldData.splice(index, 1); // 删除指定索引的数据
} else {
message.warning('不能删除最后一条数据');
}
}else {
if (formData.value.mouldData.length > 1) {
await crmCustomerSatisfactionTemplateAPi.deleteSatisfactionTemplate(id)
message.success('删除成功')
await init()
}else {
message.warning('不能删除最后一条数据');
}
}
}
const saveFirst = async () => {
let sendData =
formData.value.mouldData as unknown as crmCustomerSatisfactionTemplateAPi.CrmCustomerSatisfactionTemplateVO
await crmCustomerSatisfactionTemplateAPi.addTemplateList(sendData)
console.log('sendData', sendData)
message.success('保存成功')
versionArray.value = []
let versionList = await crmCustomerSatisfactionTemplateAPi.getVersionList()
versionArray.value = versionList
versionType.value = versionArray.value[0]['versionNumber']
await init()
}
const saveData = async () => {
const valid = await formRef.value.validate()
if (valid) {
if (isFirst.value) {
await saveFirst()
} else {
let sendData =
formData.value.mouldData as unknown as
templateAPi.CrmCustomerSatisfactionTemplateVO
let resposeData = await templateAPi.saveTemplateList(sendData)
versionType.value = resposeData[0]['versionNumber']
console.log('sendData', sendData)
message.success('保存成功')
// await getVersonList()
await init()
}
}
}
const saveDataRelease = async () => {
const valid = await formRef.value.validate()
if (!valid) return
await message.delConfirm('发布后不允许修改,但可以升级!')
for (let i = 0; i < formData.value.mouldData.length; i++) {
// 更改为1生效
formData.value.mouldData[i]['state'] = '1'
}
if (isFirst.value) {
await saveFirst()
} else {
let sendData =
formData.value.mouldData as unknown as
templateAPi.CrmCustomerSatisfactionTemplateVO
await templateAPi.saveTemplateList(sendData)
message.success('保存成功')
await getVersonList()
await init()
}
}
const upgradeMould = async () => {
/* // todo 获取最大版本的数据 状态为0 不允许升级
let data = await templateAPi.getNewVersion('')
if (data[0]['state'] == '0') {
message.warning('最新版本尚未发布 请发布!')
return
}*/
// await templateAPi.upgrade()
// message.success('升级成功')
// versionType.value = ''
//await init()
viewStats.value = '编辑'
for (let i = 0; i < formData.value.mouldData.length; i++) {
formData.value.mouldData[i]['upgrade'] = '是'
formData.value.mouldData[i]['id'] = ''
formData.value.mouldData[i]['state'] = '0'
}
}
</script>
三、CSS
<style scoped>
.bg {
display: flex;
justify-content: center;
margin-top: 30%;
}
.add {
color: #2d8cf0;
}
.top {
display: flex;
align-items: center;
justify-content: space-around;
width: 270px;
margin-bottom: 10px;
}
.error {
color: red;
}
</style>
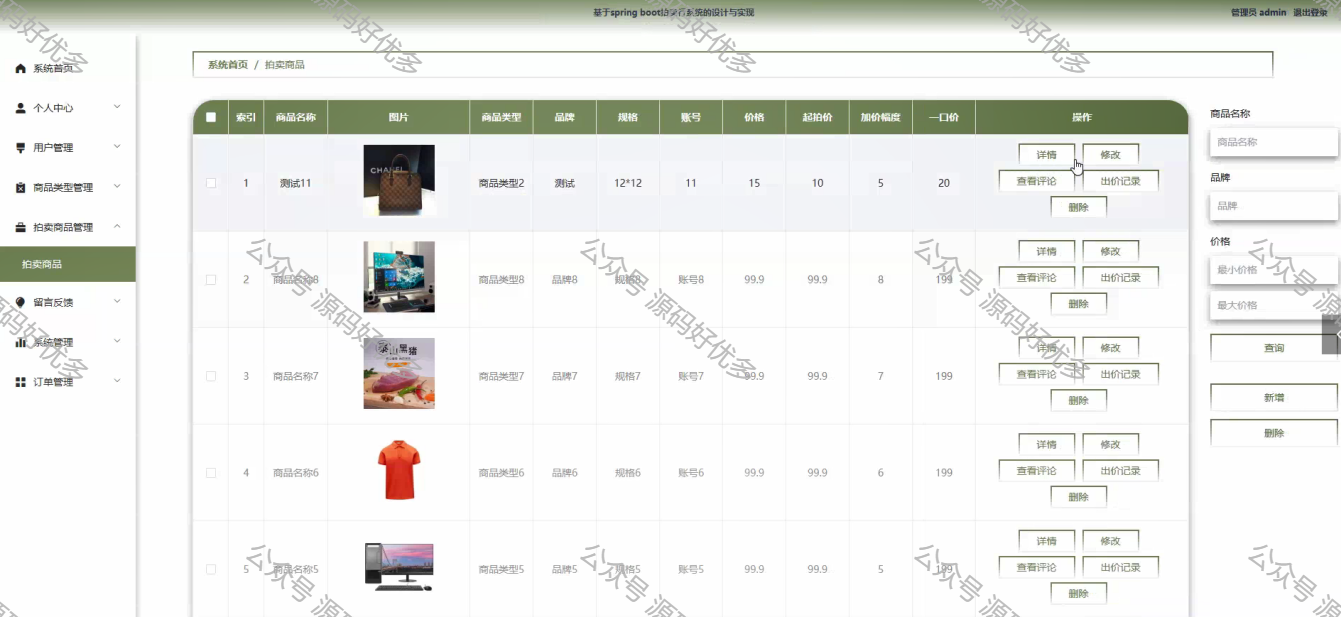
四、页面效果