目录
- 1 for 循环
- 2 while 循环
- 3 do...while 循环
- 4 break 语句
- 5 循环展示组件
- 总结
在编程中,循环是一种非常强大的控制结构,它允许我们重复执行一段代码直到满足某个条件为止。在微搭中,我们一般用循环来处理我们数据库返回的结果。
在微搭中,每一个数据源返回的数据有一个records属性,他里边就是用数组来存储我们的数据。本篇我们分别介绍循环在自定义方法中的使用,和循环组件的使用。
1 for 循环
for 循环是最常用的循环结构之一,它允许我们指定循环的初始表达式、循环条件和迭代表达式。
语法:
for (初始化表达式; 循环条件; 迭代表达式) {
// 循环体
}
示例:
1、正向打印数字
for (let i = 1; i <= 5; i++) {
console.log(i);
}
// 输出: 1 2 3 4 5
2、逆向打印数字
for (let i = 5; i >= 1; i--) {
console.log(i);
}
// 输出: 5 4 3 2 1
3、使用循环迭代数组
for 循环也可以用来迭代数组中的元素。
const fruits = ['Apple', 'Banana', 'Cherry'];
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
// 输出: Apple Banana Cherry
4、嵌套循环
嵌套循环是指在一个循环内部再嵌套一个或多个循环。
for (let i = 1; i <= 3; i++) {
for (let j = 1; j <= 3; j++) {
console.log(`i = ${i}, j = ${j}`);
}
}
// 输出:
// i = 1, j = 1
// i = 1, j = 2
// i = 1, j = 3
// i = 2, j = 1
// i = 2, j = 2
// i = 2, j = 3
// i = 3, j = 1
// i = 3, j = 2
// i = 3, j = 3
2 while 循环
while 循环会在指定的条件为真时重复执行一段代码。
语法:
while (条件) {
// 循环体
}
示例:
let i = 1;
while (i <= 5) {
console.log(i);
i++;
}
// 输出: 1 2 3 4 5
3 do…while 循环
do…while 循环与 while 循环类似,但不同的是,do…while 循环至少会执行一次,即使条件一开始就是假的。
语法:
do {
// 循环体
} while (条件);
示例:
let i = 1;
do {
console.log(i);
i++;
} while (i <= 5);
// 输出: 1 2 3 4 5
4 break 语句
break 语句用于立即退出循环,即使循环条件仍然为真。
示例:
for (let i = 1; i <= 10; i++) {
if (i === 5) {
break; // 当 i 等于 5 时,退出循环
}
console.log(i);
}
// 输出: 1 2 3 4
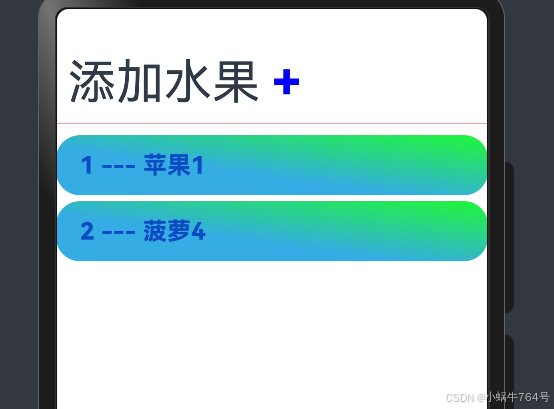
5 循环展示组件
理解了上边的循环的语法和使用场景之后,我们看一下微搭封装的一个循环展示组件

右侧的属性里有一个数据,其实就类似于我们如果需要循环迭代数组的时候,你先需要定义一个变量。默认属性是一个固定的内容,这里我们可以自己定义
一种方案我们是创建一个变量,类型选择数组

数组我们可以进行初始化,一般我们是在页面的加载的时候,通过调用数据源的API来给数组进行赋值

然后再将变量绑定到数据上,在循环展示里边的组件相当于我们的循环体,循环体我们在代码里是通过数组的索引来获取的,在微搭里我们可以从repeater里去取对应的属性,组件示例里是通过表达式取的值
$w.index_repeater1 + `: ` + $w.item_repeater1.name
理解了这一部分,在列表页、首页、我的页面会大量用到类似的语法,你的功能就有了着落不至于胡乱绑定属性了
总结
我们本篇介绍了循环的具体语法,介绍了三种循环结构包括for、while、do…while循环,结合具体的语法介绍了循环展示组件的用法。编程如果能够理解循环语句的用法相当于懂了一半,剩下就是结合需求开发功能了。