HTML入门学习的案例
来源:
HTML入门学习的案例_给学生讲html内容案例-CSDN博客
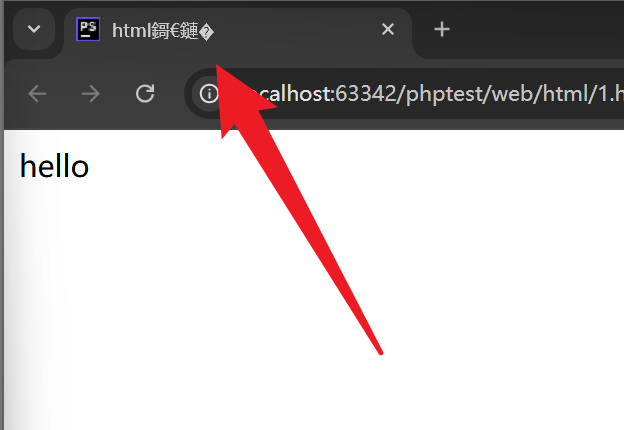
案例1:hello.html
<html>
<body>
<title>html技术</title>
</body>
<body>
hello
</body>
</html>

(但是有乱码)
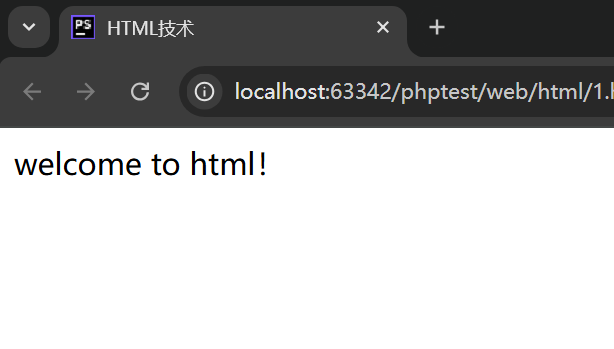
案例2:第一个html.html
<html>
<head>
<meta charset="utf-8"> <!--1.解决乱码问题-->
<title>HTML技术</title>
</head>
<body>
welcome to html!
</body>
</html>

案例3:标签.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>标签</title>
</head>
<body text="blue"> <!--1.文件设置蓝色-->
标签的组成
<br>
html从入门到精通
<hr> <!--2.水平线-->
<h1>标签的分类</h1>标签的分类 <!--3.题目标签-->
<hr>
<h2>标签的分类</h2>
<hr>
<h3>标签的分类</h3>
<hr>
<h4>标签的分类</h4>
<hr>
<h5>标签的分类</h5>
<hr>
<h6>标签的分类</h6>
<hr>
<span>哈哈</span>嘿嘿 <!--4.内联容器标签 -->
</body>
</html>

<span> 是 HTML 中的一个内联容器标签,用于对文档中的文本或其它内容进行分组。它本身没有特定的含义或样式,但常用于向文档中的某些部分添加样式(如颜色、字体等)或者附加事件处理器(如点击事件)。<span> 标签的主要用途包括:
-
样式化文本:通过结合 CSS,可以轻松地为
<span>标签内的内容添加特定的样式。<p>这是一个普通的句子,<span style="color: blue;">而这一部分是蓝色的。</span></p> -
增加交互性:可以为
<span>标签添加 JavaScript 事件处理程序,使其具有交互<p>点击我:<span onclick="alert('你点击了我!')">点这里</span></p> -
语义化标记:虽然
<span>本身不携带语义信息,但在某些情况下,它可以用来标记文档中的特定部分,以便于屏幕阅读器等辅助技术更好地理解文档结构。<p>文章作者:<span class="author">张三</span></p>
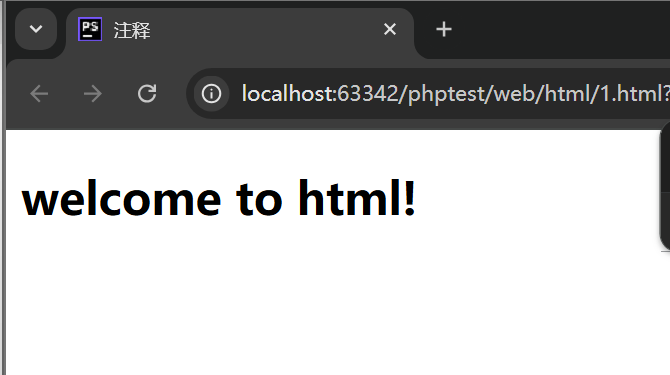
案例4:注释.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注释</title>
</head>
<body>
<!--这是一个二级标题--> <!--1.注释-->
<h2>welcome to html!</h2>
</body>
</html>

案例5:实体字符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
图书:<<HTML从入门到精通>> <!--1.<<>>字符-->
<hr>
北京 上海 广州 <!--2.空格-->
<hr>
在HTML用&lt;表示<小于号
<hr>
"HTML语言"或"HTML语言" <!--3.双引号-->
<hr>
版权所有©2000-2020 高教培训 <!--4.复制实体字符-->
<hr>
®注册符号 <!--5.注册符号-->
<hr>
×关闭按钮 <!--6.×-->
<hr>
</body>
</html>
< 和 > 是 HTML 实体,分别表示小于号 < 和大于号 >。

案例6:常用标签br.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签br</title>
</head>
<body>
HTML从入门到精通
<br> <!--换行-->
欢迎学习HTML技术
<br>
</body>
</html>

案例7:常用标签p.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签p</title>
</head>
<body>
<p>HTML称力超文本标记语言。是一种标识性的语言,它包括一系列标签通过这些标签可以将网路上的文档格式统一,使分散的Iternet资源连接为 一个逻餐整体用代文本是的分理成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
</p>
<br>
<p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机它的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
</p>
</body>
</html>

<p>与</p>闭合自带一个换行
案例8:常用标签h1、h2…h6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签h1-h6</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h4>四级标题</h4>
<h6>六级标题</h6>
<hr>
</body>
</html>

案例9:常用标签pre.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签pre</title>
</head>
<body>
<pre>
<<HTML从入门到精通>>
欢迎学习html技术
</pre>
</body>
</html>
<pre>标签用于定义预格式化的文本。在这个标签内的文本会保留原有的空格和换行符,浏览器会按照原文本的格式进行显示。这对于显示代码、诗歌或其他需要保留格式的文本非常有用。


案例10:常用标签div.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签div</title>
</head>
<body>
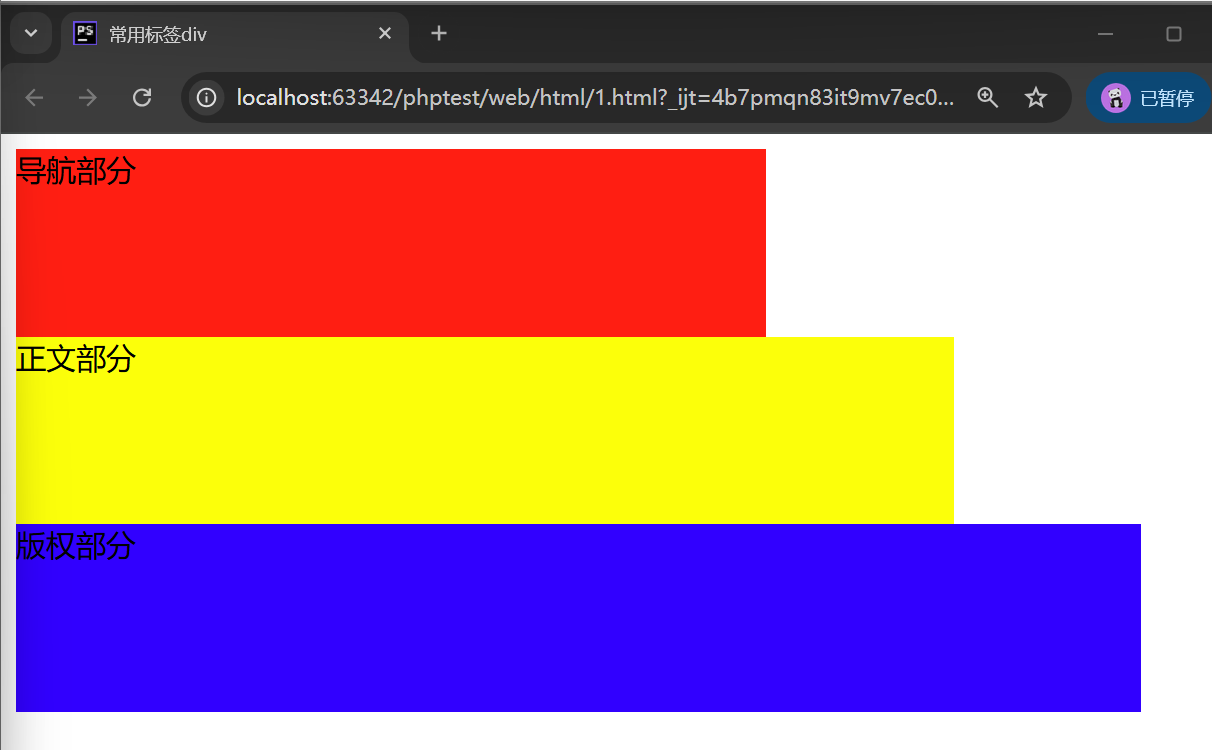
<div style="width:400px;height:100px;background:red">导航部分</div>
<div style="width:500px;height:100px;background:yellow">正文部分</div>
<div style="width:600px;height:100px;background:blue">版权部分</div>
</body>
</html>
<div> 标签是一个块级元素,用于对文档中的内容进行分组。它本身没有特定的样式,但可以通过 CSS 来设置样式。<div> 标签在布局和设计中非常常用,可以用来创建不同的区块,如导航栏、主要内容区、版权信息等

案例11:常用标签span.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签span</title>
</head>
<body>
iphone XR 不要8888,也不要1888,只要<span style="font-size: 50px;color: red;">98元</span>
</body>
</html>
<span>标签是一个内联元素,用于对文档中的文本或其它内容进行分组。它本身没有特定的样式,但可以通过 CSS 来设置样式。

案例12:常用标签ol、li.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>2020年网络游戏排行榜</h3>
<ol type="a" start="3">
<li>吃鸡</li>
<li>王者荣耀</li>
<li>LOL</li>
<li>WOL</li>
</ol>
</body>
</html>
-
<ol>标签用于定义一个有序列表(ordered list),列表项会按照一定的顺序排列,默认是数字序号。 -
type="a"属性指定了列表项的编号类型为小写字母(a, b, c, ...)。 -
start="3"属性指定了列表的起始编号为 3。 -
<ol type="a" start="3">:定义了一个有序列表,列表项的编号类型为小写字母,起始编号为 3。
<li>吃鸡</li>:列表项 1,编号为 c。<li>王者荣耀</li>:列表项 2,编号为 d。<li>LOL</li>:列表项 3,编号为 e。<li>WOL</li>:列表项 4,编号为 f。

案例13:常用标签ul、li.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h3>亲爱的同学们</h3>
<ul type="circle">
<li>弓金正</li>
<li>张晋超</li>
<li>张跃德</li>
<li>123456</li>
</ul>
<hr>
</body>
</html>
<ul>标签用于定义一个无序列表(unordered list),列表项通常用项目符号表示。type="circle"属性指定了列表项的项目符号类型为圆形(circle)。常见的项目符号类型还包括disc(实心圆点,默认值)和square(方形)。

案例14:常用标签dl、dt、dd.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签dl、dt、dd</title>
</head>
<body>
<h3>术语的解释</h3>
<dl>
<dt>LOL</dt>
<dd>它是由腾讯公司代理的一款网络游戏,中文名叫英雄联盟</dd>
<dd>他分为PC端和移动端</dd>
<dt>HTML</dt>
<dd>是一种制作网页的标签=记语言</dd>
<dt>JAVA</dt>
<dd>是一种跨平台的编程语言</dd>
</dl>
</body>
</html>
<dl>
<dl>标签用于定义一个描述列表(definition list)。描述列表通常用于定义术语及其解释。- 描述列表由
<dt>(定义术语)和<dd>(定义描述)标签组成。
. <dt>
<dt>标签用于定义术语(定义项)。每个术语可以有一个或多个对应的描述。
. <dd>
<dd>标签用于定义术语的描述(定义描述)。每个<dd>标签对应一个<dt>标签,可以有多个<dd>标签对应同一个<dt>标签。
具体内容
-
<h3>术语的解释</h3>:定义了一个三级标题,显示“术语的解释”。 -
<dl>:定义了一个描述列表。
-
<dt>LOL</dt>:定义术语“LOL”。
<dd>它是由腾讯公司代理的一款网络游戏,中文名叫英雄联盟</dd>:定义“LOL”的第一个描述。<dd>他分为PC端和移动端</dd>:定义“LOL”的第二个描述。
-
<dt>HTML</dt>:定义术语“HTML”。
<dd>是一种制作网页的标签=记语言</dd>:定义“HTML”的描述。
-
<dt>JAVA</dt>:定义术语“JAVA”。
<dd>是一种跨平台的编程语言</dd>:定义“JAVA”的描述
-

案例15:常用标签hr.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签hr</title>
</head>
<body>
<hr color="#FF7300" size="10px">
<hr color="red">
<hr color="blue" width="400">
<hr color="#00FF00" width="50%">
<div style="width:600px;height:300px;background:#FF7300">
<hr color="red" width="50%" size="9px" align="right">
</div>
</body>
</html>
-
第一条
<hr>标签:<hr color="#FF7300" size="10px">color="#FF7300":设置水平线的颜色为橙色。size="10px":设置水平线的高度为 10 像素。
-
第二条
<hr>标签:<hr color="red">color="red":设置水平线的颜色为红色。
-
第三条
<hr>标签:<hr color="blue" width="400">color="blue":设置水平线的颜色为蓝色。width="400":设置水平线的宽度为 400 像素。
-
第四条
<hr>标签:<hr color="#00FF00" width="50%">color="#00FF00":设置水平线的颜色为绿色。width="50%":设置水平线的宽度为父元素宽度的 50%。
-
包含第五条
<hr>标签的<div>:<div style="width:600px;height:300px;background:#FF7300"> <hr color="red" width="50%" size="9px" align="right"> </div>-
<div>标签定义了一个宽度为 600 像素、高度为 300 像素、背景色为橙色的块级元素。 -
<hr>标签:
color="red":设置水平线的颜色为红色。width="50%":设置水平线的宽度为父元素宽度的 50%。size="9px":设置水平线的高度为 9 像素。align="right":设置水平线的对齐方式为右对齐。
-

案例16:常用标签img.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="..\img\qq.jpg" alt="" title="图片加载失败。。。。">
<hr>
<div style="width: 800px;height: 800px;background:red">
<img src="..\img\mac.jpg" alt="" width="50%">
<div style="width: 500px;height:500px;background:#cccccc">
<img src="..\img\mac.jpg" alt="" width="50%">
</div>
</div>
<img src="..\img\mac.jpg" alt="" width="50%" >
</body>
</html>
. <img>
-
<img>标签用于在网页中插入图像。 -
src属性指定了图像的路径。 -
alt属性提供了图像的替代文本,当图像无法加载时显示。 -
title属性提供了图像的额外信息,通常显示为工具提示。 -
width属性指定了图像的宽度。 -
外层
标签:
style="width: 800px;height: 800px;background:red":设置宽度为 800 像素,高度为 800 像素,背景色为红色。
-
第一张图像:
src="..\img\mac.jpg":指定图像的路径为..\img\mac.jpg。alt="":提供图像的替代文本为空。width="50%":设置图像的宽度为父元素宽度的 50%。
-
内层
标签:
style="width: 500px;height:500px;background:#cccccc":设置宽度为 500 像素,高度为 500 像素,背景色为浅灰色。
-
第二张图像:
src="..\img\mac.jpg":指定图像的路径为..\img\mac.jpg。alt="":提供图像的替代文本为空。width="50%":设置图像的宽度为父元素宽度的 50%。









![IoT [remote electricity meter]](https://i-blog.csdnimg.cn/direct/d88acc19583143ef9bb7cd67fdd96581.jpeg)