那天我们用画布实现了文字颜色的渐变,实际上画布还有很多好玩的功能,接下来让我们一起试一下画布怎么玩
Canvas
提供画布组件,用于自定义绘制图形。
接口
Canvas
Canvas(context?: CanvasRenderingContext2D | DrawingRenderingContext)
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | CanvasRenderingContext2D | DrawingRenderingContext12+ | 否 | CanvasRenderingContext2D: 不支持多个Canvas共用一个CanvasRenderingContext2D对象,具体描述见CanvasRenderingContext2D对象。DrawingRenderingContext: 不支持多个Canvas共用一个DrawingRenderingContext对象,具体描述见DrawingRenderingContext对象。 |
Canvas12+
Canvas(context: CanvasRenderingContext2D | DrawingRenderingContext, imageAIOptions: ImageAIOptions)
元服务API: 从API version 12开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | CanvasRenderingContext2D | DrawingRenderingContext12+ | 是 | CanvasRenderingContext2D: 不支持多个Canvas共用一个CanvasRenderingContext2D对象,具体描述见CanvasRenderingContext2D对象。DrawingRenderingContext: 不支持多个Canvas共用一个DrawingRenderingContext对象,具体描述见DrawingRenderingContext对象。 |
| imageAIOptions | ImageAIOptions | 是 | 给组件设置一个AI分析选项,通过此项可配置分析类型或绑定一个分析控制器。 |
属性
除支持通用属性外,还支持以下属性:
enableAnalyzer12+
设置组件支持AI分析,当前支持主体识别、文字识别和对象查找等功能。
需要搭配context中的StartImageAnalyzer和StopImageAnalyzer一起使用。
不能和overlay属性同时使用,两者同时设置时overlay中CustomBuilder属性将失效。该特性依赖设备能力。
元服务API: 从API version 12开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| enable | boolean | 是 | 组件支持AI分析,设置为true时,组件可进行AI分析。 默认值:false |
事件
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
元服务API: 从API version 11开始,该接口支持在元服务中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
除支持通用事件外,还支持如下事件:
| 名称 | 描述 |
|---|---|
| onReady(event: () => void) | Canvas组件初始化完成时或者Canvas组件发生大小变化时的事件回调,当该事件被触发时画布被清空,该事件之后Canvas组件宽高确定且可获取,可使用Canvas相关API进行绘制。当Canvas组件仅发生位置变化时,只触发onAreaChange事件、不触发onReady事件。 onAreaChange事件在onReady事件后触发。 |
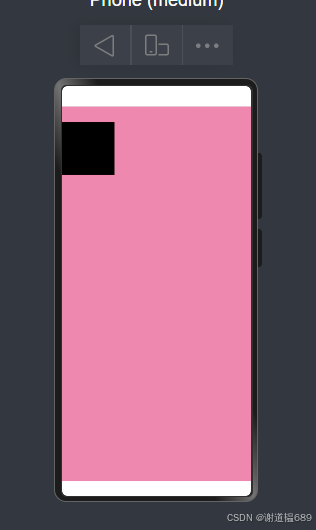
示例代码---画一个矩形
@Entry
@Component
struct CanvasExample {
/** 用来配置CanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。 */
private settings: RenderingContextSettings = new RenderingContextSettings(true)
/** 用来渲染Canvas的上下文对象。这东西也可以叫画笔 */
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Column() {
/** 画布/ 这里的context就是绑定上面的画笔 */
Canvas(this.context)
.width('100%')
.height('100%')
.backgroundColor('#ffef88af')
.onReady(() => {
/** 填充一个矩形 (x,y,w,h) 单位都是vp
* x 指定矩形左上角点的x坐标。
* y 指定矩形左上角点的y坐标。
* w 指定矩形的宽度
* h 指定矩形的高度。
* */
this.context.fillRect(0, 30, 100, 100)
})
}
.width('100%')
.height('100%')
}
}
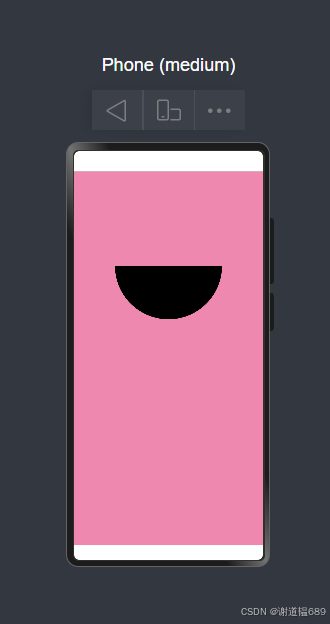
示例代码 ---画一个半圆
@Entry
@Component
struct CanvasExample {
/** 用来配置CanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。 */
private settings: RenderingContextSettings = new RenderingContextSettings(true)
/** 用来渲染Canvas的上下文对象。这东西也可以叫画笔 */
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Column() {
/** 画布/ 这里的context就是绑定上面的画笔 */
Canvas(this.context)
.width('100%')
.height('100%')
.backgroundColor('#ffef88af')
.onReady(() => {
//开始一个新的路径。
this.context.beginPath()
//使用arc方法绘制一个圆形。参数分别为圆心的x坐标、
// 圆心的y坐标、半径、起始角度(以弧度为单位)和结束角度。
// 这里的起始角度是0度(即π弧度),结束角度是π弧度,
// 所以绘制的是一个半圆。
this.context.arc(180, 180, 100, 0, Math.PI)
//设置线条的宽度为4像素
this.context.lineWidth = 4
//设置填充颜色为黑色
this.context.fillStyle = Color.Black
//使用当前的线条样式(颜色和宽度)来绘制圆形的轮廓
this.context.stroke()
//使用当前的填充颜色来填充圆形的内部
this.context.fill()
//关闭当前的路径
this.context.closePath()
})
}
.width('100%')
.height('100%')
}
}
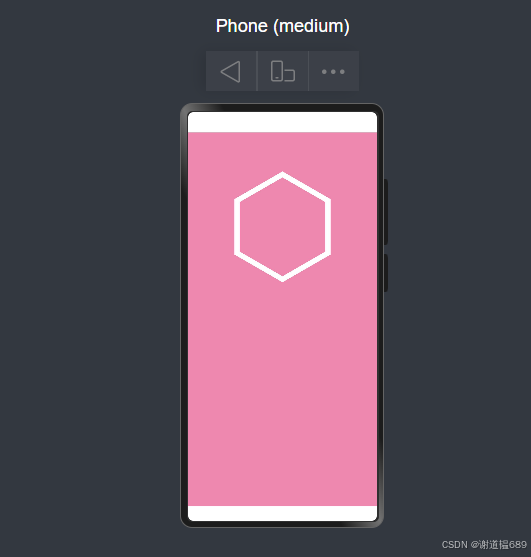
示例代码 --画一个六边形
@Entry
@Component
struct CanvasExample {
/** 用来配置CanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。 */
private settings: RenderingContextSettings = new RenderingContextSettings(true)
/** 用来渲染Canvas的上下文对象。这东西也可以叫画笔 */
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Column() {
/** 画布/ 这里的context就是绑定上面的画笔 */
Canvas(this.context)
.width('100%')
.height('100%')
.backgroundColor('#ffef88af')
.onReady(() => {
// 以画布左上角为基准0,0
this.context.beginPath() // 开始画
this.context.moveTo(180, 280) // 移动到六芒星的中心点
for (let i = 0; i < 6; i++) {
this.context.lineTo(180 + 100 * Math.cos(2 * Math.PI * i / 6 + Math.PI / 2),
180 + 100 * Math.sin(2 * Math.PI * i / 6 + Math.PI / 2))
}
this.context.closePath() // 结束画
this.context.lineWidth = 10
this.context.strokeStyle = Color.White
this.context.stroke()
})
}
.width('100%')
.height('100%')
}
}

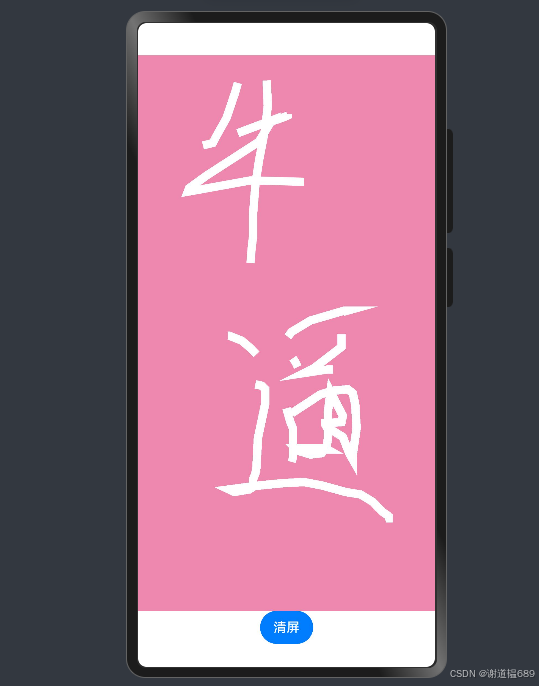
示例代码 --自己画
@Entry
@Component
struct CanvasExample {
/** 用来配置CanvasRenderingContext2D对象的参数,包括是否开启抗锯齿。 */
private settings: RenderingContextSettings = new RenderingContextSettings(true)
/** 用来渲染Canvas的上下文对象。这东西也可以叫画笔 */
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Column() {
/** 画布/ 这里的context就是绑定上面的画笔 */
Canvas(this.context)
.width('100%')
.layoutWeight(1)
.backgroundColor('#ffef88af')
.onTouch(event => {
this.context.lineWidth = 10
this.context.strokeStyle = Color.White
if (event.type === TouchType.Down) {
this.context.beginPath()
this.context.moveTo(event.touches[0].x, event.touches[0].y)
}
if (event.type === TouchType.Move) {
this.context.lineTo(event.touches[0].x, event.touches[0].y)
this.context.stroke()
}
if (event.type === TouchType.Up) {
this.context.closePath()
}
})
Button("清屏")
.onClick(() => {
this.context.clearRect(0, 0, 360, 660)
})
}
.width('100%')
.height('100%')
}
}

还有很多种玩法 ,自己有时间可以看看
CanvasRenderingContext2D-画布绘制-ArkTS组件-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者