一、前端
1、概述
1990 年,第一个web浏览器诞生,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器。
1991 年,WWW诞生,这标志着前端技术的开始。
前端(Front-end)和后端(back-end)是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理。计算机程序的界面样式,视觉呈现属于前端。现在的前端其实是个很大的范畴:web,移动端(Hybrid App),游戏,桌面端(electron.js, NW.js),小程序等。
web前端开发:针对浏览器的开发,代码在浏览器运行,它实质是前端代码在浏览器端被编译、运行、渲染成页面。前端代码由HTML、CSS、 JavaScript构成。
后端:针对服务器的开发,代码在服务器运行。
2、演进发展简史
演进:从静态走向动态 → 从后端走向前端 → 从前端走向全端
在前后不分的时代,由于静态网页完全满足不了社会的发展对网页的需求,于是,由后端工程师主导的PHP、JSP、ASP的动态网页诞生了,但是服务端渲染有很多的弊端,服务器压力大,前后端代码耦合高,交互差,页面的交互需要刷新整个网页,2005年Ajax诞生,改变了一切,前端走上了第一个里程碑式的时代,前后的分离开始注重,jQuery风靡一时,它的成功是前端人的一代记忆,各种jQuery插件层出不穷,问题也诞生了,各种插件的全局变量污染,jQuery的链式操作的回调地狱,导致了模块化,延迟对象等新技术的提出,2009年node.js诞生,催生了前端工程化,react、vue、anguler 等MVC、MVVM框架的流行让前端SPA成为大势所趋!
2.1 前后端不分的时代
(1)初期静态网站
万维网(WWW)是欧洲核子研究组织的科学家为了方便看文档、传论文而创造的,这就是为什么Web网页都基于Document。
Document 就是用标记语言+超链接写成的由文字和图片构成的HTML页面,这样的功能已经完全满足学术交流的需要,所以网页的早期形态和Document一样,完全基于HTML页面,并且所有内容都是静态的。
典型问题:
- 所有的网页都基于HTML页面,因为没有任何手段可以控制局部内容的显示和隐藏,因此任何局部的变化哪怕只多出一个标点符号,都只能重新下载一个新的页面。
- 计算任务只能在服务端实现。由于网速限制,与服务器通信的过程是非常缓慢的,并且此过程是同步阻塞的,于是会出现这样的场景:用户提交一个表单,然后整个页面消失,浏览器呈现白屏,经过漫长的等待,浏览器渲染出一个和之前一模一样的页面,只不过输入框旁边多了一排红色小字:用户名错误。
- 所有页面都是静态的,这意味着一个电商网站有一千种商品,哪怕页面布局一模一样,也必须写一千个单独的页面。
早期网页形态低下的效率是无法仅仅通过提高网速解决的。
(2)动态网站技术阶段
从静态走向动态:
1994年一个叫Rasmus Lerdorf的加拿大人为了维护个人网站而创建了PHP。PHP原意是Personal Home Page,宣传语是Hypertext Preprocessor(超文本处理者)。PHP实现了与数据库的交互以及用于生产动态页面的模板引擎,是Web领域中最主流的服务端语言。
1995年网景推出了JavaScript,实现了客户端的计算任务(如表单验证)。
1996年微软推出了iframe标签,实现了异步的局部加载。
1999年W3C发布第四代HTML标准,同年微软推出用于异步数据传输的ActiveX,随即各大浏览器厂商模仿实现了XMLHttpRequest。这标识着**Ajax **的诞生,但是Ajax这个词是在六年后问世的,特别是在谷歌使用Ajax技术打造了Gmail和谷歌地图之后,Ajax获得了巨大的关注。Ajax是Web网页迈向Web应用的关键技术,它标识着Web2.0时代的到来。
2006年,XMLHttpRequest被W3C正式纳入标准。
至此,早期的Document终于进化为了Web page,静态网站的三个局限都得到了妥善的解决。
动态网站比较有代表性的技术有JSP 、PHP、ASP、ASP.NET 等语言,它们都类似,是运行在服务端的语言。
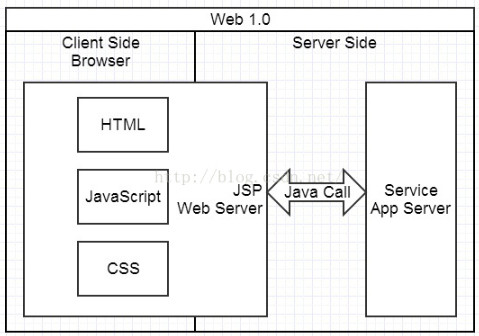
这时候没有专业的前端,前后端开发是一体的,前端代码是后端代码的一部分,前端写静态模板,后端加数据套模板。

浏览器展现页面的流程:后端收到浏览器的URL请求,后端路由响应 → 后端生成静态页面 → 发送到浏览器渲染成页面
典型问题:
- Service 越来越多,调用关系变复杂,前端搭建本地环境不再是一件简单的事。考虑团队协作,往往会考虑搭建集中式的开发服务器来解决。这种解决方案对编译型的后端开发来说也许还好,但对前端开发来说并不友好。天哪,我只是想调整下按钮样式,却要本地开发、代码上传、验证生效等好几个步骤。也许习惯了也还好,但开发服务器总是不那么稳定,出问题时往往需要依赖后端开发搞定。看似仅仅是前端开发难以本地化,但这对研发效率的影响其实蛮大。
- JSP 等代码的可维护性越来越差。JSP 非常强大,可以内嵌 Java 代码。这种强大使得前后端的职责不清晰,JSP 变成了一个灰色地带。经常为了赶项目,为了各种紧急需求,会在 JSP 里揉杂大量业务代码。积攒到一定阶段时,往往会带来大量维护成本。
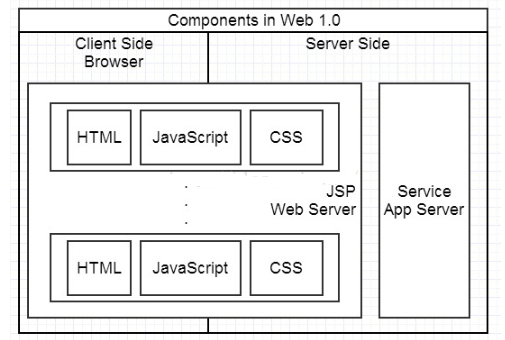
这个时期,为了提高可维护性,可以通过下面的方式实现前端的组件化:

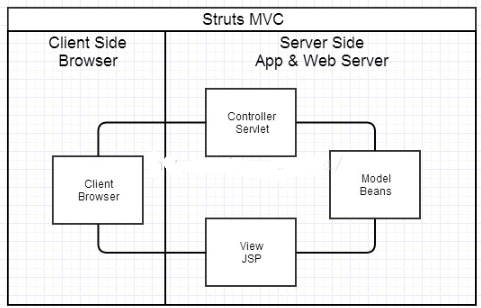
(3)后端 MVC 时代
为了降低复杂度,以后端为出发点,有了 Web Server 层的架构升级,比如 Structs、Spring MVC 等,这是后端的 MVC 开发模式。
- Model(模型层):提供/保存数据
- Controller(控制层):数据处理,实现业务逻辑
- View(视图层):展示数据,提供用户界面。

前端只是后端 MVC 的 V,那时候前端的 V 是在服务端渲染的。PHP,ASP,ASP.NET,JSP等都是典型的这样的模式。
代码可维护性得到明显好转,MVC 是个非常好的协作模式,从架构层面让开发者懂得什么代码应该写在什么地方。为了让 View 层更简单干脆,还可以选择 Velocity、Freemaker 等模板,使得模板里写不了 Java 代码。看起来是功能变弱了,但正是这种限制使得前后端分工更清晰。然而依旧并不是那么清晰,这个阶段的典型问题是:
- 前端开发重度依赖开发环境。这种架构下,前后端协作有两种模式:一种是前端写 demo,写好后,让后端去套模板。淘宝早期包括现在依旧有大量业务线是这种模式。好处很明显,demo 可以本地开发,很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大。另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发,支付宝是这种模式。好处是 UI 相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。
- 前后端职责依旧纠缠不清。Velocity 模板还是蛮强大的,变量、逻辑、宏等特性,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是 Controller,页面路由等功能本应该是前端最关注的,但却是由后端来实现。Controller 本身与 Model 往往也会纠缠不清,看了让人咬牙的代码经常会出现在 Controller 层。这些问题不能全归结于程序员的素养,否则 JSP 就够了。
(4)AJAX 诞生
AJAX诞生是前端发展的一个里程碑,Ajax是Web网页迈向Web应用的关键技术,它标识着Web2.0时代的到来。
- 1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年Google Map发布,才引起广泛重视。
- 2005年2月,AJAX这个词第一次正式提出,指围绕这个功能进行开发的一整套做法。从此,AJAX成为脚本发起HTTP通信的代名词。
- 2006年W3C发布了它的国际标准。
AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML 、JSON(作为转换数据的格式)
- lamp AJAX应用程序与浏览器和平台无关的!
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest 使用 AJAX 创造出动态性极强的 web 界面,当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
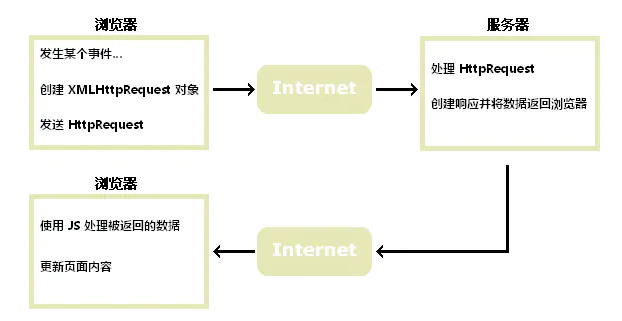
AJAX 如何工作:

AJAX使用的进化
- STEP1:XMLHttpRequest 原生对象
var request = new XMLHttpRequest();
request.open('GET', '/my/url', true);
request.onload = function() {
if (request.status >= 200 && request.status < 400) {
// Success!
var data = JSON.parse(request.responseText);
} else {
// We reached our target server, but it returned an error
}
};
request.onerror = function() {
// There was a connection error of some sort
};
// send request
request.send();
- STEP2:$.ajax 操作
$.ajax({
type: 'GET',
url: '/my/url',
data: data,
success : function(result){
//TODO RESULT
}
});
- STEP3:Promise 操作
let getData = function (url) {
return new Promsie(function (resolve, reject) {
$.ajax({
type: 'GET',
url: url,
success: function (data) {
resolve(data);
},
error: function (err) {
reject(err);
}
});
});
};
var data = getData('/my/url').then(function (data) {
//TODO DATA
});
- STEP4:生成器 Gererator (koa1 使用了此函数)
let it = null;
let ajax = function(url,data){
$.ajax({
type: 'GET',
url: url,
data: data || {},
success : function(result){
it.next(result);
}
});
};
function *getData(){
var data = yield ajax('/my/url');
console.log('data=',data);
};
it = getData();
it.next();
- STEP5:Async/Await 高级操作 (koa2使用了async函数)
let ajax = function(url,data){
return $.ajax({
type: 'GET',
url: url,
data: data || {}
});
};
async function getData(){
var data = await ajax('/my/url');
console.log('data=',data);
};
getData();
2.2 前后分离时代
(1)jQuery 时代
早期的网页开发是由后端主导的,前端能做的也就是操作一下 DOM。2006年 John Resig发布了jQuery,jQuery主要用于操作DOM,其优雅的语法、符合直觉的事件驱动型的编程思维使其极易上手,因此很快风靡全球,大量基于jQuery的插件构成了一个庞大的生态系统,更加稳固了jQuery作为JS库一哥的地位。
当时前端界首要面对的是浏览器兼容性问题,jQuery在处理DOM兼容上真是知微见著,发掘出大量的DOM/BOM兼容方案(例如Dean Edwrad的addEvent(), IE的px转换方案,domReady的doScroll方案,globalEval的兼容方案等)
起初制约Web开发从后到前的因素很简单,就是前端很多事干不了或干不好,当时的浏览器性能弱,标准化程度低。特别是占据大量市场份额的IE,不仅ugly,并且buggy。
于2008年问世的谷歌V8引擎改变了这一局面。现代浏览器的崛起终结了微软的垄断时代,前端的计算能力一下子变得过剩了。标准组织也非常配合的在2009年发布了第五代JavaScript,前端的装备得到了整体性的提高,前端界如同改革开放走进了一个令人目不暇接的新时代。
jQuery也打破了前端开发者的编程思维,之前是按照后端的开发思路来的:做一个业务就先封装一个类,有了这个类后,再想办法传入一个DOM,然后再通过类方法操作DOM。而jQuery是DOM为中心,开发者可以选一个或多个DOM,变成jQuery对象,然后进行链式操作。当时为了改变用户的思维,国内的高手写了不少文章来引导大家。
开发者们已开始注重前后端分离,并要求不能污染Object原型对象,不能污染window全局变量。这样,jQuery只占用两个全局变量。jQuery非常轻量级,采用Dean Edwards编写的Packer压缩后, 大小不到30KB。并且里面实现得非常精妙,以令人瞠目的手段解决各种兼容痼疾。
jQuery的流行间接带来以下的发展:
- 促使人们对CSS1~CSS3选择器的学习
- 促进了浏览器原生选择器引擎document.querySelectorAll、Element.matches的诞生
- 提高人们对domReady(DOMContentLoaded事件)的认识
- 促进了Promise与requestAnimateFrame 的诞生
最重要的是降低前端门槛,让更多人进入这行业,前端工程师的队伍越来越壮大。
这样的话,不断涌现出优秀的工程师,他们创造了大量jQuery插件与UI库。为后jQuery时代,人们研发前端模块加载、统一异步机制、 打造大型MVC框架, 甚至伸向后端,接管打包脚本而发明Node.js,来腾出大量时间。
这个时期涌现了大量jQuery-like的库,其中最著名的是Zepto.js。Zepto的出现也标志着我们进入移动互联网时代。那时配套出的著名库还有iScroll、fastclick、Lazy Load、Modernizr、fullPage。
随着社会的发展jQuery存在的问题:
由于JQuery链式操作的特性,当AJAX出现依赖时,会出现 “回调地狱” 问题。而针对这方面的讨论,诞生Deffered与Promise。
前端工程师通常编写一个页面,会引入十多个乃至几十个jQuery插件,页面上塞满了Script标签。众所周知,浏览器是单线程,Script的加载,会影响到页面的解析与呈现,导致著名的白屏问题(当时前端用力过猛,body中的所有东西都是动态生成的)。
jQuery如此多的选择器不好维护,随着社会的发展,页面的交互也越来越复杂,造就了Web Page向Web App进化,新的趋势带来新的开发方式。
前端的发展离不开浏览器的发展
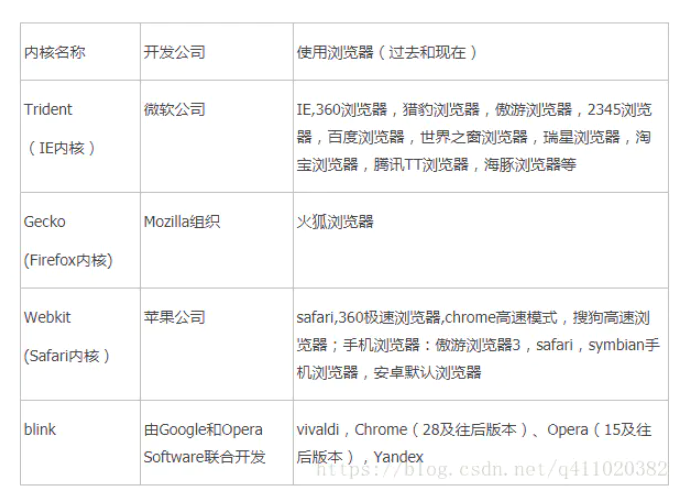
- 浏览器现状

- 浏览器内核

值得一提的是V8引擎(JS虚拟机):
- 2008年9月2日,Google的chrome浏览器发布,一并发布的Js引擎,就是V8引擎。V8使用BSD协议开源。
- V8引擎使用 C++ 开发,将JavaScript编译成了机器码,而不是字节码,还用很多优化方法提高性能,因此,V8引擎 速度非常快。
- V8引擎还可以独立运行,可以嵌入到其他任何C++程序中,使在服务端运行JS成为可能。
- 2009年,基于V8引擎,诞生了Nodejs,这是服务器端运行JS的运行环境。
google的V8意义重大,它间接催生了,前端工程化。
2.3 前端模块化
模块化是根据功能或业务将一个大程序拆分成互相依赖的小文件,再使用简单的方式拼装起来。一个模块就是一个文件,一个脚本就是一个模块。模块机制其实就是一种将 JavaScript 程序拆分为可按需导入的单独模块的机制。
(1)模块化解决的问题:
- 解决命名污染,全局污染,变量冲突等问题
- 内聚私有,变量不能被外面访问到
- 怎么引入其它模块,怎样暴露出接口给其它模块
- 引入其他模块可能存在循环引用的问题
早期,这种模块机制在Dojo、EXT这些框架中都是内置的,但是显然说服不了另一个框架的用户用对方的模块机制,于是有人立志要统一这种模块定义方式,成立了CommonJS。CommonJS诞生很久一段时间后,在后端的Node.js出现时才有用武之地。
(2)主流的模块解决方案:
- CommonJS
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可。
CommonJS规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即module.exports)是对外的接口。加载某个模块,其实是加载该模块的module.exports属性。require方法用于加载模块。
说到CommonJS 我们要提一下 Node.js,Node.js的出现让我们可以用JavaScript来写服务端代码,而 Node 应用由模块组成,采用的是 CommonJS 模块规范,当然并非完全按照CommonJS来,它进行了取舍,增加了一些自身的特性。
- AMD
AMD,即 (Asynchronous Module Definition),这种规范是异步的加载模块,requireJs应用了这一规范。先定义所有依赖,然后在加载完成后的回调函数中执行。
AMD最大的优势是它支持各种插件,且简单明了,并且提供shim机制加载以非AMD规范编写的JavaScript代码。AMD虽然实现了异步加载,但是开始就把所有依赖写出来是不符合书写的逻辑顺序的。
- CMD
CMD (Common Module Definition), 是seajs推崇的规范,CMD则是依赖就近,用的时候再require,同时还支持异步加载后再调用。
- ES6 import 、export
(3)总结
自此,JavaScript开发模式焕然一身了,大家只要在代码外面包一层就可以全世界通用,不用担心全局污染的问题。
其次,jQuery开发者需要解决大段HTML的生成问题,之前jQuery有 .html,.append,$before等方法,可以将一大段符合HTML结构的字符串转换成DOM再插入到页面上。
但现在我们想分离出来,让HTML独立到不同的文件中,然后插数据,这就是前端模板。
前端模板技术可以用一个公式来描述:HTML = template(vars)。
有了前端模板后,又诞生了前端路由,基于它们,人们发明一个新词汇SPA。
作为这个时代的尾声,来自Ruby界的高手Ryan Dahl发明了Node.js。前端工程师们欢呼:可以不用传统的后端就能自己写一个网站了!
2.4 前端工程化
前端工程化是使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高效率和降低成本,即提高开发过程中的开发效率,减少不必要的重复工作时间,而前端工程本质上是软件工程的一种,因此我们应该从软件工程的角度来研究前端工程。
在大量的MVC与MVVM框架中。最先火起来的是Backbone.js,使用纯正的MVC模型, Backbone.js是jQuery最后的支持者,它强依赖于jQuery。Backbone.js的作者还搞了另一套编译语言CoffeeScript, 里面的箭头函数、类机制、 解构赋值等语法糖都深深影响了后来的ES6。
(1)前端MVC
传统的MVC主要分为三部分
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
(2)MVVM
MVVM 框架就是比MVC多一个数据绑定功能,但这数据绑定功能是非常难实现。
- 谷歌的Angular:将函数体转译成setter()、getter()函数
- 微软的Knockout.js:使用函数代替属性的技巧实现,它的设计影响到后来的Mobx
- 苹果的Ember.js:基于Object.defineProperty
大公司将后端开发经验挪用过来,用Node.js开发了一套CLI,里面包含了脚手架生成、打包脚本、语法风格检测、环境变量插入、代码复杂度检测、代码提交时自动跑单元测试、图片与JS压缩等功能。ESLint、JSLint、JSHint、CSS Lint、 htmllint等就是那时期出现的。
但CLI的出现导致了前端的分裂,以前大家都使用jQuery,但自CLI帮你建好项目的那一刻起,就将你划归某一子阵营,你是Angular?Ember.js?还是jQuery?对了,jQuery没有大公司支撑的阵营被快速边缘化。对于个人开发者,他们是没有能力开发这么功能完备的CLI,于是出现了Code Climate、Travis CI、CircleCI这样的平台。它们的出现标志着jQuery小作坊时代的终结了。
前端开发者也出现分化:有些人转向后端,出现了CNode的门户网站。另外一些人开始搞工程化。一时间出现上百种构建工具,出名的有Grunt、Gulp、FIS3、webpack、 Rollup、npm-script。现在使用较多的webpack,Rollup。
jQuery的时代一去不返了,再没有人关心拖了N年的Bootstrap 4终于发布了,没有人知道jQuery3.5的瘦身计划,也没有人问jQuery的源码,渐渐地,大家不关注jQuery的工具链了。
以React、Vue、Angular为代表的前端框架,造就了如今SPA(single page application)的大势所趋势。同时React - React Native, Vue - Weex,node.js,各种小程序等也正在拓展前端的边界。
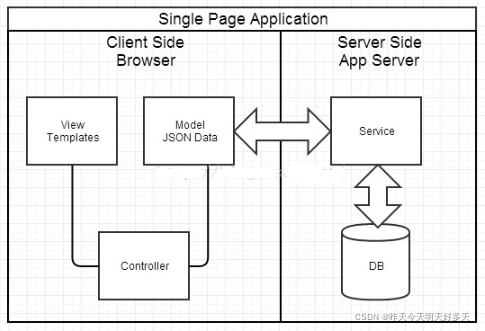
**(3)SPA **
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用。单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。因此,对单页应用来说模块化的开发和设计显得相当重要。就是页面整体不刷新,不同的页面只改变局部的内容的一种实现方式。

浏览器URL,location.hash部分发生变化,页面不会重新请求,其它参数变化,均会引起页面的重新请求,而在Js中恰恰有事件 window.onhashchange 能监听到 location.hash的变化,于是就利用这个原理来达到一个修改局部内容的操作(vueRouter就是利用这一原理实现的,还有HTML5,history.pushState实现history模式)。
单页面应用的问题:
- 对现有的搜索引擎不友好
- 首页加载速度变慢
于是,为了解决这个问题,前端又把网页搬到后端去渲染了,出现了服务端渲染(SSR: server side render),只是这次不一样的后端渲染,跟 JSP、PHP、ASP不一样了,现在可以前后的分离开发,一套后台多端使用,前后端代码解耦,专业的人做专业的事!
(4)什么是服务端渲染
简单理解是将组件或页面通过服务器生成html字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。
需要SEO的程序,就需要SSR,但是,SSR会让服务器的开销增加,服务器压力比较大。
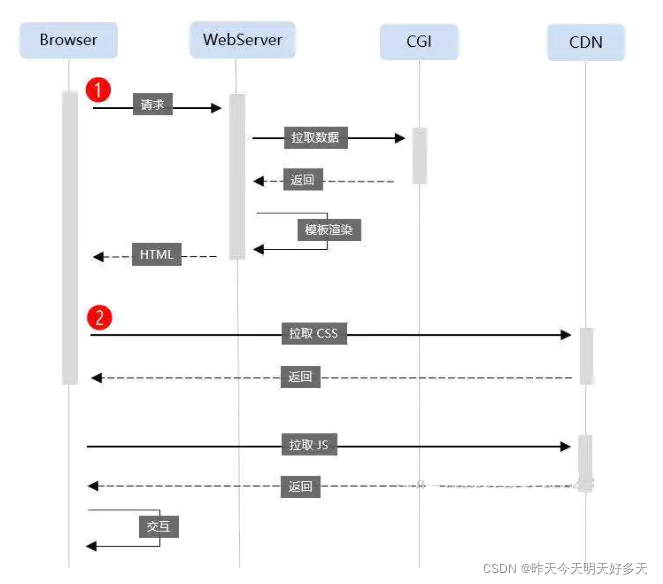
webServer(可以用node服务),CGI:(Common Gateway Interface)公共网关接口,CDN,交互图:
红圈1表示SSR,红圈2表示浏览器渲染

二、概述
1、HTML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
2、CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
3、JavaScript
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
主要功能:
- 嵌入动态文本于HTML页面
- 对浏览器事件做出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息。 控制cookies,包括创建和修改等。
- 基于Node.js技术进行服务器端编程
HTML、CSS、JavaScript 作为web开发人员必须学习的三门语言:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
4、JSP
JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
JSP将Java代码和特定变动内容嵌入到静态的页面中,实现以静态页面为模板,动态生成其中的部分内容。JSP引入了被称为“JSP动作”的XML标签,用来调用内建功能。另外,可以创建JSP标签库,然后像使用标准HTML或XML标签一样使用它们。标签库能增强功能和服务器性能,而且不受跨平台问题的限制。JSP文件在运行时会被其编译器转换成更原始的Servlet代码。JSP编译器可以把JSP文件编译成用Java代码写的Servlet,然后再由Java编译器来编译成能快速执行的二进制机器码,也可以直接编译成二进制码。
5、PHP
PHP(PHP: Hypertext Preprocessor)即“超文本预处理器”,是在服务器端执行的脚本语言,尤其适用于Web开发并可嵌入HTML中。PHP语法学习了C语言,吸纳Java和Perl多个语言的特色发展出自己的特色语法,并根据它们的长项持续改进提升自己,例如java的面向对象编程,该语言当初创建的主要目标是让开发人员快速编写出优质的web网站。PHP同时支持面向对象和面向过程的开发,使用上非常灵活。
6、AJAX
Ajax 即 Asynchronous Javascript And XML(异步JavaScript和XML),AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
7、JQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
8 Node.js
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,类似于一个虚拟机,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
node.js = javascript + 操作系统API
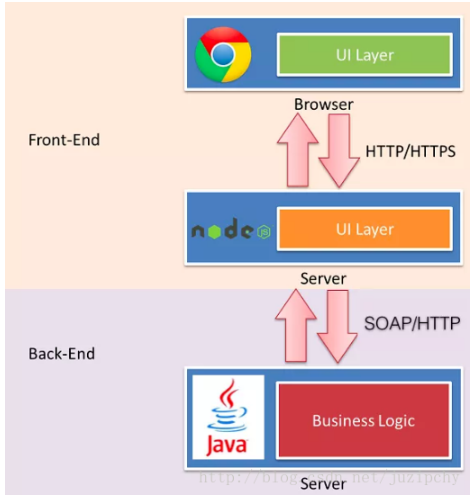
如果说ajax是前端的第一次飞跃,那么node可算作前端的第二次飞跃。node.js 让JavaScript成为了服务器语言,让JavaScript成为了前后台都支持的语言 。它意味着JavaScript走出了浏览器的藩篱,让前端工程师可以开发后端内容,迈出了全端化的第一步。这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职:
-
Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML 的生成也可以放在这层,具体看应用场景。
-
Back-end UI layer 处理路由、模板、数据获取、cookie 等。通过路由,前端终于可以自主把控 URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发。
通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO 的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
三、前端框架
-
css框架:Bootstrap、Layui、Zui、Amaze UI
-
js 框架:jQuery、Foundation、easyui、Angular、React、Node、vue
-
js UI库:Angular Material、Material UI、Evergreen UI、VUX(移动端)、element UI、iView、Naive-UI、jQuery UI、flex、extjs、MiniUI、QUICK UI
十、参考资料
-
前端技术演进发展简史
-
前端开发技术演进
-
Bootstrap落伍了?那主流的前端框架都有哪些?
-
Java后端发展历程
-
DNS域名解析流程剖析
-
前端技术演进(一):Web前端技术基础
-
前端学习路线 (objtube.github.io)