开题报告
随着电影产业的快速发展和科技的不断进步而逐渐形成的。在早期,电影票的销售主要依赖于传统的实体售票窗口和人工售票员,这种方式虽然直接,但效率低下,容易出现错误,并且无法满足大规模、高流量的售票需求。随着计算机技术的普及和互联网的兴起,人们开始尝试利用这些新技术来改进电影院售票系统。最早的电影院售票系统可以追溯到 1990 年代,当时一些先进的电影院开始使用计算机化的票务系统,以提升售票效率和准确性。这些系统通常采用局域网(LAN)技术,将售票终端与电影院内部的计算机服务器连接起来,实现实时数据交换和同步。进入 21 世纪后,随着互联网的普及和电子商务的兴起,电影院售票系统开始向互联网转型。2000 年代初,出现了第一批基于互联网的电影院售票系统,如美国的TicketWeb 和英国的 Ticketmaster 等。这些系统利用了电子商务平台和在线支付技术,允许观众在网络上购买电影票,大大提高了购票的便利性和效率。在此后的数十年间,电影院售票系统逐渐演化和改进,引入了更多的功能和技术。例如,移动支付和电子票据的普及,使得观众可以在手机等移动设备上购票,无需再到实体售票窗口购买。此外,现在的电影院售票系统还集成了社交媒体、用户评价、影片推荐等多元化功能,以提供更全面的用户体验和服务。总的来说,电影院售票系统的出现和发展是科技与电影产业相互促进的结果。它不仅提高了电影票务的效率和准确性,还为观众提供了更加便捷和丰富的购票体验。同时,也推动了电影产业的数字化转型和创新发展。
项目介绍
本课程演示的是一款基于Springboot和vue的电影售票系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的 Java 学习者。
1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料
2.带你从零开始部署运行本套系统
3.该项目附带的源码资料可作为毕设使用
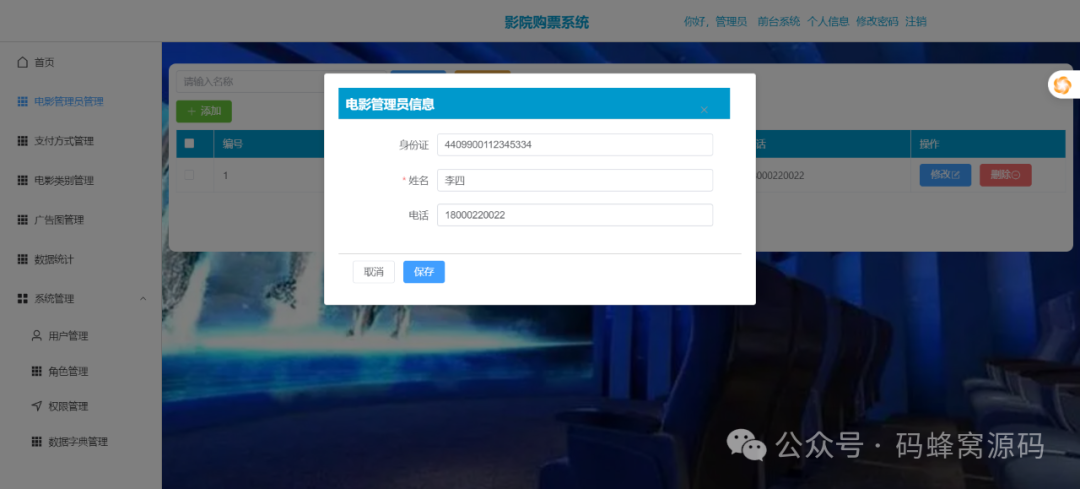
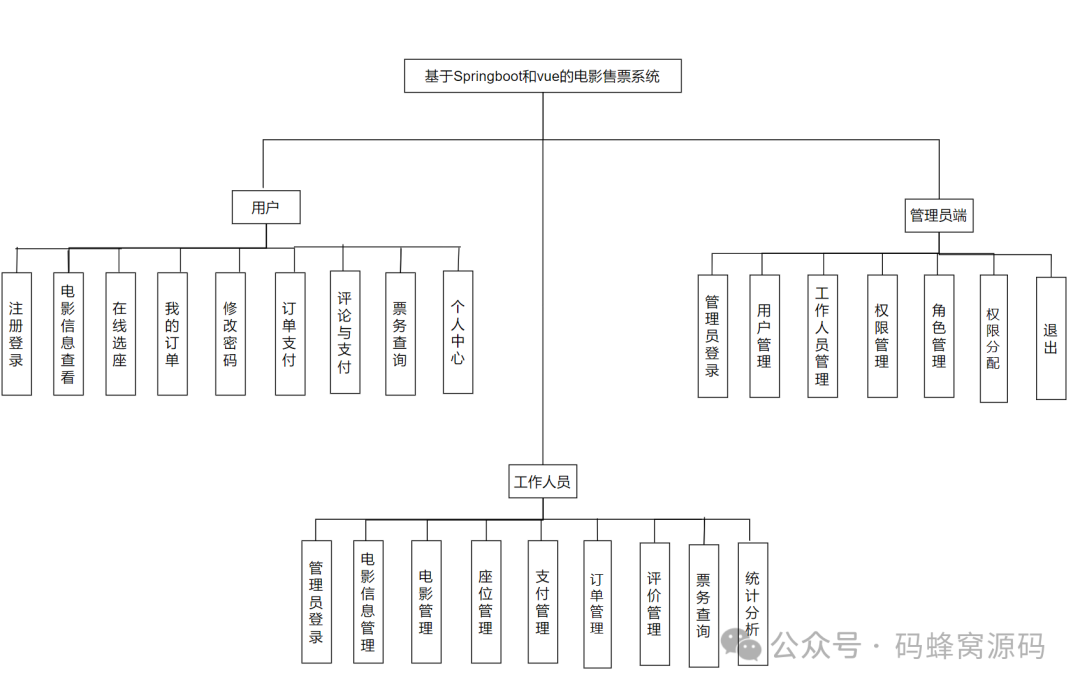
该SpringBoot+Vue的电影售票系统,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统角色分别是:系统管理员,会员,电影管理员。
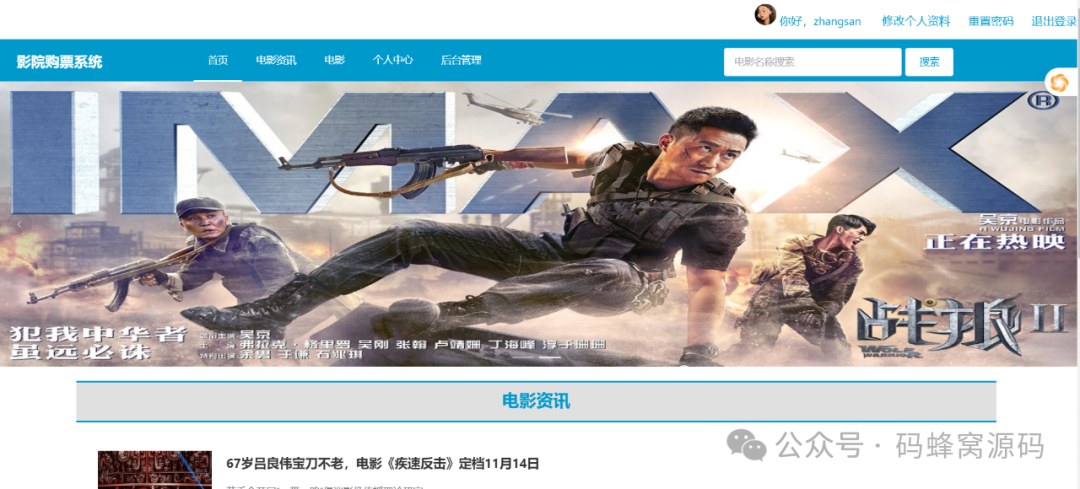
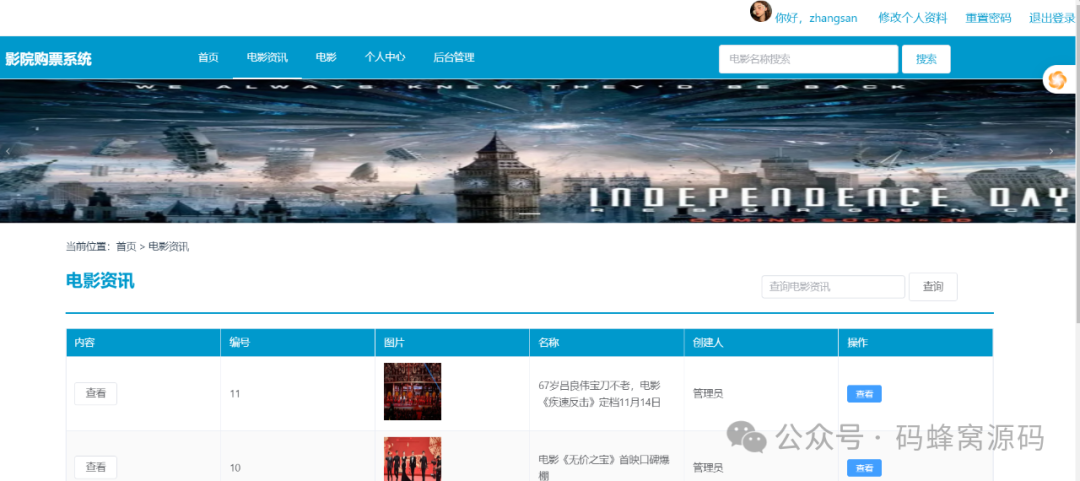
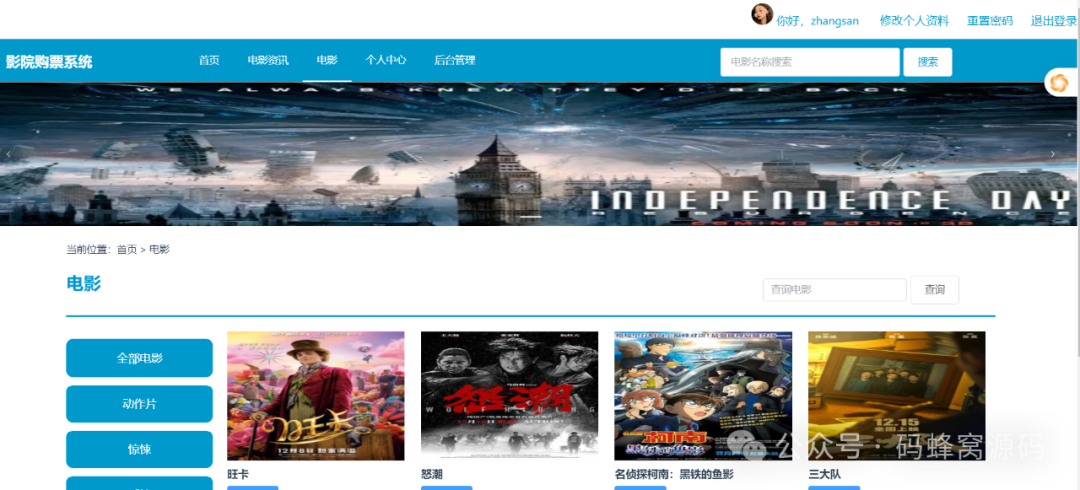
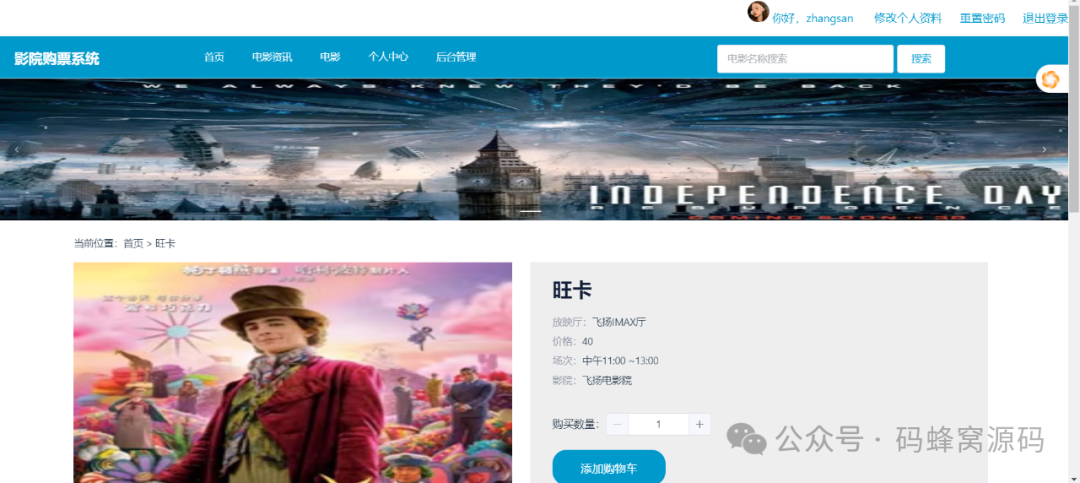
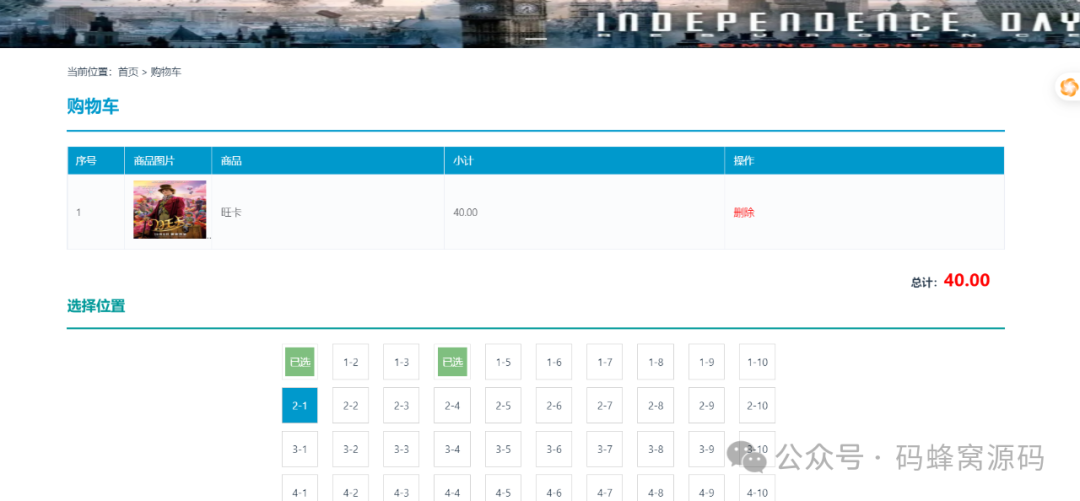
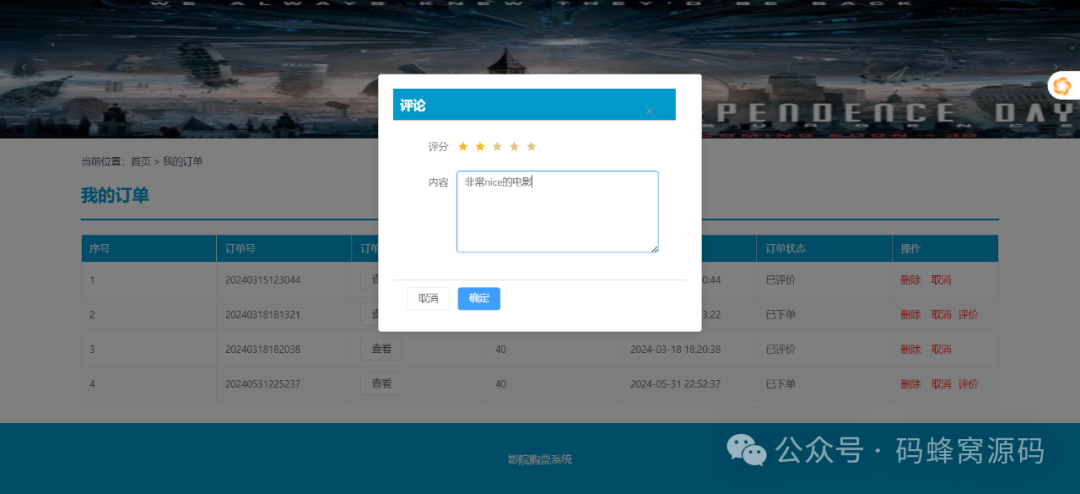
本系统主要功能有:系统首页、电影资讯、电影分类搜索、电影详情、购物车管理、订单管理、轮播图管理等模块:

技术栈说明
后端:SpringBoot + SSM
前端:Vue+ElementUI
开发工具:
JDK1.8 + IDEA + MySQL5.7/MySQL8
项目演示视频
计算机毕业设计|课程设计系列之基于java web的影院购票系统
项目文档截图


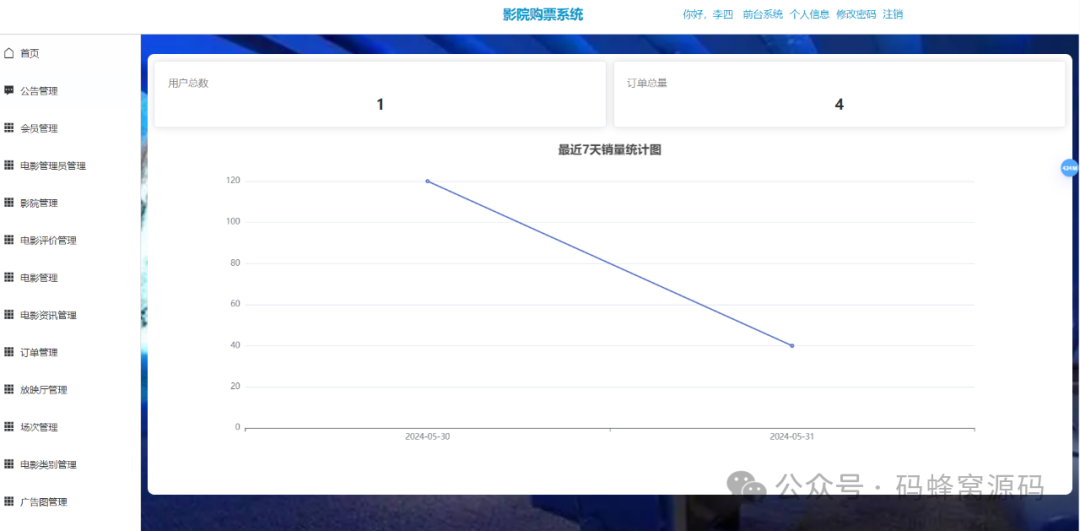
项目运行截图