联调基本步骤
1.阅读接口文档 2.配置接口地址 3.使用axios获取数据 4.将数据设置到模型层
1.发送验证码联调
1.1 配置接口地址
文件地址:src\utils\apis.js
//系统相关的接口
const SystemApis = {
sliderListUrl:apiHost+"/system/slider/list/",
//发送验证码
sendSmsCodeUrl:apiHost+"/system/send/sms/"
}1.2 使用axios获取数据
文件地址:src\components\common\SendSmsCode.vue
<script setup>
//导入异步提交工具
import { ajax } from '@/utils/ajax';
//导入接口地址列表
import { SystemApis } from "@/utils/apis"
//导入提示框组件
import { showToast } from 'vant';
//发送验证码
const sendSmsCode = () => {
//判断手机号是否输入
if (!props.phoneNum) {
showToast('请输入手机号码')
return false
}
//调用接口,发送短息
ajax.post(SystemApis.sendSmsCodeUrl,{
phone_num:props.phoneNum
}).then(({data})=>{
//提示验证码已经发送
let message = `验证码为:${data.sms_code},${data.timeout/60}分钟内有效`
showToast(message)
//开始倒计时
isSmsSend.value = true
countDown()
}).catch(err=>{
//如果产生异常,提示重新操作
isSmsSend.value = false
sendBtnText.value = '点击发送验证码'
})
}
</script>data.timeout和data.sms_code去system/forms.py中调节格式:

1.3 代码效果展示

2.用户注册接口联调
2.1 配置接口地址
文件地址:src\utils\apis.js
//用户相关的接口
const AccountApis={
//用户注册
registerUrl:apiHost+'/accounts/user/api/register/'
}
//对外暴露
export{
AccountApis
}2.2 使用axios获取数据
文件地址:src\views\accounts\Register.vue
<script setup>
//导入异步提交工具
import { ajax } from '@/utils/ajax';
//导入接口地址列表
import { AccountApis } from '@/utils/apis';
//导入提示框组件
import { showToast } from 'vant';
const onSubmit = () => {
// 提交表单
// 1.调用接口
ajax.post(AccountApis.registerUrl,{
username:form.value.username,
password:form.value.password,
sms_code:form.value.sms_code,
nickname:form.value.nickname
}).then((data)=>{
// 2.提示用户
showToast('注册成功')
// 3.跳转到个人中心页面
router.push({name:'Mine'})
})
}
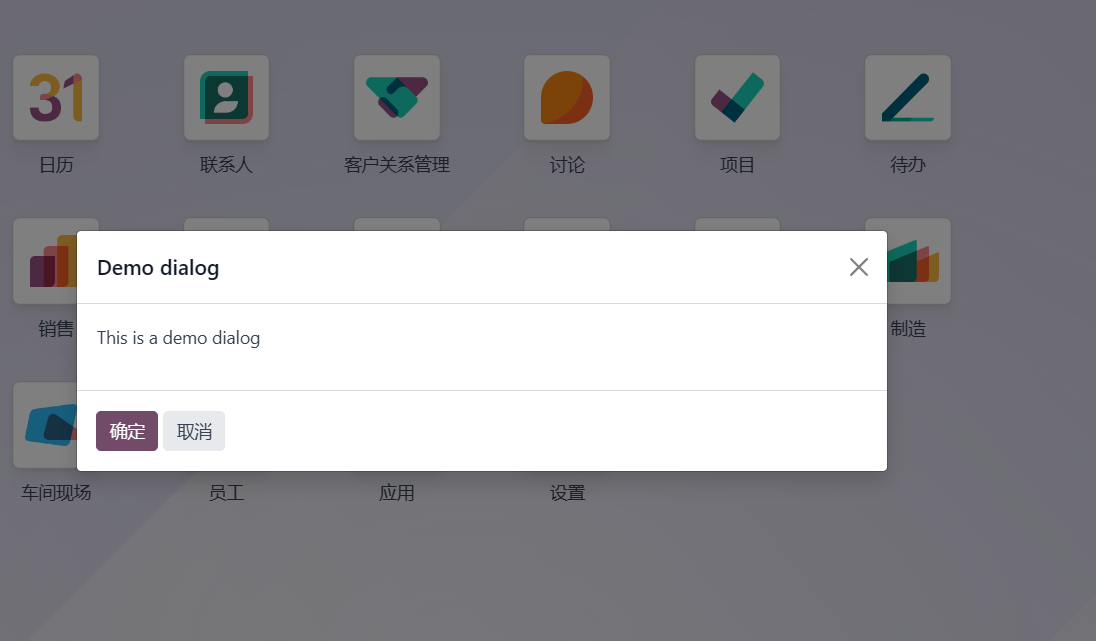
</script>2.3 输入错误信息提示
由于格式原因,避免一一调试,
账号被占用的400提示,选择用弹窗的提示模式弹出。
文件地址:src\utils\ajax.js
//响应拦截器
ajax.interceptors.response.use((reqs)=>{
return reqs
},(err)=>{
if(err.response.status==401){
window.alert('未登录,即将跳转到登陆页面')
}
👇
if(err.response.status==400){
window.alert('手机号码被占用')
}
return Promise.reject(err)
👆
})