目录
Blob
1. Blob的基本概念
2. 创建Blob
3. Blob的属性和方法
示例:
3.1. Blob 的方法
4. 使用Blob
4.1 创建对象URL
4.2 使用FileReader读取Blob
4.3 上传Blob
5. Blob与其他对象的关系
6. 释放Blob对象
7. Blob的应用场景
8. 总结
Web Worker
1. Web Worker的基本概念
2. 创建Web Worker
worker.js 示例
3. 与Worker的通信
主线程发送消息
主线程接收消息
4. Worker的生命周期
5. 错误处理
6. Worker的限制
创建共享工作者
8. 例子:使用Web Worker进行计算
main.js
worker.js
9. 总结
worker+blob
1. 使用Blob创建Web Worker
示例代码
2. 代码解析
3. 释放Blob URL
4. 注意事项
示例错误处理
5. 总结
知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具
Blob
在Web开发中,Blob(Binary Large Object)是一个表示二进制数据的对象。Blob通常用于处理文件和数据流,例如图像、音频、视频等。它允许你在JavaScript中以一种简单的方式来处理和操作二进制数据。
1. Blob的基本概念
-
Blob对象:Blob对象表示不可变的原始数据的类文件对象。它可以包含文本、图像、音频、视频等多种类型的数据。
-
类型:Blob可以包含不同类型的数据,类型通过MIME类型来表示,例如
image/png、audio/mp3等。
2. 创建Blob
你可以使用Blob构造函数来创建一个Blob对象。构造函数接受一个数组作为参数,数组中的每个元素都将成为Blob的一部分。
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });在这个例子中,创建了一个包含文本的Blob对象,MIME类型为text/plain。
3. Blob的属性和方法
-
size:返回Blob对象的字节长度。
-
type:返回Blob对象的MIME类型。
示例:
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
console.log(blob.size); // 输出:13
console.log(blob.type); // 输出:text/plain3.1. Blob 的方法
-
slice():可以从
Blob对象中提取一个子集,并返回一个新的Blob对象。blob.slice(start, end, type);-
start:开始位置(包含)。
-
end:结束位置(不包含),如果省略,则截取到
Blob的末尾。 -
type:可选的MIME类型,用于指定返回的
Blob对象的类型。
-
4. 使用Blob
Blob对象可以用于多种场景,包括:
4.1 创建对象URL
使用URL.createObjectURL()方法可以创建一个指向Blob对象的URL。这个URL可以用于在网页中显示图像或下载文件。
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
const url = URL.createObjectURL(blob);
// 创建下载链接
const a = document.createElement('a');
a.href = url;
a.download = 'hello.txt';
a.textContent = 'Download Hello.txt';
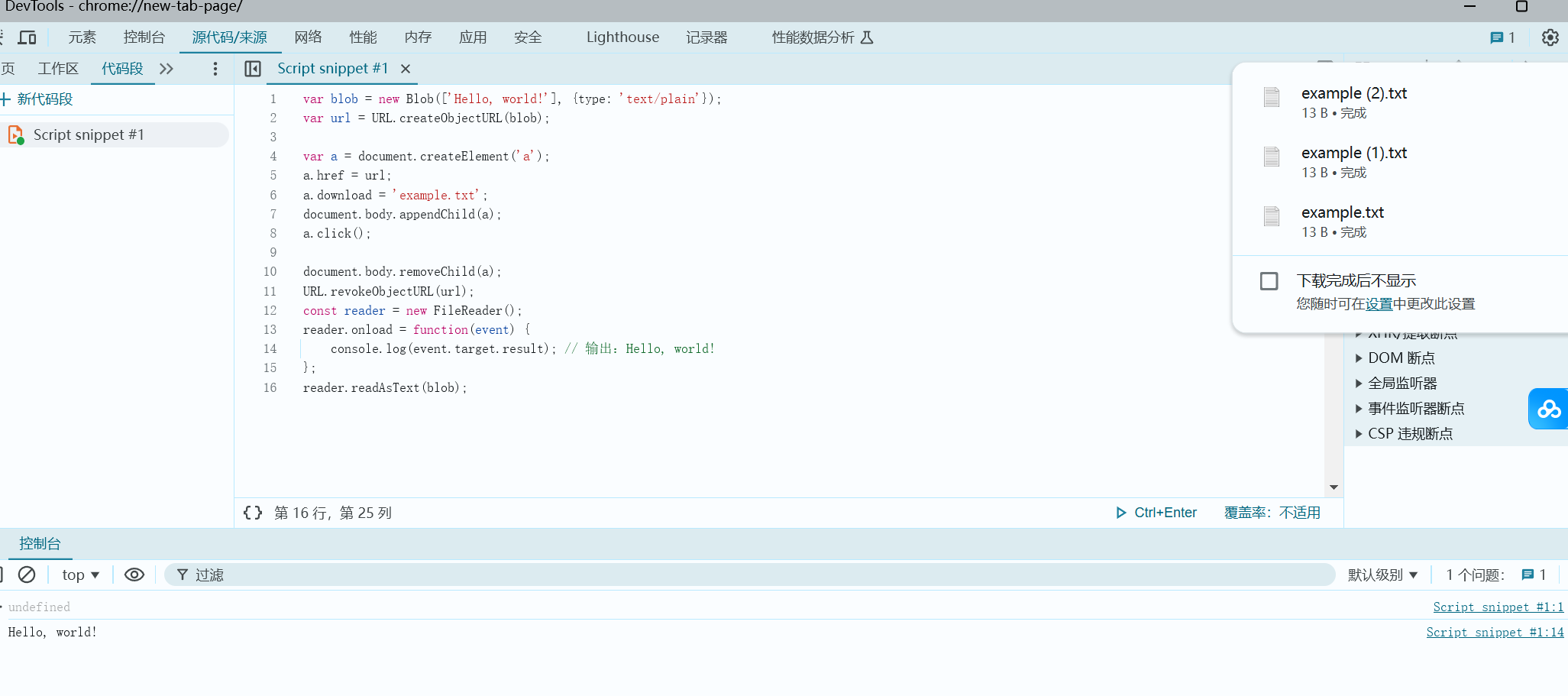
document.body.appendChild(a);4.2 使用FileReader读取Blob
FileReader API可以用来读取Blob对象的内容。例如,可以将Blob读取为文本或数据URL。
var blob = new Blob(['Hello, world!'], {type: 'text/plain'});
var url = URL.createObjectURL(blob);
var a = document.createElement('a');
a.href = url;
a.download = 'example.txt';
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
URL.revokeObjectURL(url);
const reader = new FileReader();
reader.onload = function(event) {
console.log(event.target.result); // 输出:Hello, world!
};
reader.readAsText(blob);
4.3 上传Blob
Blob可以直接通过XMLHttpRequest或fetch API上传到服务器。
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
const formData = new FormData();
formData.append('file', blob, 'hello.txt');
fetch('/upload', {
method: 'POST',
body: formData
}).then(response => {
console.log('Upload successful:', response);
}).catch(error => {
console.error('Upload failed:', error);
});5. Blob与其他对象的关系
-
File:File对象是Blob对象的子类,表示用户通过文件输入选择的文件。File对象也包含了文件的额外信息,如文件名和文件路径。
-
ArrayBuffer:Blob可以从ArrayBuffer或TypedArray中创建,允许你处理更复杂的二进制数据。
6. 释放Blob对象
如果不再需要Blob对象,可以使用URL.revokeObjectURL()来释放与Blob对象关联的URL,帮助释放内存。
URL.revokeObjectURL(url);7. Blob的应用场景
-
文件上传:将用户选定的文件作为Blob上传到服务器。
-
图像处理:在Canvas中绘制图像后,将其转换为Blob以进行保存或上传。
-
音频和视频处理:处理音频或视频数据流,并将其转换为Blob以进行播放或下载。
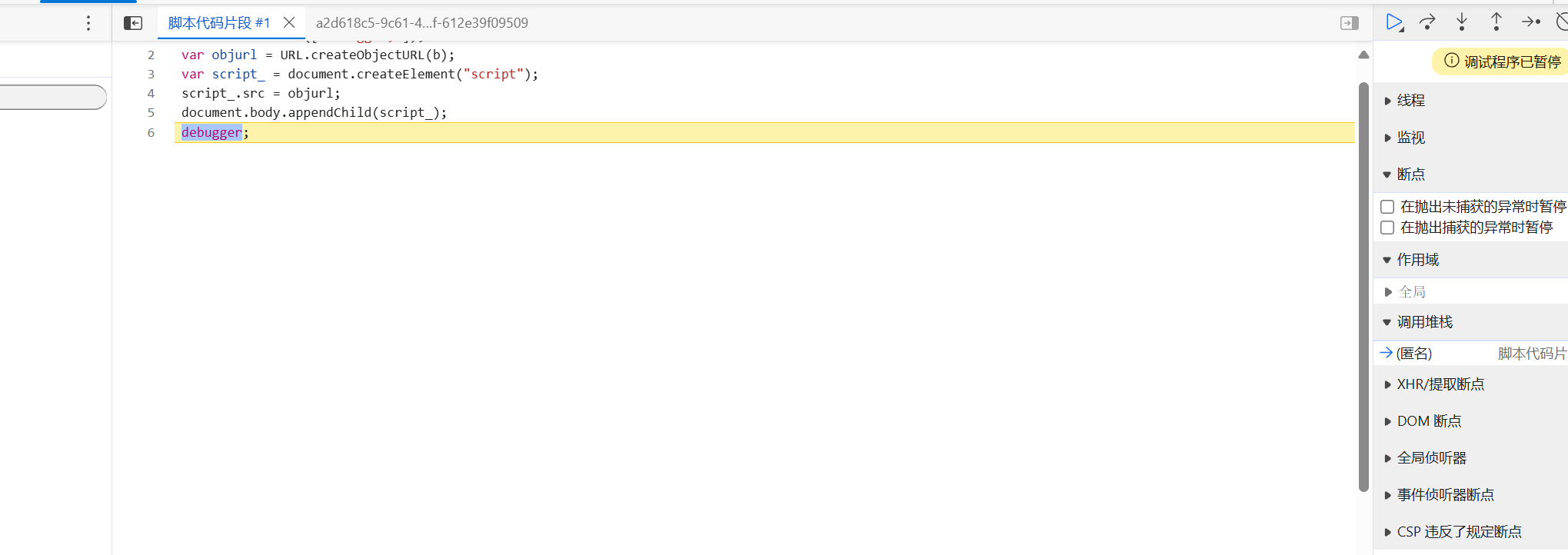
var b = new Blob(["debugger;"]);
var objurl = URL.createObjectURL(b);
var script_ = document.createElement("script");
script_.src = objurl;
document.body.appendChild(script_);
debugger;

8. 总结
Blob是JavaScript中处理二进制数据的重要工具,广泛应用于文件处理、图像处理和网络请求等场景。通过Blob,开发者可以轻松地创建、读取和上传二进制数据,从而增强Web应用的功能和用户体验。
Web Worker
在Web开发中,Web Worker 是一种允许在后台线程中执行JavaScript代码的技术。它使得Web应用能够进行多线程处理,从而避免在主线程中执行耗时的操作,保持用户界面的响应性。
1. Web Worker的基本概念
-
主线程:浏览器的主线程负责处理用户界面、事件和其他大多数任务。
-
Worker线程:Web Worker运行在独立的线程中,能够执行长时间运行的任务,而不会阻塞主线程。
2. 创建Web Worker
要创建一个Web Worker,你需要使用Worker构造函数,并传入一个JavaScript文件的URL,该文件包含Worker要执行的代码。
// main.js
const worker = new Worker('worker.js');worker.js 示例
// worker.js
self.onmessage = function(event) {
const result = event.data * 2; // 例如,将接收到的数据乘以2
self.postMessage(result); // 将结果发送回主线程
};3. 与Worker的通信
主线程和Worker之间通过消息传递进行通信。可以使用postMessage()方法发送消息,并使用onmessage事件接收消息。
主线程发送消息
worker.postMessage(10); // 发送数据到Worker主线程接收消息
worker.onmessage = function(event) {
console.log('Received from worker:', event.data); // 输出Worker返回的数据
};4. Worker的生命周期
-
创建:通过
new Worker()创建Worker。 -
运行:Worker开始执行指定的JavaScript代码。
-
通信:主线程和Worker通过
postMessage()和onmessage进行通信。 -
终止:可以通过
worker.terminate()方法终止Worker。
5. 错误处理
可以使用onerror事件处理Worker中的错误。
worker.onerror = function(event) {
console.error('Error in worker:', event.message);
};6. Worker的限制
-
同源策略:Worker只能加载同源的脚本。
-
无DOM访问:Worker无法访问DOM,因此不能直接操作页面元素。
-
传递数据限制:只能传递可序列化的数据(例如,基本数据类型、Array、Object等),不能直接传递DOM元素或函数。
7. 共享工作者(Shared Worker)
除了普通的Web Worker,还有共享工作者(Shared Worker),允许多个浏览器上下文(如多个标签页)共享同一个Worker实例。
创建共享工作者
// sharedWorker.js
self.onconnect = function(event) {
const port = event.ports[0];
port.onmessage = function(event) {
port.postMessage(event.data * 2);
};
};
// main.js
const sharedWorker = new SharedWorker('sharedWorker.js');
sharedWorker.port.start();
sharedWorker.port.postMessage(10);
sharedWorker.port.onmessage = function(event) {
console.log('Received from shared worker:', event.data);
};8. 例子:使用Web Worker进行计算
以下是一个简单的例子,展示如何使用Web Worker进行耗时计算:
main.js
const worker = new Worker('worker.js');
worker.onmessage = function(event) {
console.log('Result from worker:', event.data);
};
worker.postMessage(1000000000); // 发送一个大数进行计算worker.js
self.onmessage = function(event) {
let sum = 0;
for (let i = 0; i < event.data; i++) {
sum += i; // 进行一些耗时的计算
}
self.postMessage(sum); // 返回计算结果
};9. 总结
Web Workers 是实现多线程处理的强大工具,可以帮助开发者在Web应用中进行复杂的计算和数据处理,而不会影响用户界面的响应性。通过合理使用Workers,可以显著提高Web应用的性能和用户体验。
worker+blob
在Web开发中,结合使用Web Worker和Blob可以实现动态创建Worker的能力。这种方法允许你将Worker的代码直接嵌入到JavaScript中,而不是将其放在单独的文件中。这对于简单的任务非常方便,尤其是在不想创建额外文件的情况下。
1. 使用Blob创建Web Worker
你可以使用Blob对象来创建Worker。Blob允许你将JavaScript代码作为字符串传递,然后将其转换为Worker。
示例代码
// 主线程代码
const workerCode = `
self.onmessage = function(event) {
// 进行一些计算
let sum = 0;
for (let i = 0; i < event.data; i++) {
sum += i;
}
// 将结果发送回主线程
self.postMessage(sum);
};
`;
// 创建Blob对象
const blob = new Blob([workerCode], { type: 'application/javascript' });
// 创建Worker
const worker = new Worker(URL.createObjectURL(blob));
// 监听Worker的消息
worker.onmessage = function(event) {
console.log('Result from worker:', event.data);
};
// 发送数据到Worker
worker.postMessage(1000000000); // 发送一个大数进行计算2. 代码解析
-
Worker代码:在主线程中定义Worker的代码,使用模板字符串(
`)来方便地编写多行代码。 -
创建Blob:使用
new Blob()创建一个Blob对象,传入Worker代码和MIME类型(application/javascript)。 -
创建Worker:使用
URL.createObjectURL(blob)创建一个指向Blob的URL,并将其传递给Worker构造函数。 -
消息通信:主线程通过
postMessage()发送数据到Worker,Worker通过postMessage()将结果返回给主线程。
3. 释放Blob URL
使用Blob创建Worker后,建议在不再需要Worker时释放Blob URL,以防止内存泄漏。可以使用URL.revokeObjectURL()方法来实现。
// 在Worker完成后,释放Blob URL
worker.onmessage = function(event) {
console.log('Result from worker:', event.data);
worker.terminate(); // 终止Worker
URL.revokeObjectURL(worker); // 释放Blob URL(虽然这里不需要,worker本身没有URL)
};4. 注意事项
-
性能:虽然使用Blob创建Worker非常方便,但对于复杂的Worker代码,建议将其放在单独的文件中,以提高可维护性和性能。
-
错误处理:可以使用
worker.onerror来处理Worker中的错误。
示例错误处理
worker.onerror = function(event) {
console.error('Error in worker:', event.message);
};5. 总结
结合使用Web Worker和Blob可以方便地创建动态Worker,适用于简单的计算和处理任务。这种方法减少了文件管理的复杂性,适合在需要快速实现多线程处理的场景中使用。