本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。

关键词
- UI互动应用
- 时间控制
- 状态管理
- 用户交互
一、功能说明
在这个计时器应用中,用户可以通过按钮来启动、暂停和重置计时器。计时器会实时更新并显示时间,使用户能够体验到动态 UI 更新的效果。
二、所需组件
@Entry和@Component装饰器Text组件用于显示计时Button组件用于用户交互setInterval方法实现时间控制
项目结构
- 项目名称:
TimerApp - 自定义组件名称:
TimerPage - 代码文件:
TimerPage.ets、Index.ets
三、代码实现
// TimerPage.ets
@Component
export struct TimerPage {
@State timerValue: number = 0; // 控制计时器的值
@State isRunning: boolean = false; // 控制计时器状态
private intervalId: number | null = null; // 定时器 ID
build() {
Column({ space: 20 }) {
// 显示当前计时器值
Text(`${Math.floor(this.timerValue / 60).toString().padStart(2, '0')}:${(this.timerValue % 60).toString().padStart(2, '0')}`)
.fontSize(48)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 按钮交互行
Row({ space: 20 }) {
Button(this.isRunning ? '暂停' : '开始')
.onClick(() => {
if (this.isRunning) {
this.stopTimer(); // 暂停计时器
} else {
this.startTimer(); // 启动计时器
}
});
Button('重置')
.onClick(() => {
this.resetTimer(); // 重置计时器
});
}
.justifyContent(FlexAlign.Center);
}
.padding(20)
.height('100%')
.width('100%')
.alignItems(HorizontalAlign.Center);
}
private startTimer() {
this.isRunning = true;
if (this.intervalId === null) {
this.intervalId = setInterval(() => {
this.timerValue += 1;
}, 1000);
}
}
private stopTimer() {
this.isRunning = false;
if (this.intervalId !== null) {
clearInterval(this.intervalId);
this.intervalId = null;
}
}
private resetTimer() {
this.stopTimer();
this.timerValue = 0;
}
}
// Index.ets
import { TimerPage } from './TimerPage'
@Entry
@Component
struct Index {
build() {
Column() {
TimerPage() // 调用自定义组件
}
.padding(20) // 设置页面内边距
}
}
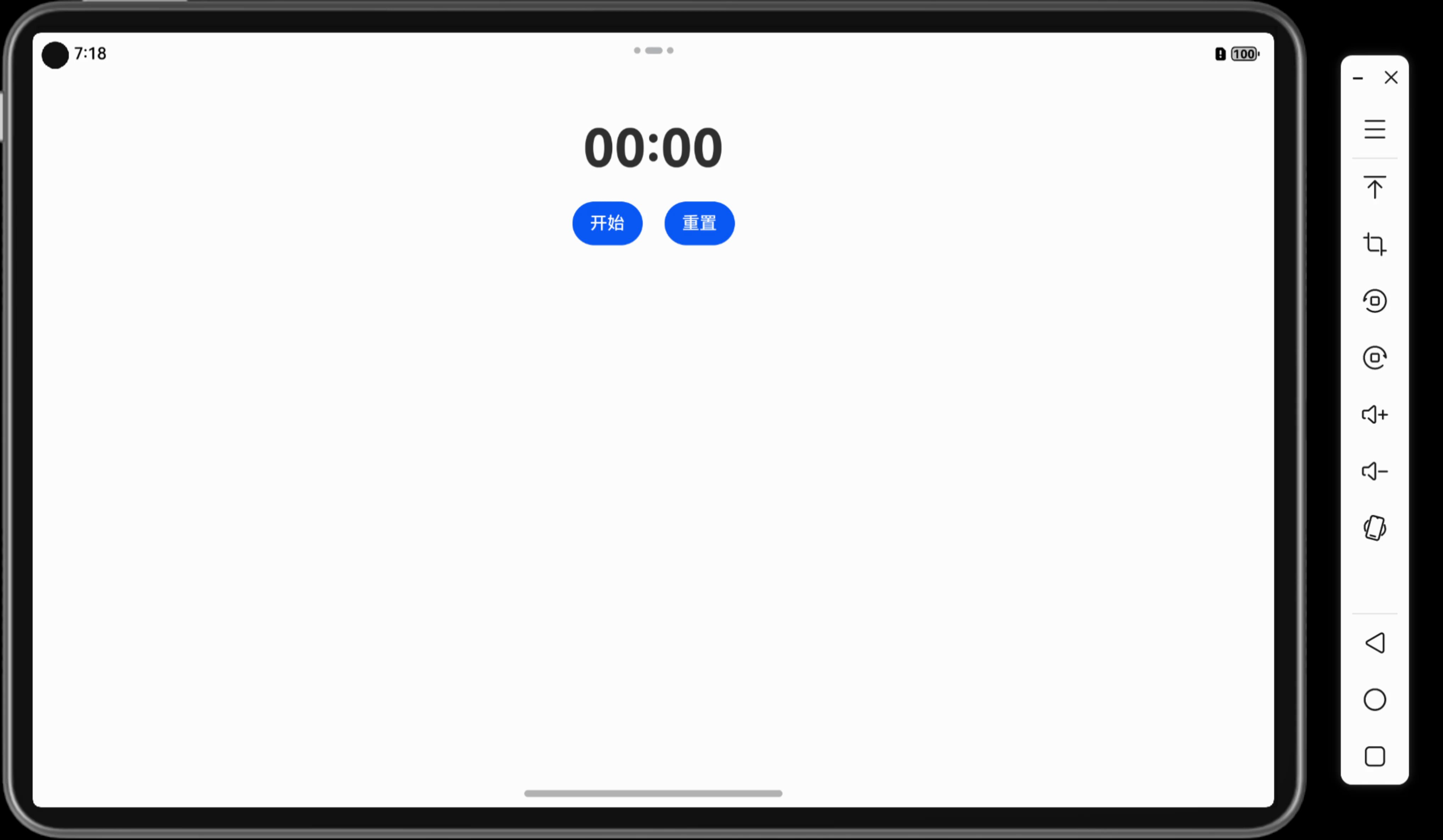
效果示例:用户点击“开始”按钮时,计时器开始计时;点击“暂停”按钮,计时器暂停;点击“重置”按钮,计时器重置为 0。
四、代码解读
-
setInterval():
用于每秒更新一次timerValue,实现计时功能。 -
clearInterval():
用于停止计时器,避免计时继续。 -
@State修饰符:
管理组件状态,确保计时器值和按钮显示的动态更新。
五、相关知识点
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
小结
本篇教程通过实现一个计时器应用,展示了如何在鸿蒙中使用状态管理和时间控制来实现动态交互。学会这些后,你可以将时间管理功能运用到更多复杂的应用中。
下一篇预告
在下一篇「UI互动应用篇3」中,我们将进一步探讨如何在应用中集成倒计时和定时提醒功能,学习更多时间相关的高级应用。