目录
前言:
1、git的安装
1.1.Linux-centos环境下安装
1.2.Linux-ubuntu环境下安装
2.创建Git本地仓库
3.配置Git
4.认识⼯作区、暂存区、版本库
5.添加文件
5.1.git命令
5.2.commit命令
6.远程操作
6.1.新建远程仓库
6.2.克隆远程仓库:
6.3.向远程仓库推送push

前言:
本文介绍了如何使用git在码云上创建远程仓库,并将本地的代码push到码云的远程仓库上。
1、git的安装
1.1.Linux-centos环境下安装
⾸先,你可以试着输入Git,看看系统有没有安装Git:
git
-bash: git: command not found
如果出现上面的结果,说明你并没有安装Git。
安装git命令:
sudo yum -y install git
查看git安装的版本
git --version
1.2.Linux-ubuntu环境下安装
⾸先,你可以试着输⼊Git,看看系统有没有安装Git:
git
Command 'git' not found, but can be installed with:
sudo apt install git
如果出现上面的结果,说明你并没有安装Git。
安装git
sudo apt-get install git -y
查看git安装版本
git --version

2.创建Git本地仓库
仓库是进行版本控制的⼀个文件目录。我们要想对文件进行版本控制,就必须先创建⼀个仓库出来。所以本地仓库和远程仓库本质上都是一个文件!这也印证了一句话Linux下一切皆文件
指令:
git init
注意我们不能修改原先git仓库的所有内容,不然会导致正常的git操作会出错

3.配置Git
当安装Git后首先要做的事情是设置你的用户名称和e-mail地址,这是非常重要的。配置命令为:
git config [--global] user.name "Your Name"
git config [--global] user.email "email@example.com"
# 把 Your Name 改成你的昵称
# 把 email@example.com 改成邮箱的格式,只要格式正确即可。
其中 --global 是⼀个可选项。如果使用了该选项,表示这台机器上所有的Git仓库都会使用这个配置。如果你希望在不同仓库中使⽤不同的name 或e-mail ,可以不要 --global 选项,但要注意的是,执⾏命令时必须要在仓库⾥。
查看配置命令为:
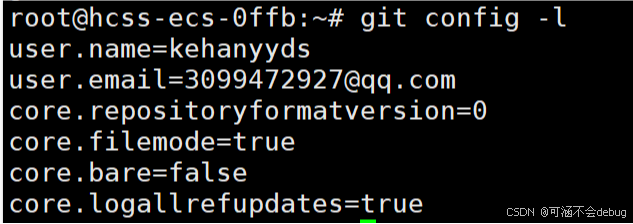
git config -l
下面是我的成功配置后的文件

删除对应的配置命令为:
git config [--global] --unset user.name
git config [--global] --unset user.email
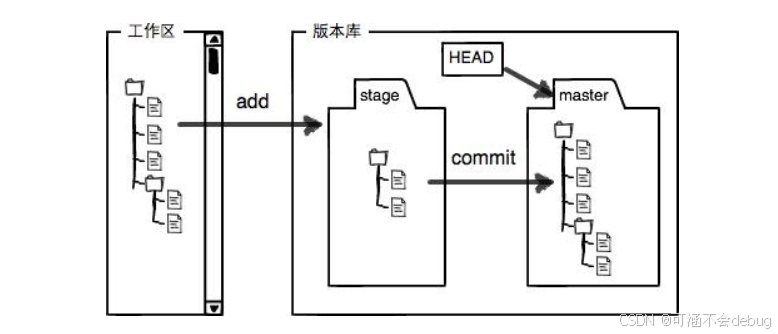
4.认识⼯作区、暂存区、版本库
- ⼯作区:是在电脑上你要写代码或⽂件的⽬录。
- 暂存区:英⽂叫stage或index。⼀般存放在.git⽬录下的index⽂件(.git/index)中,我们把暂存区有时也叫作索引(index)。
- 版本库:⼜名仓库,英⽂名repository 。⼯作区有⼀个隐藏⽬录 .git ,它不算⼯作区,⽽是Git的版本库。这个版本库⾥⾯的所有⽂件都可以被Git管理起来,每个⽂件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。

- 图中左侧为工作区,右侧为版本库。Git 的版本库里存了很多东西,其中最重要的就是暂存区。
- 在创建 Git 版本库时,Git 会为我们自动创建一个唯一的 master分支,以及指向 master 的一个指针叫 HEAD。
- 当对工作区修改(或新增)的文件执行 git add 命令时,暂存区目录树的文件索引会被更新。
- 当执行提交操作 git commit 时,master分支会做相应的更新,可以简单理解为暂存区的目录树才会被真正写到版本库中。
由上述描述我们便能得知:通过新建或粘贴进⽬录的⽂件,并不能称之为向仓库中新增⽂件,⽽只是在⼯作区新增了⽂件。必须要通过使⽤git add和git commit命令才能将⽂件添加到仓库中进⾏管理!!!
5.添加文件
5.1.git命令
在包含.git 的目录下新建一个ReadMe文件,我们可以使用 git add 命令可以将文件添加到暂存
区
添加一个或多个文件到暂存区:
git add [filel] [file2] ...
添加指定自录到暂存区,包括子目录:
git add [dir]
添加当前目录下的所有文件改动到暂存区:
git add .
5.2.commit命令
再使用 git commit 命令将暂存区内容添加到本地仓库中:
提交暂存区全部内容到本地仓库中:
git commit-m"message"
提交暂存区的指定文件到仓库区:
git commit [file1][file2] -m "message"
6.远程操作
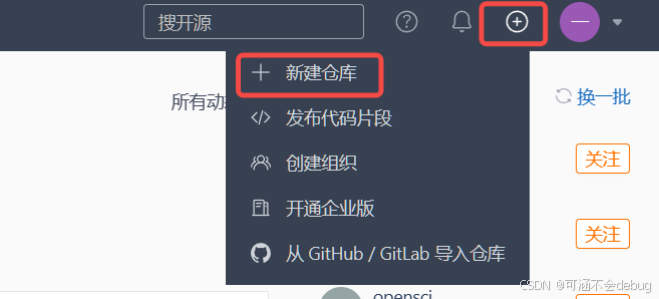
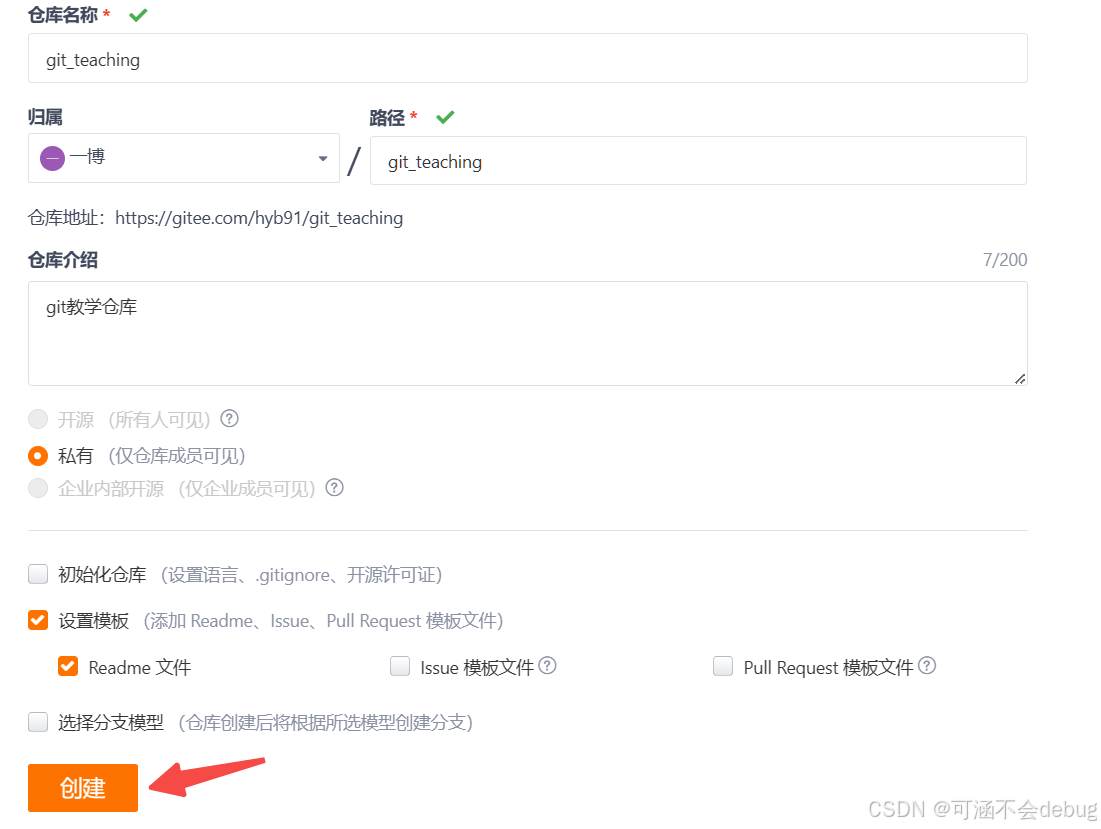
6.1.新建远程仓库
新建远程项⽬仓库:


6.2.克隆远程仓库:
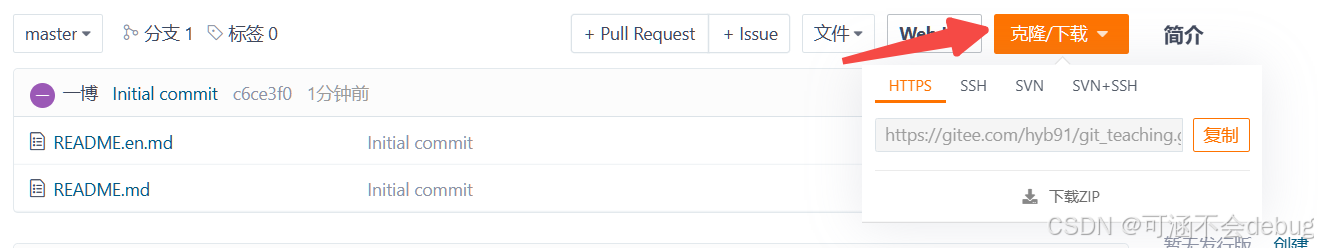
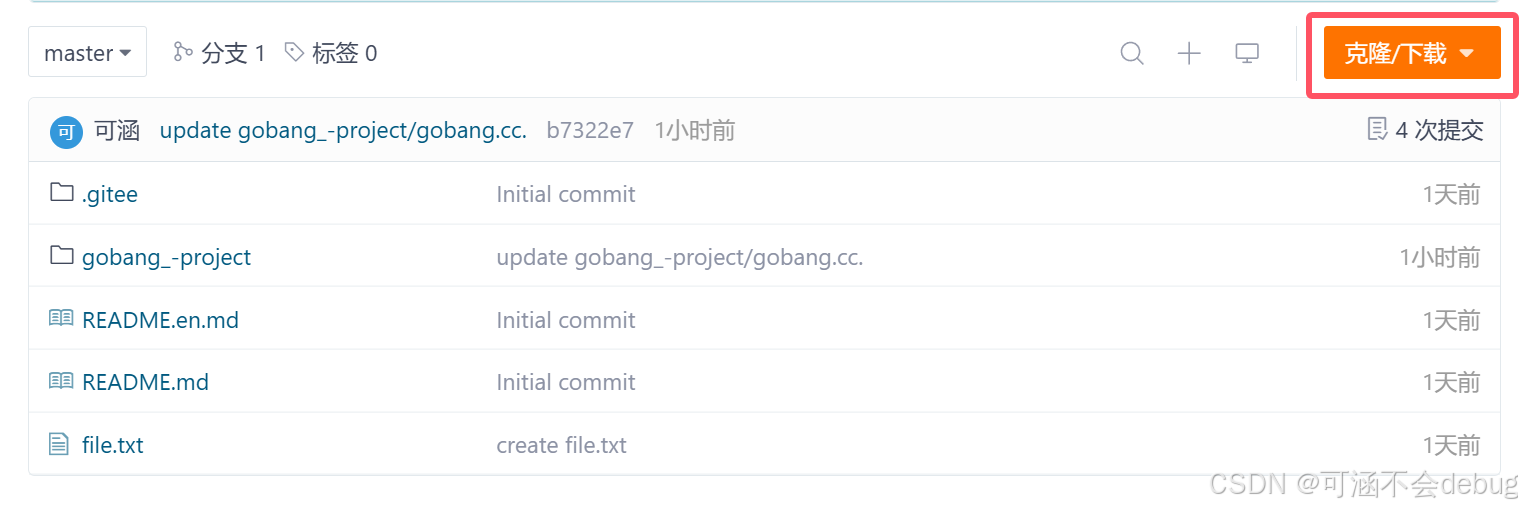
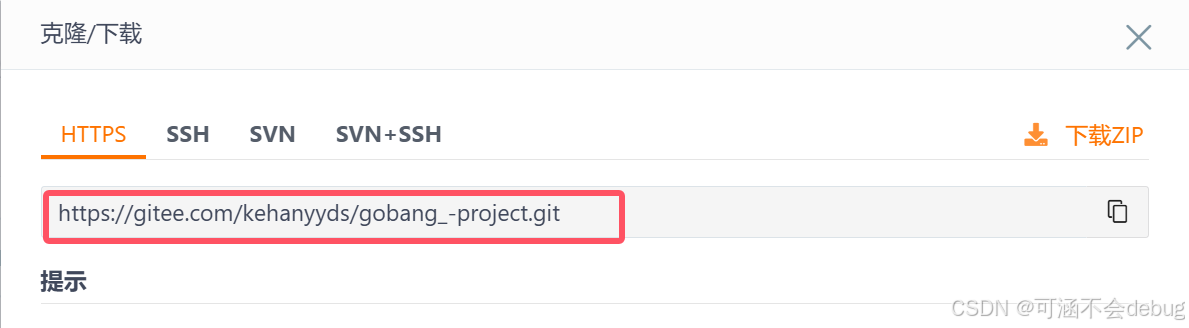
克隆/下载远端仓库到本地,需要使⽤ git clone 命令,后⾯跟上我们的远端仓库的链接,远端仓库的链接可以从仓库中找到:选择“克隆/下载”获取远程仓库链接

SSH协议和HTTPS协议是Git最常使⽤的两种数据传输协议。SSH协议使⽤了公钥加密和公钥登陆机制,体现了其实⽤性和安全性,使⽤此协议需要将我们的公钥放上服务器,由Git服务器进⾏管理。使⽤HTTPS⽅式时,没有要求,可以直接克隆下来。
我们这里直接采用最简单的方法:使用HTTPS协议。
clone命令:
git clone 远程仓库克隆的网站
这个网址在哪里找呢? 点击下方红色按钮,然后直接复制即可


当我们从远程仓库克隆后,实际上Git会⾃动把本地的master分⽀和远程的master分⽀对应起来,并且,远程仓库的默认名称是origin 。在本地我们可以使⽤ git remote 命令,来查看远程库的信息,如:

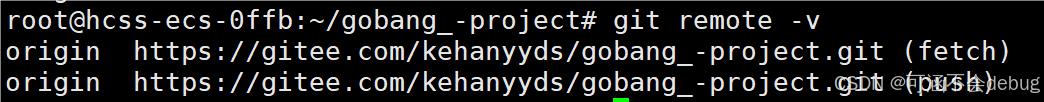
⽤ git remote -v 显⽰更详细的信息:

上⾯显⽰了可以抓取和推送的origin的地址。如果没有推送权限,就看不到push的地址。推送是什么意思呢,我们继续往下看。
6.3.向远程仓库推送push
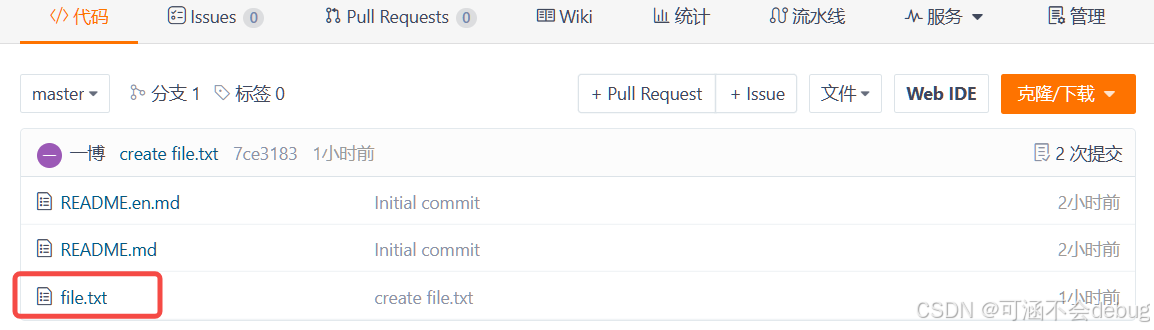
本地已经 clone 成功远程仓库后,我们便可以向仓库中提交内容,例如新增⼀个 file.txt ⽂件:
# 新建⽂件
hyb@139-159-150-152:~/git_teaching$ ls
README.en.md README.md
hyb@139-159-150-152:~/git_teaching$ vim file.txt
hyb@139-159-150-152:~/git_teaching$ cat file.txt
hello git
# 提交⽂件
hyb@139-159-150-152:~/git_teaching$ git add .
hyb@139-159-150-152:~/git_teaching$ git commit -m"create file.txt"
[master 7ce3183] create file.txt
1 file changed, 1 insertion(+)
create mode 100644 file.txt
提交时要注意,如果我们之前设置过全局的 name 和 e-mail,这两项配置需要和 gitee 上配置的用户名和邮箱一致,否则会出错。或者从来没有设置过全局的 name和 e-mail,那么我们第一次提交时也会报错。这就需要我们重新配置下了,同样要注意需要和 gitee 上配置的用户名和邮箱一致。
到这⾥我们已经将内容提交⾄本地仓库中,如何将本地仓库的内容推送⾄远程仓库呢,需要使⽤ git push 命令,该命令⽤于将本地的分⽀版本上传到远程并合并,命令格式如下:
git push <远程主机名> <本地分⽀名>:<远程分⽀名>
# 如果本地分⽀名与远程分⽀名相同,则可以省略冒号:
git push <远程主机名> <本地分⽀名>
此时我们要将本地的master分⽀推送到origin主机的master分⽀,则可以:
hyb@139-159-150-152:~/git_teaching$ git push origin master
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 308 bytes | 308.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
remote: Powered by GITEE.COM [GNK-6.4]
To gitee.com:hyb91/git_teaching.git
c6ce3f0..7ce3183 master -> master
推送成功!