文章目录
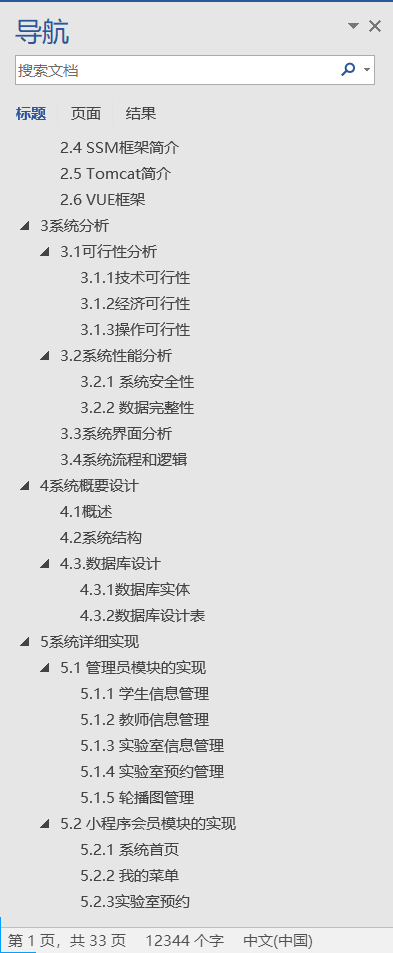
- 论文简介
- 模型的部署
- 需要下载的预训练权重
- 模型的生成效果
- 图像编辑的效果
- 风格迁移的效果
- 总结
论文简介
OmniGen的github项目地址
OmniGen: Unified Image Generation。OmniGen 在各种图像生成任务中都表现出了卓越的性能,并可能大大超过现有扩散模型的极限。OmniGen 是第一个能够以统一的方式处理各种任务的模型,如从文本生成图像、图像编辑和视觉条件生成。用一个模型实现多类文生图任务
模型框架图

模型的部署
需要下载的预训练权重
模型在huggingface的权重:
将huggingface中的权重下到文件夹里:

需要保证保的版本,和requirements中的版本一致
torch==2.3.1
transformers==4.45.2
datasets==2.20.0
accelerate==0.26.1
jupyter==1.0.0
numpy==1.26.3
pillow==10.2.0
torch==2.3.1
peft==0.9.0
diffusers==0.30.3
timm==0.9.16
模型的生成效果
模型推理代码
separate_cfg_infer:
这个参数通常用于区分训练和推理时的配置。当设置为 True 时,模型可能会使用不同的配置或策略来处理推理任务,以优化性能或提高生成质量。具体的实现取决于模型的框架或库。
use_kv_cache:
这个参数表示是否使用键值缓存。在变换器模型中,推理时会生成上下文(即输入序列的表示)。使用键值缓存可以在处理长序列时提高效率,因为它允许模型在生成下一个 token 时重用先前计算的键(key)和值(value),从而减少计算开销。
from OmniGen import OmniGenPipeline
pipe = OmniGenPipeline.from_pretrained("Shitao/OmniGen-v1")
#img_guidance_scale=1.6
images = pipe(
prompt="A man in a black shirt and a blue hat is reading a book in the library. The man is the left man in <img><|image_1|></img>.",
input_images=["./imgs/test_cases/two_man.jpg"],
height=1024,
width=1024,
guidance_scale=2.5,
img_guidance_scale=1.6,
separate_cfg_infer=True,
use_kv_cache=True,
seed=0
)
images[0].save("example_ti2i.png") # save output PIL image
图像编辑的效果
输入的文本:
prompt="<img><|image_1|><img> Remove the woman's book. Replace the mug with A pot of sunflowers ."
prompt=“<|image_1|> 删除女人的书,
用一盆向日葵代替杯子。”
输入的图像如下:

生成的图像结果如下

可以看到,书被删除了,被子被替换了,有向日葵,但是不是我们想要的效果。
换一个提示词
prompt="<img><|image_1|><img> Remove the woman's book.The women in <img><|image_1|><img> waves her hand"
移除图片中女人的书,图片中的女人在挥舞她的手
生成结果如下

可以看到效果还不错,就是背景变化了
风格迁移的效果
prompt= "Make this image <img><|image_1|><img> has the same style of <img><|image_2|><img>|"
原图

风格参考图像

生成的图像

可以看到,有一定的风格迁移能力,但是效果一般,应该还需要调试一些模型的参数。
总结
确实这个模型有很好的文本理解能力,可以实现多种类型文生图任务,但是每个任务的能力可能不会非常好。















![[vulnhub]DC:7](https://i-blog.csdnimg.cn/direct/7b709e0062f94806b172abd4ad800ddd.png)



