具体前往:文本转八进制在线工具-将文本字符串转换为8进制编码,支持逗号,空格和反斜杠分隔符
具体前往:文本转八进制在线工具-将文本字符串转换为8进制编码,支持逗号,空格和反斜杠分隔符
8进制在线编码工具--实现8进制编码
news2025/7/2 0:11:41
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2230261.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Windows 命令提示符(cmd)中输入 mysql 并收到错误消息“MySQL不是内部或外部命令,也不是可运行的程序或批处理文件?
目录 背景:
过程:
1.找到MySQL安装的路径
2.编辑环境变量
3.打开cmd,输入mysql --version测试成功
总结: 背景: 很早之前安装了Mysql数据库,想查询一下当前安装的MySQL客户端的版本号,我在命令行界面输入mysql --verion命令回…
Python学习的自我理解和想法(22)
学的是b站的课程(千锋教育),跟老师写程序,不是自创的代码!
今天是学Python的第22天,学的内容是正则表达式,明天会出一篇详细实例介绍。电脑刚修好!开学了,时间不多&…
大数据-203 数据挖掘 机器学习理论 - 决策树 sklearn 剪枝参数 样本不均匀问题
点一下关注吧!!!非常感谢!!持续更新!!!
目前已经更新到了:
Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…
报错:npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
报错场景
使用npm run dev 报错 npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 npm…
Python基于TensorFlow实现双向循环神经网络GRU加注意力机制分类模型(BiGRU-Attention分类算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后关注获取。 1.项目背景
随着深度学习技术的发展,循环神经网络(RNN)及其变种如门控循环…
从APP小游戏到Web漏洞的发现
一、前因:
在对一次公司的一个麻将游戏APP进行渗透测试的时候发现,抓到HTTP请求的接口,但是反编译APK后发现没有在本身发现任何一个关于接口或者域名相关的关键字,对此感到了好奇。 于是直接解压后everything搜索了一下ÿ…
C++ | Leetcode C++题解之第525题连续数组
题目: 题解:
class Solution {
public:int findMaxLength(vector<int>& nums) {int maxLength 0;unordered_map<int, int> mp;int counter 0;mp[counter] -1;int n nums.size();for (int i 0; i < n; i) {int num nums[i];if …
一个月调研分析标的“英伟达”
放在现在依然成立
一、移动网兴起至今的最佳股票与人工智能时代的目标
9 年移动网兴起至今,若选一只股票长期持有,最佳解是 ARM(涨了 20 倍),因为无论系统层和应用层谁胜出,底层一定是芯片,而…
5.Java入门笔记--数组
数组就是一个容器,用来存储一批同种类型的数据。
1.静态初始化数组
定义数组的时候直接给数组赋值。
静态初始化数组的格式:
//完整格式
数据类型[] 数组名 new 数据类型[]{元素1,元素2,元素3...};
int [] ages new int[]{12,24,36}
double[] scor…
SSM学习 day02
一、vue项目开发流程 vue根组件
<template><div><h1>{{ message }}</h1><element-view></element-view></div>
</template><script>
import ElementView from ./views/Element/ElementView.vue
export default {compon…
OpenGL入门003——使用Factory设计模式简化渲染流程
前面两节已经学会了如何使用opengl创建窗口并绘制三角形,我们可以看出有些步骤是固定的,而且都写在main.cpp,这一节我们将了解如何使用Factroy设计模型。将模型渲染逻辑封装在一个单独的类中,简化开发流程,且提高代码复…
【CSS/SCSS】@layer的介绍及使用方法
目录 基本用法layer 的作用与优点分离样式职责,增强代码可读性和可维护性防止无意的样式冲突精确控制样式的逐层覆盖提高复用性 兼容性实际示例:使用 import 管理加载顺序实际示例:混入与 layer 结合使用 layer 是 CSS 中用于组织和管理样式优…
PHP反序列化原生类字符串逃逸框架反序列化利用
PHP反序列化
概念
序列化的原因:为了解决开发中数据传输和数据解析的一个情况(类似于要发送一个椅子快递,不可能整个椅子打包发送,这是非常不方便的,所以就要对椅子进行序列化处理,让椅子分成很多部分在一起打包发送…
红队-shodan搜索引擎篇
如涉及侵权马上删除文章
笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 一.shodan原理与功能的介绍
Shodan Search Engine
它是专门搜网络设备的,只要联网的,只要有IP地址的都可以称为网络设备 1.shodan&#x…
synchronized进阶原理
synchronized进阶原理
1.轻量级锁
轻量级锁的使用场景:如果一个对象虽然有多个线程访问,但多线程访问的时间是错开的(也就是没有竞争),那么可以使用轻量级锁来优化(如果出现竞争,操作系统会将轻量级锁升级为重量级锁)。轻量级锁对使用者是透明的(由操作系统控制),即语法仍是s…
JavaWeb——Web入门(3/9)-HTTP协议:概述(概念、特点,HTTP协议定义,基于 TCP 协议,基于请求-响应模型)
目录
概念
特点
内容预告 概念
HTTP 协议定义:全称 Hyper Text Transfer Protocol,即超文本传输协议,规定了浏览器与服务器之间数据传输的规则,具体指客户端浏览器与服务器之间进行数据交互的数据格式。 在互联网的世界中&…
Altium Designer使用技巧(二)
一、创建类 1、按DC键,打开对象类。 2、右键添加一个类。命名为PWR。 3、将所有的电源类,全部添加到新创建的类中,从非成员类中点选到成员类中。 4、右下角点panes ,点PCB。 5、然后在左边单击PWR,点连接,可显示或…
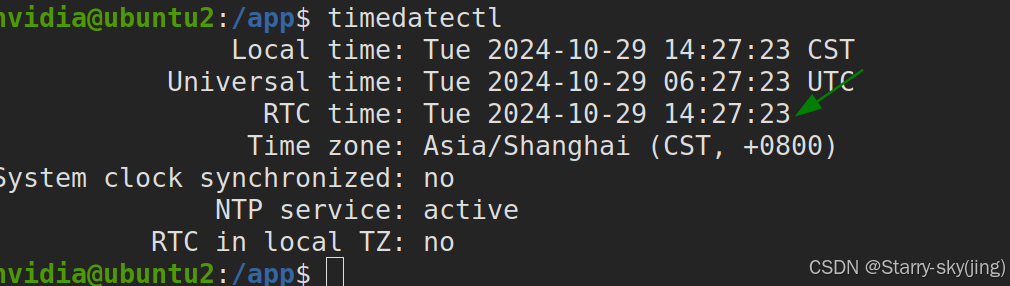
边缘计算【智能+安全检测】系列教程--agx orin解决RTC时间问题
因为是离线运行,首要问题是时间不准确,就在主板上加装了纽扣电池,但是会有一系列问题,比如无法将RTC时间回写到系统时间,或者无法将系统时间写到RTC中等等一些列问题。为解决这些问题,一劳永逸的方式&#…
React中常用的hook函数(二)——useReducer和useContext
React中常用的hook函数(一)——useState和useEffect_usestate useeffect-CSDN博客https://blog.csdn.net/Mrs_Lupin/article/details/142905749?sharetypeblogdetail&sharerId142905749&sharereferPC&sharesourceMrs_Lupin&spm1011.2480.3001.8118React中常用…