一、vue项目开发流程


vue根组件
<template>
<div>
<h1>{{ message }}</h1>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/Element/ElementView.vue'
export default {
components: { ElementView },
//创建数据模型
data(){
return {
message : "Hello VUE"
}
},
//数据模型的方法
methods:{
}
}
</script>
<style>
</style>二、Web入门(基于Springboot)
需求:基于springboot开发一个web应用,当浏览器发起请求/hello后,给浏览器返回字符串"hello world"

//必须添加注解,才能成为请求处理类
@RestController
public class HelloController {
@RequestMapping("/hi")
public String Hello() {
System.out.println("Hello world !!");
return "Hello World"; //返回给页面的信息
}
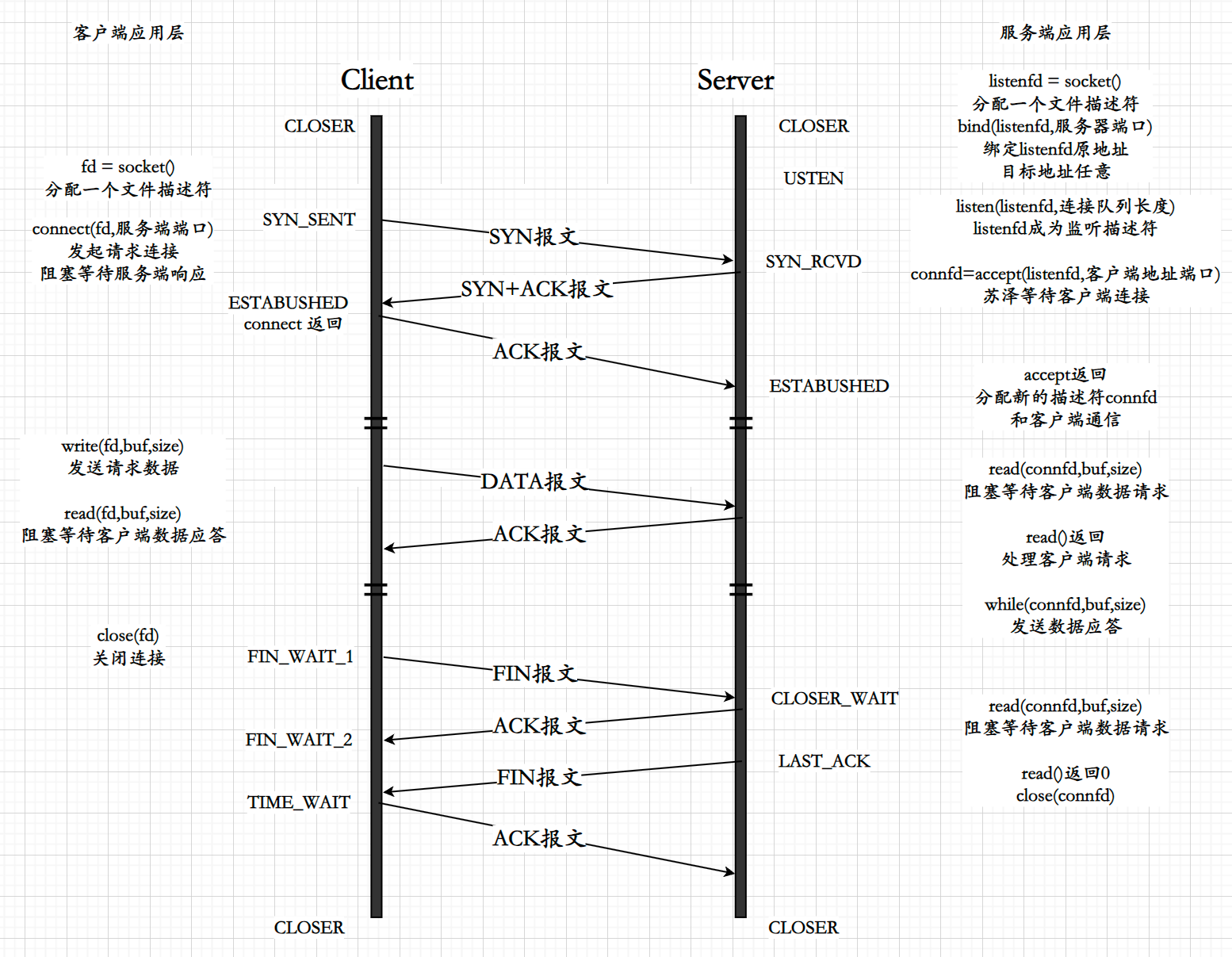
}三、Http协议

请求协议:


响应协议


http协议解析:基于TomCat Web服务器