【1A536】图书管理系统汇报
- 项目介绍
- 1.用户登录注册功能
- 1. 1用户角色管理
- 2.图书管理功能
- 2.1 添加图书
- 2.2 编辑图书
- 2.3 删除图书
- 3.图书搜索和筛选
- 3.1 图书搜索
- 3.2 图书筛选
- 4.图书借阅、图书归还
- 4.1 图书借阅
- 4.2 图书归还
- 5.用户信息管理
- 5.1上传头像
- 5.2修改头像
- 5.3 修改密码
项目介绍
本项目提供用户和管理员两种角色,支持图书的添加、编辑、删除、搜索和筛选功能,同时具备用户信息管理和借阅功能,确保图书管理高效便捷。
1.用户登录注册功能

注册部分(前端代码):

注册部分(后端代码):
//用户注册
@PostMapping("/register")
public Result register(@RequestBody User registerUser)
{
System.out.println("register");
// 查询用户
QueryWrapper<User> queryWrapper1 = new QueryWrapper<>();
queryWrapper1.eq("user_name", registerUser.getUserName());
User userone = userService.getOne(queryWrapper1); // 调用 getOne 方法
if (userone != null) {
return Result.error("用户名已存在");
}
QueryWrapper<User> queryWrapper2 = new QueryWrapper<>();
queryWrapper2.eq("user_email", registerUser.getUserEmail());
User usertwo = userService.getOne(queryWrapper2); // 调用 getOne 方法
if (usertwo != null) {
return Result.error("邮箱已存在");
}
// 加密
String md5Pwd = Md5Util.getMD5String(registerUser.getUserPassword());
User user = new User();
user.setUserName(registerUser.getUserName());
user.setUserPassword(md5Pwd);
user.setUserEmail(registerUser.getUserEmail());
user.setUserRole("user");
user.setUserStatus("0");
// 调用插入数据的方法
userService.save(user);
UserStatistics userStatistics = new UserStatistics();
userStatistics.setUserName(user.getUserName());
userStatistics.setActivityCount(0);
iUserStatisticsService.save(userStatistics);
return Result.success();
}
登录部分(前端代码):

登录部分(后端代码):
@PostMapping("/login")
public Result<String> login(@RequestBody User user){
LambdaQueryWrapper<User> wrapper=new LambdaQueryWrapper<>();
wrapper.eq(User::getUserName,user.getUserName())
.eq(User::getUserPassword, Md5Util.getMD5String(user.getUserPassword()));
User userOne = userService.getOne(wrapper);
if(userOne!=null){
if(userOne.getUserStatus().equals("1")) return Result.error("用户已被封禁");
HashMap<String, Object> claims = new HashMap<>();
claims.put("userId",user.getUserId());
claims.put("userName",user.getUserName());
String token = JwtUtil.genToken(claims);
redisTemplate.opsForValue().set(token,userOne,30, TimeUnit.MINUTES);
return Result.success(token);
}else{
return Result.error("用户名密码错误");
}
}
1. 1用户角色管理
功能介绍:
- 系统支持用户和管理员两种角色,不同角色有不同的权限。
- 管理员可以添加、编辑和删除图书,普通用户只能借阅图书。
前端代码:


roleCheck 函数用于检查当前用户的登录状态和角色信息。它通过发送一个 HTTP GET 请求到后端 API 获取用户数据,并根据返回的数据进行相应的处理。如果用户未登录或请求失败,将重定向到首页;如果用户已登录且请求成功,则更新用户的角色、名称和头像URL,并将其存储在本地存储中。


后端代码:


2.图书管理功能
2.1 添加图书
- 功能介绍:通过抽屉组件实现,用户可以填写图书的详细信息并保存。
前端代码:


后端代码:

2.2 编辑图书
- 功能介绍:点击表格中的“编辑”按钮,弹出抽屉组件,预填当前图书的信息,用户可以进行修改。
前端代码:
 当点击edit后,弹出抽屉,进行图书编辑,当点击提交时,调用点击事件的confirmClick方法进行提交表
当点击edit后,弹出抽屉,进行图书编辑,当点击提交时,调用点击事件的confirmClick方法进行提交表

后端代码:

2.3 删除图书
- 功能介绍:点击表格中的“删除”按钮,弹出确认框,确认后删除图书。
前端代码:



主要看这个handleDelete方法,获取行内元素row的id字段以及token作为deleteBook的参数。所以deleteBook才是删除图书的关键,下面可以发现,发通过axios发了一个delete请求,请求体参数就是id和token
后端代码:

查看后端代码发现,请求参数正是id跟token,通过对用户进行校验判断用户权限,权限通过后删除图书。
3.图书搜索和筛选
3.1 图书搜索
- 功能介绍:通过输入框输入图书名或ISBN,实时过滤显示结果。

搜索功能的实现,@input是当输入框的值发生变化时,触发 inputValue 方法,重点看该方法,它用于处理输入框值变化时的逻辑,根据输入的值过滤图书数据。

3.2 图书筛选
- 功能介绍:通过下拉选择框选择图书状态(全部、可借阅、不可借阅),动态更新表格数据。

这里@change 属性: 监听选择框值的变化,触发handleSelectChange 方法。

4.图书借阅、图书归还
4.1 图书借阅
- 功能介绍:用户可以点击图书列表中的“借阅”按钮,借阅图书。借阅成功后,图书状态会更新为“不可借阅”。
后端代码
@PostMapping("/borrow/{id}")
public Result borrowBook(@PathVariable String id, String token){
Book byId = bookService.getById(id);
User user = checkInfo(token);
if (user == null){
return Result.error("用户未登录,无权限");
}
LambdaQueryWrapper<Book> userBorrowedBooksQuery = new LambdaQueryWrapper<>();
userBorrowedBooksQuery.eq(Book::getBookBorrower, user.getUserName())
.eq(Book::getBookStatus, "0"); // 假设 "0" 表示已借出
Long borrowedBooksCount = bookService.count(userBorrowedBooksQuery);
if (borrowedBooksCount >= 3) {
return Result.error("您已达到最大借书数量,无法再借书");
}
LambdaQueryWrapper<BookStatistics> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(BookStatistics::getBookName,byId.getBookName());
BookStatistics stats = IBookStatisticsService.getOne(queryWrapper);
if(stats==null){
return Result.error("该书不存在");
}
stats.setBorrowCount(stats.getBorrowCount() + 1);
IBookStatisticsService.updateById(stats);
UpdateWrapper<Book> wrapper = new UpdateWrapper<>();
wrapper.eq("book_id",id).set("book_borrower",user.getUserName())
.set("book_status","0")
.set("book_borrowtime",LocalDate.now().toString())
.set("book_returntime", LocalDate.now().plus(30, ChronoUnit.DAYS).toString());
boolean update = bookService.update(wrapper);
return Result.success(update);
}
前端代码


4.2 图书归还
- 功能介绍:用户可以点击图书列表中的“借阅”按钮,借阅图书。借阅成功后,图书状态会更新为“不可借阅”。
前端代码


后端代码
@PutMapping("/backBook/{id}")
public Result<String> backBook(@PathVariable String id,String token){
User user = checkInfo(token);
if(user==null){
return Result.error("用户未登录,无权限");
}
UpdateWrapper<Book> updateWrapper = new UpdateWrapper<>();
updateWrapper.eq("book_id",id)
.set("book_status","1")
.set("book_borrower","")
.set("book_borrowtime","")
.set("book_returntime","");
boolean update = bookService.update(updateWrapper);
QueryWrapper<Book> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("book_id",id);
Book book = bookService.getOne(queryWrapper);
Record newRecord = new Record();
LocalDate now = LocalDate.now();
newRecord.setRecordBookname(book.getBookName());
newRecord.setRecordBorrower(user.getUserName());
newRecord.setRecordBookisbn(book.getBookIsbn());
newRecord.setRecordAuthor(book.getBookAuthor());
newRecord.setRecordPress(book.getBookPress());
newRecord.setRecordBorrowtime(now.toString());
newRecord.setRecordRemandtime(now.plusMonths(1).toString());
boolean save = recordService.save(newRecord);
if(update&&save){
LambdaQueryWrapper<UserStatistics> queryWrapper1 = new LambdaQueryWrapper<>();
queryWrapper1.eq(UserStatistics::getUserName,user.getUserName());
UserStatistics getOne = iUserStatisticsService.getOne(queryWrapper1);
if(getOne==null){
return Result.error("该用户不存在");
}
getOne.setActivityCount(getOne.getActivityCount() + 1);
iUserStatisticsService.updateById(getOne);
return Result.success("还书成功");
}else {
return Result.error("还书失败");
}
}
5.用户信息管理
5.1上传头像
要做头像上传,就得有存储的地方,阿里云OSS对象存储正好满足我们的需求。
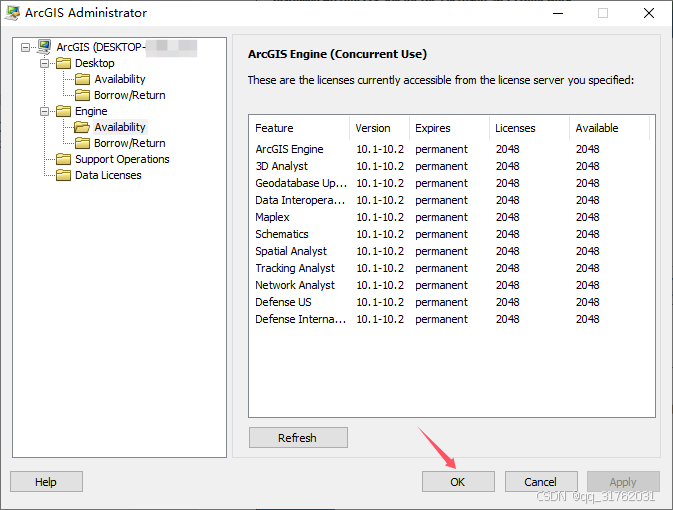
通过阿里云官网,可查看找到OSS对象存储工具类
- ENDPOINT:阿里云 OSS 的服务端点。
- ID:阿里云 Access Key ID。
- KEY:阿里云 Access Key
Secret。 BUCKET_NAME:存储容器名称。
后端代码:


前端代码:

5.2修改头像
- 功能介绍:用户可以通过上传图片来修改自己的头像,上传成功后自动刷新页面。
后端代码:

前端代码:
主要就是这个avatarUpload方法上传头像,查看该方法发现

5.3 修改密码
- 功能介绍:用户可以点击菜单中的“修改密码”选项,弹出对话框进行密码修改。
前端代码:


后端代码: