嘿,小伙伴们!今天我要和大家分享一个超级有趣的发现。最近在折腾项目时,我遇到了一个叫 alovajs 的工具,它居然能帮我们构建 Client-Server 交互层!听起来有点高大上,但其实超级实用。一起来探索这个新大陆吧!
揭秘 Client-Server 交互层
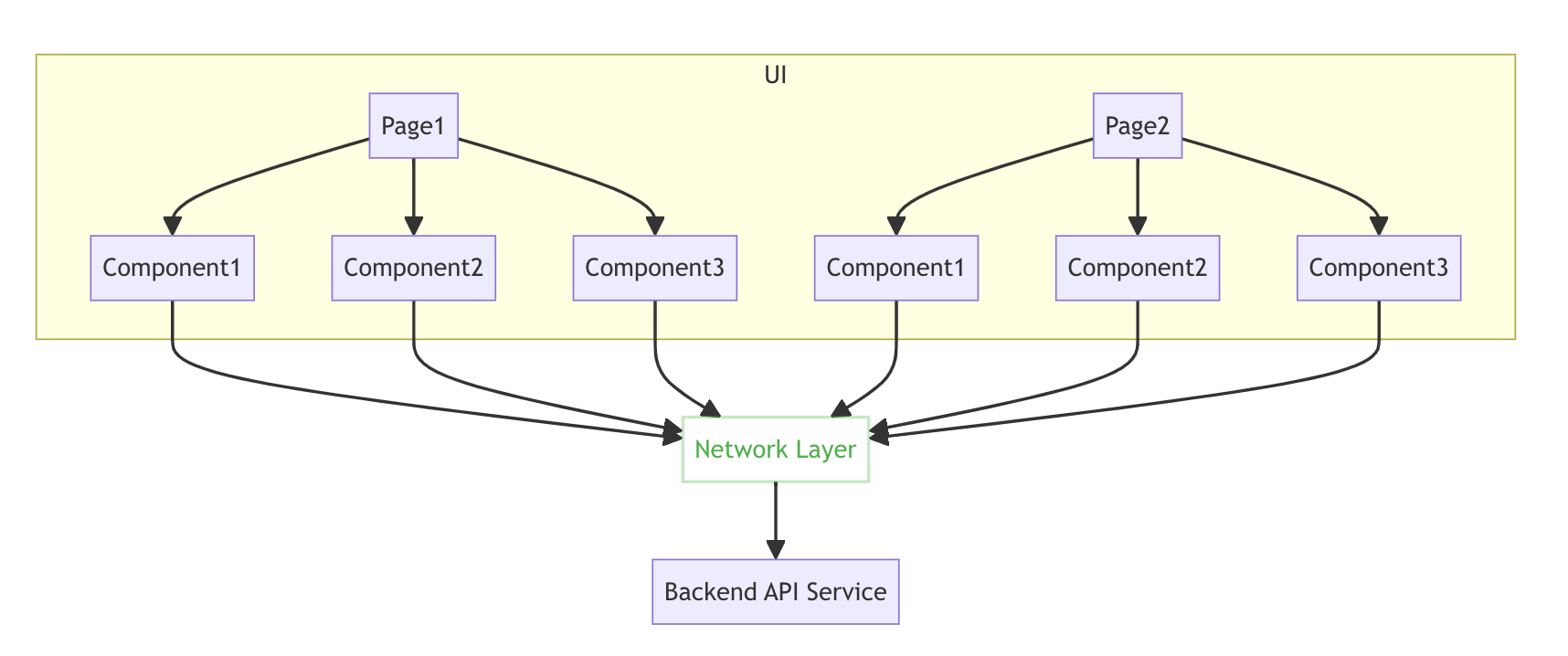
Client-Server 交互层就像前后端之间的"专属热线"。它管理着数据通信、请求发送、响应处理和数据缓存。想象一下,它就是你和好友之间的私密聊天室,所有信息都在这里传递和存储。

为什么要搭建这个"热线"?
老实说,我一开始也觉得这可能有点多此一举。但当我真正用起来后,才发现这简直是开发过程中的及时雨!
数据管理变得超轻松
再也不用在组件之间传递数据了,所有信息都在一个地方统一管理,简直不要太爽!
性能飞一般的提升
通过智能缓存机制,减少不必要的请求,让应用响应速度飞起来。
代码整洁度up up up
API 相关的代码都集中在一起,再也不用到处找接口调用了,强迫症患者表示很满意。
跨组件操作so easy
想在一个组件里更新另一个组件的数据?轻轻松松搞定!
alovajs 的魔法如何实现?
好啦,说了这么多好处,我们来看看 alovajs 是怎么帮我们实现这些功能的。
请求点分离大法
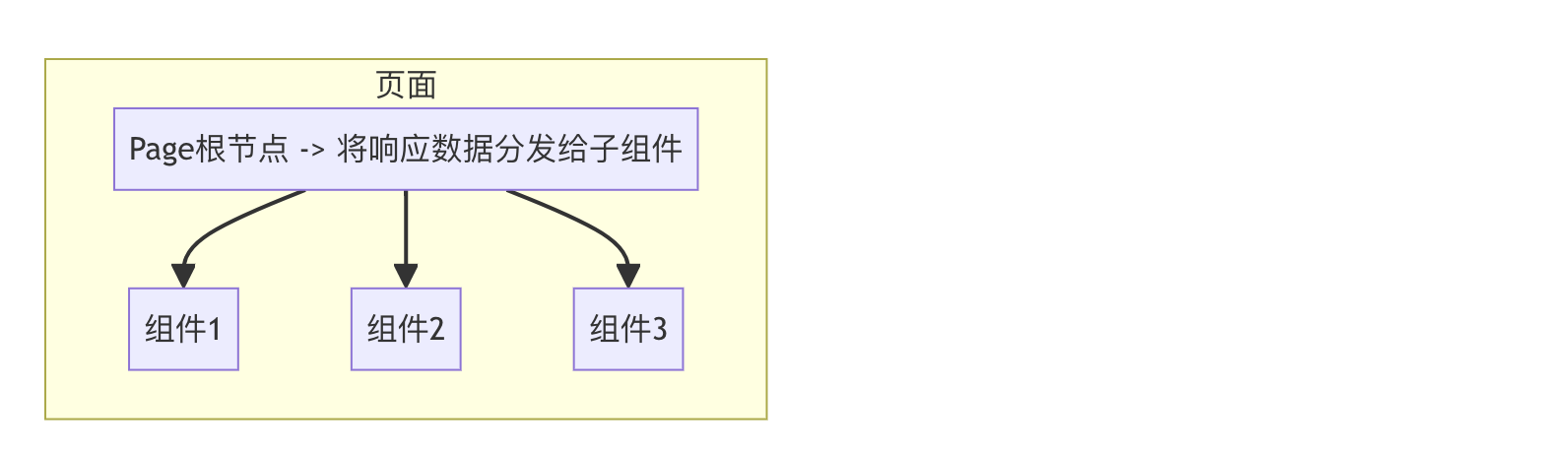
还记得以前我们是怎么做的吗?数据要从父组件一层层往下传,简直是灾难。现在有了 alovajs,我们可以在任何需要数据的地方直接发起请求,它会自动帮我们合并相同的请求。
看看这个例子:
// profile组件
import { useRequest } from 'alova/client';
const { loading, data } = useRequest(alova.Get('/api/user'));
// assets组件
import { useRequest } from 'alova/client';
const { loading, data } = useRequest(alova.Get('/api/user'));
这两个组件虽然都请求了同样的接口,但 alovajs 会自动合并成一个请求,简直太智能了!

响应式状态管理秘籍
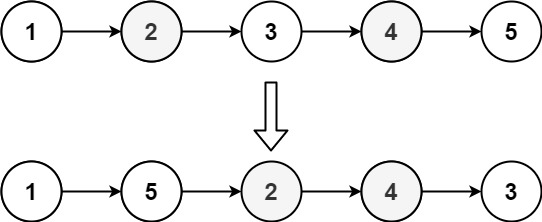
想要在一个组件里更新另一个组件的数据?以前可能要绕好大一圈,现在用 alovajs 的 updateState 就能搞定:
import { updateState } from 'alova/client';
const updated = updateState(getTodoList(1), todoList => {
return todoList.map(item => {
if (item.id === editingTodo.id) {
return {
...item,
...editingTodo
};
}
return item;
});
});
这段代码可以在任何地方更新 todo 列表,不管这个列表在哪个组件里,简直是跨组件操作的利器!
数据刷新小技巧
有时候我们需要刷新数据,alovajs 提供了两种超级简单的方式:
// 方式一:使用 useFetcher
const { fetch } = useFetcher();
fetch(getTodoList(currentPage.value + 1));
// 方式二:使用 action delegation
accessAction('actionName', delegatedActions => {
delegatedActions.send();
});
这两种方式都能让我们在任何地方刷新数据,再也不用担心数据更新的问题了。
缓存管理绝招
alovajs 的缓存管理简直是为效率控设计的。它提供了多种缓存策略,包括自动失效、缓存穿透、定时更新等。比如说:
// 设置缓存时间
const getTodoList = currentPage => {
return alovaInstance.Get('/todo/list', {
cacheFor: 60000, // 缓存 1 分钟
params: {
currentPage,
pageSize: 10
}
});
};
// 自动更新缓存
useAutoRequest(() => getTodoList(currentPage.value), {
interval: 5000 // 每 5 秒更新一次
});
这样设置后,我们就可以在保证数据新鲜度的同时,大大减少对服务器的请求次数。
总结
小伙伴们,我们今天聊了这么多,你们有没有感受到 alovajs 的魅力呢?它不仅帮我们简化了前后端交互的复杂度,还大大提升了应用的性能。更重要的是,它让我们的代码变得更加清晰和易于管理。
如果你正在为项目中的数据管理问题头疼,不妨试试 alovajs。它可能就是你一直在寻找的那个解决方案!
最后,我想问问大家,你们在项目中是怎么处理前后端交互的呢?有没有遇到过什么棘手的问题?欢迎在评论区和我分享你的经验和想法。让我们一起在技术的海洋里畅游,发现更多有趣的工具吧!