为了演示方便,我就直接使用models里的Admin来演示,不再创建用户模型了。
ok,先做基础配置
首先是在base.html中,新增登录和注册的入口
<ul class="nav navbar-nav navbar-right">
<li><a href="/account/login/">登录</a></li>
<li><a href="/account/register/">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>接着去配置URL路径
urlpatterns = [
# 部门管理
path("dept/list/", dept.dept_list),
path("dept/add/", dept.dept_add),
path("dept/<int:nid>/edit_detail/", dept.dept_editdetail),
path("dept/<int:nid>/delete/", dept.dept_delete),
path("dept/search/", dept.dept_search),
# 管理员管理
path("admin/list/", admin.admin_list),
path("admin/add/", admin.admin_add),
# 登录
path("account/login/", account.account_login),
path("account/register/", account.account_register),
]去my_views文件夹下创建account视图,接着定义account_login方法和account_register方法
# 登录
def account_login(request):
pass
# 注册
def account_register(request):
pass现在开始进入登录模块的编写
我们让account_login去渲染account_login.html
# 登录
from django.shortcuts import render
def account_login(request):
return render(request, "account_login.html")然后在templates文件下下新建account_login.html,在bootstrap官网随便扒拉一个表单改改。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<!--引入css样式-->
<link rel="stylesheet" href="{% static '/plugin/bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
</link>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
background-color: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.login-container h2 {
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.form-group input[type="submit"] {
background-color: #5cb85c;
color: white;
border: none;
cursor: pointer;
}
.form-group input[type="submit"]:hover {
background-color: #4cae4c;
}
</style>
</head>
<body>
<div class="account">
<h2>用户登录</h2>
<form>
<div class="form-group">
<label for="exampleInputText">用户名:</label>
<input type="email" id="exampleInputText" class="from-control" placeholder="用户名">
</div>
<div class="form-group">
<label for="exampleInputPassword">密码:</label>
<input type="password" id="exampleInputPassword" class="from-control" placeholder="密码">
</div>
<div class="form-group">
<input type="submit" value="登 录" class="btn btn-primary">
</div>
</form>
</div>
</body>
</html>界面如下:

页面显示出来之后,那么就可以进行表单内容验证部分的。
我们使用ModelForm来实现
首先,我们创建一个AccountModelForm,继承BootStrapModelForm。
因为我们只要Admin里的name和password,不需要sex,所以设置一下字段。
class AccountModelForm(BootStrapModelForm):
class Meta:
model = models.Admin
fields = ["name", "password"]接着就去取定义业务逻辑:
GET 请求: 创建一个空的 AccountModelForm实例。 将表单实例传递给 account_login.html 模板进行渲染,以便用户输入信息。
POST 请求: 使用 POST 数据创建 LoginForm 实例并验证数据。 验证通过后: 获取用户名和密码。 查询数据库,验证用户名和密码是否匹配。 匹配成功,则设置 session 并返回登录成功提示。 验证不通过: 返回带有错误信息的登录页面。
def account_login(request):
if request.method == 'GET':
form = AccountModelForm()
context = {
"form": form
}
return render(request, "account_login.html", context)
form = AccountModelForm(data=request.POST)
if form.is_valid():
name = form.cleaned_data.get("name")
password = form.cleaned_data.get("password")
print(name, password)
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")因为表单数据没有进行数据库查询,我随便输入一下用户和密码看看能不能显示登录成功

可以看到能够进入表单验证阶段。
接下来是要编写account_login的表单验证业务逻辑。然后就去是数据库里找数据,判断是否在数据库中存在。
def account_login(request):
"""
处理用户登录请求。
参数:
- request: HttpRequest对象,包含登录请求的数据。
返回:
- HttpResponse对象,表示登录结果或渲染的登录表单。
"""
# 判断请求方法,GET请求表示用户希望看到登录页面
if request.method == 'GET':
# 初始化登录表单对象
form = AccountModelForm()
# 构建上下文,将表单传递给模板以渲染登录页面
context = {
"form": form
}
# 返回渲染后的登录页面
return render(request, "account_login.html", context)
# 非GET请求视为登录尝试,使用POST数据初始化表单对象
form = AccountModelForm(data=request.POST)
# print(".........", form) 用于调试的打印语句,输出表单数据
# 验证表单数据有效性
if form.is_valid():
# 获取验证后的用户名和密码
name = form.cleaned_data.get("name")
password = form.cleaned_data.get("password")
# 打印用户名和密码,用于调试
print(name, password)
# 在数据库中查询匹配的用户对象
obj = models.Admin.objects.using("default").filter(name=name, password=password).first()
# 如果查询结果为空,返回错误信息
if not obj:
return HttpResponse("用户名或密码错误")
# 登录成功,返回成功信息
return HttpResponse("登录成功")
# 表单数据无效,重新渲染登录页面并显示错误信息
return render(request, "account_login.html", {"form": form})如果我随便输入数据,那么会提示用户名或者密码错误

我们去数据库中找一个存在的进行表单验证看看



可以看到,明显是可以登录成功。
接下来,我们还要保存session,为用户下次登录做准备。
我们先进navicat看一下session表,是空的。

然后修改account_logind的业务逻辑,保存session
def account_login(request):
if request.method == 'GET':
form = AccountModelForm()
context = {
"form": form
}
return render(request, "account_login.html", context)
form = AccountModelForm(data=request.POST)
# print(".........", form)
if form.is_valid():
name = form.cleaned_data.get("name")
password = form.cleaned_data.get("password")
print(name, password)
obj = models.Admin.objects.using("default").filter(name=name, password=password).first()
if not obj:
return HttpResponse("用户名或密码错误")
# 保存session
request.session["user_info"] = {"id": obj.id, "name": obj.name} # 设置session
print('request.session["user_info"]...is', request.session["user_info"])
# return HttpResponse("登录成功")
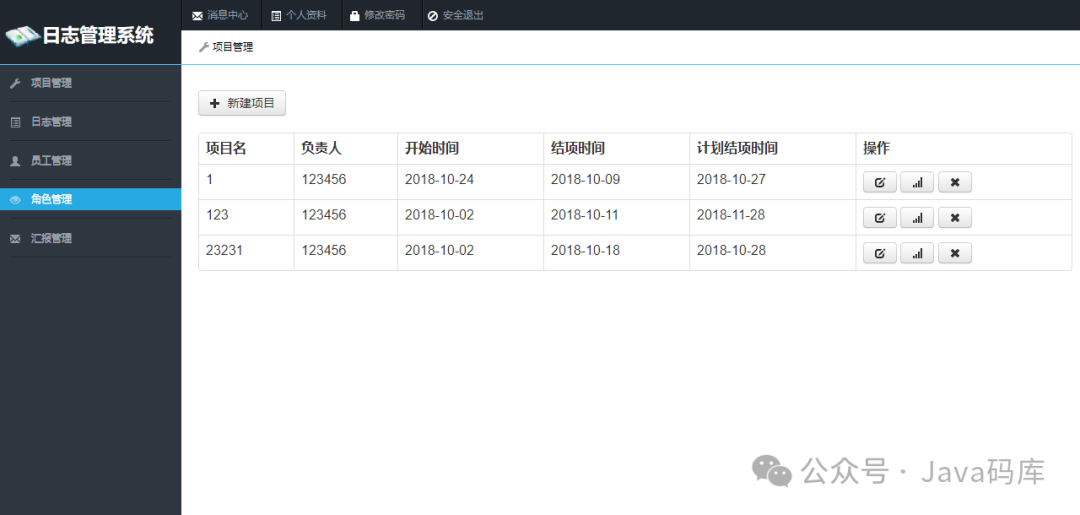
# 返回管理员列表
return redirect('/admin/list')
return render(request, "account_login.html", {"form": form})我们尝试登录一下,看看登录后是否跳转到管理员列表,并且看看session是否保存。
用户名:Kong Sze Yu,密码:Nd2ZeMwBhx


我们去navicat看看session