使用 VSCode 通过 Remote-SSH 连接远程服务器详细教程
在日常开发中,许多开发者需要远程连接服务器进行代码编辑和调试。Visual Studio Code(VSCode)提供了一个非常强大的扩展——Remote-SSH,它允许我们通过 SSH 协议直接连接远程服务器,在本地编辑服务器上的代码,极大提高了开发效率。本文将详细讲解如何使用 VSCode 连接远程服务器,涵盖从插件安装到连接服务器的整个流程。
一、前提条件
1. 本地环境准备
在开始之前,确保你的本地环境满足以下条件:
- Visual Studio Code 已安装,版本最好是最新稳定版,确保可以支持最新的 Remote-SSH 功能。
- SSH 客户端 已正确安装并配置:
- Linux 和 Mac 系统自带 OpenSSH 客户端,一般不需要额外安装。
- Windows 用户需要通过 PowerShell 或 Windows 设置中启用 OpenSSH,或者使用 Git Bash 或 WSL 提供的 SSH 客户端。可以通过如下命令确认 SSH 是否可用:
如果未安装,可以通过 Windows 的 可选功能 中启用或使用ssh -Vchoco安装:choco install openssh
2. 远程服务器准备
确保你拥有以下远程服务器的信息:
-
SSH 访问权限:
- 远程服务器支持 SSH 协议。
- 你有服务器的 IP 地址、用户名 和 密码,或 SSH 密钥。
-
防火墙配置:
- 确保服务器的 SSH 端口(通常为 22)对你的本地 IP 开放。如果使用自定义端口,需要知道该端口号。
-
服务器配置:
- Linux 系统的服务器通常默认支持 SSH,但一些轻量级发行版可能需要提前安装并启用 OpenSSH 服务器:
sudo apt install openssh-server # Debian/Ubuntu 系列 sudo systemctl enable ssh sudo systemctl start ssh
- Linux 系统的服务器通常默认支持 SSH,但一些轻量级发行版可能需要提前安装并启用 OpenSSH 服务器:
二、步骤详解
1. 安装 Remote-SSH 插件
打开 VSCode,点击左侧活动栏最下方的 扩展 (Extensions) 图标,或者按 Ctrl+Shift+X 快捷键调出扩展商店。在搜索栏中输入 “Remote - SSH”,并点击 安装 来安装该扩展。安装完成后,VSCode 的左下角会出现一个绿色的远程连接按钮,表明插件安装成功。
2. 启动 Remote-SSH 连接
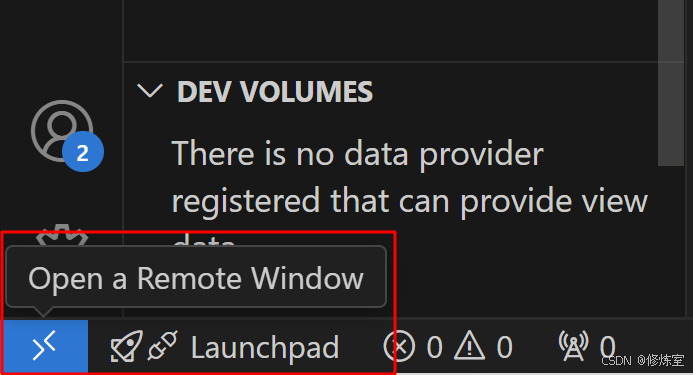
插件安装完成后,点击 左下角的绿色图标,这将打开 Remote-SSH 的操作菜单。

在弹出的菜单中,选择 Connect to Host,即 “连接到主机”。

3. 添加新的 SSH 主机
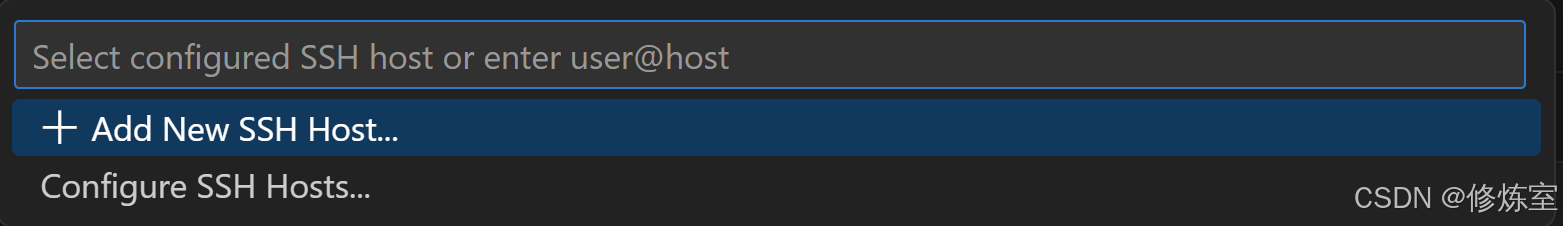
点击 Add New SSH Host,也就是 “添加新的 SSH 主机” 选项,准备配置你要连接的远程服务器。

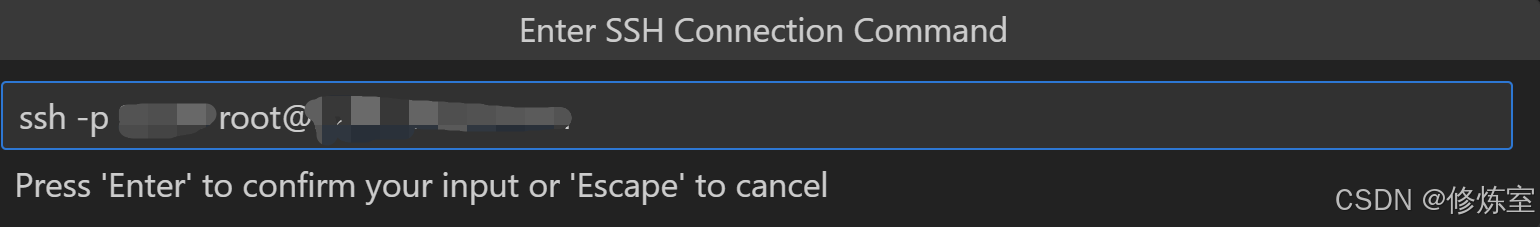
4. 输入 SSH 连接命令
接下来,VSCode 会要求你输入远程服务器的 SSH 命令。格式如下:
ssh 用户名@服务器IP地址
例如,如果服务器的 IP 地址是 192.168.0.1,用户名是 user,你需要输入的命令是:
ssh user@192.168.0.1
- 如果服务器使用的是自定义端口(如 2200),你需要指定端口:
ssh user@192.168.0.1 -p 2200

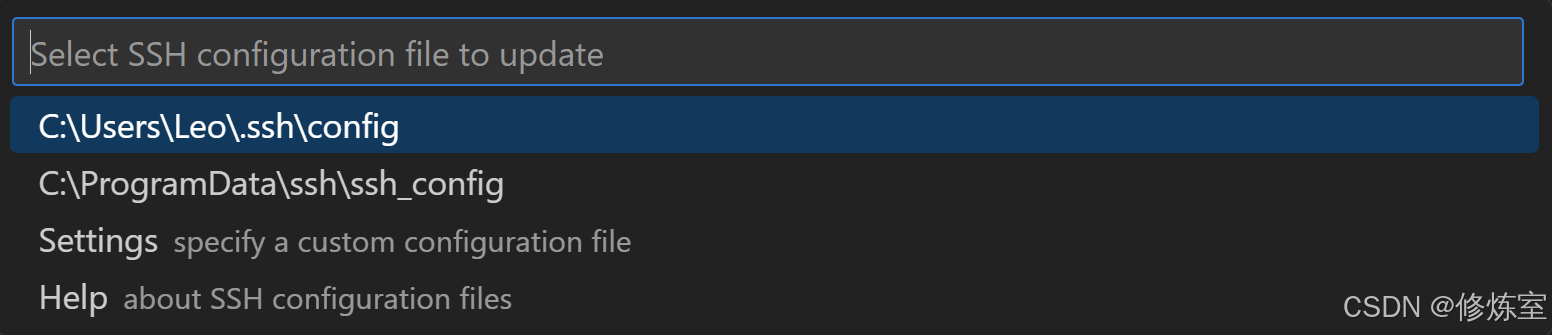
5. 选择 SSH 配置文件位置
输入 SSH 命令后,VSCode 会提示你选择存放 SSH 主机配置信息的文件位置。建议选择默认的 SSH 配置文件,通常是 ~/.ssh/config。

如果你之前没有配置过,可以直接选择该文件。它会自动生成配置项,方便后续连接。
配置文件 ~/.ssh/config 的示例如下:
Host myserver
HostName 192.168.0.1
User user
Port 2200 # 如果不是默认端口,则手动添加该行
- Host 字段是一个别名,方便你后续通过
ssh myserver连接到该服务器。 - HostName 表示远程服务器的 IP 地址或域名。
- User 是登录的用户名。
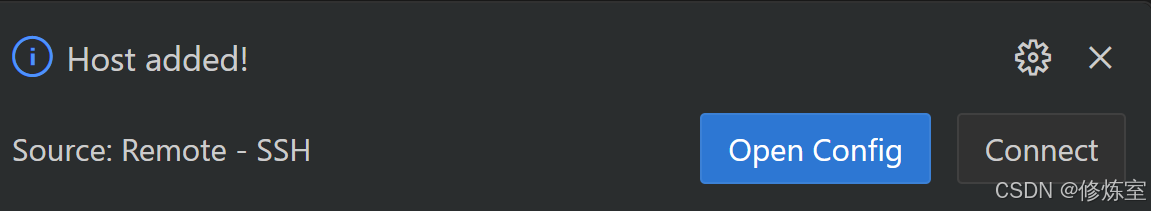
6. 连接远程主机
添加 SSH 主机后,VSCode 会提示你返回 Remote-SSH 菜单,选择刚刚添加的主机进行连接。点击主机名称后,VSCode 将自动打开一个新窗口并尝试连接到远程服务器。

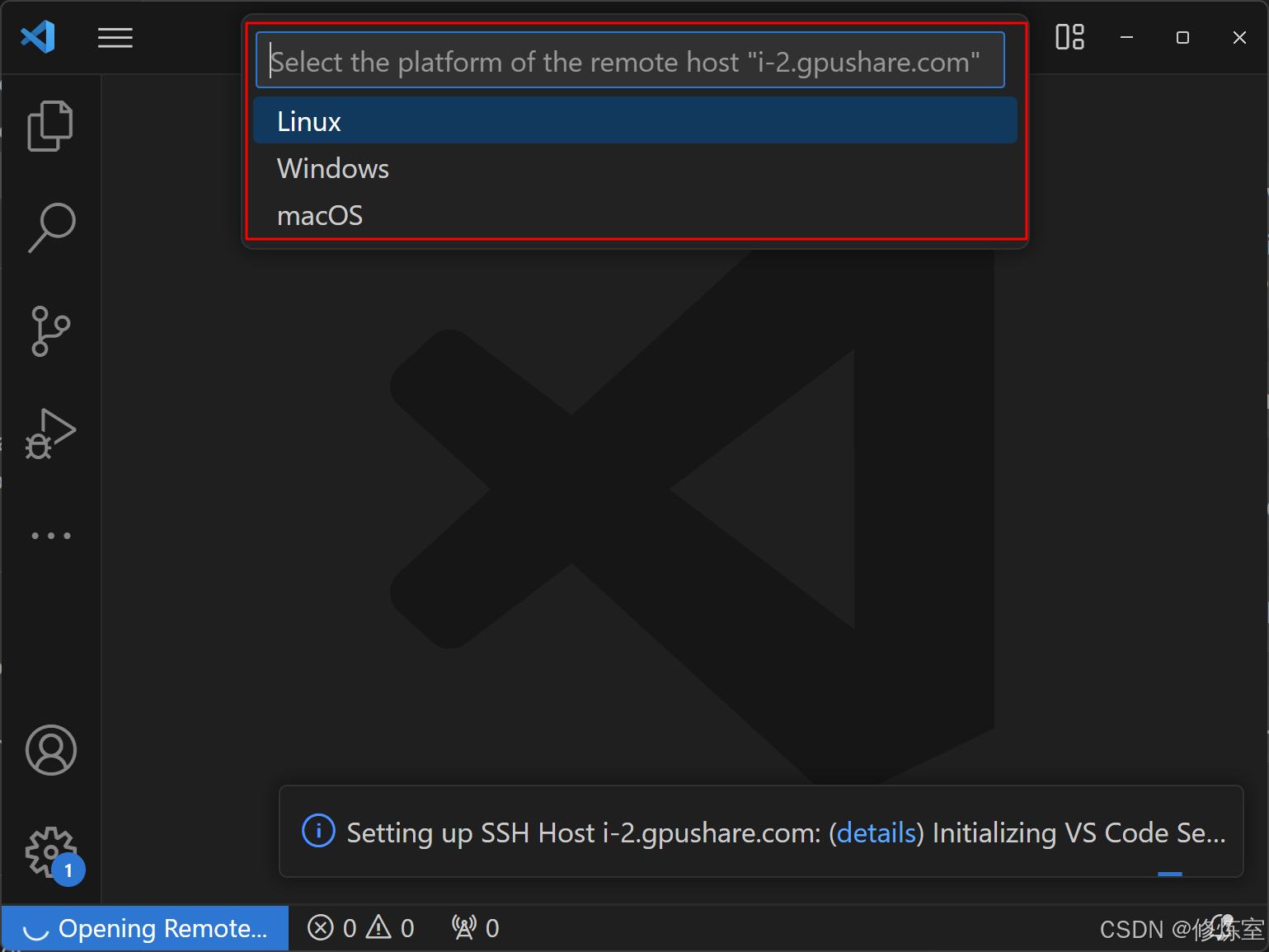
7. 选择远程操作系统
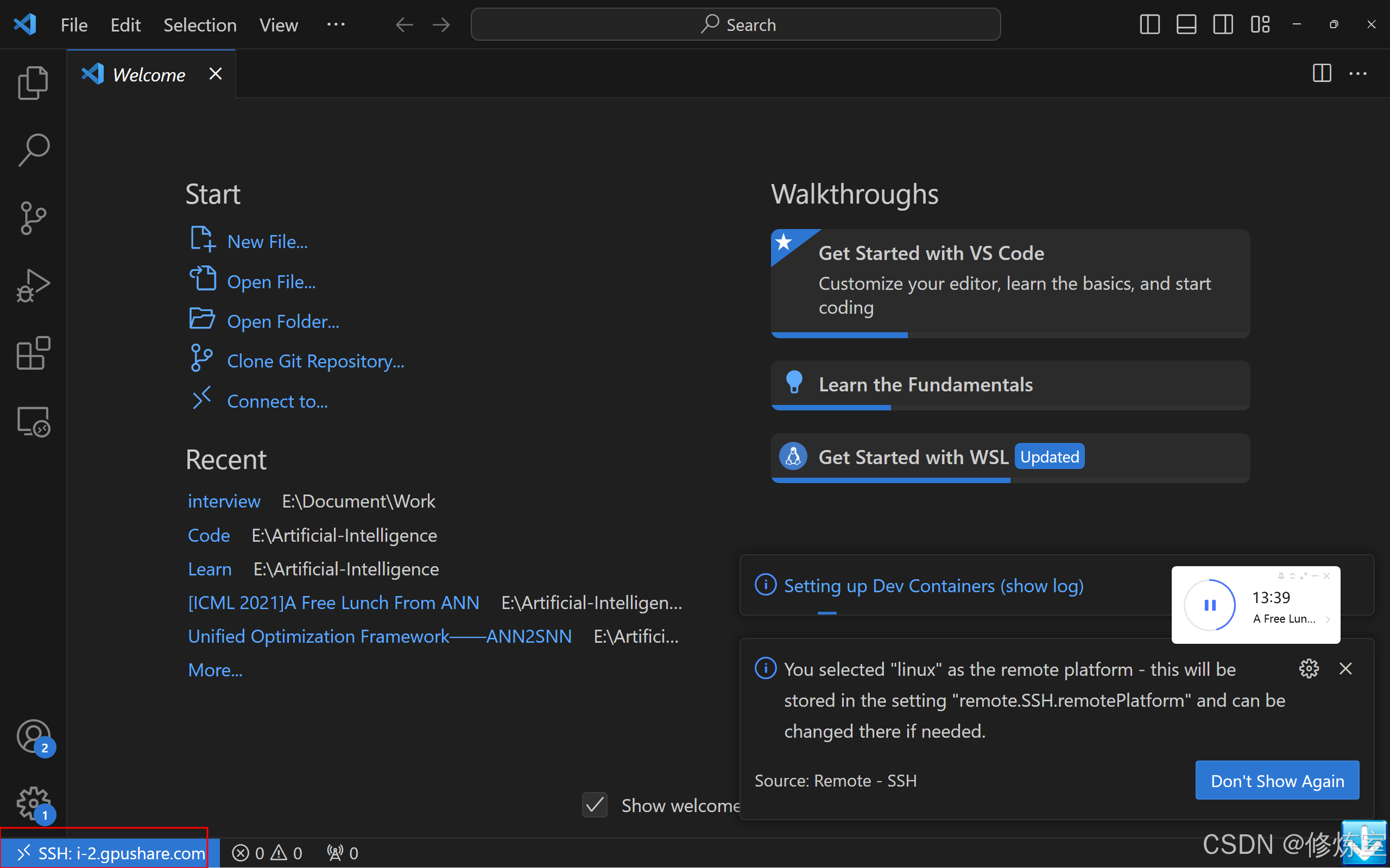
连接服务器后,VSCode 会询问远程服务器的操作系统类型。根据服务器的操作系统(通常是 Linux),选择对应的选项。

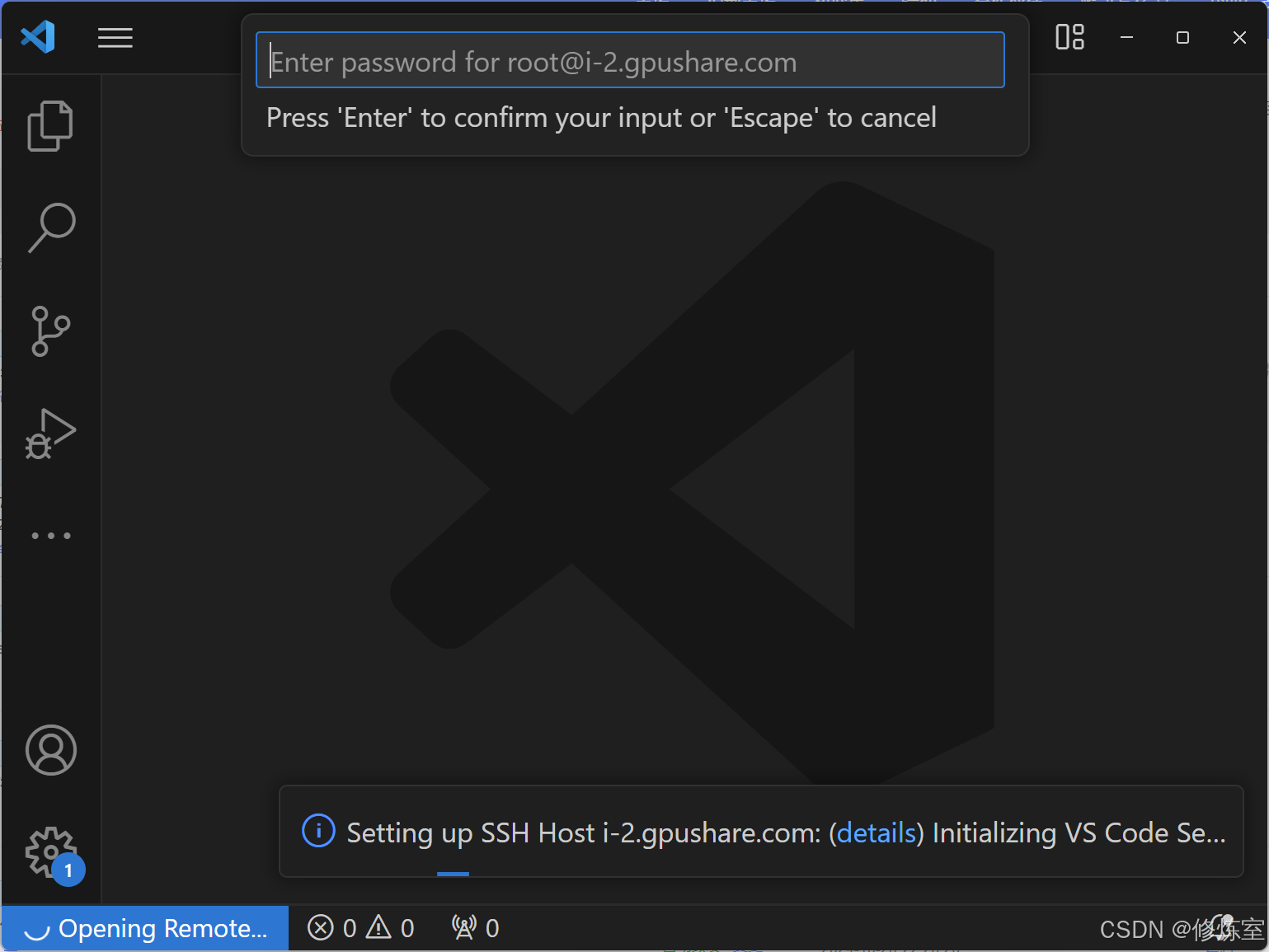
8. 输入 SSH 密码
如果是首次连接该服务器,系统会要求你输入 SSH 密码(或者在使用密钥的情况下,可能需要输入密钥的密码)。输入密码后,按回车即可。

9. 连接成功
当连接成功后,VSCode 左下角会显示远程服务器的名称,表示已经成功连接上远程服务器。

三、常见问题及解决方案
1. SSH 连接失败或超时
-
可能原因:
- 防火墙阻止了 SSH 端口(默认 22)的访问。
- SSH 服务未在服务器上启动。
- 使用了错误的 IP 地址或用户名。
-
解决方案:
- 检查服务器的 SSH 端口是否开放,可以使用以下命令测试:
telnet 192.168.0.1 22 - 确保服务器上运行了 SSH 服务:
sudo systemctl status ssh - 确认 SSH 账号信息是否正确,确保公钥和私钥对匹配。
- 检查服务器的 SSH 端口是否开放,可以使用以下命令测试:
2. 密钥认证失败
-
可能原因:密钥权限不正确,或公钥未正确添加到远程服务器的
~/.ssh/authorized_keys文件中。 -
解决方案:
- 确保私钥文件的权限为 600:
chmod 600 ~/.ssh/id_rsa - 确保公钥正确地添加到了远程服务器的
~/.ssh/authorized_keys中,并且权限设置为 600。
- 确保私钥文件的权限为 600:
3. 远程文件过大导致操作缓慢
-
可能原因:如果你在编辑非常大的文件,或者远程服务器网络带宽较低,操作可能会变慢。
-
解决方案:在 VSCode 中,可以设置 文件大小警告阈值,并使用压缩文件传输等方式优化性能。还可以使用
rsync等工具手动同步大文件。
四、提高远程开发效率的技巧
-
使用 VSCode 终端:在连接远程服务器后,你可以直接使用 VSCode 的集成终端运行服务器上的命令,避免频繁切换窗口。
-
远程调试:VSCode 支持通过 Remote-SSH 进行远程调试,你可以直接在远程服务器上调试应用程序,尤其是 Node.js、Python、Java 等语言的开发。
-
Git 版本控制:你可以直接在 VSCode 中使用 Git 进行版本控制,所有操作都会在远程服务器上执行,这使得你可以在远程环境中直接提交代码。
-
同步设置:VSCode 提供了设置同步功能,可以在本地和远程服务器之间保持一致的开发配置,从而提高工作效率。
通过以上详细的配置和使用步骤,你可以顺利地通过 VSCode 的 Remote-SSH 插件连接到远程服务器,并在本地进行高效的远程开发。希望这篇教程能帮助你解决在实际开发中遇到的各种问题,提升工作效率。