✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:Java案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:构建智能暖箱监控系统:基于C#和WPF的完整指南
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
文章目录
- 前言
- 1. 项目结构
- 1.1 Views(视图)
- 1.2 ViewModels(视图模型)
- 1.3 Models(模型)
- 1.4 App.xaml
- 1.5 其他建议
- 2. 登录界面
- 2.1 设计思路
- 2.2 界面布局
- 2.3 功能实现
- 2.4 交互逻辑
- 2.5 错误处理
- 3. 注册界面
- 3.1 设计思路
- 3.2 界面布局
- 3.3 功能实现
- 3.4 交互逻辑
- 3.5 错误处理
- 4. 用户管理界面
- 4.1 设计思路
- 4.2 界面布局
- 4.3 视图模型实现
- 4.4 用户模型
- 4.5 用户服务
- 4.6 添加用户界面
- 4.7 编辑用户界面
- 4.8 交互逻辑
- 4.9 错误处理
- 5. 上位机监控界面
- 5.1 设计思路
- 5.2 界面布局
- 5.3 功能实现
- 5.4 数据模型
- 5.5 交互逻辑
- 5.6 错误处理
- 总结
- 投票

前言
在现代农业和实验室研究中,温度和湿度的精确控制至关重要。暖箱监控系统作为一种高效的环境控制工具,能够实时监测和调节内部条件,以确保植物生长或实验样本的最佳状态。本文将详细介绍如何使用C#和WPF构建一个功能全面的暖箱监控系统。我们将涵盖系统的各个模块,包括用户登录、注册、用户管理以及实时监控界面,旨在为开发者提供一个清晰的实现框架和实用的代码示例。无论你是初学者还是有经验的开发者,这篇文章都将为你提供宝贵的参考和启发。让我们一起探索如何将理论转化为实践,构建一个智能的暖箱监控系统。
1. 项目结构
在构建一个基于C#和WPF的暖箱监控系统时,合理的项目结构是确保代码可维护性和可扩展性的关键。以下是项目结构的详细阐述:
WarmBoxMonitoringSystem
│
├── Views
│ ├── LoginView.xaml
│ ├── RegisterView.xaml
│ ├── UserManagementView.xaml
│ └── MonitoringView.xaml
│
├── ViewModels
│ ├── LoginViewModel.cs
│ ├── RegisterViewModel.cs
│ ├── UserManagementViewModel.cs
│ └── MonitoringViewModel.cs
│
├── Models
│ ├── User.cs
│ └── MonitoringData.cs
│
└── App.xaml
1.1 Views(视图)
Views 文件夹包含所有用户界面的 XAML 文件。每个视图负责展示特定的功能模块,确保用户能够与系统进行交互。
- LoginView.xaml:登录界面,用户输入用户名和密码以访问系统。
- RegisterView.xaml:注册界面,允许新用户创建账户。
- UserManagementView.xaml:用户管理界面,管理员可以查看、添加或删除用户。
- MonitoringView.xaml:上位机监控界面,实时显示暖箱的温度和湿度数据。
1.2 ViewModels(视图模型)
ViewModels 文件夹包含与视图相对应的视图模型类。视图模型负责处理用户输入、业务逻辑和数据绑定,遵循 MVVM(Model-View-ViewModel)设计模式。
- LoginViewModel.cs:处理登录逻辑,包括验证用户凭据和导航到其他视图。
- RegisterViewModel.cs:处理用户注册逻辑,包括输入验证和账户创建。
- UserManagementViewModel.cs:管理用户列表,处理添加和删除用户的命令。
- MonitoringViewModel.cs:负责获取和更新监控数据,处理数据的刷新和展示。
1.3 Models(模型)
Models 文件夹包含数据模型类,定义系统中使用的数据结构。
- User.cs:表示用户的基本信息,包括用户名和密码。
- MonitoringData.cs:表示监控数据的结构,包括时间戳、温度和湿度等属性。
1.4 App.xaml
App.xaml 是应用程序的入口点,定义了应用程序的资源和启动逻辑。它通常包含全局样式、主题和其他共享资源。
1.5 其他建议
在实际开发中,可能还需要添加以下文件夹和文件以增强项目的功能和可维护性:
- Services:用于处理与数据库或外部 API 的交互。
- Utilities:包含常用的工具类和扩展方法。
- Resources:存放应用程序的资源文件,如图标、样式和语言文件。
合理的项目结构不仅能提高代码的可读性和可维护性,还能帮助团队成员更快地理解和参与项目开发。通过将视图、视图模型和模型分开,我们可以更好地遵循 MVVM 模式,使得代码逻辑清晰,便于后期的扩展和修改。
2. 登录界面
登录界面是用户访问暖箱监控系统的第一步,负责验证用户身份并提供安全的访问控制。以下是登录界面的详细阐述,包括设计思路、功能实现和代码示例。
2.1 设计思路
登录界面的设计应简洁明了,用户能够快速输入凭据并进行登录。主要功能包括:
- 用户名和密码输入框
- 登录按钮
- 注册链接,方便新用户创建账户
- 错误提示信息,帮助用户识别输入错误
2.2 界面布局
LoginView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.LoginView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="登录" Height="300" Width="400">
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="300">
<TextBox Name="Username" PlaceholderText="用户名" Margin="0,0,0,10" />
<PasswordBox Name="Password" PlaceholderText="密码" Margin="0,0,0,10" />
<Button Content="登录" Command="{Binding LoginCommand}" Margin="0,0,0,10" />
<TextBlock Text="没有账户?注册" Foreground="Blue" Cursor="Hand" MouseDown="{Binding NavigateToRegisterCommand}" />
<TextBlock Name="ErrorMessage" Foreground="Red" Visibility="Collapsed" />
</StackPanel>
</Grid>
</Window>
2.3 功能实现
LoginViewModel.cs
public class LoginViewModel : INotifyPropertyChanged
{
private string _username;
private string _password;
private string _errorMessage;
public string Username
{
get => _username;
set
{
_username = value;
OnPropertyChanged();
}
}
public string Password
{
get => _password;
set
{
_password = value;
OnPropertyChanged();
}
}
public string ErrorMessage
{
get => _errorMessage;
set
{
_errorMessage = value;
OnPropertyChanged();
}
}
public ICommand LoginCommand { get; }
public ICommand NavigateToRegisterCommand { get; }
public LoginViewModel()
{
LoginCommand = new RelayCommand(Login);
NavigateToRegisterCommand = new RelayCommand(NavigateToRegister);
}
private void Login()
{
// 模拟用户验证逻辑
if (string.IsNullOrEmpty(Username) || string.IsNullOrEmpty(Password))
{
ErrorMessage = "用户名和密码不能为空。";
return;
}
// 假设有一个用户验证服务
bool isValidUser = UserService.ValidateUser(Username, Password);
if (isValidUser)
{
// 登录成功,导航到主界面
NavigateToMainView();
}
else
{
ErrorMessage = "用户名或密码错误。";
}
}
private void NavigateToRegister()
{
// 导航到注册界面
}
private void NavigateToMainView()
{
// 导航到主监控界面
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
2.4 交互逻辑
- 输入验证:在用户点击登录按钮时,首先检查用户名和密码是否为空。如果为空,显示错误信息。
- 用户验证:调用用户验证服务(如数据库查询)来确认用户凭据的有效性。
- 导航功能:如果登录成功,导航到主监控界面;如果失败,更新错误信息以提示用户。
2.5 错误处理
在登录过程中,错误处理非常重要。可以通过以下方式增强用户体验:
- 即时反馈:在用户输入错误时,及时更新错误信息。
- 清晰的提示:确保错误信息简洁明了,帮助用户理解问题所在。
登录界面是用户与暖箱监控系统交互的第一步,设计时应注重用户体验和安全性。通过合理的布局、清晰的功能实现和有效的错误处理,可以确保用户顺利登录并开始使用系统。
3. 注册界面
注册界面是用户创建新账户的入口,负责收集用户的基本信息并进行验证。一个良好的注册界面不仅能提高用户体验,还能确保系统的安全性。以下是注册界面的详细阐述,包括设计思路、功能实现和代码示例。
3.1 设计思路
注册界面的设计应简洁明了,用户能够快速输入所需信息。主要功能包括:
- 用户名和密码输入框
- 确认密码输入框
- 注册按钮
- 返回登录链接,方便已有账户的用户登录
- 错误提示信息,帮助用户识别输入错误
3.2 界面布局
RegisterView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.RegisterView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="注册" Height="350" Width="400">
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="300">
<TextBox Name="Username" PlaceholderText="用户名" Margin="0,0,0,10" />
<PasswordBox Name="Password" PlaceholderText="密码" Margin="0,0,0,10" />
<PasswordBox Name="ConfirmPassword" PlaceholderText="确认密码" Margin="0,0,0,10" />
<Button Content="注册" Command="{Binding RegisterCommand}" Margin="0,0,0,10" />
<TextBlock Text="已有账户?登录" Foreground="Blue" Cursor="Hand" MouseDown="{Binding NavigateToLoginCommand}" />
<TextBlock Name="ErrorMessage" Foreground="Red" Visibility="Collapsed" />
</StackPanel>
</Grid>
</Window>
3.3 功能实现
RegisterViewModel.cs
public class RegisterViewModel : INotifyPropertyChanged
{
private string _username;
private string _password;
private string _confirmPassword;
private string _errorMessage;
public string Username
{
get => _username;
set
{
_username = value;
OnPropertyChanged();
}
}
public string Password
{
get => _password;
set
{
_password = value;
OnPropertyChanged();
}
}
public string ConfirmPassword
{
get => _confirmPassword;
set
{
_confirmPassword = value;
OnPropertyChanged();
}
}
public string ErrorMessage
{
get => _errorMessage;
set
{
_errorMessage = value;
OnPropertyChanged();
}
}
public ICommand RegisterCommand { get; }
public ICommand NavigateToLoginCommand { get; }
public RegisterViewModel()
{
RegisterCommand = new RelayCommand(Register);
NavigateToLoginCommand = new RelayCommand(NavigateToLogin);
}
private void Register()
{
// 输入验证
if (string.IsNullOrEmpty(Username) || string.IsNullOrEmpty(Password) || string.IsNullOrEmpty(ConfirmPassword))
{
ErrorMessage = "所有字段都是必填的。";
return;
}
if (Password != ConfirmPassword)
{
ErrorMessage = "密码和确认密码不匹配。";
return;
}
// 假设有一个用户注册服务
bool isRegistered = UserService.RegisterUser(Username, Password);
if (isRegistered)
{
// 注册成功,导航到登录界面
NavigateToLogin();
}
else
{
ErrorMessage = "注册失败,用户名可能已被使用。";
}
}
private void NavigateToLogin()
{
// 导航到登录界面
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
3.4 交互逻辑
- 输入验证:在用户点击注册按钮时,首先检查所有输入字段是否为空。如果有字段为空,显示错误信息。
- 密码匹配:确保用户输入的密码和确认密码一致。如果不一致,更新错误信息。
- 用户注册:调用用户注册服务(如数据库插入)来创建新账户。
- 导航功能:如果注册成功,导航到登录界面;如果失败,更新错误信息以提示用户。
3.5 错误处理
在注册过程中,错误处理同样重要。可以通过以下方式增强用户体验:
- 即时反馈:在用户输入错误时,及时更新错误信息。
- 清晰的提示:确保错误信息简洁明了,帮助用户理解问题所在。
注册界面是用户创建新账户的重要环节,设计时应注重用户体验和安全性。通过合理的布局、清晰的功能实现和有效的错误处理,可以确保用户顺利注册并开始使用系统。
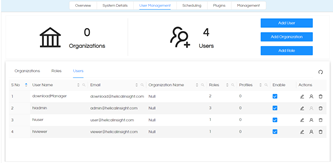
4. 用户管理界面
用户管理界面是系统管理员用来管理用户账户的重要模块。它允许管理员查看、添加、编辑和删除用户信息。一个良好的用户管理界面不仅能提高管理效率,还能确保系统的安全性。以下是用户管理界面的详细阐述,包括设计思路、功能实现和代码示例。
4.1 设计思路
用户管理界面的设计应简洁直观,管理员能够快速找到所需功能。主要功能包括:
- 用户列表展示,显示所有用户的基本信息
- 添加用户功能,允许管理员创建新用户
- 删除用户功能,允许管理员删除不再需要的用户
- 编辑用户功能,允许管理员修改用户信息
- 搜索功能,方便管理员快速查找特定用户
4.2 界面布局
UserManagementView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.UserManagementView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="用户管理" Height="400" Width="600">
<Grid>
<StackPanel>
<TextBox Name="SearchBox" PlaceholderText="搜索用户" Margin="10"
Text="{Binding SearchTerm, UpdateSourceTrigger=PropertyChanged}" />
<Button Content="搜索" Command="{Binding SearchCommand}" Margin="10" />
<DataGrid Name="UserDataGrid" ItemsSource="{Binding Users}" AutoGenerateColumns="False" Margin="10">
<DataGrid.Columns>
<DataGridTextColumn Header="用户名" Binding="{Binding Username}" />
<DataGridTextColumn Header="创建时间" Binding="{Binding CreatedAt}" />
<DataGridTemplateColumn Header="操作">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Content="编辑" Command="{Binding DataContext.EditUserCommand, RelativeSource={RelativeSource AncestorType=Window}}" CommandParameter="{Binding}" />
<Button Content="删除" Command="{Binding DataContext.DeleteUserCommand, RelativeSource={RelativeSource AncestorType=Window}}" CommandParameter="{Binding}" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<Button Content="添加用户" Command="{Binding AddUserCommand}" Margin="10" />
</StackPanel>
</Grid>
</Window>
4.3 视图模型实现
UserManagementViewModel.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Windows.Input;
public class UserManagementViewModel : INotifyPropertyChanged
{
private ObservableCollection<User> _users;
private string _searchTerm;
public ObservableCollection<User> Users
{
get => _users;
set
{
_users = value;
OnPropertyChanged();
}
}
public string SearchTerm
{
get => _searchTerm;
set
{
_searchTerm = value;
OnPropertyChanged();
}
}
public ICommand AddUserCommand { get; }
public ICommand EditUserCommand { get; }
public ICommand DeleteUserCommand { get; }
public ICommand SearchCommand { get; }
public UserManagementViewModel()
{
Users = new ObservableCollection<User>(UserService.GetAllUsers());
AddUserCommand = new RelayCommand(AddUser);
EditUserCommand = new RelayCommand<User>(EditUser);
DeleteUserCommand = new RelayCommand<User>(DeleteUser);
SearchCommand = new RelayCommand(SearchUsers);
}
private void AddUser()
{
// 导航到添加用户界面
// 例如:NavigationService.Navigate(new AddUserView());
}
private void EditUser(User user)
{
// 导航到编辑用户界面
// 例如:NavigationService.Navigate(new EditUserView(user));
}
private void DeleteUser(User user)
{
if (user != null)
{
UserService.DeleteUser(user.Username);
Users.Remove(user);
}
}
private void SearchUsers()
{
var filteredUsers = UserService.GetAllUsers()
.Where(u => u.Username.Contains(SearchTerm, StringComparison.OrdinalIgnoreCase))
.ToList();
Users.Clear();
foreach (var user in filteredUsers)
{
Users.Add(user);
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
4.4 用户模型
User.cs
public class User
{
public string Username { get; set; } // 用户名
public string Password { get; set; } // 密码(应加密存储)
public DateTime CreatedAt { get; set; } // 创建时间
public User(string username, string password)
{
Username = username;
Password = password; // 在实际应用中,密码应进行加密处理
CreatedAt = DateTime.Now;
}
}
4.5 用户服务
UserService.cs
using System.Collections.Generic;
public static class UserService
{
private static List<User> _users = new List<User>();
static UserService()
{
// 初始化一些用户数据
_users.Add(new User { Username = "admin", CreatedAt = DateTime.Now });
_users.Add(new User { Username = "user1", CreatedAt = DateTime.Now });
}
public static List<User> GetAllUsers()
{
return _users;
}
public static void DeleteUser(string username)
{
var user = _users.FirstOrDefault(u => u.Username == username);
if (user != null)
{
_users.Remove(user);
}
}
}
4.6 添加用户界面
AddUserView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.AddUserView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="添加用户" Height="300" Width="400">
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="300">
<TextBox Name="Username" PlaceholderText="用户名" Margin="0,0,0,10" />
<PasswordBox Name="Password" PlaceholderText="密码" Margin="0,0,0,10" />
<Button Content="添加" Command="{Binding AddUserCommand}" Margin="0,0,0,10" />
</StackPanel>
</Grid>
</Window>
AddUserViewModel.cs
public class AddUserViewModel : INotifyPropertyChanged
{
private string _username;
private string _password;
public string Username
{
get => _username;
set
{
_username = value;
OnPropertyChanged();
}
}
public string Password
{
get => _password;
set
{
_password = value;
OnPropertyChanged();
}
}
public ICommand AddUserCommand { get; }
public AddUserViewModel()
{
AddUserCommand = new RelayCommand(AddUser);
}
private void AddUser()
{
// 添加用户逻辑
UserService.AddUser(new User { Username = Username, CreatedAt = DateTime.Now });
// 返回用户管理界面
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
4.7 编辑用户界面
EditUserView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.EditUserView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="编辑用户" Height="300" Width="400">
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="300">
<TextBox Name="Username" PlaceholderText="用户名" Margin="0,0,0,10" IsReadOnly="True" />
<PasswordBox Name="Password" PlaceholderText="新密码" Margin="0,0,0,10" />
<Button Content="保存" Command="{Binding SaveCommand}" Margin="0,0,0,10" />
</StackPanel>
</Grid>
</Window>
EditUserViewModel.cs
public class EditUserViewModel : INotifyPropertyChanged
{
private User _user;
public User User
{
get => _user;
set
{
_user = value;
OnPropertyChanged();
}
}
public ICommand SaveCommand { get; }
public EditUserViewModel(User user)
{
User = user;
SaveCommand = new RelayCommand(SaveUser);
}
private void SaveUser()
{
// 更新用户逻辑
// 例如:UserService.UpdateUser(User);
// 返回用户管理界面
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
4.8 交互逻辑
- 用户列表展示:使用
DataGrid控件展示所有用户的信息,包括用户名和创建时间。每行提供编辑和删除按钮。 - 添加用户:点击“添加用户”按钮时,导航到添加用户界面。
- 编辑用户:点击“编辑”按钮时,导航到编辑用户界面,并传递选中的用户信息。
- 删除用户:点击“删除”按钮时,调用删除逻辑,并从用户列表中移除该用户。
- 搜索功能:在搜索框中输入用户名时,实时过滤用户列表,显示匹配的用户。
4.9 错误处理
在用户管理过程中,错误处理同样重要。可以通过以下方式增强用户体验:
- 确认删除:在删除用户时,可以弹出确认对话框,确保管理员的操作是有意的。
- 操作反馈:在添加、编辑或删除用户后,提供操作成功或失败的反馈信息。
用户管理界面是系统管理员管理用户账户的重要工具,设计时应注重用户体验和操作的直观性。通过合理的布局、清晰的功能实现和有效的错误处理,可以确保管理员高效地管理用户。
5. 上位机监控界面
上位机监控界面是暖箱监控系统的核心部分,负责实时显示暖箱的环境数据(如温度、湿度等),并提供控制功能。该界面应具备直观的数据显示、实时更新和用户交互功能。以下是上位机监控界面的详细阐述,包括设计思路、功能实现和代码示例。
5.1 设计思路
上位机监控界面的设计应简洁明了,用户能够快速获取所需信息。主要功能包括:
- 实时数据显示,包括温度、湿度等参数
- 数据图表展示,便于用户观察趋势
- 控制按钮,允许用户手动调整暖箱设置
- 刷新功能,确保数据的实时性
5.2 界面布局
MonitoringView.xaml
<Window x:Class="WarmBoxMonitoringSystem.Views.MonitoringView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="上位机监控" Height="500" Width="800">
<Grid>
<StackPanel Margin="10">
<TextBlock FontSize="20" Text="暖箱监控系统" HorizontalAlignment="Center" />
<StackPanel Orientation="Horizontal" Margin="0,10">
<TextBlock Text="当前温度: " FontWeight="Bold" />
<TextBlock Text="{Binding CurrentTemperature}" FontSize="16" />
<TextBlock Text=" °C" FontSize="16" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,10">
<TextBlock Text="当前湿度: " FontWeight="Bold" />
<TextBlock Text="{Binding CurrentHumidity}" FontSize="16" />
<TextBlock Text=" %" FontSize="16" />
</StackPanel>
<Button Content="刷新" Command="{Binding RefreshCommand}" Margin="0,10" />
<Button Content="开启加热" Command="{Binding StartHeatingCommand}" Margin="0,10" />
<Button Content="关闭加热" Command="{Binding StopHeatingCommand}" Margin="0,10" />
<TextBlock Text="历史数据" FontWeight="Bold" Margin="0,20" />
<DataGrid ItemsSource="{Binding HistoricalData}" AutoGenerateColumns="False" Margin="0,10">
<DataGrid.Columns>
<DataGridTextColumn Header="时间" Binding="{Binding Timestamp}" />
<DataGridTextColumn Header="温度" Binding="{Binding Temperature}" />
<DataGridTextColumn Header="湿度" Binding="{Binding Humidity}" />
</DataGrid.Columns>
</DataGrid>
</StackPanel>
</Grid>
</Window>
5.3 功能实现
MonitoringViewModel.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows.Input;
public class MonitoringViewModel : INotifyPropertyChanged
{
private double _currentTemperature;
private double _currentHumidity;
private ObservableCollection<MonitoringData> _historicalData;
public double CurrentTemperature
{
get => _currentTemperature;
set
{
_currentTemperature = value;
OnPropertyChanged();
}
}
public double CurrentHumidity
{
get => _currentHumidity;
set
{
_currentHumidity = value;
OnPropertyChanged();
}
}
public ObservableCollection<MonitoringData> HistoricalData
{
get => _historicalData;
set
{
_historicalData = value;
OnPropertyChanged();
}
}
public ICommand RefreshCommand { get; }
public ICommand StartHeatingCommand { get; }
public ICommand StopHeatingCommand { get; }
public MonitoringViewModel()
{
HistoricalData = new ObservableCollection<MonitoringData>();
RefreshCommand = new RelayCommand(RefreshData);
StartHeatingCommand = new RelayCommand(StartHeating);
StopHeatingCommand = new RelayCommand(StopHeating);
LoadInitialData();
}
private void LoadInitialData()
{
// 模拟初始数据加载
CurrentTemperature = 25.0;
CurrentHumidity = 60.0;
HistoricalData.Add(new MonitoringData { Timestamp = DateTime.Now, Temperature = CurrentTemperature, Humidity = CurrentHumidity });
}
private void RefreshData()
{
// 模拟数据刷新
CurrentTemperature += 0.5; // 假设温度每次刷新增加
CurrentHumidity -= 1; // 假设湿度每次刷新减少
HistoricalData.Add(new MonitoringData { Timestamp = DateTime.Now, Temperature = CurrentTemperature, Humidity = CurrentHumidity });
}
private void StartHeating()
{
// 启动加热逻辑
}
private void StopHeating()
{
// 停止加热逻辑
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
5.4 数据模型
MonitoringData.cs
public class MonitoringData
{
public DateTime Timestamp { get; set; } // 数据记录时间
public double Temperature { get; set; } // 温度值
public double Humidity { get; set; } // 湿度值
public MonitoringData(DateTime timestamp, double temperature, double humidity)
{
Timestamp = timestamp;
Temperature = temperature;
Humidity = humidity;
}
}
5.5 交互逻辑
- 实时数据显示:界面上显示当前温度和湿度,使用数据绑定将其与视图模型中的属性关联。
- 刷新功能:点击“刷新”按钮时,调用
RefreshData方法,模拟更新温度和湿度,并将新数据添加到历史数据列表中。 - 控制功能:提供“开启加热”和“关闭加热”按钮,分别调用相应的命令来控制暖箱的加热功能。
- 历史数据展示:使用
DataGrid控件展示历史监测数据,包括时间、温度和湿度。
5.6 错误处理
在监控过程中,错误处理同样重要。可以通过以下方式增强用户体验:
- 数据有效性检查:在更新数据时,确保温度和湿度值在合理范围内。
- 操作反馈:在启动或停止加热时,提供操作成功或失败的反馈信息。
上位机监控界面是暖箱监控系统的核心部分,设计时应注重用户体验和数据的实时性。通过合理的布局、清晰的功能实现和有效的错误处理,可以确保用户高效地监控和控制暖箱环境。
总结
在构建一个基于C#和WPF的暖箱监控系统的过程中,我们详细探讨了系统的各个组成部分,包括项目结构、用户管理界面、注册界面、登录界面、上位机监控界面以及数据模型。通过合理的设计和实现,我们确保了系统的可维护性、可扩展性和用户友好性。每个模块都经过精心设计,以满足用户的需求并提供直观的操作体验。数据模型的设计则为系统提供了坚实的基础,确保数据的完整性和安全性。