用eclipse软件
java
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入ECharts脚本﹣->
<script src="js/echarts.js"></script>
<title>网格组件</title>
</head>
<body>
<!-﹣为ECharts准备一个指定了大小的DOM-->
<div id="main" style="width: 900px; height: 600px"></div>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart= echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
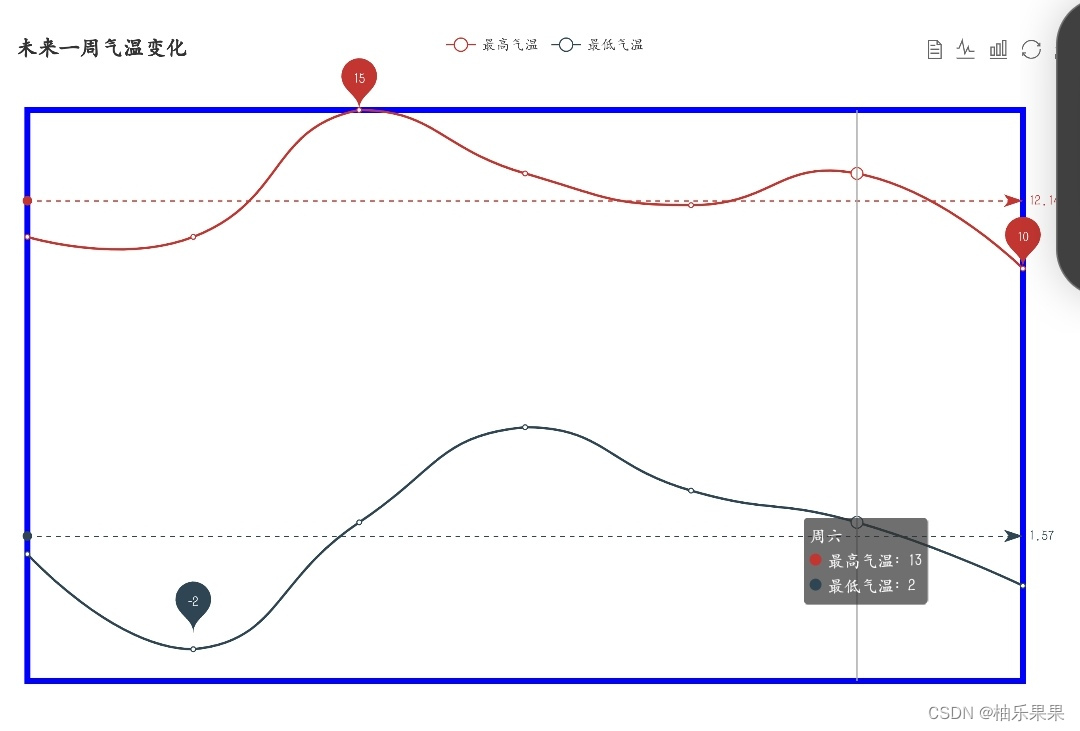
grid:{//配置网格组件
show:true,//设置网格组件是否显示
x:15,y:66,//设置网格左上角的位置
width:'93%',height:'80%',//设置网格的宽度和高度
x2:100,y2:100,//设置网格右下角的位置
borderWidth:5,//设置网格边界线的宽度
borderColor:'red',//设置网格的边界线颜色为红色
backgroundColor:'#f7f7f7',//设置背景整个网格的颜色
},
title:{//配置标题组件
text:'未来一周气温变化',
},
tooltip:{//配置提示框组件
trigger:'axis'
},
legend:{//配置图例组件
data:['最高气温','最低气温']
},
toolbox:{//配置工具箱组件
show:true,
feature:{
mark:{show:true},
dataView: {show:true, readOnly:false},
magicType:{show:true, type:['line','bar']},
restore:{show:true},
saveAsImage:{show:true}
}
},
calulable:true,
xAxis:[//配置x轴坐标系
{
show:false,
smooth:true,
type:'category',
boundaryGap:false,
data:['周一','周二','周三','周四','周五','周六','周曰']
}
],
yAxis:[ //配置y轴坐标系
show:false,
]
type:'value',
axisLabel:{formatter:'(value) C'}
],
}
series:[//配置数据系列
ب
name:'最高气温', smooth:true,
type:'line',data:[11,11,15,13,12,13,10],
markPoint:{
data:[
{type:'max', name:'最大值'},
{type: 'min',name:'最小值'}
-
},
markLine:{//设置标记线
data:[
{type: 'average',name: '平均信'}
]
}
name:'最低气温',smooth:true,
type:'line', data:[1,-2,2,5,3,2,0],
markPoint:{//设置标记点
data: [
{name:'周最低',value:-2, xAxis:1, yAxis:-1.5}
1
},
markLine:{//设置标记线
data:[
{type: 'average',name: '平均值'}
]
}
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>